《漫画でHTML5を覚える(没になった......)》
■アンビエントメディアの夜明け[21]
ライブメディアコーディネーターの挑戦
川井拓也
■クリエイター手抜きプロジェクト[282]Adobe Illustrator CS3/CS4/CS5編
Bridgeで選択したファイルをIllustratorに配置する
古籏一浩
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5をチェック(2)〜マルチデバイス対応が格好イイ?!〜
森 和恵
--PR------------------------------------------------------------------
★印刷通販「トクプレ」がリニューアルオープンしました!
┃ ≫≫≫ http://www.ddc.co.jp/tokupre/
≪≪≪ PDF/X-1a・PDF/X-4対応♪
┃ A4サイズ 片面カラー印刷 500枚が 2,310円? など格安印刷提供中!
┃ 印刷ご発注の方にFlash電子カタログへの変換サービスを無料でご提供中
┃ 印刷物だけでなくウェブでの告知活動・販売促進活動にお役立て下さい
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■運営:株式会社吉田印刷所(TEL:0250-43-6144) http://www.ddc.co.jp/
-----------------------------------------------------------------PR---
■アンビエントメディアの夜明け[21]
ライブメディアコーディネーターの挑戦
川井拓也
■クリエイター手抜きプロジェクト[282]Adobe Illustrator CS3/CS4/CS5編
Bridgeで選択したファイルをIllustratorに配置する
古籏一浩
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5をチェック(2)〜マルチデバイス対応が格好イイ?!〜
森 和恵
--PR------------------------------------------------------------------
★印刷通販「トクプレ」がリニューアルオープンしました!
┃ ≫≫≫ http://www.ddc.co.jp/tokupre/
≪≪≪ PDF/X-1a・PDF/X-4対応♪
┃ A4サイズ 片面カラー印刷 500枚が 2,310円? など格安印刷提供中!
┃ 印刷ご発注の方にFlash電子カタログへの変換サービスを無料でご提供中
┃ 印刷物だけでなくウェブでの告知活動・販売促進活動にお役立て下さい
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■運営:株式会社吉田印刷所(TEL:0250-43-6144) http://www.ddc.co.jp/
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■アンビエントメディアの夜明け[21]
ライブメディアコーディネーターの挑戦
川井拓也
< https://bn.dgcr.com/archives/20110704140300.html
>
───────────────────────────────────
この「アンビエントメディアの夜明け」という連載は、デジタルハリウッド大学院に「アンビエントメディア研究室」を開設したことがきっかけだったのですが、今年の3月をもって教授を退任したこともあって、この連載も今回入れて2回で終了となります。
そこで今回は、アンビエントメディアとは別のことを書きたいと思います。私はここ一年「ライブメディアコーディネーター」という新しい職種を作り仕事しているのですが、その立場からもっとも研究しているのがマイクロ一眼を使ったシネUstという中継形式です。
Ustreamというライブフォーマットは、ニコ生などに比べてビットレートの制約などが少なく、配信者がさまざまな工夫をして高画質で中継することができます。
一般的な中継は500kbps程度が常識ですが、1Mbpsでも2Mbpsでも可能なのです。ただし、ビットレートを上げれば上げるほど視聴者の回線負荷、マシン負荷が重くなり「再生が止まった」などの苦情も増えることになります。
そう考えたとき、500kbps程度のビットレートでバランスのよい絵を作るとなると、SD画質がメインということになります。たとえば、HD機材を使ってハードウェアエンコードしても、最終的なアウトプットは640×360ピクセル程度に落ち着かせる必要があるわけです。
こうしたライブメディアの特性を考えながら、いくつもの配信をしてきたのですが、必ずしも大きいカメラだからいい絵になるとは限らないということを感じてきました。
大きいカメラ、つまり業務用のカメラは解像度もシャキとして色も豊かなのですが、テレビの絵に似てくるのです。これはいいような悪いような側面があります。
テレビに絵が似てくると、視聴者はテレビと無意識に比較を始めてしまうからです。これがiPhoneで中継してるような、コマ落ちした240ピクセル程度の絵であればグダグダした展開も味になってくるのですが、テレビのようなシャキッとした絵でグダグダすると、金のない深夜放送みたいに見えてくるのです。
そこで私が考えたのが、絵をテレビに似せるのではなく映画に似せていく方法論です。
ライブメディアの特徴は、ソーシャルストリームにコメントすると、映像の中の人が答えてくれるということです。ラジオにハガキを送ったら、パーソナリティが読み上げてくれる、あの現象がリアルタイムに行われるのです。
