ご無沙汰です。森和恵です。
もう、桜咲く年度初めになりましたね。気持ちを新たにがんばりましょう。
さて。
Visual Web Developer 2010 Express(VWDE)を使って、HTML5入門的なお話をしています。前回は、HTML5のひな形を登録しました。
< https://bn.dgcr.com/archives/20110207140200.html
>
今回は、典型的なHTML5文書構造を組んでみます。新しく追加された文書構造要素の意味や使い方を確認しましょう!
もう、桜咲く年度初めになりましたね。気持ちを新たにがんばりましょう。
さて。
Visual Web Developer 2010 Express(VWDE)を使って、HTML5入門的なお話をしています。前回は、HTML5のひな形を登録しました。
< https://bn.dgcr.com/archives/20110207140200.html
>
今回は、典型的なHTML5文書構造を組んでみます。新しく追加された文書構造要素の意味や使い方を確認しましょう!
▼準備
今回使う新規ファイルを準備します。VWDEを起動して、プロジェクトを開きます。前回登録したhtml5テンプレートから、新しく flag2.html を作成します。
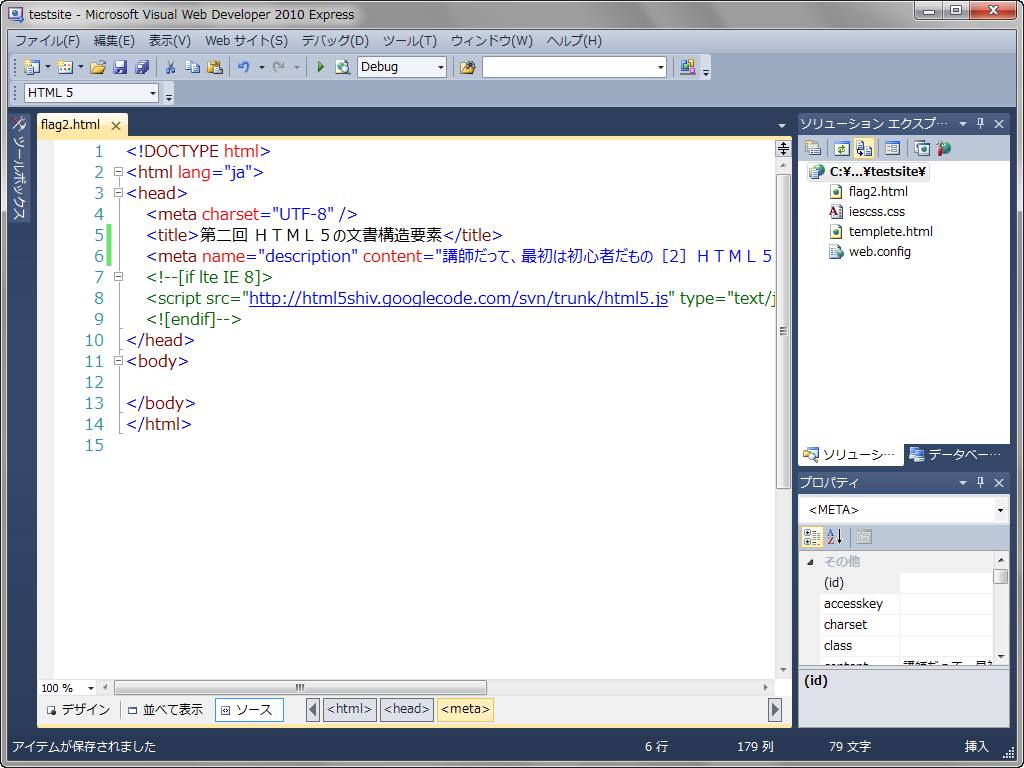
< title >や< meta name="description" >を指定します。
【画面】<
 >
>|詳しくは、連載の[0][1]を参照してください。
|< https://bn.dgcr.com/archives/44/
>
▼ヘッダーとフッターを作る
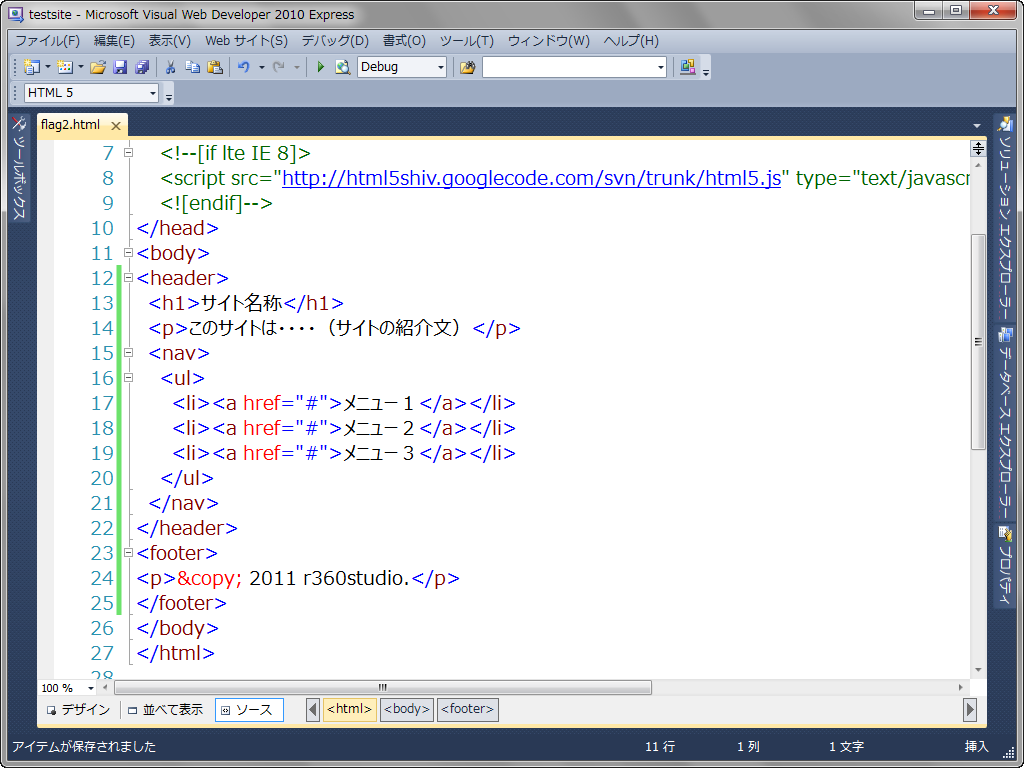
ヘッダー部分に「サイト名称・サイト説明文・ナビゲーション」を、フッター部分に「著作権表記」を作成します。
