《注意一秒、液晶割れ8,800円》
■まにまにころころ[6]
イベント盛りだくさん
川合和史@コロ。 Kawai Kazuhito
■クリエイター手抜きプロジェクト[326]Illustrator CS3〜6編
一定範囲の彩度の図形を選択する
古籏一浩
■講師だって、最初は初心者だもの[番外]
Dreamweaver & Fireworks CS6
「jQuery Mobileページの組み立てをもっと手軽に」〜CS6 その5〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
■まにまにころころ[6]
イベント盛りだくさん
川合和史@コロ。 Kawai Kazuhito
■クリエイター手抜きプロジェクト[326]Illustrator CS3〜6編
一定範囲の彩度の図形を選択する
古籏一浩
■講師だって、最初は初心者だもの[番外]
Dreamweaver & Fireworks CS6
「jQuery Mobileページの組み立てをもっと手軽に」〜CS6 その5〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■まにまにころころ[6]
イベント盛りだくさん
川合和史@コロ。 Kawai Kazuhito
< https://bn.dgcr.com/archives/20120827140300.html
>
───────────────────────────────────
こんにちは、8月もそろそろ終わりですね。8月の最終週、中高生の頃は宿題に追われて半泣きになっていた時期です。大人になってからは夏休み関係なく、締め切りに追われて泣いてますけど。
──大人になってもお勉強は続く
社会に出て、学校の宿題からは解放されても、何かとお勉強は続きますが、特にデジタルクリエイター周辺は、勉強会やセミナーなど、勉強する機会が多いように感じます。独習含めれば、毎日が勉強のようなものですよね。
もっとも、学生時代と違うのは、目の前の課題が日々にリアルに直結してて、勉強の成果を実感しやすいことや、本気でやりたくなければやらなくていい、あまり他者から強要される感じのものじゃないということですかね。その分、余計に「重み」は増すわけですけれども。
──と、前振りはこれくらいにして
うちの会社、Web制作を主に行っている制作会社なんですが、そっちよりも、セミナーイベントをよく開催している会社として認識されています。まあ、それも無理はないというくらい、自主開催や運営協力など数多くのイベントに関わっているのですが、この8月9月以降も何かと色々予定していまして。
まず、その中でも直近に予定しているセミナーから紹介したいと思います。普段は裏方で関わることが多いんですが、そのセミナーは珍しく登壇者として参加する予定です。
──失敗しないWeb制作
7月にワークスコーポレーションさんから、みどりかわえみこさんが執筆された「失敗しないWeb制作 プロジェクト監理のタテマエと実践」というタイトルの書籍が刊行されたのですが、その出版記念として東京・名古屋・大阪の3都市でワークショップを交えたセミナーが開催されます。