なので、映画のような絵にも関わらず、自分のコメントに映像の中の人が答えてくれると、面白いギャップが生まれるのではないか? と思ったわけです。では、どうやって映画の絵にしていきましょう?(つづく)
【川井拓也 / Takuya Kawai】
mail:kawai@himanainu.jp twitter @himanainu_kawai
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[282]Adobe Illustrator CS3/CS4/CS5編
Bridgeで選択したファイルをIllustratorに配置する
古籏一浩
< https://bn.dgcr.com/archives/20110704140200.html
>
───────────────────────────────────
Adobe Bridgeのウィンドウで選択した画像ファイルを、自動的にIllustratorに配置するスクリプトです。なお、今回のスクリプトはBridgeやIllustratorから実行するのではなくESTK上から実行してください。実行する際のターゲットアプリケーション名は、Bridgeになります。
以下のスクリプトは、Bridge CS3のウィンドウで選択された画像をファイルをIllustrator CS3に配置するものです。実行する前にあらかじめドキュメントを用意しておく必要があります。
var fileList = app.document.selections;
for(var i=0; i<fileList.length; i++){
myBTalk(fileList[i].path);
}
function myBTalk(filename){
var scriptcode = 'var myImage = app.activeDocument.placedItems.add();';
scriptcode += 'myImage.file = new File("'+filename+'")';
$.writeln(scriptcode);
var btObj = new BridgeTalk;
btObj.body = scriptcode;
btObj.target = "illustrator-13";
btObj.send();
}
Illustrator CS3でなくCS4で実行する場合は以下のようにしてください。
btObj.target = "illustrator-14";
Illustrator CS5の場合は以下のように変更してください。
btObj.target = "illustrator-15";
画像をリンク画像ではなく埋め込み画像にするには、以下のスクリプトを使用してください。
var fileList = app.document.selections;
for(var i=0; i<fileList.length; i++){
myBTalk(fileList[i].path);
}
function myBTalk(filename){
var scriptcode = 'var myImage = app.activeDocument.placedItems.add();';
scriptcode += 'myImage.file = new File("'+filename+'");';
scriptcode += 'myImage.embed()';
$.writeln(scriptcode);
var btObj = new BridgeTalk;
btObj.body = scriptcode;
btObj.target = "illustrator-13";
btObj.send();
}
選択した画像をIllustratorに配置し、さらにPhotoshop CS3で開く場合は、以下のスクリプトになります。画像はリンクされているので、Photoshopで修正すれば、そのままIllustrator上に反映されます。
var PSCS3 = "/Applications/Adobe Photoshop CS3/Adobe Photoshop CS3.app";
var fileList = app.document.selections;
for(var i=0; i<fileList.length; i++){
myBTalk(fileList[i].path);
fileList[i].openWith(PSCS3);
}
function myBTalk(filename){
var scriptcode = 'var myImage = app.activeDocument.placedItems.add();';
scriptcode += 'myImage.file = new File("'+filename+'")';
$.writeln(scriptcode);
var btObj = new BridgeTalk;
btObj.body = scriptcode;
btObj.target = "illustrator-13";
btObj.send();
}
最初の行はアプリケーションのある場所を示しています。サンプルはMacOS XでのPhotoshop CS3になっています。Photoshop CS4なら、CS4のアプリケーションがあるパスを指定してください。
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
地元(というか断層は近く)で震度5強の地震。まあ、地盤によって被害の差がかなり違ってました。地震の前触れっぽいと思われるのを、とりあえず後生のためにメモ。
1:簡易水道(山からひいている水道)の水が急激に増えた(10倍くらい)
2:前日から前兆地震が多発
3:いつもは新芽が食べられて咲かない花が、動物がいなくなったせいで満開
4:父親が自信の夢を見た(予知夢?)
