こんにちは。森和恵です。
前々回に続き、Adobe Dreamweaver CS5.5の気になる新機能を紹介します。
今回は、「マルチスクリーン」と「メディアクエリー」機能をお話しします。
前バージョンにもあった機能が、さらに便利になりました。
マルチデバイスとは、iphone(320×480)・ipad(768×1024)・スマートフォン(メーカーによりさまざま。320×240、640×480、800×480など)・デスクトップ(ユーザー設定によりさまざま。1024×768以上)...など、画面解像度が異なる機器(デバイス)を指します。
機器ごとに見やすいレイアウトに最適化するのが、マルチデバイス対応のページです。マルチデバイス対応にするには、大きく分けて2つの方法があります。
前々回に続き、Adobe Dreamweaver CS5.5の気になる新機能を紹介します。
今回は、「マルチスクリーン」と「メディアクエリー」機能をお話しします。
前バージョンにもあった機能が、さらに便利になりました。
マルチデバイスとは、iphone(320×480)・ipad(768×1024)・スマートフォン(メーカーによりさまざま。320×240、640×480、800×480など)・デスクトップ(ユーザー設定によりさまざま。1024×768以上)...など、画面解像度が異なる機器(デバイス)を指します。
機器ごとに見やすいレイアウトに最適化するのが、マルチデバイス対応のページです。マルチデバイス対応にするには、大きく分けて2つの方法があります。
●機器ごとに異なるHTMLページを作成する。
●HTMLページはひとつで、画面解像度ごとに最適化したCSSレイアウトを組み、メディアクエリーでCSSを切り替える。
|メディアクエリーについての解説は、ここでは省きます(別の機会にお話
|しますね)。詳しくは下記のサイトを参考にしてください。
|【参考】CSS3のMedia Queries(メディアクエリー)の使い方と実装例
