ご無沙汰です。森和恵です。1月は都合でお休みでした。
のっけからすみません(汗)
さて。
前回は、準備編にVisual Web Developer 2010 Express の導入を行いました。
< https://bn.dgcr.com/archives/20101213140100.html
>
※Visual Web Developer 2010 Expressは、以降VWDEと略します。
今回は、HTML5形式ドキュメントの骨格部分を作成します。更に、作成したドキュメントをVWDEの新規ファイルのひな形に登録します。
では、始めましょう!
のっけからすみません(汗)
さて。
前回は、準備編にVisual Web Developer 2010 Express の導入を行いました。
< https://bn.dgcr.com/archives/20101213140100.html
>
※Visual Web Developer 2010 Expressは、以降VWDEと略します。
今回は、HTML5形式ドキュメントの骨格部分を作成します。更に、作成したドキュメントをVWDEの新規ファイルのひな形に登録します。
では、始めましょう!
▼Webサイトの開き方
VWDEでは、Webサイト単位でデータを扱います。前回登録したWebサイトを開いてから操作を始めます。
1/ VWDEを起動します。
2/ [ファイル]-[Webサイトを開く]メニューをクリックします。
3/ [フォルダー]でWebサイトの保存先フォルダを指定します。
4/ ソリューションエクスプローラーに保存データが表示されます。
|ソリューションエクスプローラーが画面にない場合は、
|[表示]-[その他のウインドウ]-[ソリューションエクスプローラー]
|メニューをクリックします。
続きで新規ページを作成しましょう。
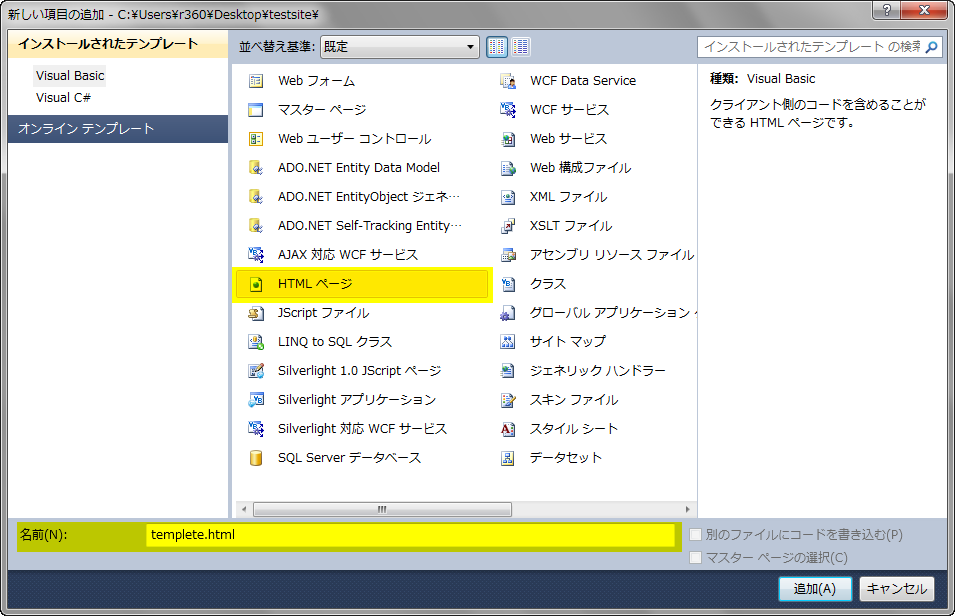
5/ [ファイル]-[新しいファイル]メニューをクリックします。
6/ [Visual Basic]から[HTMLファイル]を選びます。
7/ ファイル名を[名前]に指定します。
【画面】<
 >
>|VWDEの変わってるなと思うのは、ファイルを作成した時点で保存まで出来
|ているところです。今回作成した templete.htmlが、既に保存フォルダに
|あります。ソリューションエクスプローラーで確認することができます。
▼HTML5の基本ページ
[HTMLファイル]テンプレートから作ったページはXHTML1.0です。HTML5形式にに書き換えていきましょう。
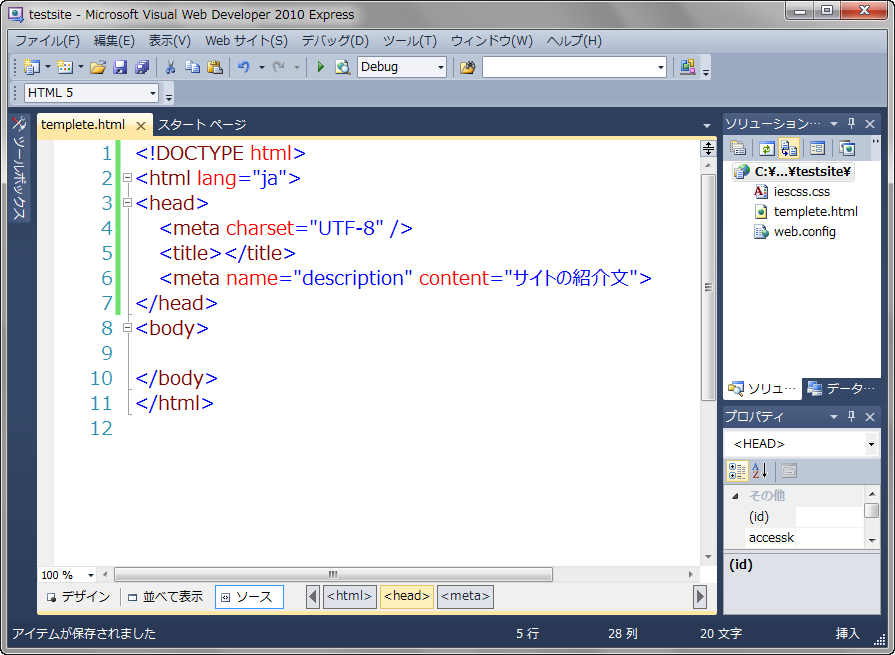
1行目:DTD宣言を以下に書き換えます。
<!DOCTYPE html>
|HTML5のDTD、短くなりましたね。これなら覚えられそうですね。
|これは、どのブラウザーでも標準モードのレンダリングができます。
