《へ〜、コロちゃんってマンガ以外も読むんだ〜》
■まにまにころころ[15]
本は平行して読む
川合和史@コロ。 Kawai Kazuhito
■クリエイター手抜きプロジェクト[334]Illustrator CS3〜6編
指定した色相の塗りにする
古籏一浩
■講師だって、最初は初心者だもの[番外]
いまさら? Facebook指南(1) 〜タイムラインカバー〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
■まにまにころころ[15]
本は平行して読む
川合和史@コロ。 Kawai Kazuhito
■クリエイター手抜きプロジェクト[334]Illustrator CS3〜6編
指定した色相の塗りにする
古籏一浩
■講師だって、最初は初心者だもの[番外]
いまさら? Facebook指南(1) 〜タイムラインカバー〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■まにまにころころ[15]
本は平行して読む
川合和史@コロ。 Kawai Kazuhito
< https://bn.dgcr.com/archives/20121112140300.html
>
───────────────────────────────────
こんにちは、KOF2012疲れから回復したてほやほやの川合です。今年はちょこっと省エネモードで臨んだので例年よりも回復が早かったですが、それでも丸一日は、だるさと微妙な筋肉痛に身悶えしていました。筋肉痛、嫌いじゃないんですけど。
いつも色んなイベントに関わっていますが、筋肉痛になるのは(文化系では)、KOFくらいなもので。なんで筋肉痛になるのかというと、KOFは会場設営が全部、椅子並べや机の設置も含めて、スタッフの仕事でして。
もちろん大人数をかけて挑むのですが、慣れない肉体労働は効くんです。今年は片付けの半分くらいで一足先に離脱させてもらったのに......運動不足ですね。
◎──ジュンク堂書店KOF店
さて弱った体の話はさておいて、KOFと本の話でも。KOFではここ数年、会場内にジュンク堂書店さんが出張店舗を出店してくださってます。ITイベントなので、その関連書籍を持ってきていただいて。ブース出展者さんや講演者さんにはその書籍の著者も多くいらっしゃるので、サイン会も開いたり。
まあ非IT人間の私にはさっぱり理解できない内容の本も多いのですが、それでもいつも、ついつい何冊か買ってしまうんですよね。今年も四冊買っちゃいました。
買ったばかりなので中身の話はあまり書けませんが、私がどんな本を読むのかの紹介がてら書いてみようかと。ここ数回の話だと、マンガと小説しか読まない人みたいに思われそうですし。(笑)
◎──「カンフーマック ─猛獣を飼いならす310の技」
< http://www.amazon.co.jp/exec/obidos/ASIN/4873115825/dgcrcom-22/
>
一冊目は、オライリージャパン「カンフーマック」です。超かわいい子猫が表紙。これは、Macを便利に使うためのtips集です。
今この「まにころ」もMacBookProで書いているのですが、実はMacを使い出したのはここ数年の話で、まだあまりよくMacの使い方が分かっていなくて。それでも「たぶんこうだろうなー」って感覚でなんとか使えてしまうのがMacのよくできたところなんですが、もう少しちゃんと使えるようになりたいなと思って買っちゃいました。
どうせショートカットキーとか読んでもすぐに忘れちゃうとは思うんですが、「こんな機能があるよ」ってことだけでも知ってれば、必要になった時にググりやすいので。
今回買った本の中で、買うかどうかを一番悩んだ本です。別に買わなくても今のところそれなりに使えてるし、いらないっちゃあいらないかなーとも思ったり、どうしたもんかと悩んでたところ、目の前でKOF実行委員長の中野先生が手に取り、そのまま買われたので、ああ自分も買っちゃおうと。ありますよね、そういうの。
◎──「インタフェースデザインの心理学─ウェブやアプリに新たな視点をもたらす100の指針」
< http://www.amazon.co.jp/exec/obidos/ASIN/4873115574/dgcrcom-22/
>
続いて「インタフェースデザインの心理学」これもまたオライリージャパンです。私はデザイナーではありませんが、それでもWeb屋の人間として、デザインのよし悪しの判断をある程度求められることがありまして。その参考になればと。
この本、タイトルには「インタフェースデザイン」とありますが、実際の中身はその範疇を超えて、人が何をどう感じるかといったことが書かれていて、広い意味で「デザイン」を考えるのに役立ちそうです。デザイナーだけでなく、人に何かのサービスをウェブやアプリで提供する人は、読んで損はないんじゃないかな。
◎──「ソーシャル・エンジニアリング」
< http://www.amazon.co.jp/exec/obidos/ASIN/4822284972/dgcrcom-22/
>