積んであった本は倒壊。ちなみに、本当に本の山に埋まって死んでしまった人もいました(会社に出勤してこないので、翌日見に行ったら本に埋もれて死亡していたそうで)。
某本でHTML5の勉強用に漫画でもと思って作ったら、やはり没。という事で章の最後とかに入れる予定だったのをアップしておきました。本質的なところを書かないと、漫画にしたところで分からないってのは実感。
・漫画でHTML5を覚える(没になった章末の漫画)
< http://www.openspc2.org/reibun/comipo/HTML5/
>
・Final Cut Pro X使い方辞典
< http://www.openspc2.org/reibun/FinalCutProX/
>
・毎度おなじみASCII.jpの連載。HTML5+NimbleKitでiPhoneアプリ作り第7回
「NimbleKitでiPhone用動画アプリを自作しよう」
< http://ascii.jp/elem/000/000/616/616065/
>
・Google API Expertが解説する HTML5逆引きリファレンス【発売中!!】
< http://www.amazon.co.jp/dp/4844330349
>
・iPhone/iPad × HTML5アプリ制作
< http://www.amazon.co.jp/dp/4797362618
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5をチェック(2)〜マルチデバイス対応が格好イイ?!〜
森 和恵
< https://bn.dgcr.com/archives/20110704140100.html
>
───────────────────────────────────
こんにちは。森和恵です。
前々回に続き、Adobe Dreamweaver CS5.5の気になる新機能を紹介します。
今回は、「マルチスクリーン」と「メディアクエリー」機能をお話しします。
前バージョンにもあった機能が、さらに便利になりました。
