こんにちは。森和恵です。夏も終わりのはずなのに、毎日暑いですね! さて、今回はちょっとTea Break的に進行中の出来事をつらつら書いてみます。
●で、何をしているの?
前回の近況報告で、「CSS Nite in KOBE, Vol.1に登壇」とお伝えしましたが、その準備が佳境を迎えております。
私に与えられた時間は、45分。お題は「教えてみてわかった、新しいことを覚える仕組み」。日頃セミナー講師をしている立場で、Webの技術を勉強するときのノウハウをお伝えしようという試行です。
CSS Nite in KOBE, Vol.1 出演者・セッション
< http://cssnite-kobe.jp/
>
いま、発表のための資料をまとめているのですが、そのリアルな内情をお伝えしましょう。こういったイベントで、登壇する場合にどんなことが必要になるのか? それを感じ取って頂ければ幸いです。
●で、何をしているの?
前回の近況報告で、「CSS Nite in KOBE, Vol.1に登壇」とお伝えしましたが、その準備が佳境を迎えております。
私に与えられた時間は、45分。お題は「教えてみてわかった、新しいことを覚える仕組み」。日頃セミナー講師をしている立場で、Webの技術を勉強するときのノウハウをお伝えしようという試行です。
CSS Nite in KOBE, Vol.1 出演者・セッション
< http://cssnite-kobe.jp/
>
いま、発表のための資料をまとめているのですが、そのリアルな内情をお伝えしましょう。こういったイベントで、登壇する場合にどんなことが必要になるのか? それを感じ取って頂ければ幸いです。
●CSS Niteとは? と登壇のいきさつ
「CSS Nite」とは、2005年に東京を皮切りにして始まったWeb制作者のためのイベントです。いまでは、地方版として地元運営者の方が、全国各地で開催しています。「CSS Nite in KOBE, Vol.1」は、その神戸版としての第一回です。
CSS Nite とは?
< http://cssnite-kobe.jp/about.html
>
さて。すごいスピーカー陣に混じって、なぜ私が登壇させて頂けるか? ですが、理由は簡単。地元スピーカーとして「はーい!」と手を挙げて立候補したからです。地方版には、かならず地元スピーカー枠というものがありまして。よかったー! なので、私も出たい! という方は、運営の方に相談してみましょう。
じゃあ、なぜ手を上げたの? というと、生まれも育ちも神戸の「こべっこ」しては、黙ってられなかったのが半分、もう半分が伝えたいなと思っていたことがあったからです。
こべっこ(神戸っ子)とは?
< http://wiki.chakuriki.net/index.php/神戸っ子
>
以前から、セミナー終わりの質問で「そんなにたくさんどうやって勉強するのですか?(私には無理という表情で)」とか「いろいろ知っててスゴイね(別の生き物を見てるように)」とか言われるたびに、「そんなに構えなくても、誰でもできる勉強のやり方あるのにな」と思っていたからです。だって、私、決して頭も要領もいいほうではなくて、どんくさいんですよ......(言ってて悲しくなってきた。涙)。
そんなこんなで、タイトルが「教えてみてわかった、新しいことを覚える仕組み」となりました。
●CSS Nite の登壇クオリティ
「CSS Nite」では、登壇者に求めるクオリティを平均化するために、細かなルールを決めています。このページを読むとわかるのですが、気軽に出演できるものではありません。いざ登壇が決まると、襟元を正す衝動にかられます。
ご出演される方へ
< http://cssnite.jp/archives/4speakers.html
>
事前準備だけをとっても、告知のための「講演情報」・当日進行の概要のための「シナリオやストーリー」・「当日スライド」...と一か月前から順に提出物が決められています。
これは、スピーカー同士の内容調整(一つのテーマを扱ったイベントになるので、セッション毎に相互補完ができるように)のため、スタッフを含めたすべての関係者の意思疎通のため、事前に出して他からアドバイスを受けることで、よりブラッシュアップするため...という目的があります。
言われてみれば、必要なことばかりなのですが、実際にやるとなると大体において後回しにされてしまい理想論になる...ところを本当に実行するのがすごいところであり、スピーカーにとってはシンドイところでもあります。
●シナリオ完成!
