《最初は正直、「.5(テン ゴ)って、何よ?!》
■アンビエントメディアの夜明け[19]
ガツンと来たiPhoneアプリ「レリーフ」
川井拓也
■クリエイター手抜きプロジェクト[278]Adobe Bridge CS3/CS4/CS5編
ファイル名を変更する/ファイルを開く
古籏一浩
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5 をチェック(1) 〜バージョンアップが必要か?〜
森 和恵
--PR------------------------------------------------------------------
★印刷通販「トクプレ」がリニューアルオープンしました!
┃ ≫≫≫ http://www.ddc.co.jp/tokupre/
≪≪≪ PDF/X-1a・PDF/X-4対応♪
┃ A4サイズ 片面カラー印刷 500枚が 2,310円〜 など格安印刷提供中!
┃ 印刷ご発注の方にFlash電子カタログへの変換サービスを無料でご提供中
┃ 印刷物だけでなくウェブでの告知活動・販売促進活動にお役立て下さい
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■運営:株式会社吉田印刷所(TEL:0250-43-6144) http://www.ddc.co.jp/
-----------------------------------------------------------------PR---
■アンビエントメディアの夜明け[19]
ガツンと来たiPhoneアプリ「レリーフ」
川井拓也
■クリエイター手抜きプロジェクト[278]Adobe Bridge CS3/CS4/CS5編
ファイル名を変更する/ファイルを開く
古籏一浩
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5 をチェック(1) 〜バージョンアップが必要か?〜
森 和恵
--PR------------------------------------------------------------------
★印刷通販「トクプレ」がリニューアルオープンしました!
┃ ≫≫≫ http://www.ddc.co.jp/tokupre/
≪≪≪ PDF/X-1a・PDF/X-4対応♪
┃ A4サイズ 片面カラー印刷 500枚が 2,310円〜 など格安印刷提供中!
┃ 印刷ご発注の方にFlash電子カタログへの変換サービスを無料でご提供中
┃ 印刷物だけでなくウェブでの告知活動・販売促進活動にお役立て下さい
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■運営:株式会社吉田印刷所(TEL:0250-43-6144) http://www.ddc.co.jp/
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■アンビエントメディアの夜明け[19]
ガツンと来たiPhoneアプリ「レリーフ」
川井拓也
< https://bn.dgcr.com/archives/20110606140300.html
>
───────────────────────────────────
子供でもすぐ使えるインターフェイスを持ったアプリというのは、ある意味アンビエントメディアかもしれません。
先週リリースされた「レリーフ」というiPhoneアプリは、発想の転換で2Dなのに3Dを実現させた頓智アプリ。自分が持っている写真を読み込み、浮き出させたいところをスクラッチカードよろしくこすると、そこが隆起していきiPhoneを左右に回転させると中の画像が立体に見える、という不思議なアプリです。文章で書くと分かりにくのですがやってみると「!」と思わされます。
< http://itunes.apple.com/jp/app/id429120513
>
仕組みはCGのワイヤーフレームのようなもので、こすったポイントのメッシュが変形し、左右に画面を回転させたときに画像側にそこに歪みを生じさせることで、擬似的に3Dに見せるというもの。
ちまたではテレビもゲームも3D対応になったものの、コンテンツが不足している! という状況ながら、2Dでもこんな手法で3Dを取り込めるということに頭をガツンとやられたような気分です。
このアプリ、デビューしてしばらくは無料だったのでtwitterのクチコミなどですでに落とした人も多いかもしれません。私も落としてから早速嫁に見せて、チビの写真を立体化しました。それを見ていたチビ(2歳半)も興味を示し、すぐに自分の顔をゴシゴシしてはのぞき込んで、その変形具合を楽しんでいました。
もちろん、本当に高い部分を高くすることはできないので、しまいには悪魔の毒々モンスターのように変形してしまうのですが、そんな自分の顔を見ながらケラケラ笑っていました。
子供にとっては、アクションの結果のフィードバックが早ければ早い方が楽しめるもの。「レリーフ」は自分の顔をこすると立体になるというシンプルな機能だっただけに、すぐに理解したようです。まだ体験していない方はぜひお試しください!