マルチデバイスとは、iphone(320×480)・ipad(768×1024)・スマートフォン(メーカーによりさまざま。320×240、640×480、800×480など)・デスクトップ(ユーザー設定によりさまざま。1024×768以上)...など、画面解像度が異なる機器(デバイス)を指します。
機器ごとに見やすいレイアウトに最適化するのが、マルチデバイス対応のページです。マルチデバイス対応にするには、大きく分けて2つの方法があります。
●機器ごとに異なるHTMLページを作成する。
●HTMLページはひとつで、画面解像度ごとに最適化したCSSレイアウトを組み、メディアクエリーでCSSを切り替える。
|メディアクエリーについての解説は、ここでは省きます(別の機会にお話
|しますね)。詳しくは下記のサイトを参考にしてください。
|【参考】CSS3のMedia Queries(メディアクエリー)の使い方と実装例
|(coliss)
|< http://coliss.com/articles/build-websites/operation/css/css3-media-queries.html
>
今回ご紹介する「マルチスクリーン」と「メディアクエリー」機能は、メディアクエリーを利用したマルチデバイス対応のページを作る補助機能です。
さて、実際に見ていきましょう。
■サンプルファイルを手に入れましょう。
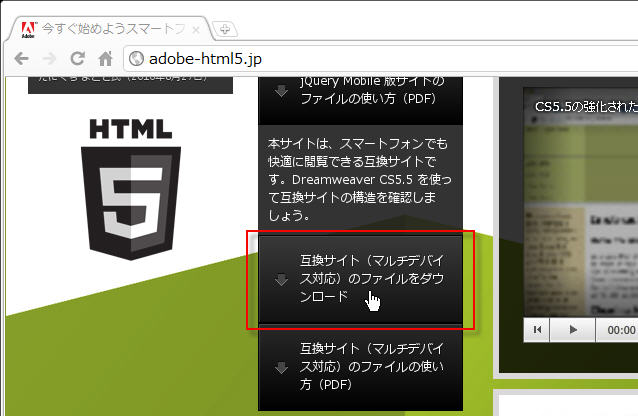
今回の機能を確認するには、マルチデバイス対応のサイトデータが必要です。下記サイトがメディアクエリーでのマルチデバイス対応で、ソースコードが公開されています。画面下の「互換サイト(マルチデバイス対応)のファイルをダウンロード」よりZIPファイルをダウンロードしておきましょう。解凍後、htdocsフォルダをDreamweaverでサイト定義しておきます。
|【画面】<
 >
>|【参考】今すぐ始めようスマートフォン & タブレット対応
|-アドビ & HTML5-
|< http://adobe-html5.jp/