|(coliss)
|< http://coliss.com/articles/build-websites/operation/css/css3-media-queries.html
>
今回ご紹介する「マルチスクリーン」と「メディアクエリー」機能は、メディアクエリーを利用したマルチデバイス対応のページを作る補助機能です。
さて、実際に見ていきましょう。
■サンプルファイルを手に入れましょう。
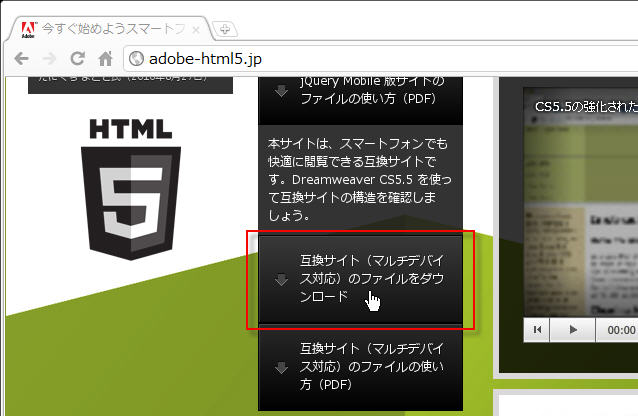
今回の機能を確認するには、マルチデバイス対応のサイトデータが必要です。下記サイトがメディアクエリーでのマルチデバイス対応で、ソースコードが公開されています。画面下の「互換サイト(マルチデバイス対応)のファイルをダウンロード」よりZIPファイルをダウンロードしておきましょう。解凍後、htdocsフォルダをDreamweaverでサイト定義しておきます。
|【画面】<
 >
>|【参考】今すぐ始めようスマートフォン & タブレット対応
|-アドビ & HTML5-
|< http://adobe-html5.jp/
>
|※ちなみにこのページ、ブラウザの横幅を変えると応じてレイアウトが可
|変します。
|【参考】Dreamweaverのサイト定義
|< http://tv.adobe.com/jp/watch/learn-dreamweaver-cs5/6639/
>
|※Dreamweaverの基本中の基本ですが、ファイルを扱うには、サイト定義
|が必要です。
■メディアクエリーの設定
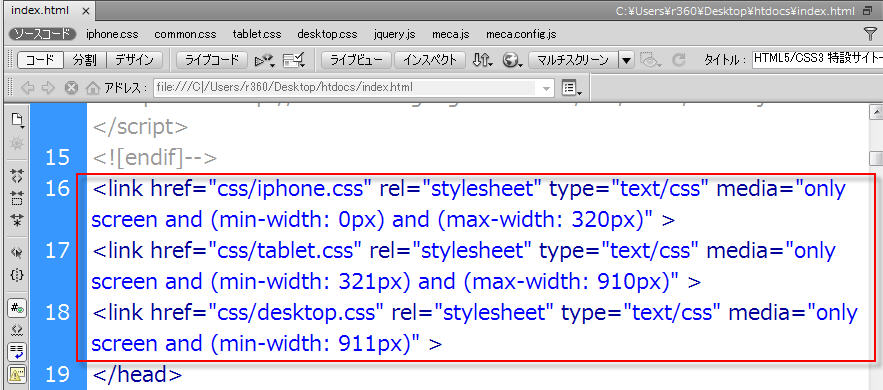
サンプルファイル(index.html)には、すでにメディアクエリーの設定が行われています。外部CSSファイルを参照するlink要素の media属性が下記のように指定されています。