【川井拓也 / Takuya Kawai】
mail:kawai@himanainu.jp twitter @himanainu_kawai
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[278]Adobe Bridge CS3/CS4/CS5編
ファイル名を変更する/ファイルを開く
古籏一浩
< https://bn.dgcr.com/archives/20110606140200.html
>
───────────────────────────────────
今回は、ファイル名を変更するスクリプトと、選択したファイルを開くスクリプトです。Bridgeにはバッチ処理で名前を変更する機能があるため、今回紹介するスクリプトだけでは、他のスクリプトと組み合わせない限りメリットがないかもしれません。
また、ファイルを開くスクリプトは開くアプリケーションを指定することができるため、JPEGならPhotoshop、PNGならFireworksを開くといったことができます。さらに、ファイル名がDSCで始まる場合はPhotoshopで開くといった細かい処理も可能です。
最初のスクリプトは、ウィンドウ内にあるすべてのファイル名を変更するものです。これはファイル名の先頭にDGCR_を付加します。
var doc = app.document;
var fileList = doc.thumbnail.children;
for(var i=0; i<fileList.length; i++){
fileList[i].name = "DGCR_"+fileList[i].name;
}
次のスクリプトは、選択したファイルだけファイル名の先頭にDGCR_を付加します。
var doc = app.document;
var fileList = doc.selections;
for(var i=0; i<fileList.length; i++){
fileList[i].name = "DGCR_"+fileList[i].name;
}
ファイル名を連番にしたい場合は、以下のようになります。これはウィンドウ内にあるすべてのファイルを、連番ファイルとしてリネームします。
var doc = app.document;
var fileList = doc.thumbnail.children;
