こんにちは! 森和恵です。11月に入って、そろそろ冬支度ですね。とはいうものの、まだ本格的に寒くなく、今年はまだコートを着ていません。
61回のコラムでご案内しましたが、月末に〈Adobe MAX〉に登壇してきます。
BREAKOUT SESSIONS の 13:50〜14:40に《Dreamweaver最新ワークフロー! PSDカンプからBootstrapページを世界最速コーディング》というテーマお話します。
300人近くの方に事前お申し込みを頂いているようで、のぞむ気合いは十二分です。まだまだ、受付しておりますのでぜひ。
【Adobe MAX Japan】
https://www.event-web.net/adobemaxjapan/
現在、その準備の真っ最中です。ソフトをこねくり回して、ああでもない、こうでもないと、知り得る最適解をお届けできるように使い倒しています。
当日までの二週間、YouTubeの動画を中心にお役立ち情報を出しますので、参加できないけどちょっと興味があるという方は、私のTwitterをフォローくださいませ。
http://twitter.com/r360studio
ということで、今回は「知らないと困っちゃう、Adobeソフトのアレコレ」と題して、最近見つけたソフトの使い方で困った話を紹介します。
61回のコラムでご案内しましたが、月末に〈Adobe MAX〉に登壇してきます。
BREAKOUT SESSIONS の 13:50〜14:40に《Dreamweaver最新ワークフロー! PSDカンプからBootstrapページを世界最速コーディング》というテーマお話します。
300人近くの方に事前お申し込みを頂いているようで、のぞむ気合いは十二分です。まだまだ、受付しておりますのでぜひ。
【Adobe MAX Japan】
https://www.event-web.net/adobemaxjapan/
現在、その準備の真っ最中です。ソフトをこねくり回して、ああでもない、こうでもないと、知り得る最適解をお届けできるように使い倒しています。
当日までの二週間、YouTubeの動画を中心にお役立ち情報を出しますので、参加できないけどちょっと興味があるという方は、私のTwitterをフォローくださいませ。
http://twitter.com/r360studio
ということで、今回は「知らないと困っちゃう、Adobeソフトのアレコレ」と題して、最近見つけたソフトの使い方で困った話を紹介します。
●イラレから、アートボードを書き出したらできちゃう「謎の1px」
Facebookの書き込みを見ていたときのこと。友人の書き込みで、Illustratorのことで困っている、という話を知りました。
「イラレから、PNG画像を書き出したら、大きさが変わって困ってる」
「アートボードのサイズより、書き出したPNGの方が1px増えちゃう」
「しかたがないので、書き出したPNGから1pxカットして対応しちゃった」
ふーむ。わたしが普段書き出してるときは、そんなことないのになーと思い、彼女にメッセージして、その問題になっているデータを預かることにしました。まだ、調べている途中なのですが、ふたつ気づいたことがありました。
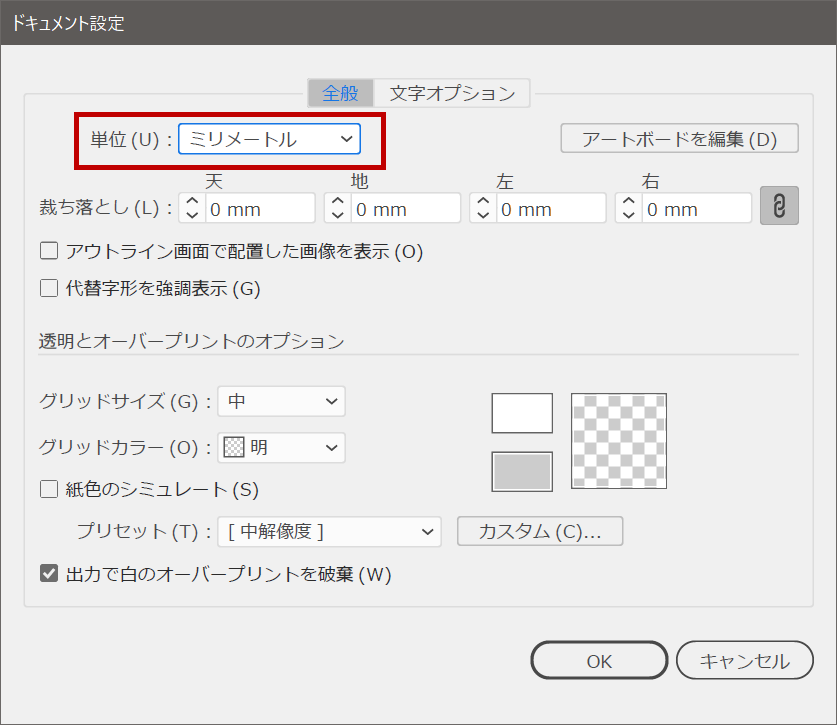
・ドキュメントの単位が「ミリメートル」になっていること([ファイル]-[ドキュメント]の画面↓で確認と変更ができます)

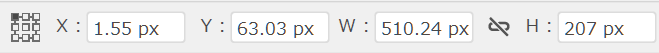
・単位を「ピクセル」に変更し、アートボードの情報を確認したところ、座標(XとY)とサイズ(幅:Wと高さ:H)に小数点の端数があったこと(アートボードツールを選び、アートボードを選択すると、画面上のコントロールパネルに表示されます)

ピクセルとは、画面表示で使われる単位で、基本的には小数点の値は存在しません。モニターの一番小さい単位が1pxなので、端数が表現できないのです。
ピクセルの端数があったときに、どう処理するのかはソフトによって異なりますが、Illustratorでは、小数点切り上げになるようです。
このことからわかる、Illustratorの使い方は、
・アートボードは、ピクセルの端数が出ないように配置する
・アートボードのサイズは、ピクセルの端数が出ないようにする
ことが必要になりますね。
●みんな困ってる? フォトショの背景が透明にならない!