三冊目は、日経BP社「ソーシャル・エンジニアリング」です。セキュリティ分野にあまり興味がない人には馴染みがない言葉かも知れませんね。
サブタイトルに「最大の弱点"人間"をハッカーの魔の手から守るには」とありますが、人間の心理を利用して情報を入手したり行動を操作する手法、といったところですかね。
もちろん、それを利用して悪いことしましょうって本じゃなくて、こんな手口があるから気をつけましょうねって本です。どっちも一緒といえば一緒ですけど......。
こう書くと詐欺や騙しのテクニックみたいですが、良いことにも使われますし、もっと言えば、誰もが日常的に多かれ少なかれソーシャル・エンジニアリングを駆使して生活しています。
悪いことの例で言えば、キャッシュカードの暗唱番号を巧みに聞き出して不正利用するとか、この本は翻訳本なので書いてないような気がしますが、オレオレ詐欺なんかもその悪用例のひとつです。
良いことの例は、例えば心理カウンセリングや、もっと身近な問診、悩み相談などにも使われます。日常的な例で言えば、営業トークなどもその例ですし、営業でなくても、誰もが普段から周りの誰かを説得したり交渉したりしながら生きてますよね。例えば、子どものおねだりや、恋愛の駆け引きなんてのは、ソーシャル・エンジニアリングの応酬です。
今回のまにころを通じて、「コロちゃんってマンガ以外も読むんだ」と思わせようとしているのもソーシャル・エンジニアリングです。
この本、セキュリティの話が中心であるものの、つまりはコミュニケーション術について書かれた本と言えます。自分の言葉や行動が、相手にどう思われるのか、どう影響するのか、それを想像する手助けをしてくれます。技術的な話も多く、錠前破りの話なんかもピッキングツールの紹介と共に書かれていますが、それは「鍵をかけただけで安心しちゃダメ」って話として書かれています。
◎──「100万人から教わったウェブサービスの極意〜『モバツイ』開発1268日の知恵と視点」
< http://www.amazon.co.jp/exec/obidos/ASIN/4774149675/dgcrcom-22/
>
最後は、技術評論社から、えふしんさんこと藤川真一さんの著書。これは、えふしんさんが「モバツイ」の開発に際して、どのように考え、どのように行動してきたのか、モバツイ開発裏話に色んなヒントがちりばめられた一冊。
KOF2012ではえふしんさんの基調講演もあり、この本のサイン会も開かれました。2日間の開催中にいくつかのサイン会がありましたが、この本はサイン会で完売。私もサイン会の列に並んだ一人です。
4月末にマインドスコープ社をjig.jp社に売却し、今月6日に想創社をリスタートさせたえふしんさんの次の展開がとっても楽しみですね。
◎──平行して読む
さて、以上四冊を紹介しましたが、どれもまだ一章ずつ程度しか読んでいません。「一冊ずつ読まないの?」って言われそうですが、大抵いつも何冊かを平行して読んでいます。技術書に疲れたら読み物系とか、本読みの合間に本を読む、と。
同系統の本を同時にやりすぎると頭の中がごちゃごちゃになりそうですけども、慣れれば、同時に読むにはどんなチョイスが自分に向いてるか分かってきますし、一度試してみてください。
読みかけの本を全部持ち歩くとカバンが大変なことになったりしますけど、運動不足対策の一環とでも思って是非。まあ効果のほどはさだかじゃないですけどね。あ、登り階段の負荷は確実に増します。(笑)
◎──POPの力
最後にちょっとおまけ。今回、よく一緒にイベントやったり、あちこちで講演もされている村岡さんが、お薦めの書籍一冊、雑誌一冊に対して推薦のPOPを書かれたんですが、POPを置いてから明らかに売れるようになって、雑誌は完売。POPの力って大きいなーというのを目の当たりにしました。帯コメントもそうですが、説得力のある推薦文って強いですね。これもソーシャル・エンジニアリングかな。
【川合和史@コロ。】koro@cap-ut.co.jp
合同会社かぷっと代表
< https://www.facebook.com/korowan
>
< https://www.facebook.com/caputllc
>
来年、KOF2013は11月8日(金)・9日(土)に開催予定です☆
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[334]Illustrator CS3〜6編
指定した色相の塗りにする
古籏一浩
< https://bn.dgcr.com/archives/20121112140200.html
>
───────────────────────────────────
Illustratorでは複数の図形を選択して、色相だけを変更することはできません。変更すると、選択した図形がすべて同じ色になってしまいます。場合によっては、彩度や輝度はそのままで、色味だけ統一したい場合があります。
Illustratorにはカラーを扱う機能が追加されましたが、今回のようなスクリプトが役立つ場合もあるかもしれません。