< http://www.wgn.co.jp/store/blog/item-1249.html
>
この大阪の回にゲストとしてお招きいただきました。この本はWeb制作におけるプロジェクトマネジメントについて書かれたもので、Webディレクターとして、お声がけいただきました。が、実は、私が制作のディレクションをすることはごく稀なため、助っ人として弊社のメインディレクター深川も巻き込みまして。
まもなくの開催でドキドキしていますが、お越しいただけると幸いです。今回、デジクリで紹介すると伝えたところ、書籍と、各回のセミナー招待枠をそれぞれご提供いただけることになりましたので、最後にお知らせしますね。
──Mozilla Summer Code Party in Osaka
続いては、9月22日に予定している「Mozilla Summer Code Party」の話。こちらは中学生から大学生を中心に、Webに親しんでもらおうと色んなツールを利用して行われるワークショップイベントで、この夏、京都・神戸で開催し、その最後として大阪での開催が決定しました。今、この記事を書いている時点でまだ大阪の情報は出ていませんので、これが第一報になりそうです。(笑)
中学生〜大学生が対象ですが、大人の方も「どんなことしてるんだろう?」と少し興味があるというレベルで気軽に覗きに来ていただいてOKです。
会場などの詳細は、下記URLのサイトに数日のうちに掲載予定です。
< http://www.mozillafactory.org/ja/webmaker/events/about/summer_campaign/
>
──神戸ITフェスティバル
そして10月に入ると早々に、今度は神戸で「神戸ITフェスティバル」という大きなイベントが開催されます。これは、展示、講演、勉強会など、ITにまつわる様々な催しを楽しめる2日間として、10月5日・6日に開催されます。
< http://kobe-it-fes.org/
>
神戸ITフェスティバルについては、次回にまたもう少し詳しく紹介しますね。
──とりあえずは、紹介まで。
3つのイベントを紹介しただけですが、今回はここまでです。次回と次々回では、紹介に加えて、表から見えないその裏側について、少しお話したいと思います。次回以降が本題ですので、裏側の話を楽しむためにも、とりあえず今回紹介したイベントにお越しいただければと。(笑)
【川合和史@コロ。】koro@cap-ut.co.jp
合同会社かぷっと代表
< http://cap-ut.co.jp/
>
さて、プレゼントのご紹介。
みどりかわえみこ著「失敗しないWeb制作」(ワークスコーポレーション)を3冊、また出版記念イベント、東京(8/30)名古屋(9/1)大阪(9/2)に、各回ペア3組6名様をご招待します。ご希望の方は、ご希望の物件を明記して、「デジクリプレゼント」の件名で私までメールをお送りください☆
(メールアドレスは数行上の、私の名前の隣にあります)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[326]Illustrator CS3〜6編