media="only screen and (min-width: 0px) and (max-width: 320px)"
media属性では、画面(もしくは表示ウインドウ)幅の最小値(min-width)〜最大値(max-width)を決めています。この条件が満たされた場合に外部CSSファイルを参照します。
このページでは、画面解像度ごとに3つのlink要素が指定されています。
画面解像度が0〜320px(iphoneなどの低解像度スマートフォン)の場合は、iphone.cssを読み込み、321〜910px(タブレット用)の場合は、tablet.cssを読み込み、911px以上の場合は、desktop.cssを読み込みます。
例えば ipadの場合だと、縦置き(768×1024)状態ではtablet.cssを読み込み、横置き(10247×68)状態ではdesktop.cssを読み込みます。
|【画面】<
 >
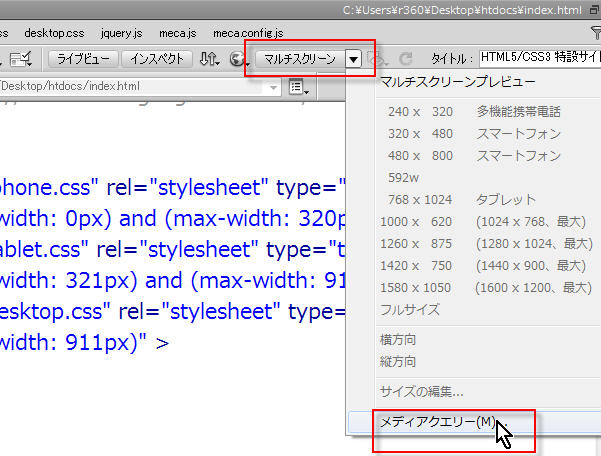
>このメディアクエリーの設定をダイアログで行えるのが、「メディアクエリー」機能です。画面上のドキュメントツールバーの[マルチスクリーン]ボタンより[メディアクエリー]ダイアログを呼び出します。
|【画面】<
 >
>|【画面】<
 >
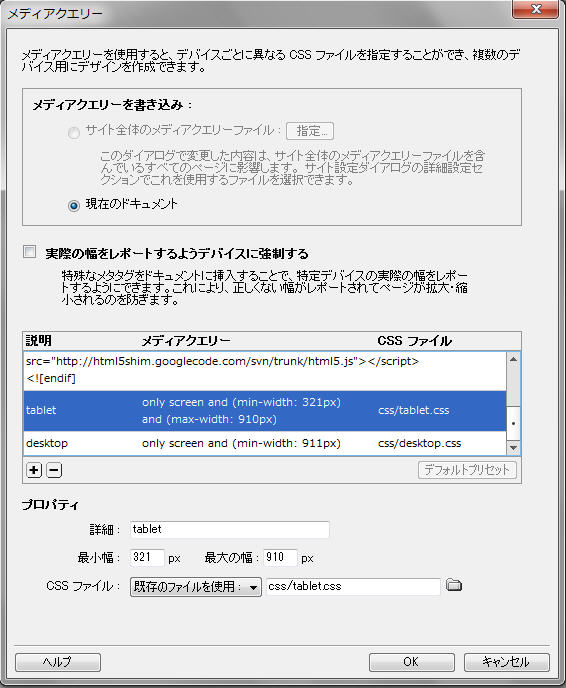
>[メディアクエリーを書き込み]では、複数ファイル対応にするために"サイト全体のメディアクエリーファイル"として外部CSSファイルに@importで指定するか、現在のファイルのみ対応にするために"現在のドキュメント"としてhead要素内に指定するかを選択できます。
|HTMLファイルを保存しないと、"サイト全体の〜"は選択できません。
[実際の幅をレポートするようデバイスに強制する]では、ユーザー側の利用環境によらず、各デバイスの実際の幅を取得するためにhead要素内に下記のコードを追加します。