【画面】<
 >
><header>
<h1>サイト名称</h1>
<p>このサイトは・・・・(サイトの紹介文)</p>
<nav>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</nav>
</header>
<footer>
<p>© 2011 r360studio.</p>
</footer>
ここでの新要素は下記の3つです。
<header>
ヘッダーとして、始まりに付加情報をマークアップします。今回のようにbody要素の直下にある場合は、ページヘッダー部分を指定します。例えば、サイト名称や説明・サイトロゴ・グローバルナビゲーション...などを含めます。
<nav>
ナビゲーションをマークアップします。グローバルナビゲーションなど主要なナビゲーションで使います。
<footer>
フッターとして、終わりに付加情報をマークアップします。
今回のようにbody要素の直下にある場合は、ページフッター部分を指定します。例えば、著作権表記・著者情報・連絡先...などを含めます。
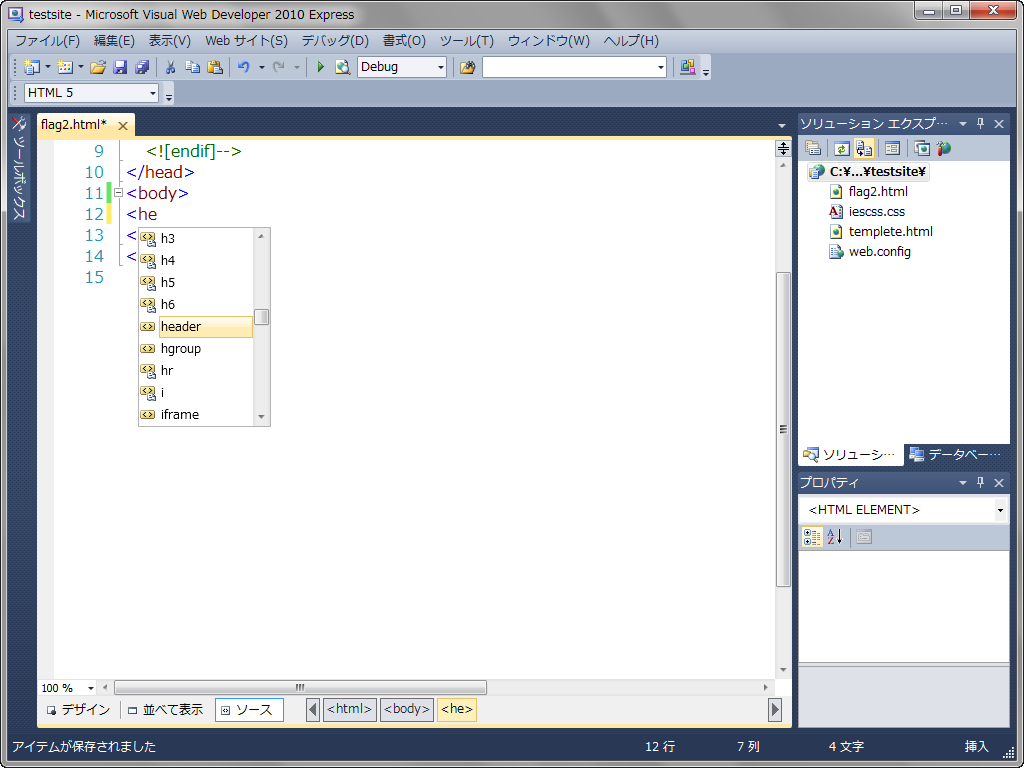
|VWDEは、コード・ヒントがHTML5に対応なので便利です。
|【画面】<
 >
>|また、開始タグ入力後に終了タグを自動補完してくれるのもイイ感じ。
▼ページ本文を作る
1ページ完結の記事を作成します。記事が長くなる場合を想定し、本文に小見出しを指定しています。
【画面】<
 >
><article>
<h1>このページの記事タイトル</h1>
<section>
<h2>記事内の小見出し</h2>
<p>本文</p>
</section>
<section>
<h2>記事内の小見出し</h2>
<p>本文</p>
</section>
</article>
ここでの新要素は下記の2つです。