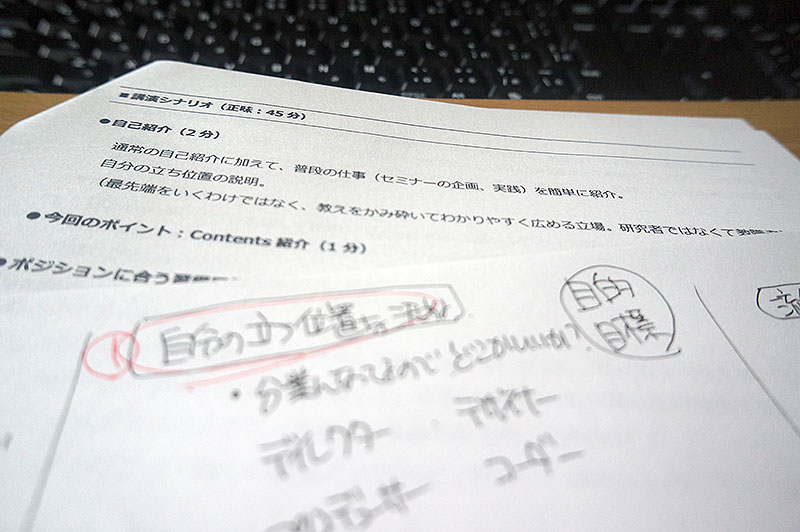
ということで、今の現状ですが、シナリオが完成しました! わーい!シナリオが完成すれば、仕事の半分以上が終わったようなものです。
【画面】シナリオ資料
<
 >
>アナログな私は、頭で考えるときは「手書き」の人なので、まず手書きで思いついた項目を書き出し、色ペンで整理してから、パソコンに向かって清書します。※実は、このデジクリのテキストもそうやって書いています。
今回は、自分が普段どうやって勉強しているのかを改めて思いおこし、それを一般的なフローに落とし込む作業が大変でした。なにせ、お伝えする時間は限られていますから、あれもこれも...というわけには参りません。うーん、うーんと悩んで、なんとかポイントを3つに絞りました。
○ポジションに合う習得目標を持つ(10分)
○情報をストックする(20分)
○情報を知識に消化する(10分)
これで、言いたかった「自分にとって必要な情報をチョイスし、身につける」流れをうまくお話しできると思っております。
さて。残り一か月弱で、これをどう料理して魅せていくのか? を考えなければなりませんね。
●今回こそ...格好よく決めたいもんです
実は私、"魅せる"という部分が本当に弱いんです。普段がセミナー講師だからかもしれませんが、話す流れが「先生」っぽすぎるんですよね。とにかく面白味がなさすぎるのです。昔マイクロソフトトレーナーをしていた時に、さんざんっぱら身に着けた癖が抜けないままなんです。素の自分は、超不真面目なくせに(苦笑)
そこから脱皮して「プレゼンテーター」になりたいな、と思っています。今回は、何かを教えるのではなくて、自分の主張を訴えるのだから、なおさらそうなりたいなと思います。
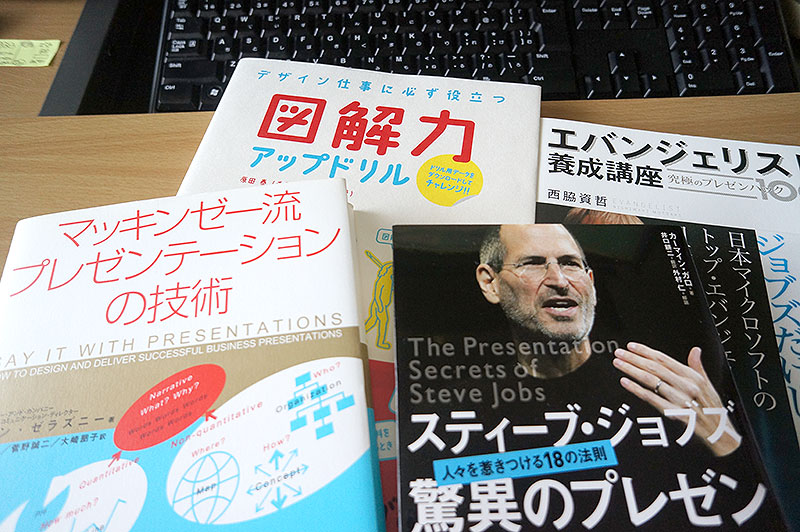
昔っから、いろいろと本だけは買ってみているのですが、ずーっと積読だったので、これを機会に読んで実践してみようと思います。
【画面】プレゼンのための参考書籍
<
 >
>さて、この状態からどんなふうに仕上がるか見てみたくないですか? ぜひご参加をお待ちしております。(宣伝モードですみません)
...ということで、今回は終わりです。
次回は、ちょっと間が空いて10月にお目見えの予定。ちょっと間が空くので、何をお話しするかは未定とさせてください。ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
< サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
今回は、全編「CSS Nite in KOBE, Vol.1」 のお話でしたが、参加すれば「なんだか最近マンネリで...」を全力で打破できるほどのモチベーションアップ間違いなし!? ですよ。
CSS Nite in KOBE, Vol.1
< http://cssnite-kobe.jp/
>
※多数のご参加をお申込みいただいて、空席半分を切ってます。p* >ω< *)q
このイベントサイトの面白い試みが、神戸の観光情報の提供です。主催者さんの「どうせなら、ついでに神戸を楽しんでもらいたい!」心が溢れてます。まさに、神戸愛。
《神戸の観光情報》
< http://cssnite-kobe.jp/kobeinfo/
>