>
|※ちなみにこのページ、ブラウザの横幅を変えると応じてレイアウトが可
|変します。
|【参考】Dreamweaverのサイト定義
|< http://tv.adobe.com/jp/watch/learn-dreamweaver-cs5/6639/
>
|※Dreamweaverの基本中の基本ですが、ファイルを扱うには、サイト定義
|が必要です。
■メディアクエリーの設定
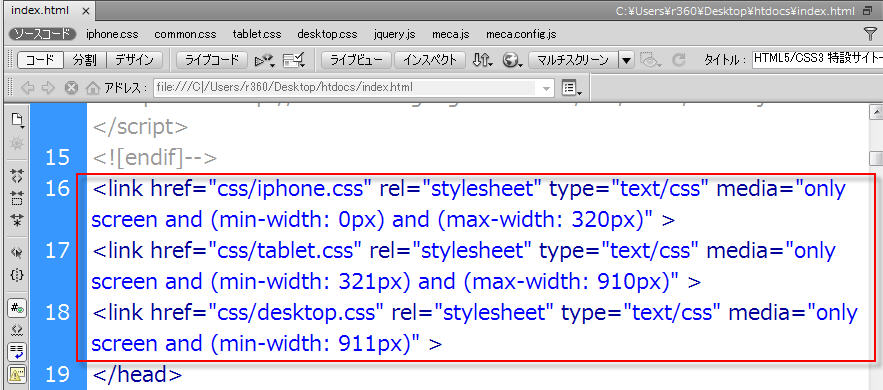
サンプルファイル(index.html)には、すでにメディアクエリーの設定が行われています。外部CSSファイルを参照するlink要素の media属性が下記のように指定されています。
media="only screen and (min-width: 0px) and (max-width: 320px)"
media属性では、画面(もしくは表示ウインドウ)幅の最小値(min-width)〜最大値(max-width)を決めています。この条件が満たされた場合に外部CSSファイルを参照します。
このページでは、画面解像度ごとに3つのlink要素が指定されています。
画面解像度が0〜320px(iphoneなどの低解像度スマートフォン)の場合は、iphone.cssを読み込み、321〜910px(タブレット用)の場合は、tablet.cssを読み込み、911px以上の場合は、desktop.cssを読み込みます。
例えば ipadの場合だと、縦置き(768×1024)状態ではtablet.cssを読み込み、横置き(10247×68)状態ではdesktop.cssを読み込みます。
|【画面】<
 >
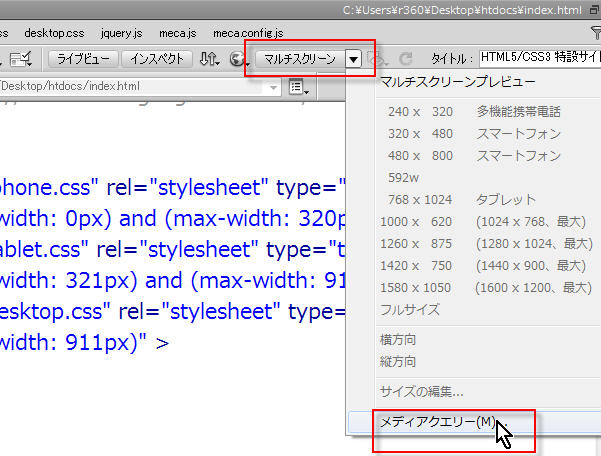
>このメディアクエリーの設定をダイアログで行えるのが、「メディアクエリー」機能です。画面上のドキュメントツールバーの[マルチスクリーン]ボタンより[メディアクエリー]ダイアログを呼び出します。
|【画面】<
 >