|HTML5非対応ブラウザでもです。後方互換に考慮されてますね。
2行目:html要素を以下に書き換えます。
<html lang="ja">
|XHTMLではないので、名前空間指定がなくなりました。
|更に、言語指定(日本語)を加えています。
4行目:下記を追加します。
<meta charset="UTF-8" />
|HTML5の文字エンコーディング宣言です。こちらも短くなってます。
6行目:下記を追加します。
<meta name="description" content="サイトの紹介文">
|HTML5だから必要というわけではないですが、
|検索対策も兼ねて指定するほうがベストですね。
【画面】<
 >
>▼Internet Explorer対応
HTML5非対応のInternet Explorer8以前では、新しい要素を認識できません。つまり、新要素にCSSやJavascriptプログラムを適応出来ないということです。また、IE6や7では未知の要素を空要素として認識してしまいます。ユーザー数がそこそこあるブラウザを「無視しちゃえ!」というわけにはいきません。
そこで、何とか認識させるために対策をとります。非対応のブラウザでも、document.createElement("新要素");とJavascriptスクリプトですべての新要素を宣言すれば認識させることができます。
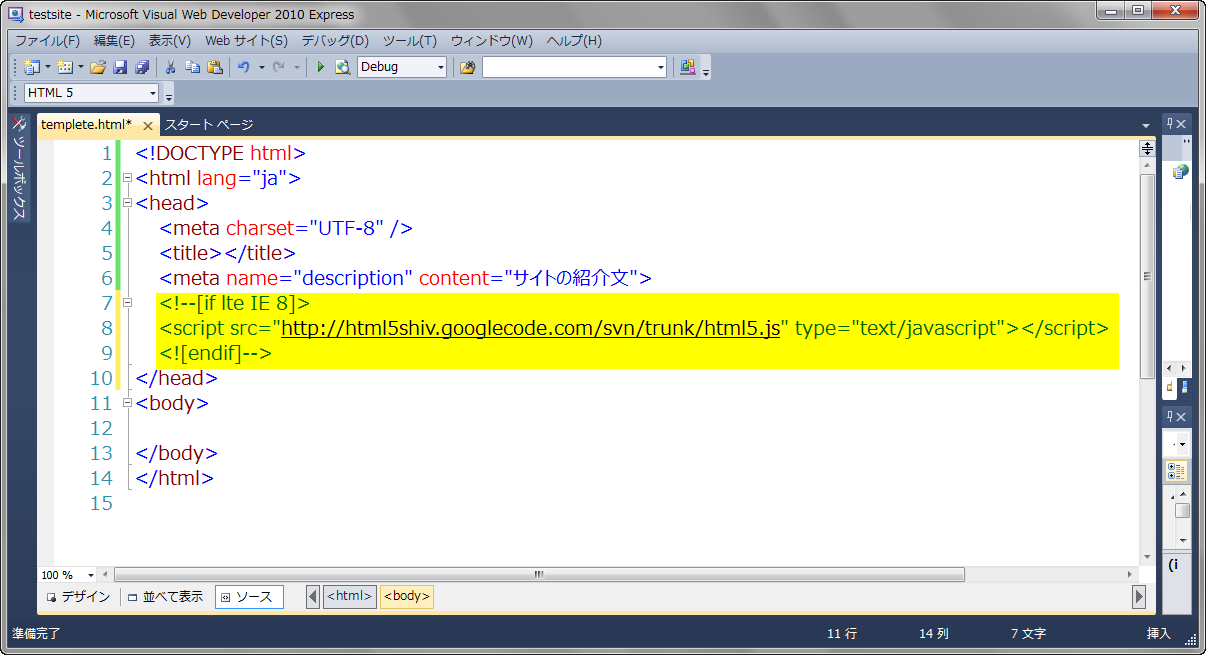
さらに、自前でこのプログラムを作成しなくても、Remy Sharp氏作成のhtml5.jsを利用する方法があります。下記のようにgooglecodeに登録されたhtml5.jsを直接URLで指定します。また、この指定をIE8以下バージョンだけに適応する条件指定も加えます。
<!--[if lte IE 8]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js
" type="text/javascript"></script>
<![endif]-->
【画面】<
 >
>【ソース】< http://r360studio.com/dgcr/templete.html
>
これで、HTML5形式のドキュメントが完成です。
以前のものより、シンプルになったという印象を受けました。
▼テンプレートに登録
次に、HTML5ドキュメントを簡単に呼び出せるように、VWDEの新規ファイルのテンプレートとして登録します。
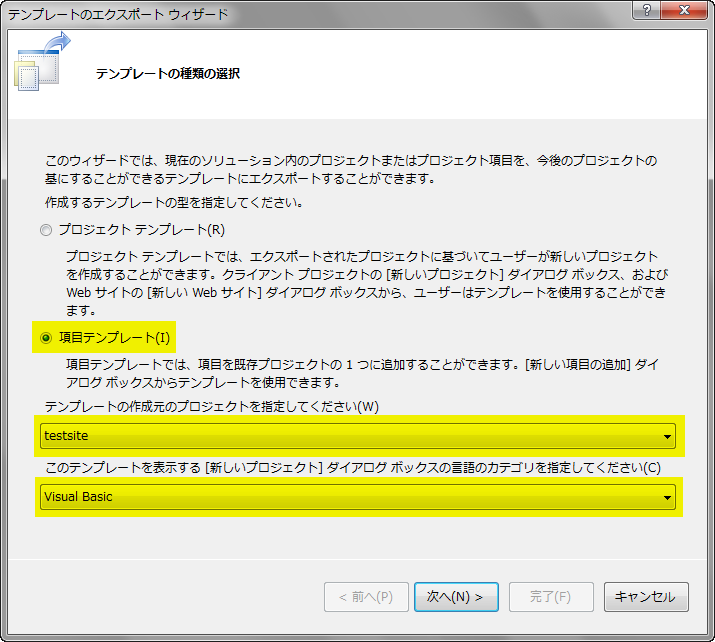
1/[ファイル]-[テンプレートのエクスポート]メニューをクリックします。
2/[テンプレート種類の選択]画面で「項目テンプレート」を選びます。テンプレート作成元のプロジェクトとテンプレートを表示する言語を選択します。
【画面】<
 >