スクリプトを実行すると、色相を入力するようにダイアログが表示されます。色相は0〜360です。色相はカラーパネルでHSBカラー表示を選択した際に表示されるH(Hue/彩度)の値です。例えば0を入力すると赤色になり、120なら緑色になります。
// 指定した色相で塗る。彩度や輝度はそのまま
(function(){
var defH = prompt("色相を入れて下さい", 0);
if (!defH){ return; }
defH = parseFloat(defH);
// 選択処理
var selObj = app.activeDocument.selection;
for(var i=0; i<selObj.length; i++){
RGBcolor = selObj[i].fillColor;
var R = RGBcolor.red;
var G = RGBcolor.green;
var B = RGBcolor.blue;
//$.writeln("RGB = "+R+","+G+","+B);
var HSB = RGBtoHSB(R, G, B);
var H = HSB.H; // 色相(今回は使っていない)
var S = HSB.S;
var B = HSB.B;
//$.writeln("HSB : "+H+", "+S+", "+B);
var tempRGB = HSBtoRGB(defH, S, B);
var myRGB = new RGBColor();
//$.writeln("temp:"+tempRGB.R+", "+tempRGB.G+", "+tempRGB.B);
myRGB.red = Math.floor(tempRGB.R*255);
myRGB.green = Math.floor(tempRGB.G*255);
myRGB.blue = Math.floor(tempRGB.B*255);
//$.writeln(myRGB.red+", "+myRGB.green+", "+myRGB.blue);
selObj[i].fillColor = myRGB;
}
})();
// RGBからHSB (R:0~255, G:0〜255, B:0〜255, h:0〜360, s:0〜1, B:0〜1)
function RGBtoHSB(r, g, b){
var h = s = v = 0;
if ( r >= g) cmax = r; else cmax = g;
if ( b > cmax) cmax = b;
if ( r <= g) cmin = r; else cmin = g;
if ( b < cmin) cmin = b;
v = cmax;
var c = cmax - cmin;
if (cmax == 0) s = 0; else s = c/cmax;
if (s != 0){
if (r == cmax){ h = (g - b)/c;
}else{
if (g == cmax){ h = 2 + (b - r)/c;
}else{
if (b == cmax) h = 4 + ( r - g)/c;
}
}
h = h * 60;
if (h < 0) h = h + 360;
}
return { H:h, S:s, B:v/255 }
}
// HSBからRGB (R:0~1, G:0〜1, B:0〜1, h:0〜360, s:0〜1, B:0〜1)
function HSBtoRGB(h, s, v){
var r = g = b = 0;
if (s < 0) s = 0;
if (s > 1) s = 1;
if (v < 0) v = 0;
if (v > 1) v = 1;
h = h % 360;
if (h < 0) h = h + 360;
h = h / 60;
i = Math.floor(h);
var f = h - i;
p1 = v * (1 - s);
p2 = v * (1 - s*f);
p3 = v * (1 - s*(1 - f));
if (i == 0) { r = v; g = p3; b = p1; }
if (i == 1) { r = p2;g = v; b = p1; }
if (i == 2) { r = p1;g = v; b = p3; }
if (i == 3) { r = p1;g = p2; b = v; }
if (i == 4) { r = p3;g = p1; b = v; }
if (i == 5) { r = v; g = p1; b = p2; }
return { R:r, G:g, B:b }
}
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
Nexus 7にBluetoothキーボードとマウスを接続してみました。これだとパソコンいらないかも。7インチタブレットは単なるブームでなく定着していきそうな感じ。やはり、ここが主戦場なのかも。関係ないけど「平清盛」の文字の中に元号の「平成」がうまく入ってる...