>|【画面】<
 >
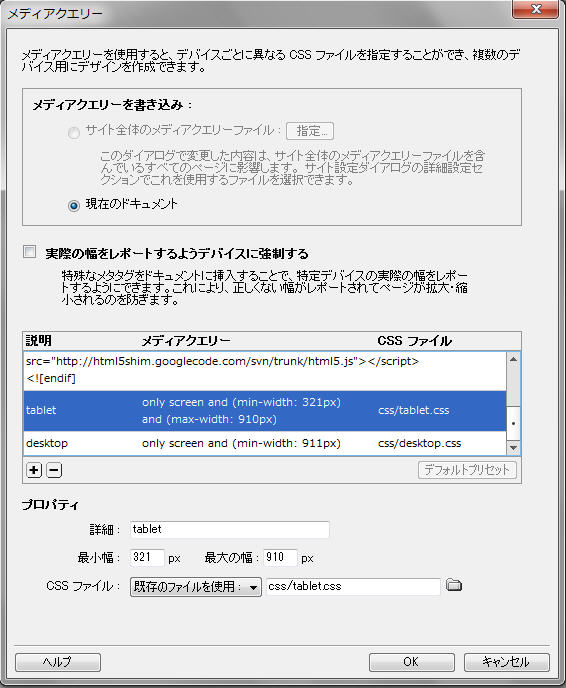
>[メディアクエリーを書き込み]では、複数ファイル対応にするために"サイト全体のメディアクエリーファイル"として外部CSSファイルに@importで指定するか、現在のファイルのみ対応にするために"現在のドキュメント"としてhead要素内に指定するかを選択できます。
|HTMLファイルを保存しないと、"サイト全体の〜"は選択できません。
[実際の幅をレポートするようデバイスに強制する]では、ユーザー側の利用環境によらず、各デバイスの実際の幅を取得するためにhead要素内に下記のコードを追加します。
<meta name="viewport" content="width=device-width" />
その後、[+]ボタンを追加し、プロパティでメディアクエリーの指定を行います。
■マルチデバイスでの表示確認
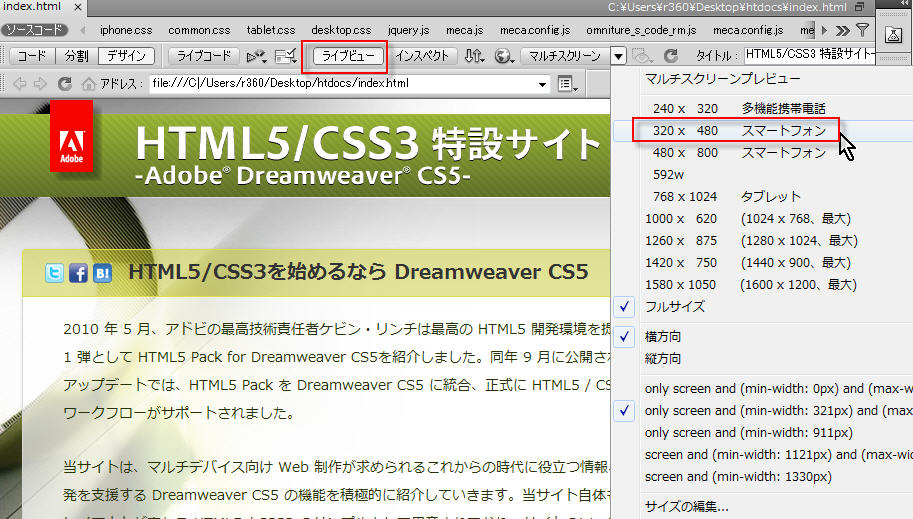
各デバイスごとの表示確認をする機能が、「マルチスクリーン」機能です。今回のバージョンから、ドキュメントウインドウで直接表示ができるようになりました。
まず、デザインビューかライブビューに切り替えます。続いて[マルチスクリーン]ボタンから、表示したいデバイスを選択します。
|【画面】<
 >
>|※数値指定の解像度だけではなく、縦横回転や
|※メディアクエリーの条件が成り立つ時...などさまざま選べます。
|※元に戻すときは[フルサイズ]を選択します。
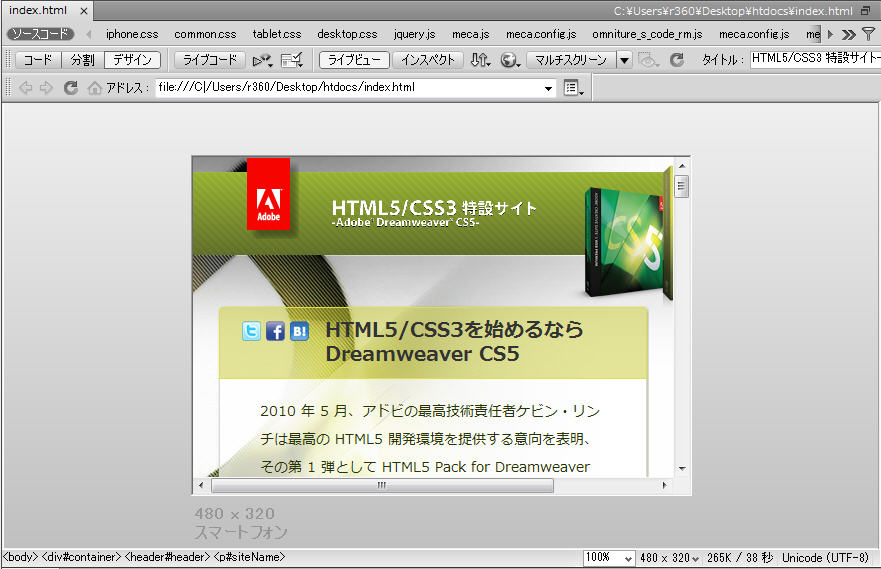
例えば、横置きiphone(320×480の横方向)だと↓な風になります。
|【画面】<
 >
>CS5の時からあった[マルチスクリーン]ボタンから、[マルチスクリーンプレビュー]機能も残っています。こちらだと、3つ同時に確認できるのが便利です。
|【画面】<
 >
>■おまけ:Device Centralでリアルに表示確認