for(var i=0; i<fileList.length; i++){
fileList[i].name = (i+1)+".jpg";
}
選択したファイルだけ連番にしたい場合は以下のスクリプトになります。
var doc = app.document;
var fileList = doc.selections;
for(var i=0; i<fileList.length; i++){
fileList[i].name = (i+1)+".jpg";
}
次に、ファイルを開く処理です。以下のスクリプトは、選択したファイルをデフォルトで指定されているアプリケーションで開きます。
var doc = app.document;
var fileList = doc.selections;
for(var i=0; i<fileList.length; i++){
fileList[i].open();
}
これだと何のメリットもありませんが、BridgeではopenWith() のパラメータに開きたいアプリケーション名を指定することができます。例えば、以下のスクリプトでは選択されているファイルをPhotoshop CS3で開きます。
#target "Bridge"
var doc = app.document;
var fileList = doc.selections;
for(var i=0; i<fileList.length; i++){
fileList[i].openWith("/Applications/Adobe Photoshop CS3/Adobe Photoshop CS3.app");
}
なお、先頭にある「#target "Bridge"」は、このスクリプトをBridgeで動作させるようにするためのものです。このようにしておけば、ダブルクリックするだけでスクリプトが実行されるようになります。
残念ながら、これらのスクリプトはBridgeのお気に入りに入れても実行されません。実行できるようにしてもらえば、利便性は向上すると思うのですが。
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
「HTML5逆引きリファレンス」が近日発売になります。Android端末何台か購入して、実際にテストしなるべく多くの実行結果(画面)を掲載しました。