・Nexus 7(アンドロイドタブレット)使い方辞典
< http://www.openspc2.org/reibun/Android/Nexus7/
>
・すべての人に知っておいてほしい jQuery & jQuery Mobileの基本原則
< http://www.amazon.co.jp/dp/4844362984
>
・HTML5ガイドブック 増補改訂版
お得なHTML5ガイドブック増補改訂版+その他のExpert本のセットもあります。
【11/14まで】
< http://www.amazon.co.jp/dp/4844332937
>
< http://direct.ips.co.jp/book/Template/Goods/go_contentimp.cfm?GM_ID=EL120067&SPM_ID=1&CM_ID=0071000&PM_No=51&PM_Class=N&HN_NO=00400
>
・JavaScript逆引きハンドブック
< http://www.amazon.co.jp/dp/4863541082
>
・10日で覚えるHTML5入門教室
< http://www.amazon.co.jp/dp/4798124184
>
・改訂5版JavaScriptポケットリファレンス
< http://www.amazon.co.jp/dp/4774148199
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・クリエイター手抜きプロジェクト
< http://www.openspc2.org/projectX/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
吉田印刷所の「印刷の泉」でも購入できるようになりました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]いまさら? Facebook指南(1) 〜タイムラインカバー〜/森 和恵
< https://bn.dgcr.com/archives/20121112140100.html
>
───────────────────────────────────
こんにちは。森和恵です。今年は冬が早くやってくるそうですね。短い秋をできるだけ楽しみたいと思います。先日、仕事で訪れたお寺の紅葉はきれいでしたよ。
【画像】深みのある赤が、ひときわ美しかった紅葉
<
 >
>正暦寺の紅葉
< http://shoryakuji.jp/kouyou.html
>
さて。今回から、シリーズでFacebookについて取り上げてみます。プロフィールページとFacebookページの両方で、知ってるとちょっと得することをまとめますね。今回は、タイムラインカバーについてお話しします。
●タイムラインカバーの基本事項
"タイムラインカバー"は、プロフィールページやFacebookページの上部にある大きな写真です。
【画像】タイムラインカバーとは?