<meta name="viewport" content="width=device-width" />
その後、[+]ボタンを追加し、プロパティでメディアクエリーの指定を行います。
■マルチデバイスでの表示確認
各デバイスごとの表示確認をする機能が、「マルチスクリーン」機能です。今回のバージョンから、ドキュメントウインドウで直接表示ができるようになりました。
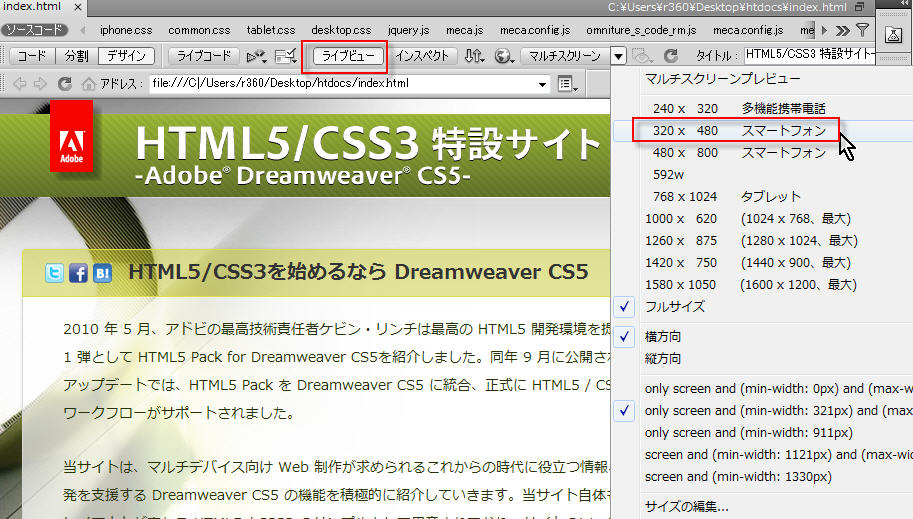
まず、デザインビューかライブビューに切り替えます。続いて[マルチスクリーン]ボタンから、表示したいデバイスを選択します。
|【画面】<
 >
>|※数値指定の解像度だけではなく、縦横回転や
|※メディアクエリーの条件が成り立つ時...などさまざま選べます。
|※元に戻すときは[フルサイズ]を選択します。
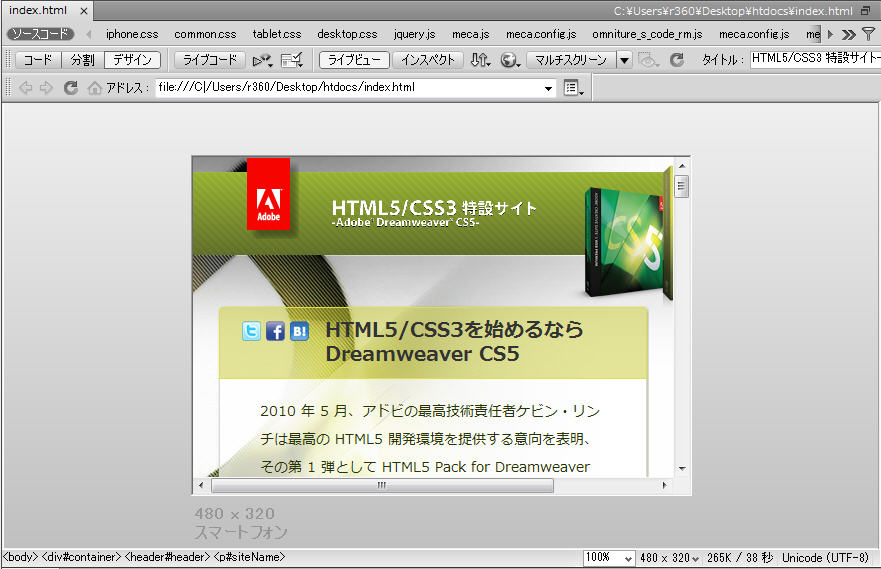
例えば、横置きiphone(320×480の横方向)だと↓な風になります。
|【画面】<
 >
>CS5の時からあった[マルチスクリーン]ボタンから、[マルチスクリーンプレビュー]機能も残っています。こちらだと、3つ同時に確認できるのが便利です。
|【画面】<
 >
>■おまけ:Device Centralでリアルに表示確認
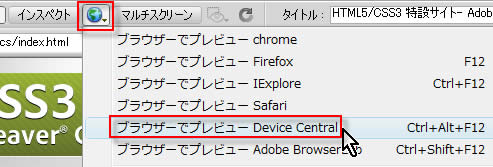
もっとリアルに表示チェックを行いたいときは、別ソフトの Adobe Device Centralを使います。Dreamweaverから連携で呼び出せます。ドキュメントツールバーの[ブラウザーでのプレビュー/デバック]をクリックし、[ブラウザでプレビュー Device Central]を実行します。
|【画面】<
 >
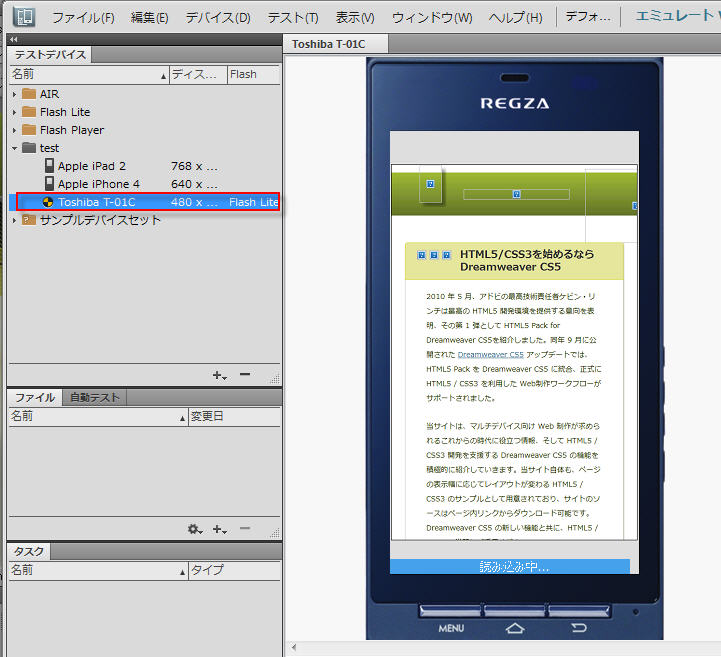
>テストデバイスから、確認したい機器を選択し、表示確認を行います。