HTML5はやはり巨大仕様なので、途中でちょっとページが不足状態になり、入れられなかったものもいくつかあります。というか、最初はページ数があまっていたので、どんどん書いていたら足りなくなってしまったという状態。
Windows 8でもHTML5(+CSS3+JS) でアプリ作れるみたいなので、ますます重要度が増すみたいで。
HTML5ならWebも、iPhoneアプリも、Androidアプリも、Windows 8のアプリも作れるという時代になりつつあります。が、実際にPhotoshopのようなアプリを作ってみると、限界があるのも確か。Google Chrome 11あたりだと解消されている部分もありますが。一年もすれば、かなり状況はよくなっているかなと思います。
・毎度おなじみASCII.jpの連載。HTML5+NimbleKitでiPhoneアプリ作り第三回
「MapKitなら4行で作れるiPhone用地図アプリ」
< http://ascii.jp/elem/000/000/610/610162/
>
・Google API Expertが解説する HTML5逆引きリファレンス(6/23発売)
< http://www.amazon.co.jp/dp/4844330349
>
・iPhone/iPad × HTML5アプリ制作
< http://www.amazon.co.jp/dp/4797362618
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5 をチェック(1) 〜バージョンアップが必要か?〜
森 和恵
< https://bn.dgcr.com/archives/20110606140100.html
>
───────────────────────────────────
こんにちは。森和恵です。
5月20日にAdobe CS5.5が発売開始されましたね。
この発表を聞いて、最初は正直、「.5(テン ゴ)って、何よ?! 細かく儲けようとしてるなぁ、アドビさんめ!」なんて思ってましたが、
クレイグ・ティーゲル(アドビ システムズ 代表取締役社長)のインタビュー記事の、
『CS5.5の主な特徴として、マルチデバイスに対応したコンテンツのオーサリング機能を導入しています。〜中略〜ユーザーが今、新しい機能を必要としているのに、『Adobe CS6』のリリースまで待たせるようなことをしたくなかったのです』