<
 >
>おそらく、cover の意味なので、ページの表紙の位置づけなんだろうなと思います。ファーストビューで「どかん!」と目に飛び込む画像だけに、ページの雰囲気づくりに重要なアイテムとなっています。
851×315px」以上の画像を準備して、Facebook上の操作で設定ができます。既定のサイズよりも写真が大きな場合は、ドラッグで表示位置が指定できます。具体的な変更方法は、下記のサイトを参照ください。
タイムラインのカバー画像を設定する方法:nanapi
< http://nanapi.jp/33290/
>
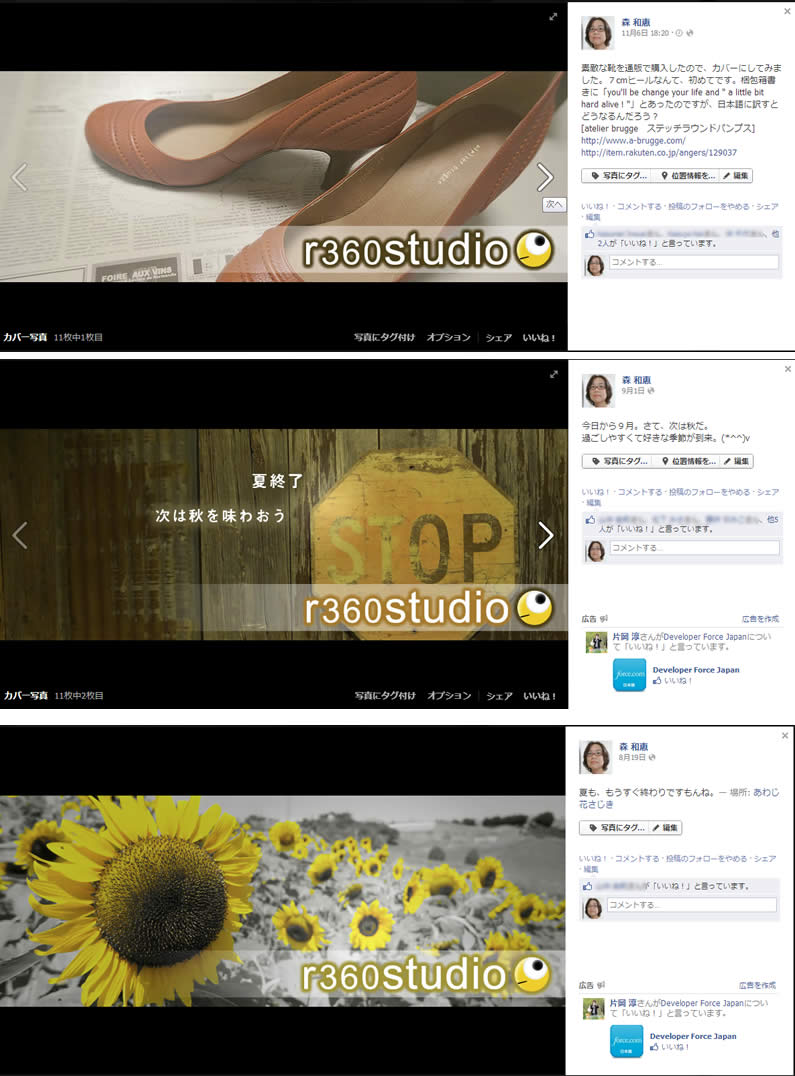
ちなみに、タイムラインカバーは、別の画像に差し替えた時に上書きされるのではなく、アルバム「カバー写真」に溜まっていきます。タイムラインカバーをクリックすると、アルバム形式で表示されます。
私は、毎月一回はタイムラインカバーを変更しているのですが、その時の季節感がある写真を選んで作るようにしています。アルバムで見ていくと、日記みたいで楽しいです。
【画像】私のタイムラインカバーアルバム
<
 >
>タイムラインカバーを変更すると、近況記事として書き込まれます。友達に「いいね!」をもらえるような、よいカバーにするために、思わず力が入るところです。
●わたしはこう作ってます(テンプレートも配布公開!)
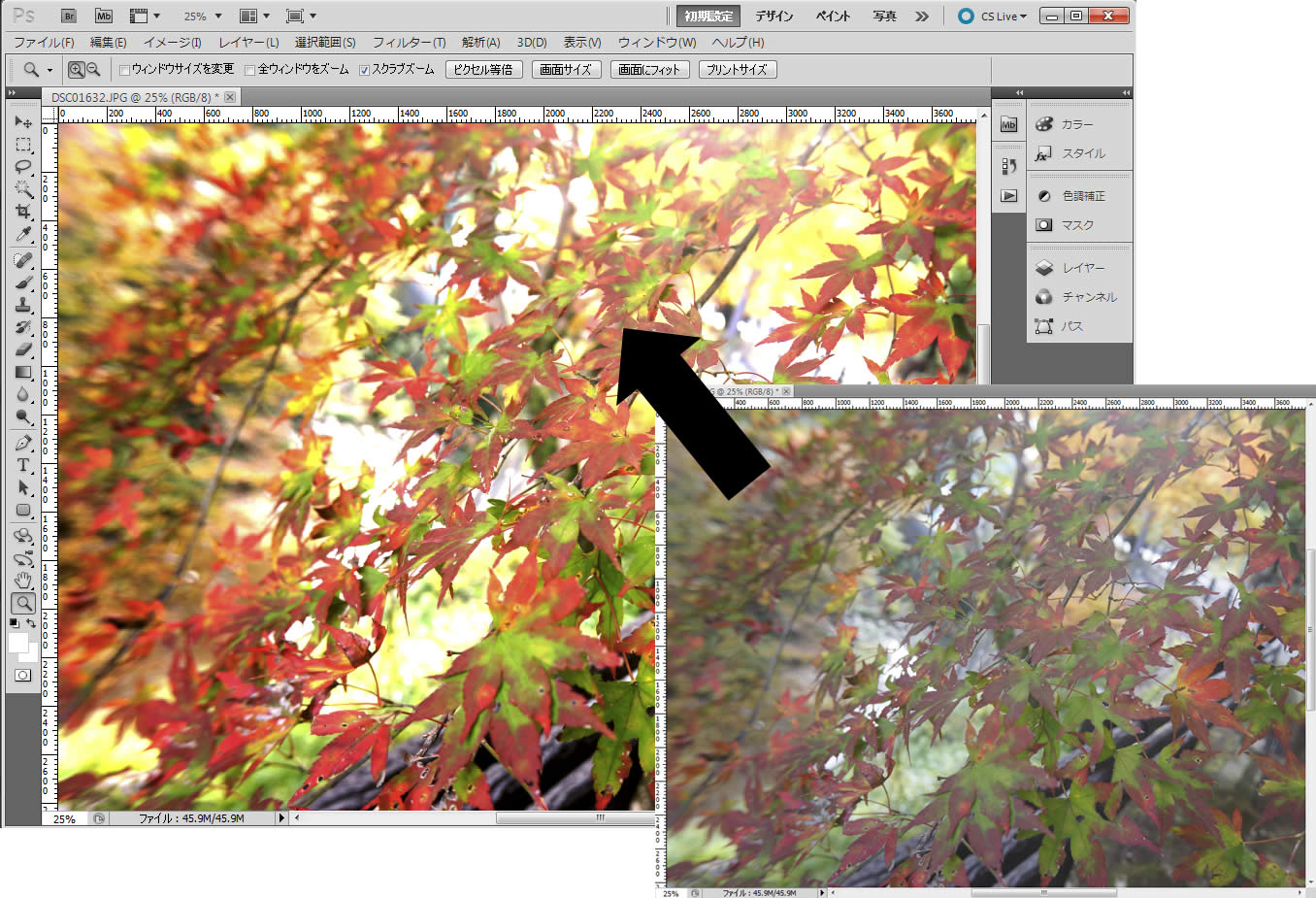