一定範囲の彩度の図形を選択する
古籏一浩
< https://bn.dgcr.com/archives/20120827140200.html
>
───────────────────────────────────
色相、輝度、とくれば、最後に残ったのは「彩度」です。今回はIllustratorで選択した図形の中から、一定範囲の彩度の図形を選択するスクリプトです。このスクリプトを使えば、特定の彩度の範囲の図形だけを選択することができます。
スクリプトの使い方ですが、あらかじめ対象となる図形を選択しておきます。その後、スクリプトを実行します。彩度の開始値と終了値を入力します(入力する値はカラーパネルの値と同じです)。
これで該当する範囲の彩度を持つ図形だけが選択された状態で残ります。彩度の値は、カラーパネルに表示される値と同じはずです。ただ、カラーパネルで表示されるのは小数点以下第二位までです。スクリプトでは、それよりも高い精度なので、微妙な彩度を選択する場合は、誤差も考慮しておいてください。
// 指定した範囲の彩度(0〜100)を選択
(function(){
var text = prompt("開始範囲(彩度0〜100)入れてください", 30);
if (!text){ return; }
var startRange = parseFloat(text);
var text = prompt("終了範囲(彩度0〜100)入れてください", 50);
if (!text){ return; }
var endRange = parseFloat(text);
//$.writeln("startRange = "+startRange);
//$.writeln("endRange = "+endRange);
// 選択処理
var selObj = app.activeDocument.selection;
for(var i=0; i<selObj.length; i++){
var RGBcolor = selObj[i].fillColor;
var R = RGBcolor.red;
var G = RGBcolor.green;
var B = RGBcolor.blue;
//$.writeln("RGB = "+R+","+G+","+B);
var HSL = RGBtoHSL2(R, G, B);
var H = HSL.H;
var S = HSL.S;
var L = HSL.L;
//$.writeln("HSL = "+H+","+S+","+L);
S = S * 100; // イラストレータ用に補正
if ((S < startRange) || (S > endRange)){
selObj[i].selected = false;
//$.writeln("選択を解除しました");
}
//$.writeln("-------------");
}
})();
// RGBから色相(HSB)に変換