|マイコミジャーナル アドビ システムズ社長クレイグ・ティーゲルが語
|る「Adobe CS5.5のすべて」
|< http://journal.mycom.co.jp/articles/2011/05/27/adcscra/
>
を読んで、気持ちが変わりました。
「今度こそ、HTML5やCSS3、スマフォ対応がされているのかも知れない!」と。
|Web制作者になりたい人向けの学習教材を、eラーニング形式で提供したい
|と考えてます。そこで、いま注目しているのが、スマフォ&タブレット環
|境での情報提供です。アプリがいいのか、対応サイトがいいのかも、まだ
|手探りですが......。CS5が出たときに、そこへの対応がいまひとつだった
|ので、ガッカリしたものでした。
今回を含めて3回ぐらいで、新機能を検証していきたいと思います。
さて、今回は、HTML5とCSS3対応の話です。
■Adobeのバージョンアップポリシー変更
時代のニーズにすばやく対応するために、今後Adobeでは、2年毎(24ヶ月)でバージョンアップを行う予定だそうです。これまでは、1年半毎(18ヶ月)だったのでスパンが遅くなったようです。その代わりに、今回のように.5の小数点をつけたマイナーバージョンアップを行うようです。
補足
前回(CS5)のバージョンアップが2010年5月でしたので、次回は2012年5月ですね。
※もう来年の話じゃないですか! 早っ!
|【参考】どこが変わった? Adobe CS5.5の新機能を紹介?Too Garage Pro
|< http://tool-designers-garage.jp/adobe/cs55/new/
>
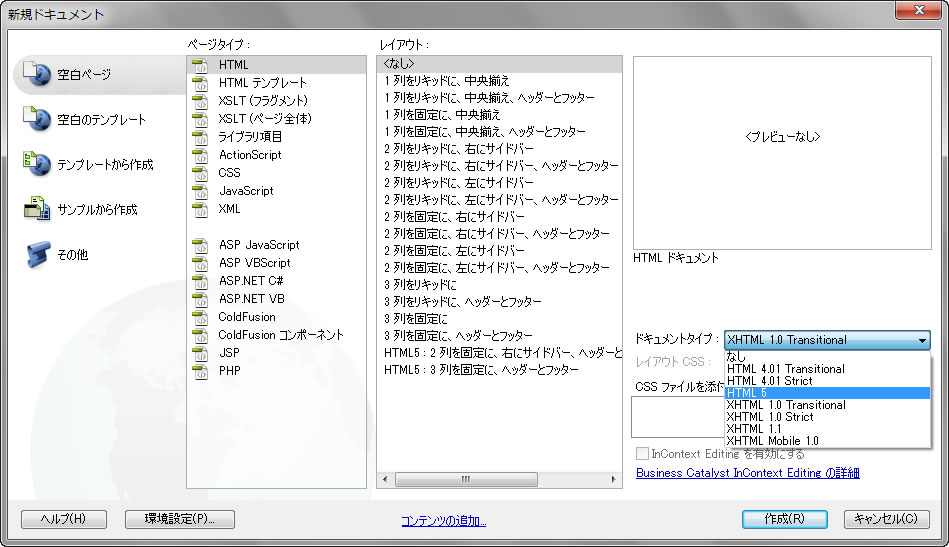
■HTML5 対応
新規ドキュメントダイアログのドキュメントタイプに[HTML5]が追加されました。CS5では正しく指定されなかった文字コード指定も、
< meta charset="utf-8" > とHTML5式に対応しました。
|【画面】<
 >
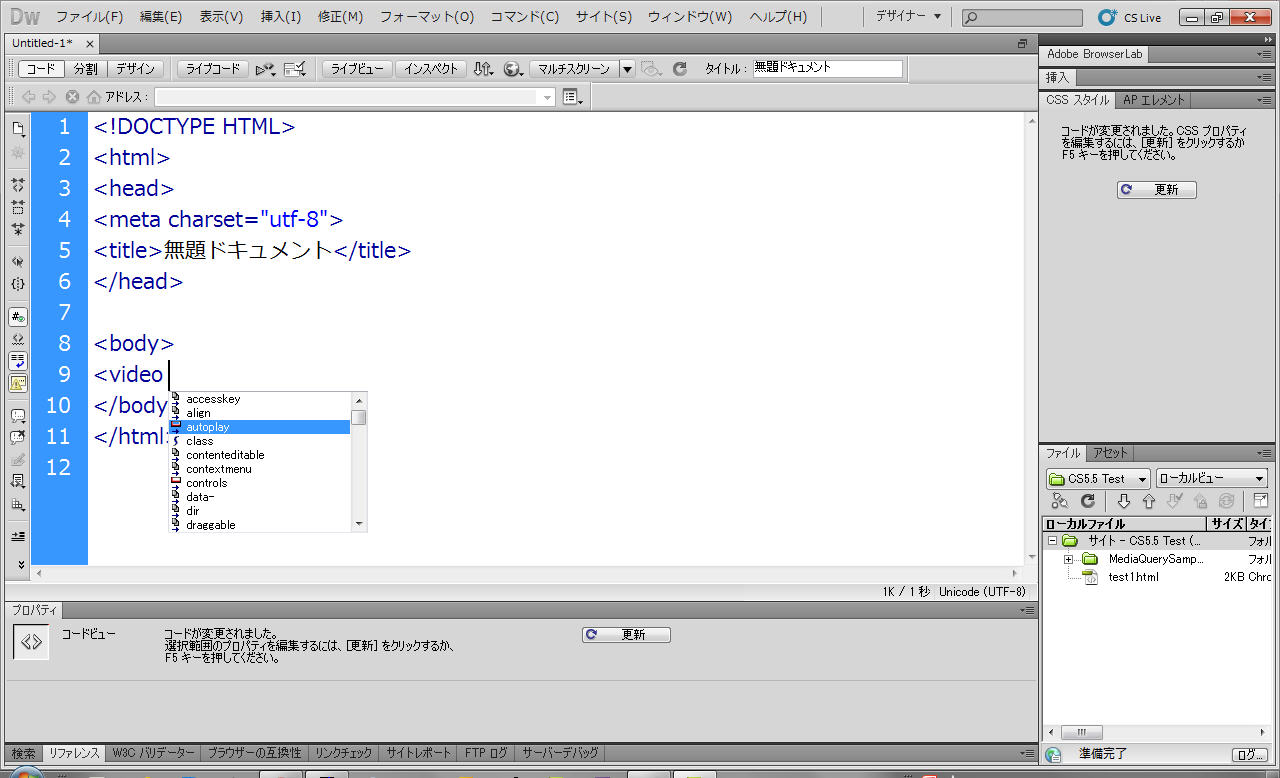
>コードヒントもHTML5で追加された新しい要素・属性に対応しています。
|【画面】<
 >
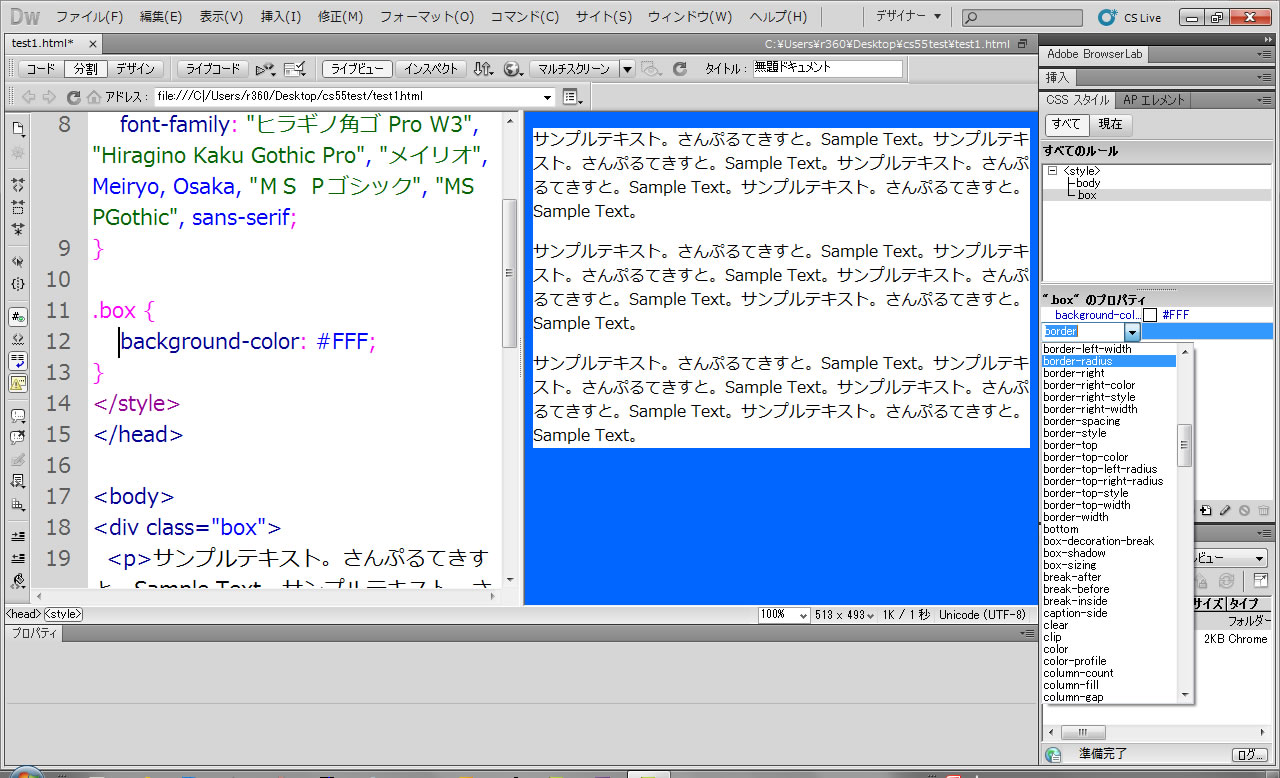