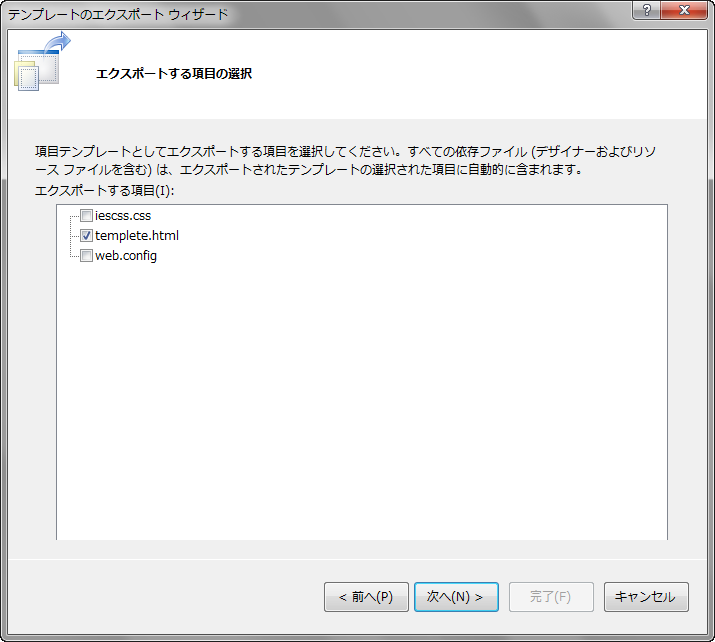
>3/[エクスポートする項目の選択]で登録するファイルを選択します。
【画面】<
 >
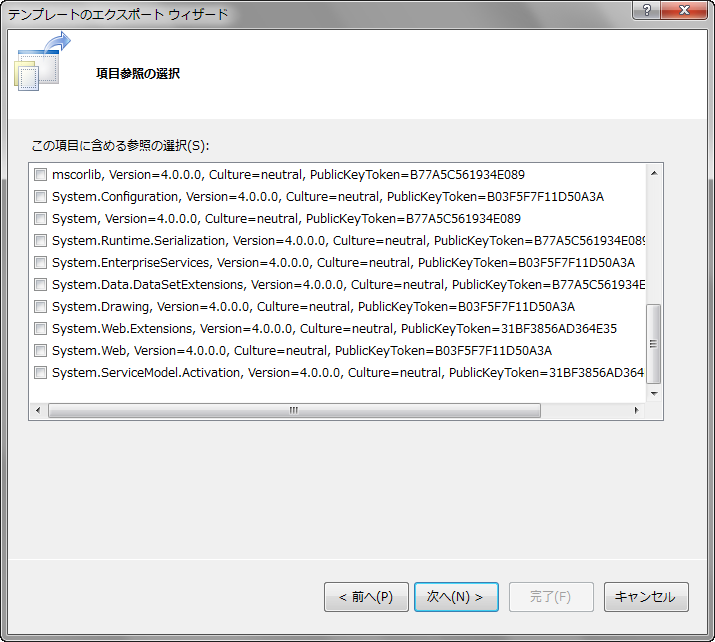
>4/[項目参照の選択]では何も選ばず進みます。
【画面】<
 >
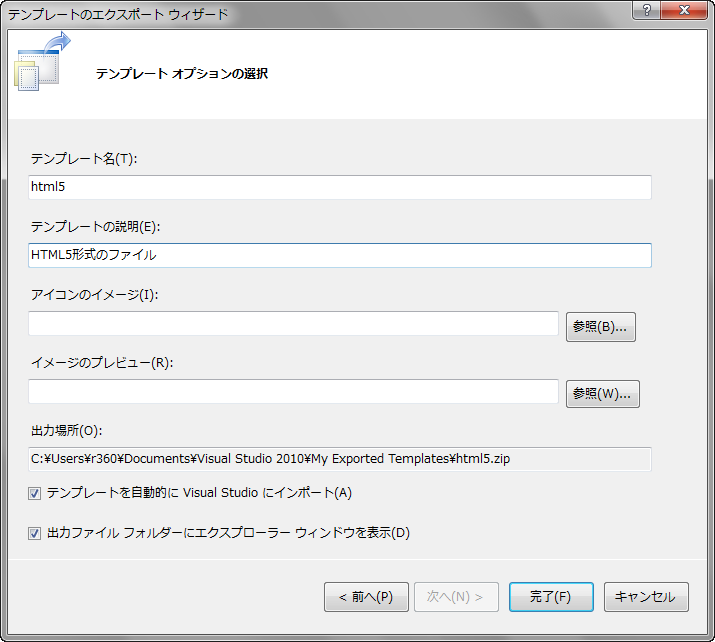
>5/[テンプレートオプションの選択]では、テンプレート名(表示名)などを指定します。
【画面】<
 >
>これでテンプレートの登録が完了です。
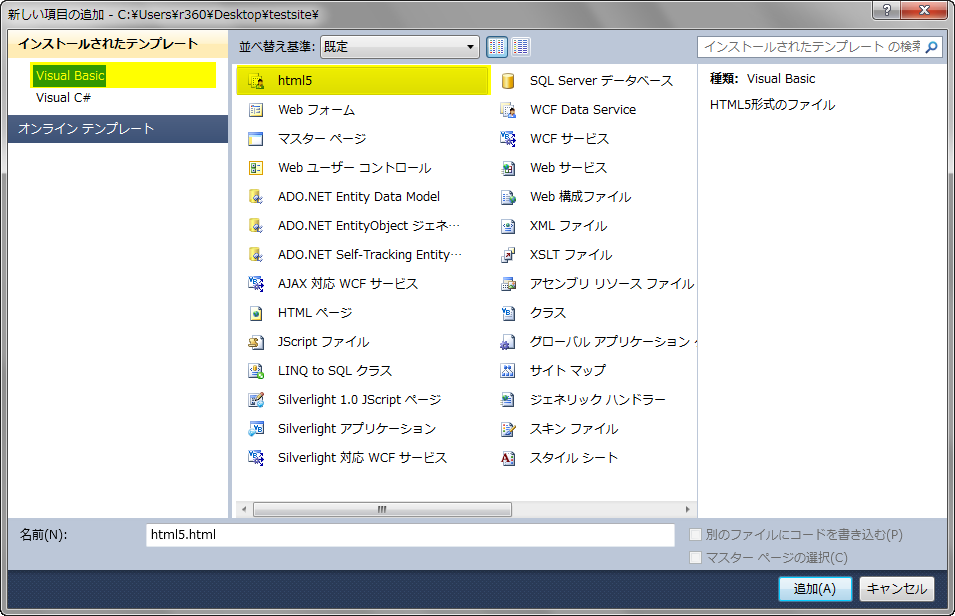
新規ファイルを作成する時のテンプレートの一覧で利用できます。
定型のひな形を作るときに便利ですね。
【画面】<
 >
>...はい。今回は、ここまでにしましょう。次回は、HTML5の文書構造系の新要素などを紹介します。どうぞよろしく。(<ゝω・)綺羅星☆
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜 】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
近況報告:お正月早々にひどい風邪をひきました。しんどかった......。日々のうがい・手洗いが大切だということを実感しました。喉の消毒には、イソジン最強です。