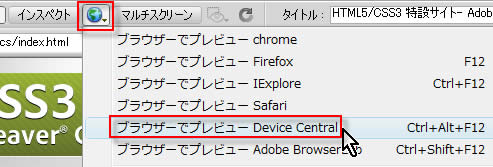
もっとリアルに表示チェックを行いたいときは、別ソフトの Adobe Device Centralを使います。Dreamweaverから連携で呼び出せます。ドキュメントツールバーの[ブラウザーでのプレビュー/デバック]をクリックし、[ブラウザでプレビュー Device Central]を実行します。
|【画面】<
 >
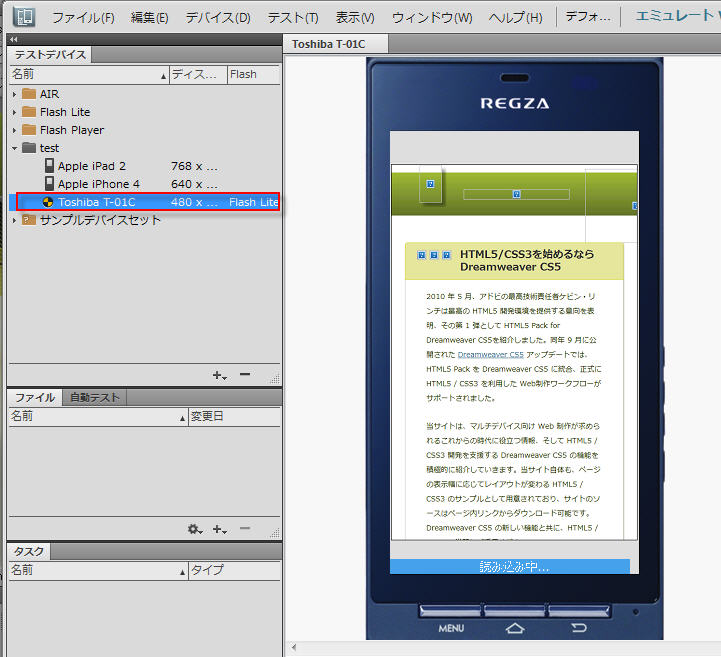
>テストデバイスから、確認したい機器を選択し、表示確認を行います。
|REGZA Phone T-01Cの確認画面。
|【画面】<
 >
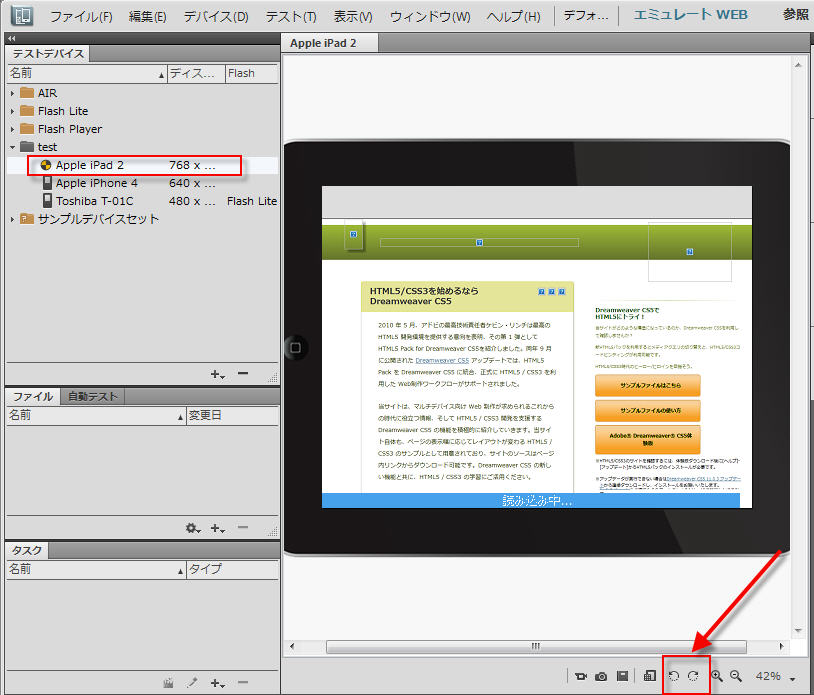
>|ipad2の確認画面。画面下のボタンで画面の回転なんかもできます。
|【画面】<
 >
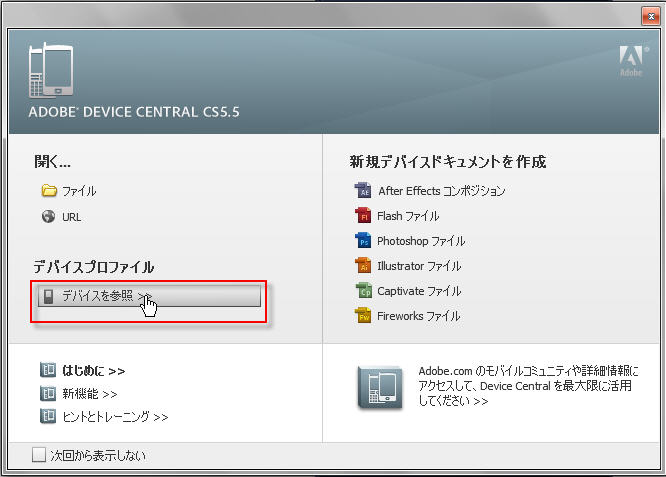
>|あらかじめ、テストデバイスに機器を追加しておきます。
|起動後のスタート画面から、[デバイスを参照]を選択します。
|【画面】<
 >
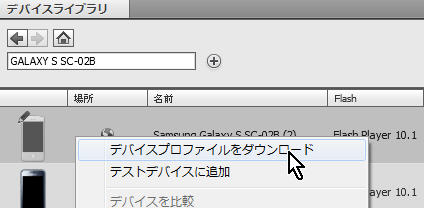
>|次に機器を検索し、右クリック-[デバイスプロファイルのダウンロード]
|からテストデバイスを追加しておきます。
|【画面】<
 >
>...ということで、報告終わりです。
今回も短めですね。ごめんなさいです。(汗)
次回は、JQuery Mobileなどスマホサイトを作るのに便利な機能をご紹介の予定です。ではでは。(<ゝω・)綺羅星☆
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
近況報告:先月・今月と立て続けにWeb系イベントに参加して、インプットしてきました。まとめたいレポートも一杯あるのに消化しきれてません。もったいない...。今週は消化する週に充てたいと思います。週末頃に< http://r360studio.com
>を覗くとレポートがアップされてるかも?