|REGZA Phone T-01Cの確認画面。
|【画面】<
 >
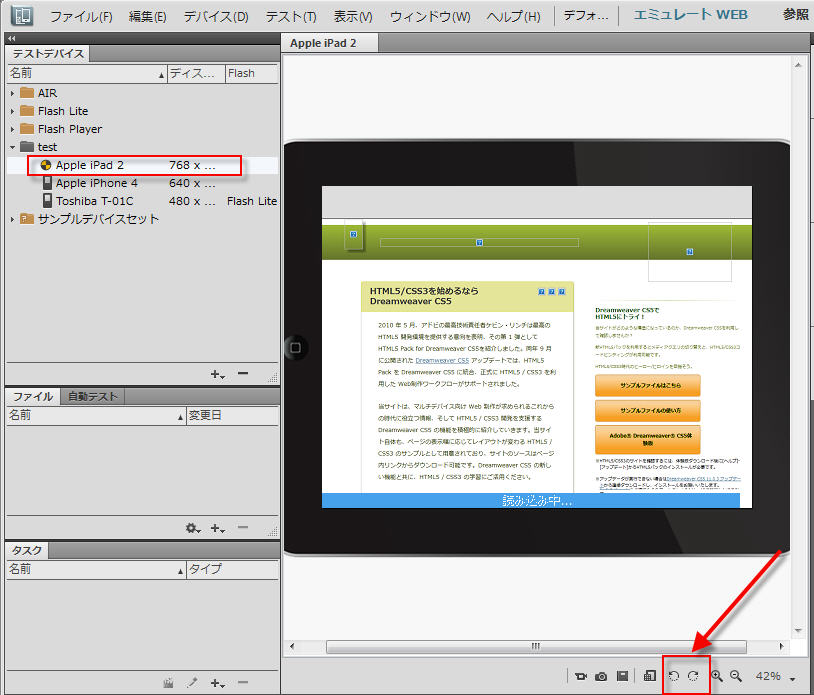
>|ipad2の確認画面。画面下のボタンで画面の回転なんかもできます。
|【画面】<
 >
>|あらかじめ、テストデバイスに機器を追加しておきます。
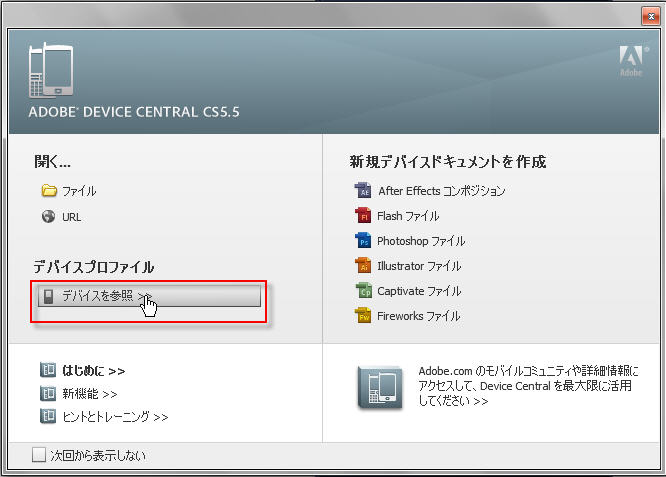
|起動後のスタート画面から、[デバイスを参照]を選択します。
|【画面】<
 >
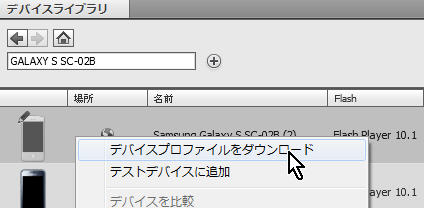
>|次に機器を検索し、右クリック-[デバイスプロファイルのダウンロード]
|からテストデバイスを追加しておきます。
|【画面】<
 >
>...ということで、報告終わりです。
今回も短めですね。ごめんなさいです。(汗)
次回は、JQuery Mobileなどスマホサイトを作るのに便利な機能をご紹介の予定です。ではでは。(<ゝω・)綺羅星☆
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
近況報告:先月・今月と立て続けにWeb系イベントに参加して、インプットしてきました。まとめたいレポートも一杯あるのに消化しきれてません。もったいない...。今週は消化する週に充てたいと思います。週末頃に< http://r360studio.com
>を覗くとレポートがアップされてるかも?
明日は、師匠↓たちと天王寺で飲み会です。
私にWebって何なのかを教えてくれた、素敵な先生です。
「説明できないデザインはするな!」という教えが、いまだに心に響いてます。
久しぶりにお会いするので、楽しみ〜。
<加々本裕樹: http://ja.wikipedia.org/wiki/%E5%8A%A0%E3%80%85%E6%9C%AC%E8%A3%95%E6%A8%B9
>