// (R:0~255, G:0〜255, B:0〜255, h:0〜360, s:0〜1, l:0〜1)
function RGBtoHSL2(r, g, b){
var h = 0;
var s = 0;
var l = 0;
var cmax, cmin;
if ( r >= g ) cmax = r; else cmax = g;
if ( b > cmax) cmax = b;
if ( r <= g ) cmin = r; else cmin = g;
if ( b < cmin) cmin = b;
l = (cmax + cmin) / 2;
var c = cmax - cmin;
if ( c != 0 ){
s = ((cmax - cmin) / cmax);
if ( r == cmax){ h = ( g - b ) / c;
}else{
if (g == cmax){ h = 2 + ( b - r ) / c;
}else{
if ( b == cmax ) h = 4 + ( r - g ) / c;
}
}
h = h * 60;
if ( h < 0 ) h = h + 360;
}
return { H:h, S:s, L:l/255 };
}
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
外ではまたセミが鳴き始めて夏に戻ったような......。来月も暑いらしい......。という事で次に出る本も厚いものになってます。「JavaScript逆引きハンドブック」は1000頁ほどあります。JavaScriptだけでなくHTML5 APIのサンプルも大量に入れてあります。さすがに、これ以上HTML5関係が増えると個人では把握しきれない状態です。
・JavaScript逆引きハンドブック【New!!】
< http://www.amazon.co.jp/dp/4863541082
>
・すべての人に知っておいてほしい スマートフォンサイトデザインの基本原則【New!!】
< http://www.amazon.co.jp/dp/4844362844
>
・毎度おなじみASCII.jpの連載
「DeviceOrientation Eventでブロック崩し作ってみた」
< http://ascii.jp/elem/000/000/711/711428/
>
・PDF構造解説
< http://www.amazon.co.jp/dp/4873115493
>
・10日で覚えるHTML5入門教室
< http://www.amazon.co.jp/dp/4798124184
>
・AndroidのためのHTML5本格アプリ開発
< http://www.amazon.co.jp/dp/4897978971/
>
・改訂5版JavaScriptポケットリファレンス
< http://www.amazon.co.jp/dp/4774148199
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・クリエイター手抜きプロジェクト