つぎは、最近のPhotoshopで、“あるある”な困りごとです。CC2015から、しれっと導入された「アートボード」にまつわるお話です。
【Adobe Photoshop でのアートボードの使用】
https://helpx.adobe.com/jp/photoshop/using/artboards.html
アートボードを使うと、ひとつのファイルで複数のカンバスを使えるようになり、例えば、ウェブページのカンプのサイズ違いなどをずらっと並べて作業することができて、とても便利です。
ですが、知らないで使っちゃうと「あれ? 背景が透明にならない!」というトラブルが起こります。
今回、これでみんな困っているんだなぁ……と私が実感したのが、Googleで「Photoshop アートボード」と検索した結果でした。
画面下の関連キーワードをみると、「Photoshop アートボード 使わない」「Photoshop アートボード 透明」などのワードが並んでいます。
さらに、ブログ記事を探してみるとこんなページがありました。
【Photoshop CC 2015 でカンバスカラーが透明にならない!?】
http://sawa-create.jp/?p=73
【photoshop CC 2015でカンバスカラーを透明に】
http://www.radia.jp/photoshop-cc-2015-canvas-color/
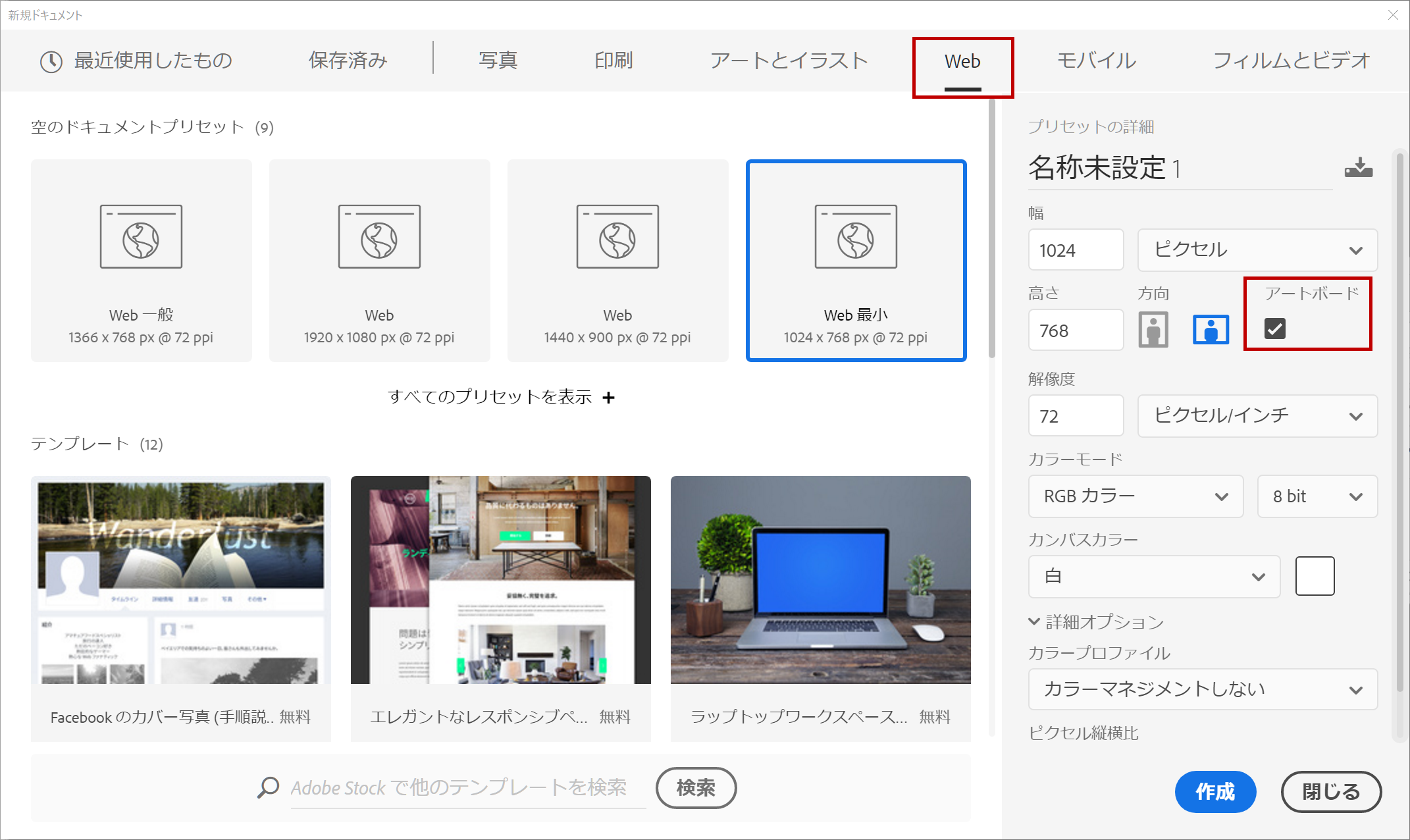
どちらも、知らずに作ってしまったアートボードの解除について掲載されています。なぜ、こんなことが起こるのか……と考えてみたところ、原因は新規作成のダイアログにありました。
新規作成ダイアログ↓で、種類を「web」にすると「アートボード」にもチェックがはいってしまいます。

知ってれば、その方が便利だということは理解できますが、知らないとトラブルの元になりますね。多分。
●そして、Dreamweaverの困ったところ
現在、MAXでのセッションに向けて、Dreamweaverをたくさん触っていて、新しいバージョンでの困っているところがたくさん見えてきました。
例えば、
・インストール直後の画面では、プロパティパネルの表示が消えている([ウインドウ]-[プロパティ]メニューから、呼び出せます)