<article>
独立したコンテンツをマークアップします。今回は1ページ完結の記事のため、記事全体を指定しました。
<section>
章や節のようにコンテンツを切り分けた一単位をマークアップします。また、内部には見出しを付けます。今回は、小見出しの単位で記事を指定しました。
|内容の意味や用途で適切な要素が決まるので、
|<article>と<section>の使い方は難しいです。
|いろいろな例をみながら、感覚を掴みましょう。
今回作成したページのソースは下記にアップしています。
【ソース】< http://r360studio.com/dgcr/flag2.html
>
|headerとarticle要素の両方にh1要素があります。
|header要素内では、ページ付加情報にサイト名称を指定し、
|article要素内では、独立した記事のタイトルを指定しています。
|新要素で文書構造を明確にしたおかげで意味が解りやすいですね。
......はい。今回は、ここまでにしましょう。
次回は、HTML5のreset.cssやバリデートなどの補足事項をお話しします。どうぞよろしく。(<ゝω・)綺羅星☆
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜 】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
近況報告:
先日、東北地方太平洋沖大地震 チャリティイベントUntitled!!!!!!!!に出演しました。大勢の方が「がんばろう!」とひとつになった良い一日でした。そこで、仕事でずっと続けてきた"伝える"ということをお話ししました。人とのコミュニケーションって、大事だし深いですね。
フォローページでご覧いただけますので、お時間あればどうぞ。
< http://r360studio
>