< http://www.openspc2.org/projectX/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
吉田印刷所の「印刷の泉」でも購入できるようになりました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
Dreamweaver & Fireworks CS6
「jQuery Mobileページの組み立てをもっと手軽に」〜CS6 その5〜
森 和恵
< https://bn.dgcr.com/archives/20120827140100.html
>
───────────────────────────────────
こんにちは。森和恵です。お盆前にお休みをいただいたので、だいぶ空いてしまいました。<(_ _)>
あっという間に、もう8月も最終週。夏も終わりに近づいていますね。
さて今回は、CS6新機能ネタのラストになる、jQuery Mobileがらみの新機能をご紹介します。
完成データはこちらです。
【素材】今回作成したサイトデータ
< http://r360studio.com/dgcr/dgcr-extra24.zip
>
●jQuery Mobileとは?
jQuery Mobileは、モバイルサイト構築のためのフレームワーク。スマホ対応サイトっぽいデザインや、ページ遷移アニメーションを手軽に組み込めます。コードは、「HTML5+CSS3+Javascript」で構成されています。プログラムが軽量・高速化されているのと同時に、対応デバイスが多いのが特徴です。
Dreamweaver CS5.5 から、jQuery Mobile関連のツールが追加されていましたが、今回CS6となり、DreamweaverとFireworksを連携させて更に機能が進化しました。
Fireworksで、デザインを担当する「テーマ」を書き出し、Dreamweaverでページを組み立てるという流れで使います。
【参考】講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5 をチェック(3)JQuery Mobile簡単書き出しが超便利
< https://bn.dgcr.com/archives/20110728140100.html
>
●Dreamweaverで jQueryMobileページを作成
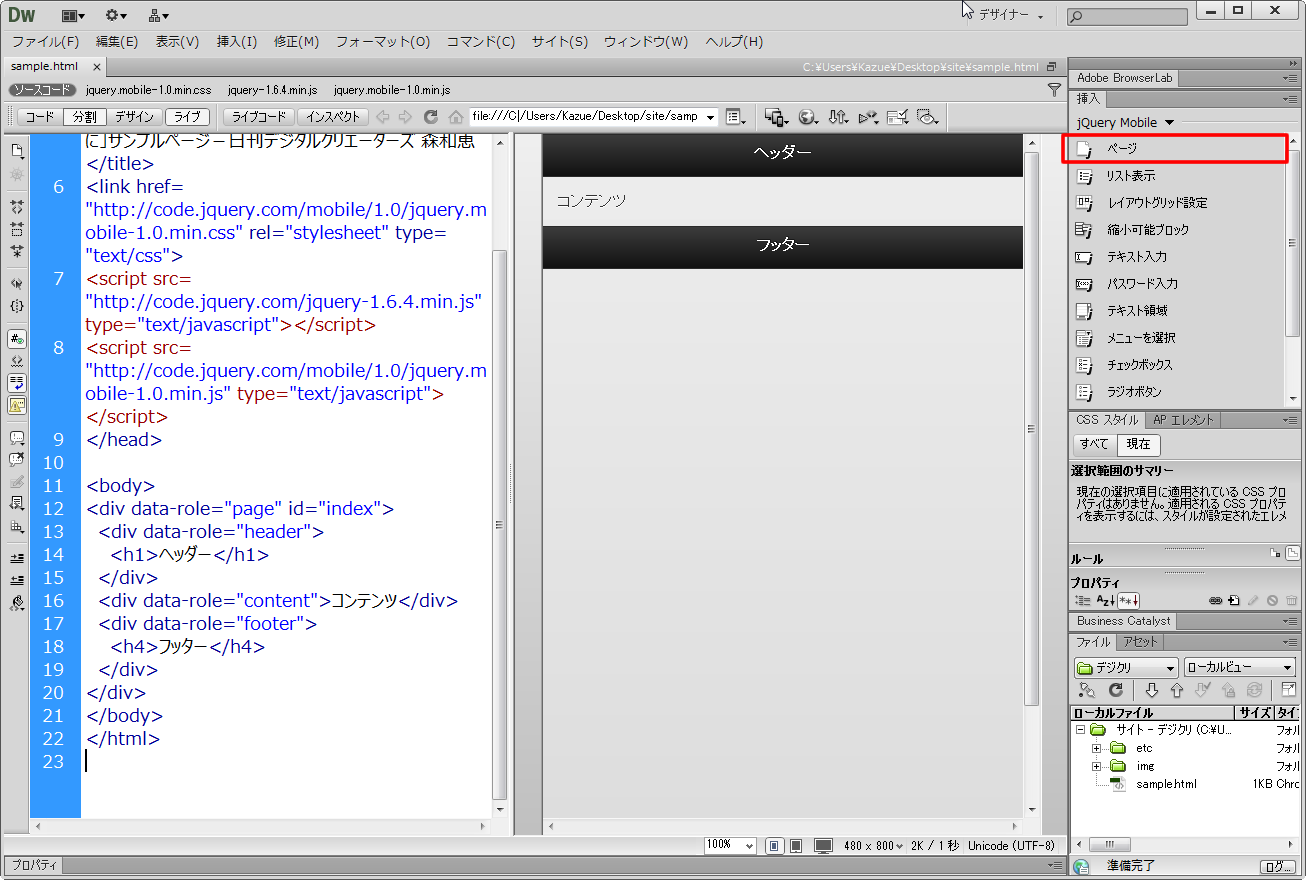
サイト定義をした場所に、新規でHTMLページ(HTML5)を作成します。body要素内の任意の位置で、[挿入パネル](jQuery Mobileカテゴリ)から、[ページ]を挿入します。挿入時のダイアログでは、「リモート(CDN)」・「結合」を選んで進みます。続く画面では、ページIDを指定します。
【画面】
<
 >
>この時点で、ライブプレビューした画面は下記のようになります。CDN(サーバー参照)でjQuery Mobileが読み込まれ、ページが一つ作成されています。
【画面】
<
 >
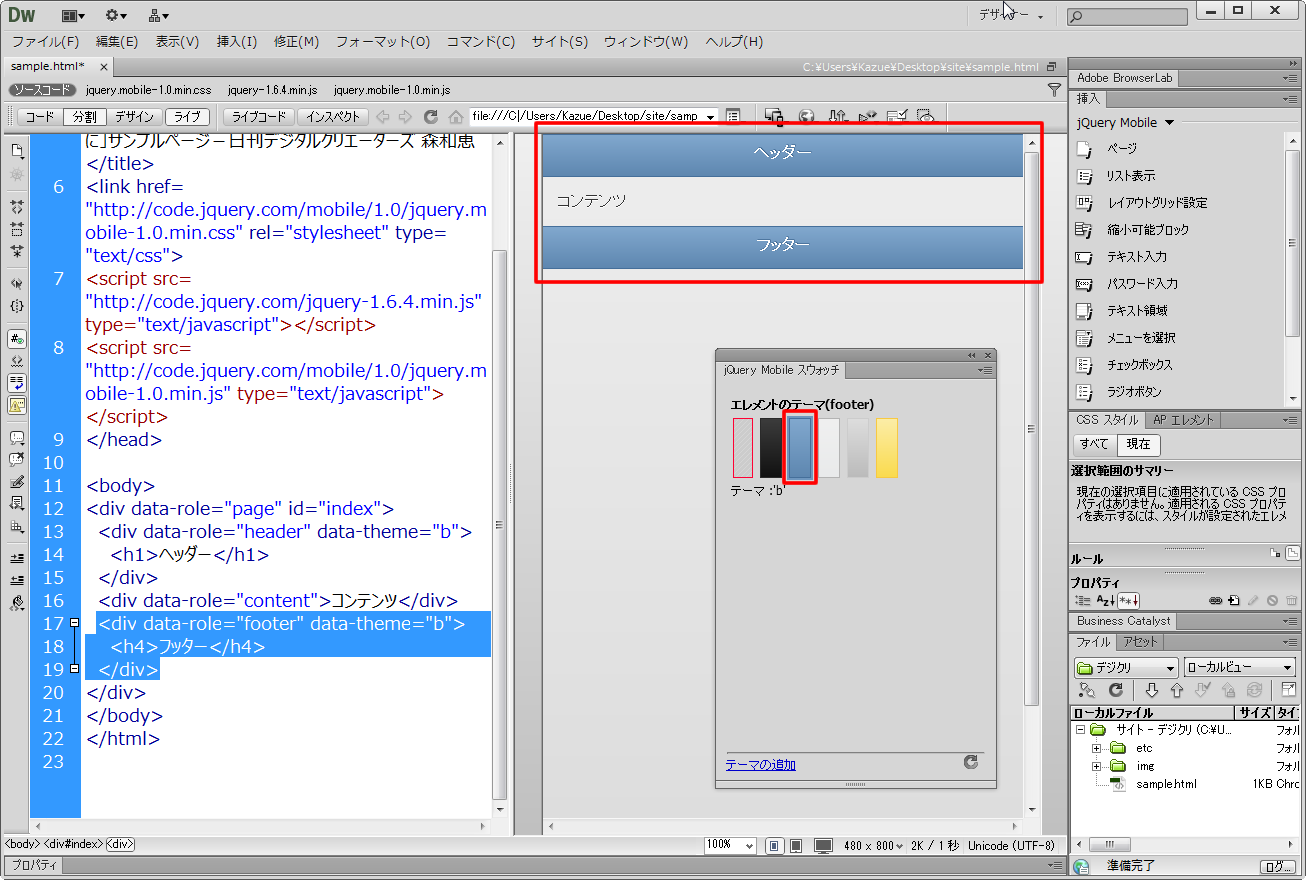