・プロパティパネルがないことで、「ページタイトル
・ライブビューでのテーブル操作が、ほとんどできない
・ライブビューで、日本語の文字入力をするときにインライン入力ができない
【Dreamweaver内のライブビューで Webページをデザイン、編集、プレビューする】
https://helpx.adobe.com/jp/dreamweaver/using/edit-in-live-view.html
などなど。これらの仕様をみていると、「Dreamweaverを開発している人たちは、ライブビューでコーディングをしてないのかしら?」と疑問に思います。
比較的新しく追加された機能なので、機能がこなれるまでに時間がかかるというのは、承知しているんですが、それでも。
……このへんを話し出すと長くなるので、また別の機会にまとめますね。
さてさて、まとめと感想を。
ソフトに新機能が追加されたり、そのことで旧機能が削除されたり……は、ソフトが進化するために必要不可欠なことです。
ですが、現状、ユーザーへの仕様変更に対するアナウンスが適切ではないような気がしています。
よく、「使えない新機能を増やすより、ソフトのバグを出さないようにしてくれればいい」なんて、ユーザーからの意見を目にしますが、新機能も正しく使えば、便利には違いないのです。(個々の人が必要としているかどうかは別として)
なので、いつもそれを見ていて、「もったいないなぁ、ちゃんとアナウンスすればいいのになぁ」と感じています。
加えて、わたしは講師として教える立場にいるので、そういう現状を踏まえて、自分の仕事を増やすチャンスかなとも思っています。
……ということで、今回はここまで。
次回は、なんと配信日が〈Adobe MAX〉当日です。折角なので、どんな話をするのか? をデジクリでもまとめておきたいと思います。
デジクリの配信がお昼なので、配信する頃にちょうど登壇がスタートするという、すばらしき偶然が重なっております。
ではまた、次回お目にかかりましょう!
(^^)
【森和恵 r360studio ウェブ系インストラクター】
r360studio@gmail.com
http://twitter.com/r360studio
講座受付中: http://r360studio.com/seminar/