>■CSS3対応
コードヒントはもちろん、CSSスタイルパネルのプロパティで、CSS3で追加された新しいプロパティ・値に対応しました。
|【画面】<
 >
>例えば、border-radiusプロパティの角丸半径の値がダイアログで入力できるようになっていて、便利だなと思いました。
|【画面】<
 >
>また、ライブビューの表示もバージョンアップしているようです。例えば、border-radiusプロパティにベンダープレフィックスをつけなくても、角丸が表示できています。
|【画面】<
 >
>|Dreamweaver CS5 11.0.3 のライブビューでは、
|-webkit-のベンダープレフィックスが必要でした。
|(ライブビューはWebkitを使用しています)
|恐らく Chrome10相当にアップしているのでは? と思います。
■W3Cバリデーター
これは、正しいマークアップが行われているかを検証する機能です。
Dreamweaver CS5で一度なくなった機能が、今回復活しました。
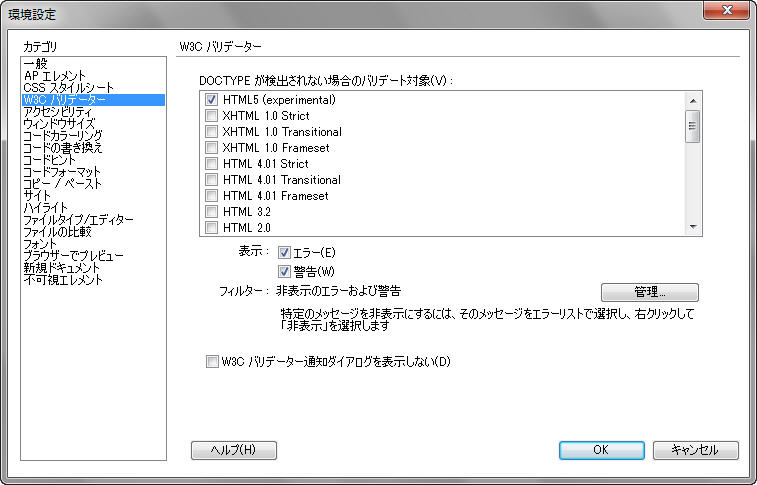
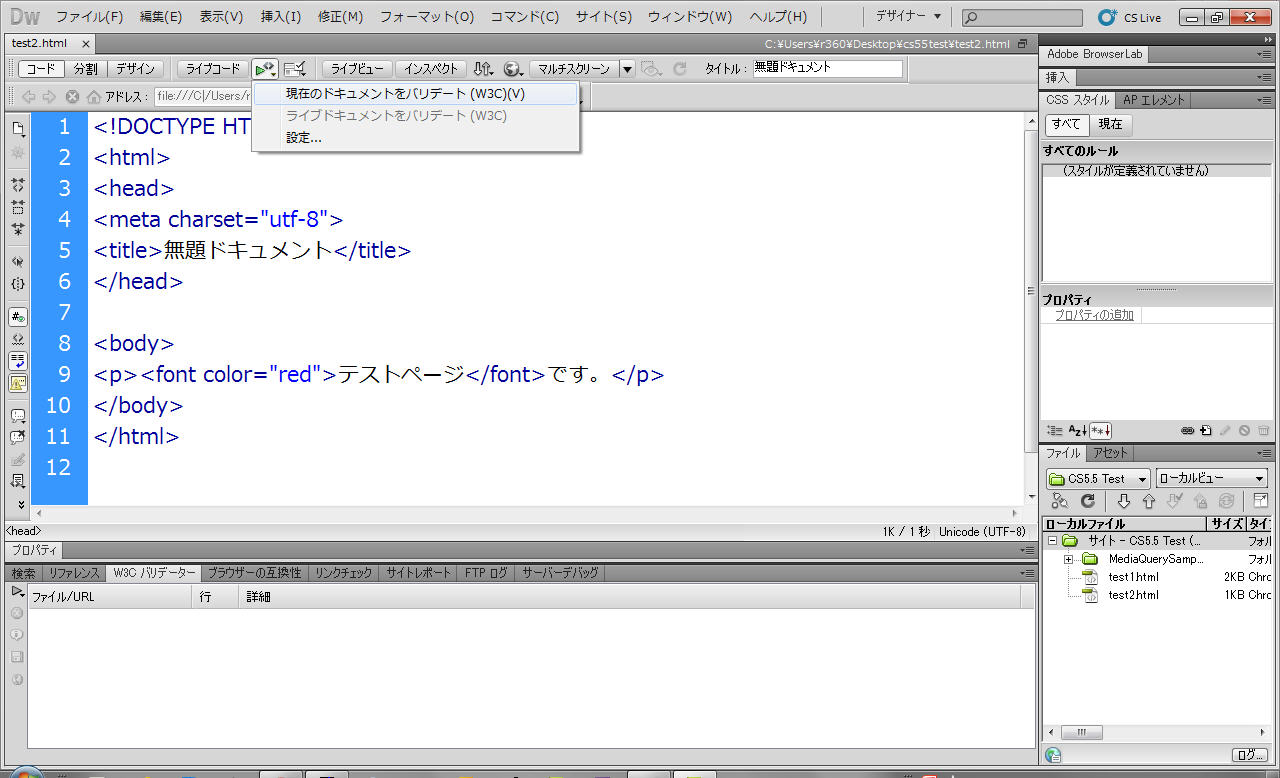
あらかじめ、[編集]-[環境設定]-[W3Cバリデーター]で対象のHTMLを選択し、対象となるページを開いておきます。ドキュメントツールバーの[W3Cバリデート]ボタンからチェックを実行します。
|【画面】<
 >
>|【画面】<
 >
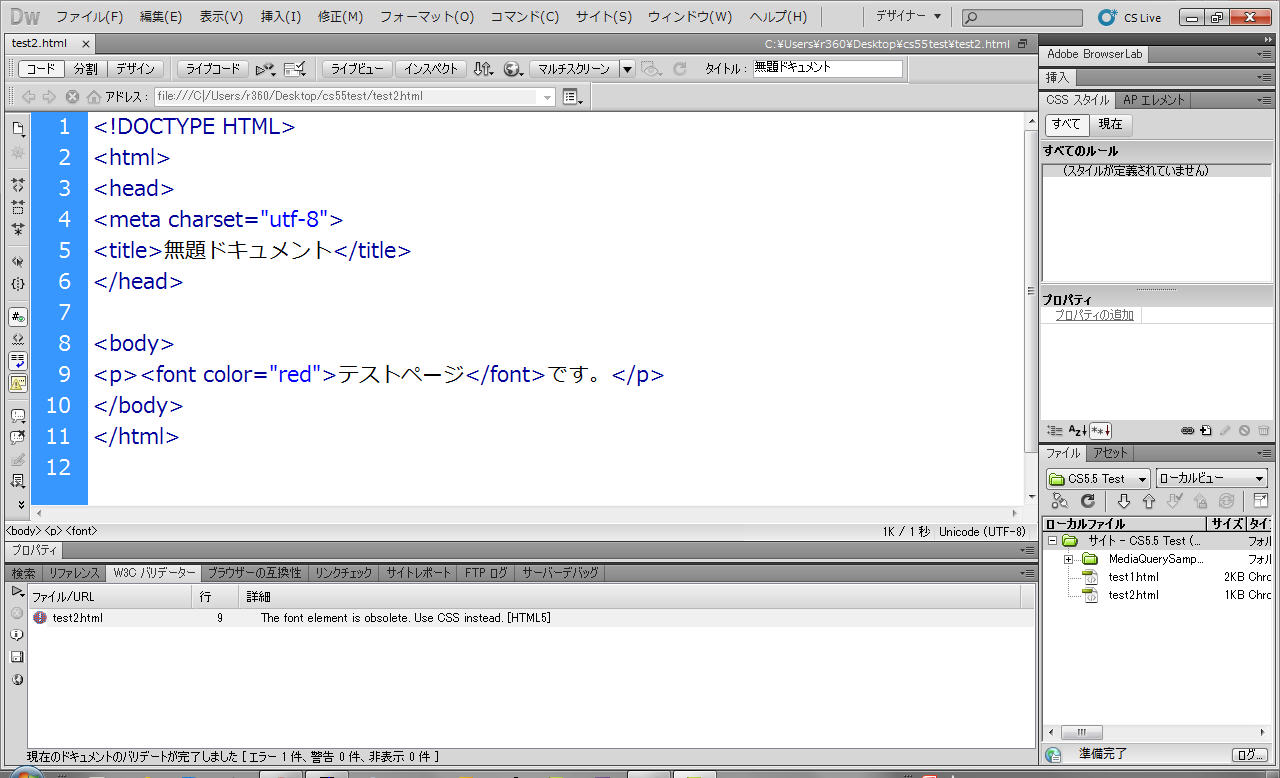
>例えば、今回はfont要素を含むページを「HTML5」対象でチェックを行いました。HTML5では、font要素がなくなっているため、「font要素は使われないので、CSSを使いましょう」とエラーメッセージが表示されています。
|【画面】<
 >
>|W3CバリデーターのサービスをDreamweaverから利用しています。そのため、
|インターネット回線に接続していないと本機能は利用できません。
|【参考】Markup Validation Service ー W3C
|< http://validator.w3.org/
>
|実は、Dreamweaver CS5 11.0.3アップデートで、
|HTML5 ・CSS3 対応機能がいくつか先行追加されています。