>CS6から追加された[jQuery Mobile スオッチ]パネルを使って、テーマを変更することもできます。ライブビューで変えたい部分をクリックし、パネルでテーマを選びます。下記の画面では、[ウィンドウ]メニューからパネルを呼び出し、ライブビューでヘッダーとフッターを選択し、テーマ'b'に変えてみました。
【画面】
<
 >
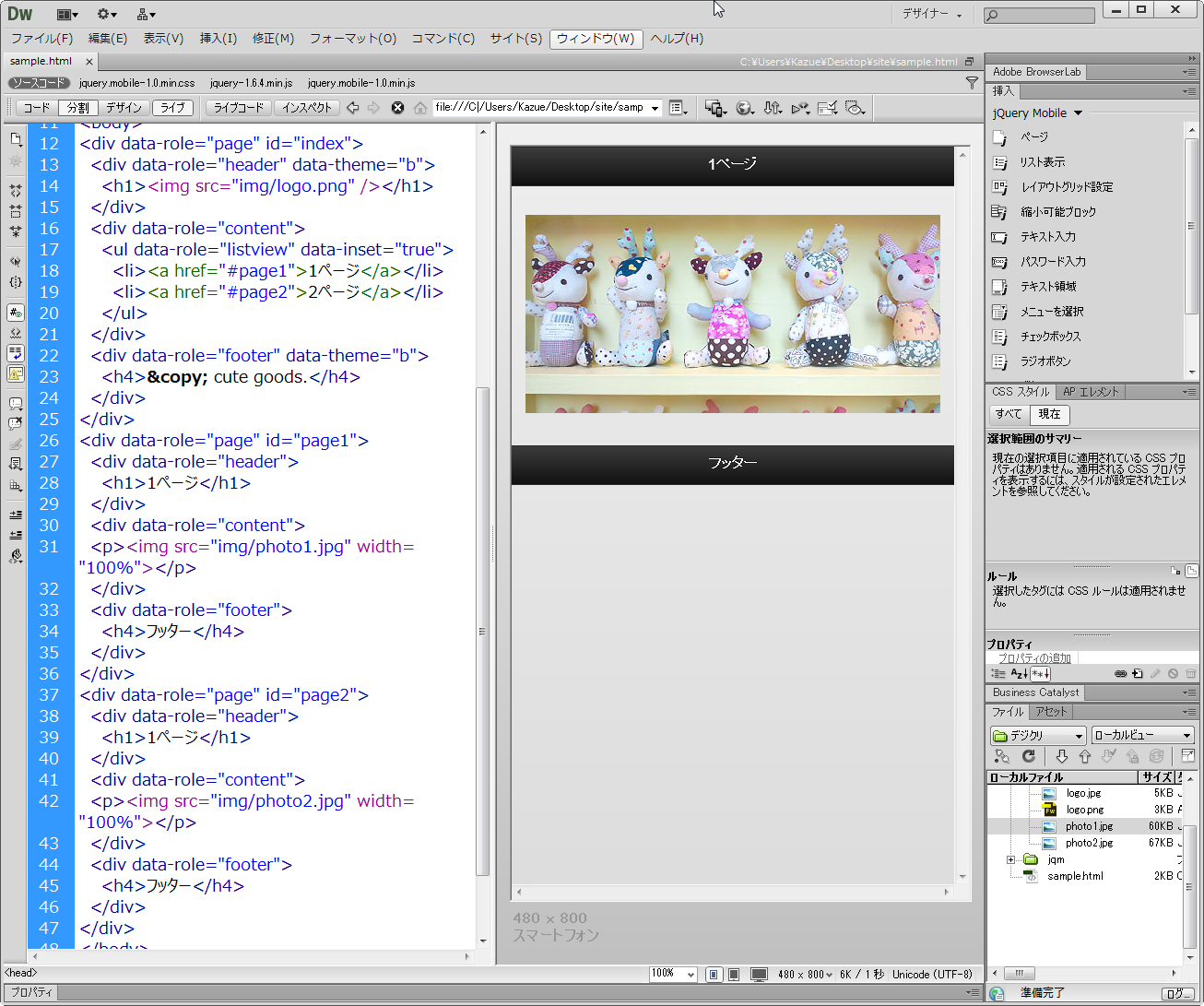
>リンク先のページを2ページ追加し、コンテンツを書き足して今回は完了です。
【画面】
<
 >
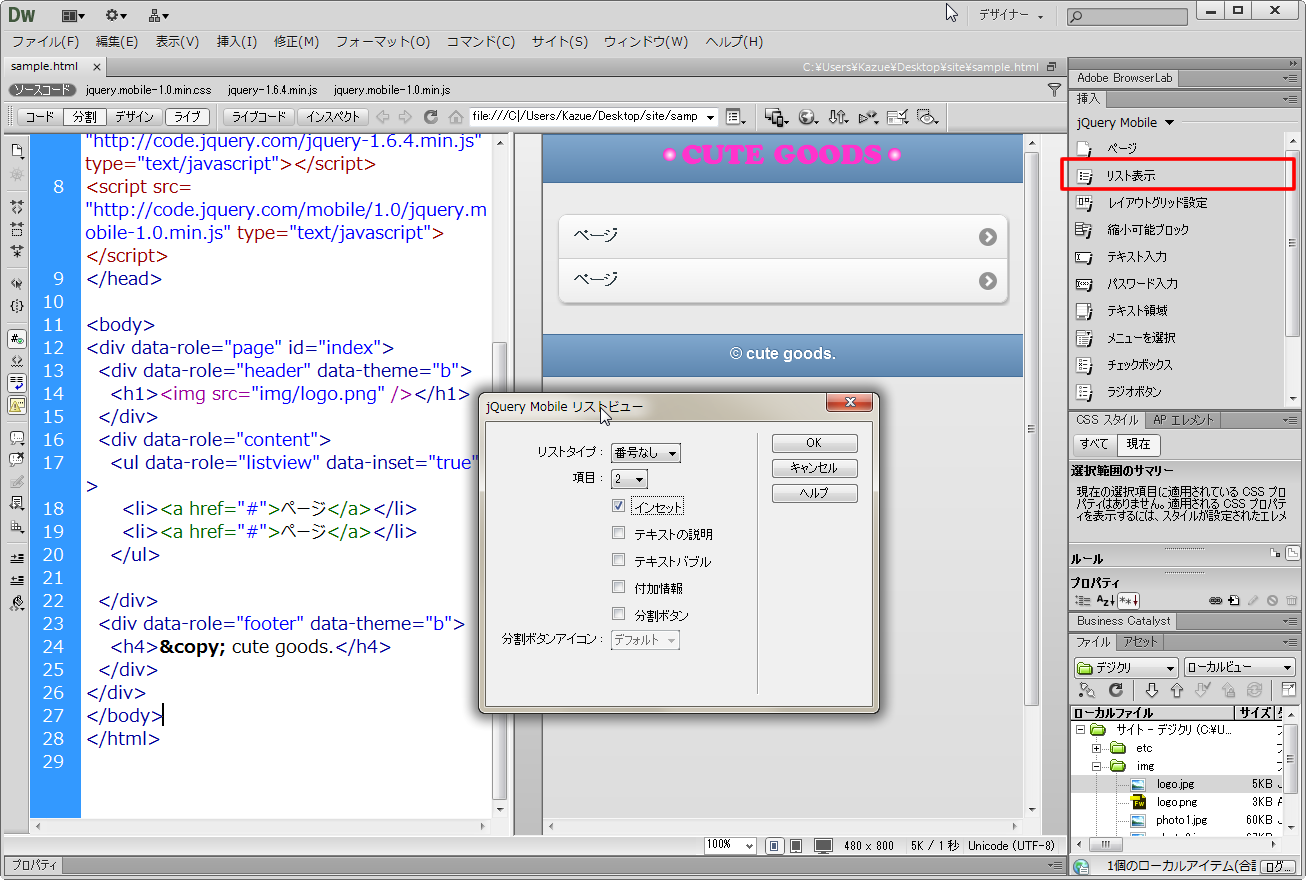
>●Fireworksでテーマを書き出し
今度は、Fireworksでテーマを作成してみます。
まず、[コマンド]-[jQuery Mobileテーマ]-[新規テーマを作成]メニューを実行してテーマファイルを作ります。[ページ]パネルを確認すると、用途に合わせたページが作成されています。
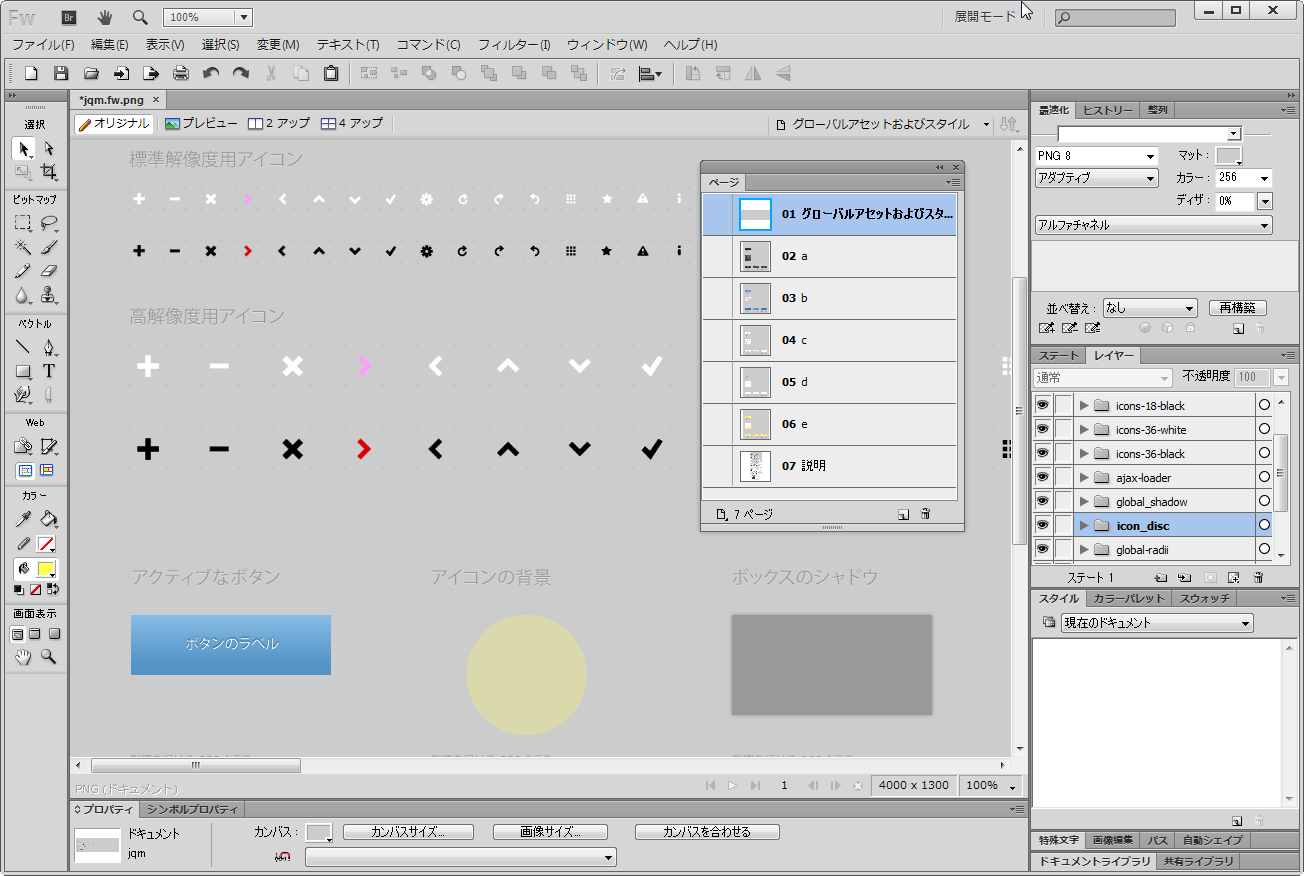
[01 グローバルセットおよび...]ページを選び、各テーマで共通に使用されるパーツを変更します。下記の画面では、リストメニュー右側に表示される「>」アイコンと「アイコン背景」を変更しました。
【画面】
<
 >
>※アイコンは、高解像度/低解像度/白/黒の4種類があります。
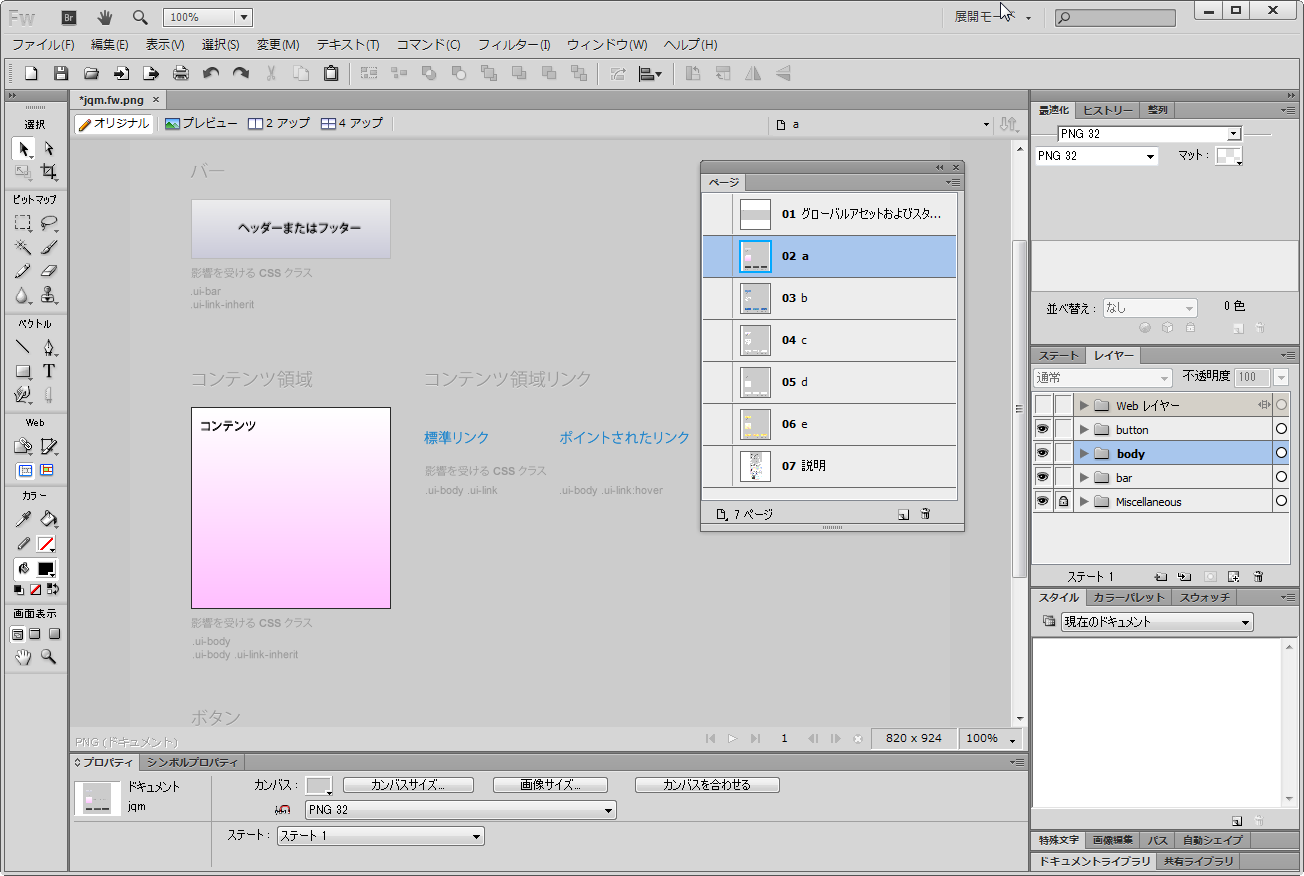
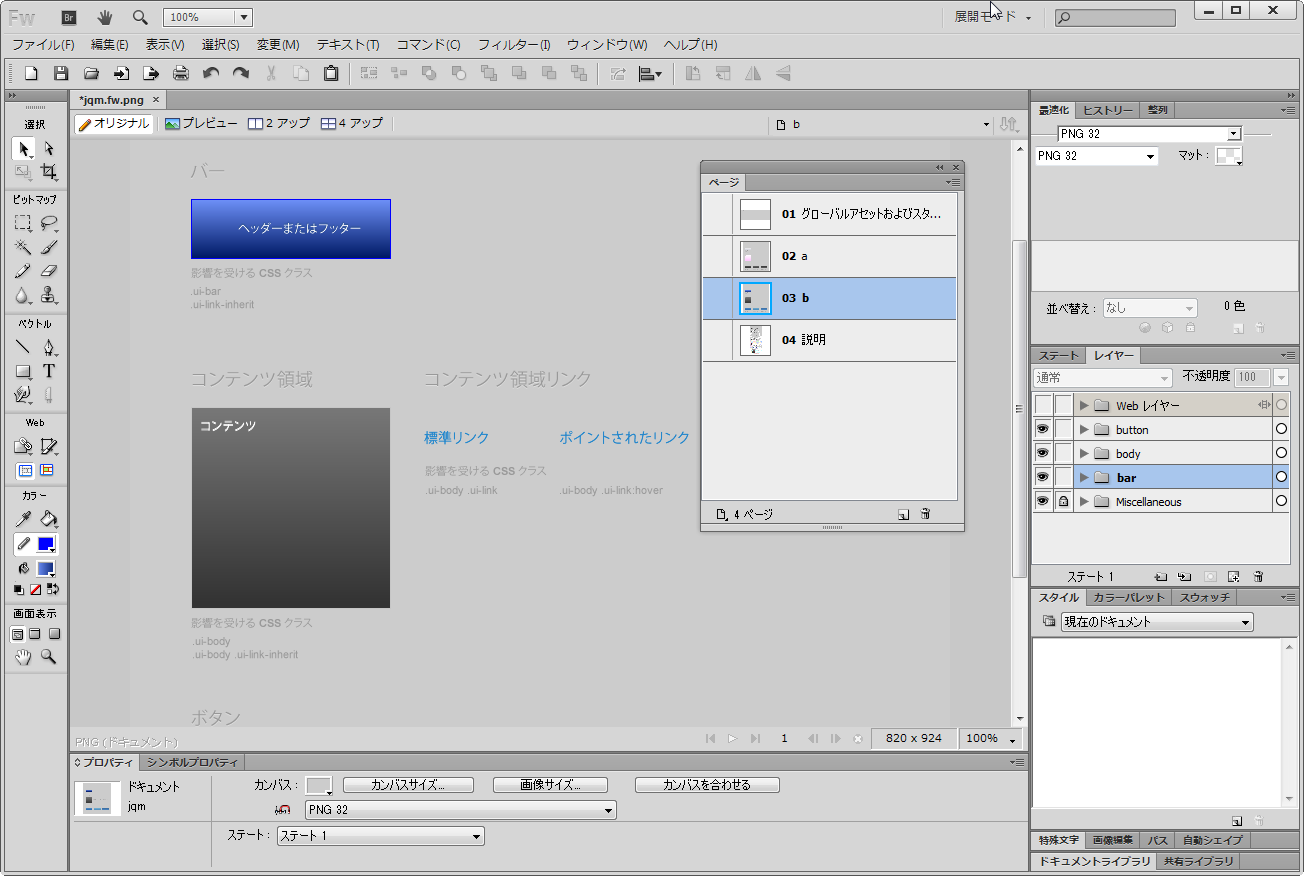
次に[02 a]と[03 b]ページで、テーマ"a"とテーマ"b"の「ヘッダーまたはフッター」と「コンテンツ」の色を変更しました。その他に必要ないテーマのページは削除しています。
【画面】
<
 >
><
 >
>※必要のないテーマを削除すると、書き出されるCSSファイルの容量が軽
くなる
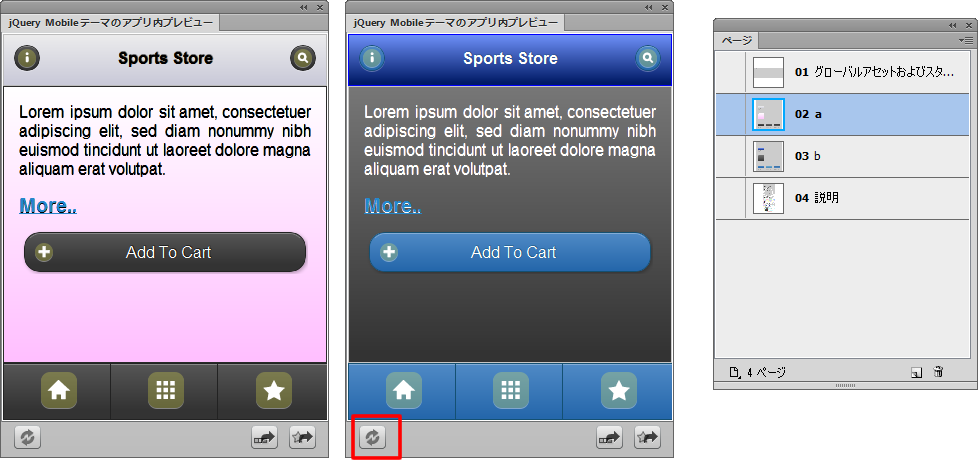
Fireworksで作成したテーマを確認します。[ウインドウ]-[エクステンション]-[jQuery Mobileテーマのアプリ内プレビュー]を実行します。[ページ]パネルで表示したいテーマを選択し、[jQuery Mobileテーマのアプリ内プレビュー]パネル右下の[パネルの更新]をクリックするとビューが切り替わります。
【画面】
<
 >
>●テーマの書き出しと適応
Fireworksから、テーマの書き出しを行います。
[コマンド]-[jQuery Mobileテーマ]-[テーマを書き出し]メニューを実行します。Dreamweaverでサイト定義したフォルダ内に書き出します。5つのCSSファイルとimagesフォルダが作成されます。そのうち、HTMLページから呼び出すのは、書き出し途中で自分で名付けたCSSファイルのみです。
【画面】
<
 >
>※今回は jqmフォルダ内に、jqm.cssと名付けて書き出しました。
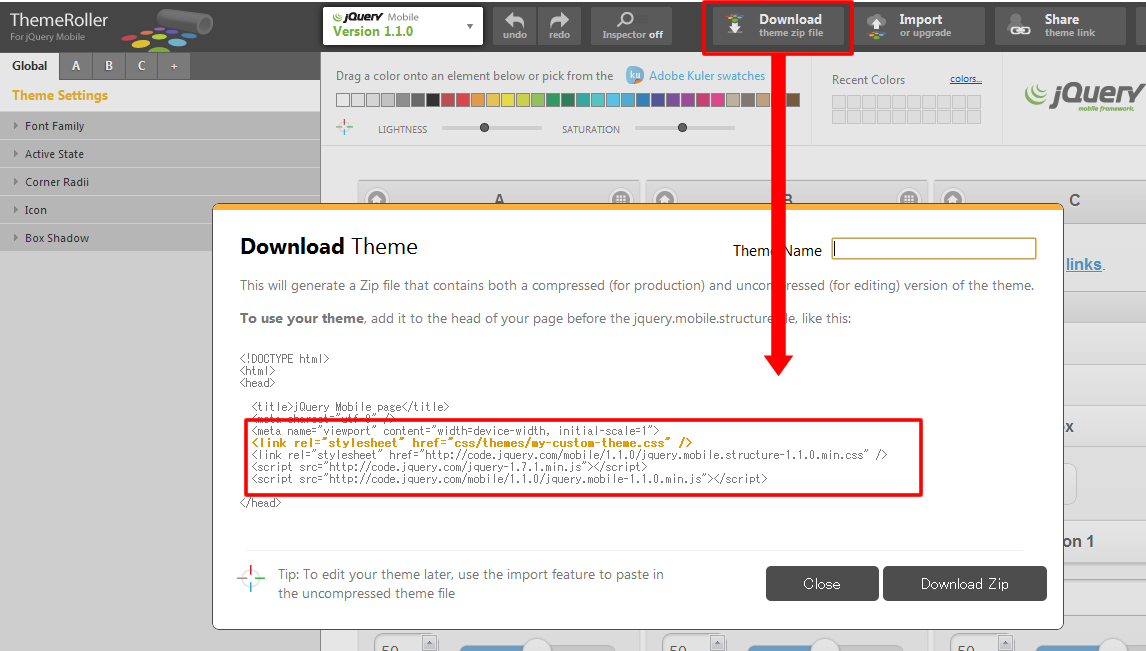