明日は、師匠↓たちと天王寺で飲み会です。
私にWebって何なのかを教えてくれた、素敵な先生です。
「説明できないデザインはするな!」という教えが、いまだに心に響いてます。
久しぶりにお会いするので、楽しみ〜。
<加々本裕樹: http://ja.wikipedia.org/wiki/%E5%8A%A0%E3%80%85%E6%9C%AC%E8%A3%95%E6%A8%B9
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■編集後記(7/4)
・古籏さんによる、地震の前触れっぽいと思われる事象は興味深い。7月2日読売夕刊に「震災前動物異変」という記事が出ていた。石巻市で震災当日の午前1:50頃、公園で普段暮らす3倍近い約50羽が、いままで聞いたことがないくらい激しく鳴き叫んでいた、あれは前兆だったのかと語る住民。上空で激しく争うような数十羽のトンビのけたたましい声を聞いて、約3時間後に激しい揺れが来たという人もいる。一週間前には、茨城県鹿嶋市の海岸に打ち上げられた小型クジラ54頭が発見された。阪神大震災では飼犬の26%、猫の40%が「異常に鳴く」「おびえる」などの行動をとったという。「震災は、予知できなかったのか?」という薬師寺聖さんのコラムで紹介された大気イオン地震予測研究会e-PISCOの「宏観異常現象」を見ると、昆虫、人体、鳥、雲、爬虫類、地象などの報告がある。そんなことが異常なのかと思われる件もあるが、こういうデータの積み重ねもきっと役に立つのだろう。わが家の飼犬ハニー号は、かつては地震の何秒も前に興奮して騒ぎ出す警報装置であったが、最近は老化が進み、耳も遠くなったようで、地震が来たと人が騒いでいても平然としていることも多くなった。一番早く地震感知するのは、寝室窓にセットしたブラインドで、人が揺れを感じる数秒前に小刻みに揺れて窓枠にあたりカタカタと音を出す。来るぞと身構える。必ず来る。3月はその連続。これは異常現象ではないが、もう聞きたくない音だ。今年はセミが遅いような気がする。(柴田)
< https://bn.dgcr.com/archives/20110418140100.html
>
震災は、予知できなかったのか?/薬師寺 聖
・HTML5の漫画。わかりやすい〜。なぜ没なんだ。/地震のくだりを読んでいたら、iPhoneからあの警告音が。アプリ「ゆれくる」。和歌山で震度3。震災募金を行った4月の「Untitled!!!!!!!!」中に鳴って以来。この音を聞くだけで緊張感が走り、あの時期のニュース、テレビ内容、ぽぽぽぽーんまでワンセットで思い出す。/徹子対ガガは7月11日。/初音ミクのコンサートがロスで。去年版の透過スクリーンと照明を考慮した影つきのものみたい。動員6,000人。インタビューを受けていた外国人が、ミクハツネではなくて、ハツネミクと言っていたよ。(hammer.mule)
< http://m2.cap-ut.co.jp/un/
> Untitled!!!!!!!!
< http://news4vip.livedoor.biz/archives/51806036.html
>
画像が。「ガガは色物にしか見えない癖に実力派だから困る。」
< >
2010年版の。考えた人凄いよなぁ。
< http://2r.ldblog.jp/archives/5202712.html
>
初音ミクコンサート」がNHKのトップニュースに
< http://www.ktla.com/videobeta/6a5e5253-fd0f-49dc-ae37-e13d08aeccdc/News/KTLA-Anime-Hologram-Concert-Draws-Crowd-in-Downtown-LA-Dave-Mecham-reports
>
動画ニュース。アニメ・ホログラム・コンサートだって。
< http://vipvipnews.com/archives/3842507.html
>
日本人にテトリスをやらせてみた。Flashのテトリスが......
< http://blog.livedoor.jp/kokovip/archives/2863296.html
>
お手製で地デジアンテナを作る方法
< http://blog.livedoor.jp/booq/archives/1452595.html
>
電源が無くてもデータ送信可能な半導体作成に成功
< http://jin115.com/archives/51791018.html
>
容量無限大のハードディスク開発の可能性、早期の実用化を目指す
< http://alfalfalfa.com/archives/3741414.html
>
キティちゃん花火初めてみた。花火動画集になってる
< http://www.japan-fireworks.com/basics/hanabishi.html
>
花火師・煙火業者の仕事