|HTML5のコードビュー対応やマルチスクリーンプレビューなど。
|バージョンアップせず、とりあえずHTML5・CSS3の機能を使いたいのなら、
|Dreamweaver のアップデートをしてみるのもおすすめです。
|【参考】Dreamweaver CS5 アップデート
|< http://www.adobe.com/jp/support/dreamweaver/downloads_updaters.html
>
......ということで、報告終わりです。今回は短めでスミマセン(汗)
次回は、マルチスクリーンプレビューやメディアクエリーなど、スマートフォン・タブレット対応の新機能についてご紹介していきます。
ではでは。(<ゝω・)綺羅星☆
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
近況報告:
今月は、22日に2回目の登板があります。
暴れ馬REGZA Phoneの調教の様子をお届けします。
|i-phoneから乗り換えたんだけど、微妙に使い勝手が違う...。
|でも、Android組になりたいのでがんばってます。
あと、すごく久しぶりに同人誌を通販しました。
「RKGKMDK(ラクガキマドカ)」購入までに2時間半かかりましたよ。(^_^;)
< http://bit.ly/kMXrny
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■編集後記(6/6)
・ある日の新聞、気になる出版広告が並んだ。「糖尿病はご飯よりステーキを食べなさい」「介護されたくないなら粗食はやめなさい」「1食100円『病気にならない』食事」、ホントかよと気になるけどたぶん読まないだろうな。理想の食事を食べたかったら、東京拘置所入りはいいのかもしれない。ホリエモンは約3か月で15キロも体重が減ったという。もっとも、その後あっという間に元にもどってしまったが。一年半を過ごした佐藤優の方の体重変化については知らないが、「外務省の食堂より拘置所の食事の方がずっと上だと感じた」とどこかに書かれているのを読んだ。規則正しい生活にまともな食事(少なくとも一部の学校給食よりはバランスがいいと思う)だから、身体に悪いわけがない。でも狭い所に閉じ込められて運動不足になるのは間違いないから、身体にいいわけがない。花輪和一「刑務所の中」では、食事のメニューが丹念に記録されているが、生きるための食事としては充分にまともだ。「人間うまいものを毎日腹いっぱい食っていたら、脳がどんよりして必ずだめになるな」と花輪は書く。この歳になると、健康にいい食事とかなんとか考えない。この先を考えず、自己責任だから好き放題である。これが年寄りの特権である。(柴田)