次に、テーマを適応します。ついでに、jQueryMobileの最新バージョンを使うようにコードを書き換えます。Themeroller < http://jquerymobile.com/themeroller/
>を表示し、[Download]をクリックします。[Download Theme]ダイアログの<meta name="viewport">〜</script> までをコピーします。
【画面】
<
 >
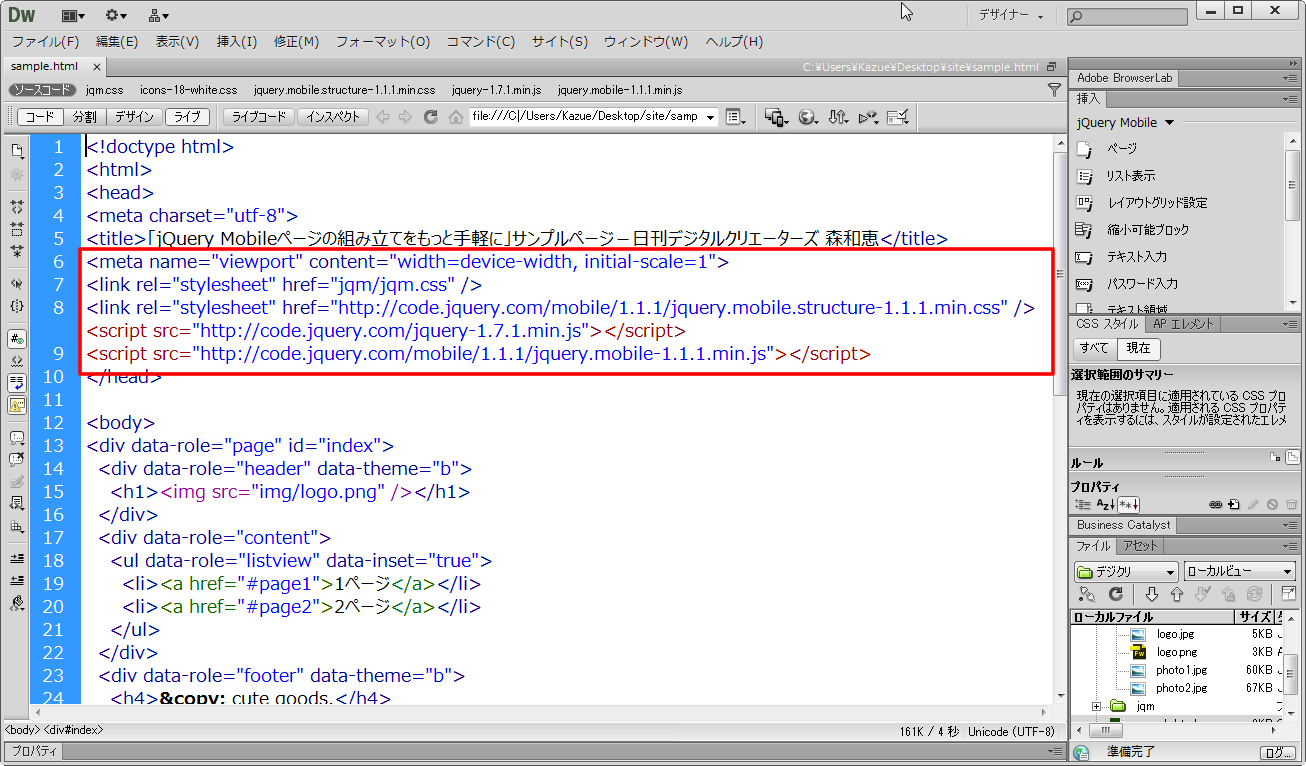
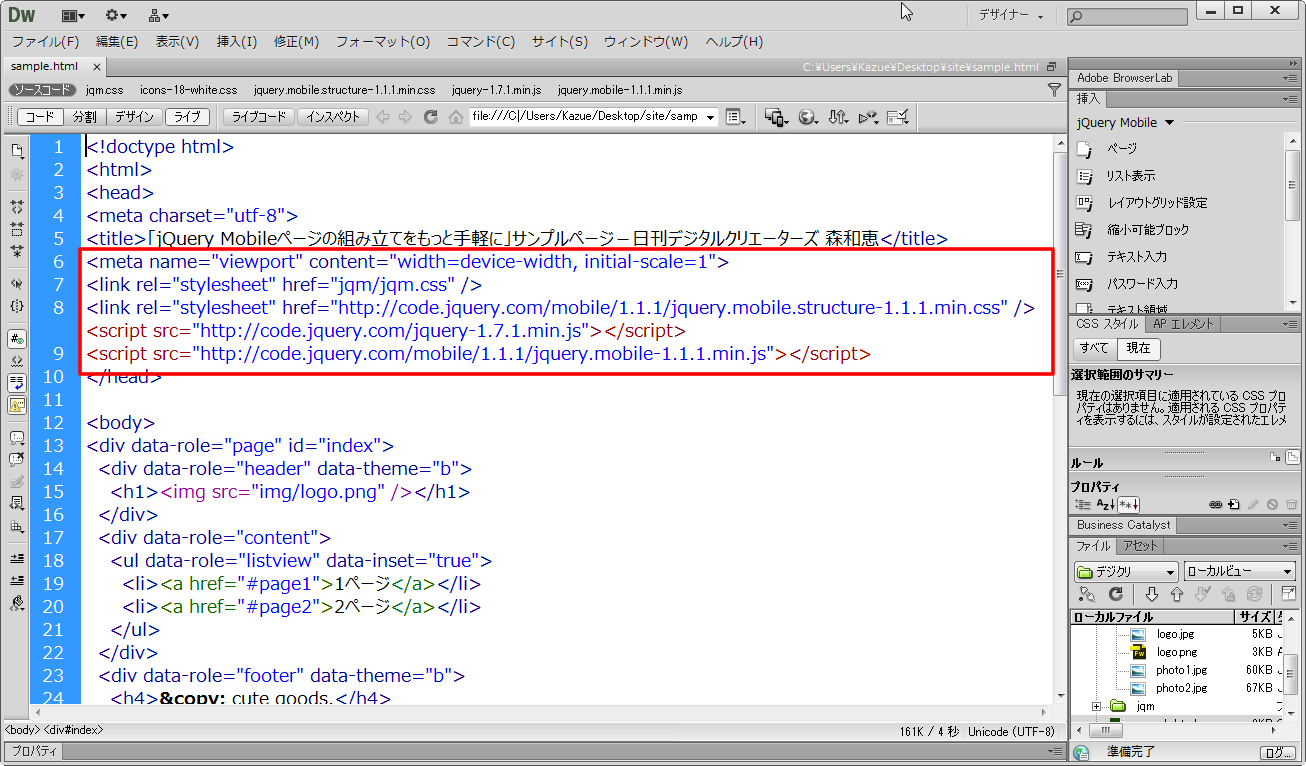
>作成中のHTMLページの該当部分と差し替えます。次に、最初に読み込むCSSファイル(<link rel="stylesheet" href="〜.css" />)をFireworksから書きだした自分で名付けたCSSファイルに書き換えます。
【画面】
<
 >
>これで完成です。書き換え後、ライブプレビューや[jQuery Mobile スオッチ]パネルを確認すると、Fireworksで書き出したテーマに変わっています。
【画面】
<
 >
>適応時のおまじない(head要素内の書き換え)さえ間違えなければ、すごく楽ちんにjQuery Mobileテーマの変更が出来ちゃいますね! いままで苦手だった方も是非チャレンジしてみてください。
......ということで、今回は終わりです。次回は、10月に神戸で開催されるCSS Nite in KOBE に関連した話題をと思っております。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜】
site: < http://r360studio.com
> twitter:< http://twitter.com/r360studio
>
mail: <r360studio@gmail.com >
サイト制作の教科書 r360study: < http://www.facebook.com/r360study
>
「Web制作者のモチベーションアップ」をテーマに行われるCSS Nite in KOBE,Vol.1。実は"地元スピーカー"として登壇いたします。
※何を隠そうワタクシ、生まれは兵庫区、育ちは須磨区の神戸っ子なのです。「教えてみてわかった、新しいことを覚える仕組み」というタイトルで、私がいつもどんなふうに情報を仕入れて、セミナーにしているか...という企業秘密的なこと(笑)をお話したいと思います。
・CSS Nite in KOBE, Vol.1
< http://cssnite-kobe.jp/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
編集後記(08/27)
●韓国は今や経済規模も世界上位で、国際的にも存在感のある国であるが、さいきん別な意味で異様な存在感を示している。こんな時、ソウルで四半世紀を過ごす黒田勝弘産経新聞ソウル駐在特別記者の書いた「"日本離れ"できない韓国」を読んでみた(文春新書、2006)。この本で筆者は、韓国は日本との過去になぜそんなにこだわるのか、という問題を中心に考えている。さすが、韓国通の第一人者の見立てはみごとである。
