CSS3のグラデーションコードを生成するだけのシンプルなWebサービス「Grad2」というサイトを作っていて、知り合いのデザイナーさんから面識のない方にまで、たくさんの方に使っていただいています。
< http://grad2.ecoloniq.jp/
>

3月初めあたりに新機能を盛り込んだ後継バージョンをリリースします。今のところ、インターフェイスデザインは下記の画像のようになっています。

このバージョンでは、単純にCSS3グラデーションの編集機能だけだったんです。Fireworksと違い、CSS3コード生成機能がないPhotoshopユーザやWebデザイナーに使ってもらうためのサービスでした。
他にも同等の目的をもつ高機能なWebサービスはありますが、どれも本当に高機能で、実際使うにあたっては、もっとシンプルでも、使いやすさに特化した方がいいなと感じていました。
< http://grad2.ecoloniq.jp/
>

3月初めあたりに新機能を盛り込んだ後継バージョンをリリースします。今のところ、インターフェイスデザインは下記の画像のようになっています。

このバージョンでは、単純にCSS3グラデーションの編集機能だけだったんです。Fireworksと違い、CSS3コード生成機能がないPhotoshopユーザやWebデザイナーに使ってもらうためのサービスでした。
他にも同等の目的をもつ高機能なWebサービスはありますが、どれも本当に高機能で、実際使うにあたっては、もっとシンプルでも、使いやすさに特化した方がいいなと感じていました。
自分で作ったものは、
1)サンプルのボタンで好きなものを選ぶ
2)選んだボタンのグラデーションが、エディタに反映して、グラデーションを編集することができる
3)ベンダープレフィックスで必要、不要を選ぶことができる
4)コードを選択してコピー、そのまま貼付けて使う
という流れなんですが、これがどうしても、物足りなく、でも高機能にしたところで、他と同じものを作っても面白くないし。。
だとしたら、「まずは自分が使っていて楽に便利に使える」を目指そう、そして最低限かつ、もっと便利にしたいと思いました。
追加機能は
○ローカルにユーザが作ったCSSのデータを保存可能
○円形グラデーションに対応
○グラデーションだけでなく、font-size, border-radius等他の主要プロパティコード生成可能
○CSS3グラデーションのみ取得するか、他のCSSプロパティまで取得できるか選択可能
○色相別に見本ボタンを選びやすい、検索機能付きの改善されたユーザインターフェイス
○ボタンのアイコンや背景画像のサンプルも提供
となります。各新機能の解説は以下の通りです。
●ローカルにユーザが作ったCSSのデータを保存可能
これは、localstrogeを使ったシンプルな実装になるんですが、ユーザさんがせっかく作ってくれたボタンデザインを保存してあげたい! と。要望を実現化しました。
localstrogeなので、他のブラウザで再度アクセスしても反映しないというデメリットはありますが、使っているブラウザは人それぞれ決まっているだろうからここではよしとしました。
●円形グラデーションに対応
ボタンデザインって縦の直線グラデーションが多いのですが、一概にそれだけに制限するのもどうかと思っていました。
ただ、円の中心をどこに置くかによって見た目も変わり、現時点ではiPhoneのMobileSafariでは古い文法のグラデーションを採用していて、現在標準とされている文法とはできることが違います。
なので、古い文法をフルサポートしてしまうと、新しい文法を使う人にとっては矛盾が生じるので、ここでは最低限共通した仕様のもとで表現できる円形グラデーションをUIで作れるようにしようと思いました。今回は、円の中心をマウスドラッグで動かせるUIにしてみようと考えています。

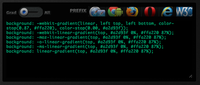
●グラデーションだけでなく、font-size、border-radius等他の主要プロパティコード生成可能
●CSS3グラデーションのみ取得するか、他のCSSプロパティまで取得できるか選択可能
まず、font-sizeやcolorなどが簡単に変えられるようにUIを設けています。

ここでは以下のCSSプロパティをUI部分で編集できて、CSSコードも生成することができるようにします。
font-sizeプロパティ
font-weightプロパティ
text-shadowプロパティ
colorプロパティ
borderプロパティ
box-shadowプロパティ
border-radiusプロパティ
気軽に背景色と文字の色を見比べるだけでも、有効に使ってもらえるようにしてみました。
以下の画像はグラデーションモードと、全プロパティモードです。


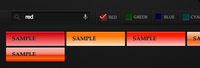
●色相別に見本ボタンを選びやすい、検索機能付きの改善されたユーザインターフェイス
もともと、色のついたサンプルのボタンデザインをユーザに選んでもらって、そこから微調整することで簡単にコードを取得できるというものですが、色の見本となるボタンが多くなると、ユーザは選ぶのに困ると思うので、色相別に(例えば赤、とか青とか)大雑把に分類された色味を簡単に検索できる機能を設けました。
これによって、例えば赤ベースのデザインには赤ベースのボタンからバリエーションを選択するという機能が実現しました。あとは「pink」など、文字キーワードによる絞り込み検索も現在調整中です。
おまけっぽいのですが、input要素にx-webkit-speechをつけてみました。
Google Chromeでは音声認識をしてくれるので面白いです。
下図は、赤を選択した状態、即座にサンプルの色味を走査して結果を表示します。

●ボタンのアイコンや背景画像のサンプルも提供
ボタンデザインにはよく、アイコンがついてたりしますよね? そういったアイコンサンプルも無償で提供しようかと考えています。ワンクリックでアイコン付きのボタンまで生成できたらいいなと。
そんな感じで3月初旬にまたアナウンスさせていただきますので、どうぞご愛用いただけたらと思います。よろしくお願いします。
【あきば・ひでき】
hidetaro7@gmail.com
< http://www.akibahideki.com/blog/
>
テクニカルディレクター・デザイナー。DTP黎明期からグラフィックデザインを学び、東京都営団地下鉄など交通広告を多数手がける。同時に音楽活動も活発に行い、西日本半全国ツアーなどを展開、某専門学校のテーマソングを作詞作曲、編曲から楽器全てを演奏してレコーディングするなど、マルチなクリエイティブ活動も。最近では東京と大阪の教育施設などで講師業をも務める。HTML CSS JavaScript Flash ActionScript 3DCG Movie DTP GraphicDesign...多種スキルを持つ。Web標準技術だけに執着せず、全てのメディアで説得力のある表現にチカラを注ぎたい、そんな仕事をしたい。