・「レリーフ」落としたまま触ってない〜。ガツンか。/「.5」は私も思いました。が、森さんの記事を読んで、同じくなるほどなぁと。/3DSのアップデートで搭載されるWebブラウザは、HTML5やFlashはサポートされていないのだそう。/宝塚歌劇宙組「美しき生涯」「ルナロッサ」を観て来た。前者は石田三成の半生を大石静脚本で。石田光成と茶々ができてて、茶々の生んだ子供らは光成の子であったのではという説がベース。なので、ねねは七本槍を家康側につけたんだという解釈。「義」と「愛」の狭間で苦悩するシリアスなラブロマンスなのに、台詞や歌詞が面白すぎて、笑いをこらえるのに必死。牢獄の扉を自ら閉めるとか、疾風とさぎりの「俺は男」「私は女」なんて、突っ込み待ちですよね? 一緒に行った友人も同じ反応であったが、まわりではすすり泣きが聞こえたりしたので、おかしいのはこちらかもしれない。キャラが途中で急に変わったり、変だったよ。トップ三人は立ち姿が美しくて目の保養。戦いにくそうな兜をみて、ひこにゃんは三成がモデルだったのかと、ふと思ったのだが、井伊直政か〜。「ルナロッサ」は早口言葉、月下美人、砂漠、らくだ。どちらの演目も終わって頭に残る曲がなかったのが残念。(hammer.mule)
< http://kageki.hankyu.co.jp/revue/225/index.shtml
> 美しき生涯
< http://hikone-hikonyan.jp/
> ひこにゃん
< http://kageki.hankyu.co.jp/goods/quatre/stage/cosmos/cosmos_utsukushiki.html
>
舞台では角の先まであった
< http://www.google.co.jp/imghp?q=%E4%BA%95%E4%BC%8A%E7%9B%B4%E6%94%BF
>
井伊直政は彦根藩の初代藩主
< http://www.google.co.jp/imghp?q=%E7%9F%B3%E7%94%B0%E4%B8%89%E6%88%90
>
石田三成