/今なお尾を引いている「日韓の過去」については、実は日本が加害者で韓国(朝鮮)が被害者だったという日本支配のこと以上に、その支配が終わった時のことが重要なのだ。/韓国人の日本に対する最大の鬱憤というのは、日本に支配されたということより、その支配を自らの手で打ち破り、自らの手で解放を勝ち取れなかったというところにある。これが「1945年8月15日のハン(恨)」である。
/ベトナムやインドネシア、インド、そのほかの被植民地国はそれなりに自力で解放・独立を獲得したという民族的勝利感がある。そのため、もはや過去の被害を言い募ることはしない。しかし、韓国(朝鮮)の場合、自力解放をやれなかった鬱憤が、過去へのこだわりになっている。他力解放のために対日勝利感がなく、その鬱憤が今に至るまで続いているのだ。
/となると韓国で依然として続く反日感情というのも事情が違ってくる。つまり、反日感情の背景は、韓国がいつも言うように、日本側に過去についての反省がなく、過去正当化の"妄言"が相次ぐからという日本責任論より、むしろ根源的には韓国側に理由があるということになってくる。
なるほど、韓国の「反日」には韓国側の理由が存在することがよくわかった。こうなると、日本側の努力だけでは改善、解消するものではない。「日本はじたばたせずに、韓国側の事情が変わるのを待つしかない」と筆者はおだやかに結んでいるが、あの人たちが変われるだろうか? 筆者の生活体験からは、韓国人は世界で最も「反日」であるとともに、世界で最も「親日」だと思う、とあるが......。(柴田)
< http://www.amazon.co.jp/exec/obidos/ASIN/416660516X/dgcrcom-22/
>
→アマゾンで見る(レビュー15件)
●続き。お店に戻ったら修理は終わってて、表面ツルツル。おお! 再度テスト。音は出ます、反応します、など順番に試した後、チェックリストにチェック。三ヶ月の保証期間があって、その間に修理による不具合があれば対応してくれるらしい。A4の修理依頼書兼同意書の下5cmぐらいが保証書欄だった。二日前に「チェックリスト兼申込書」と書いたのは間違い。同意書欄はお客様確認事項という名前のチェックリスト。別紙チェックリストがあったのを忘れてた。お店側の控えはノーカーボン紙での複写。これは修理預かり証にもなっていて、よく考えられているなぁと思ったよ。費用は8,800円だった。注意一秒、液晶割れ8,800円。
修理した人へのプレゼントとして、店名ロゴ入りバンパーをもらった。カバー持ってるから使わないけどなぁと思いつつ、私の前に修理品を取りにきた男性が、無下に断って、可愛い店員さんがとまどっているのを見ていたため、お礼を言ってもらった。バンパーより液晶フィルムやホームボタンシールの方が喜ばれるかも。店員さんは先の男性とのやり取りを私が見ていたのを知っているからか、微妙な、でも好意的な雰囲気の中での受け渡しとなった。(hammer.mule)