下手の横好きですが、カメラが趣味なので、ちょっとよさそうな場所へ外出するときなどは、カバーページ用の写真を撮影します。例えば、今回の紅葉でも、カバーによさそうな写真を一枚取っておきました。
【画像】映えるように写真を加工する
<
 >
>撮ってきた写真の中から、使えそうなものをチョイスして、色合いを加工します(Photoshopで加工するのが好きです。大抵、レベル補正でやってしまいます)。今回は、紅葉の写真なので、光とあたたかさを強調するような感じで仕上げました。
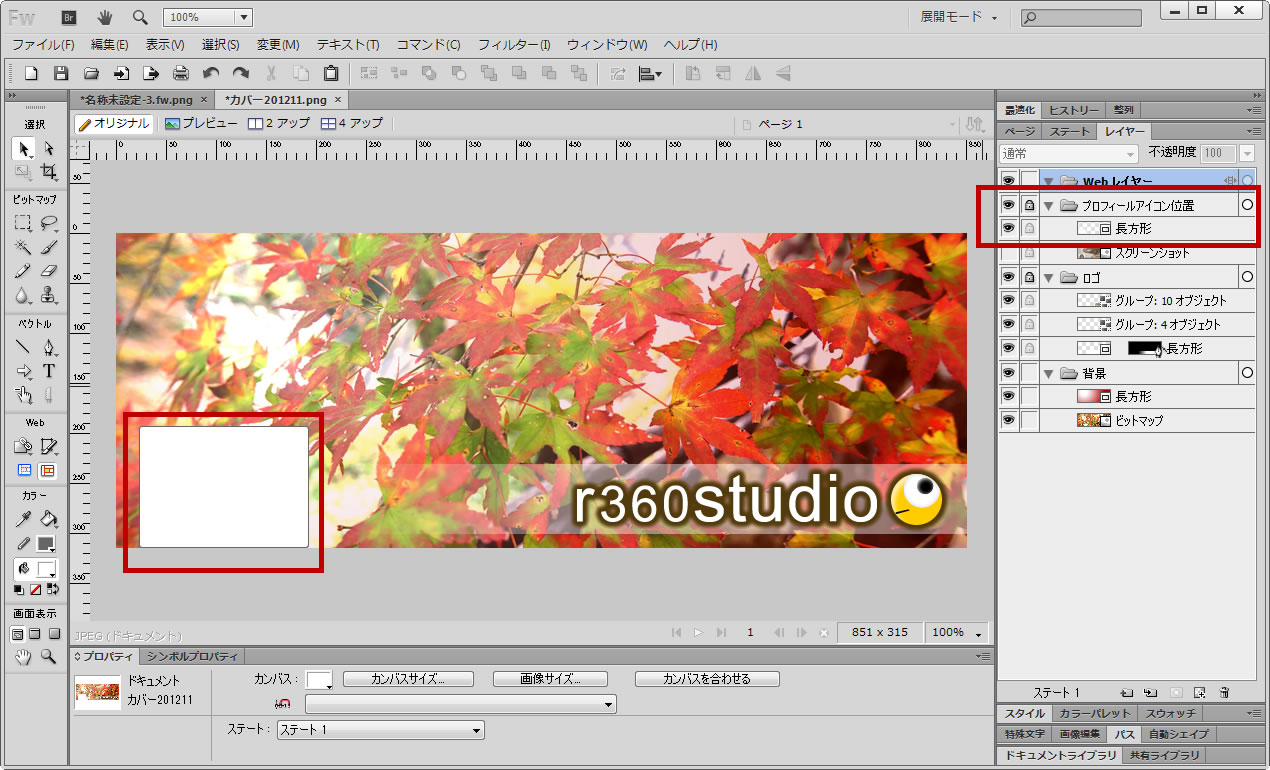
適当に大きさ調整をして、Firewokrsで作っているテンプレートファイルにコピペします。今回は、紅葉の葉っぱを大きく使いたいので、完成サイズより大きめに持っていきました。
【画像】テンプレートの「背景」レイヤーに貼付け、大きさと位置を調整
<
 >
>ちなみに、左下にある白四角は、プロフィール画像の表示位置です。この部分は隠れてしまうので、目安に表示させています。「プロフィールアイコン位置」レイヤーにあるので、書き出し前に非表示にします。
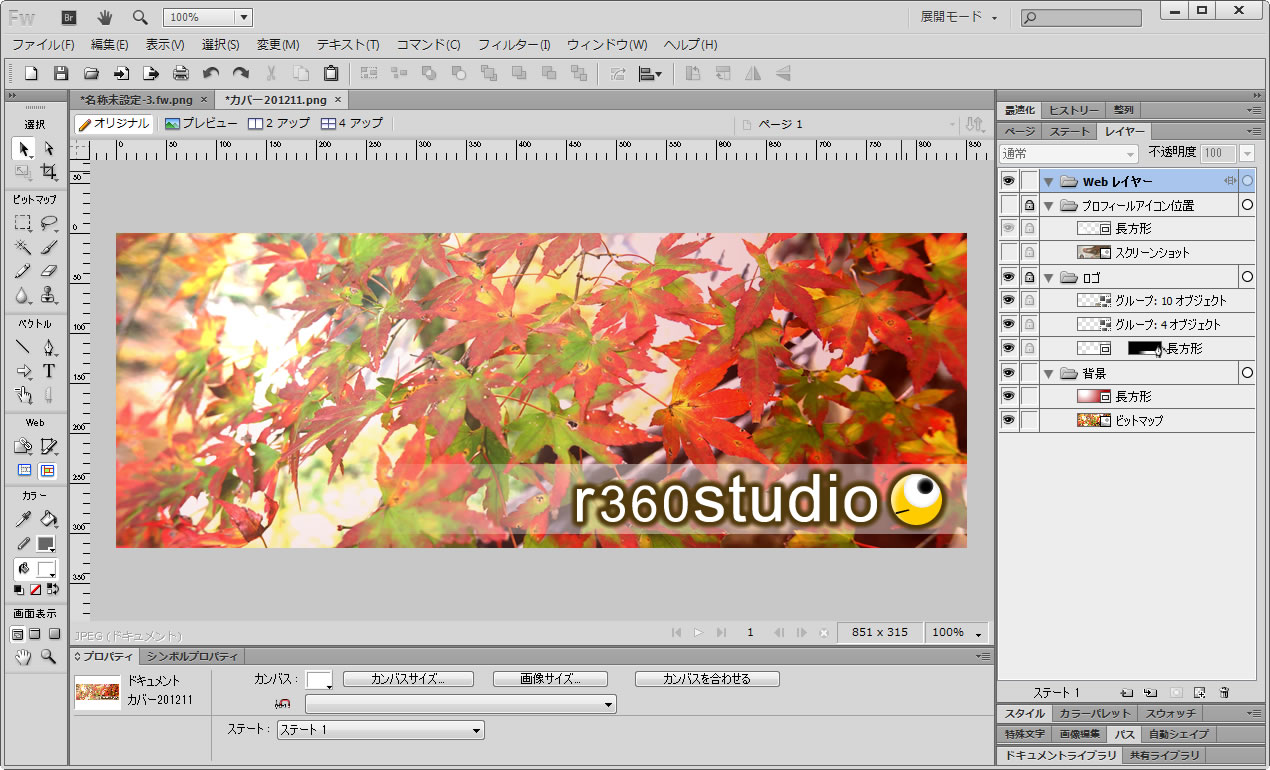
【画像】写真の上にフィルターをかけたり、ロゴ変更したりで完成!
<
 >
>JPEG形式に書き出して、Facebook上でカバーを変更します。変更後は、タイムラインに「カバー写真を更新しました。」とアルバム写真の近況が書き込まれるので、写真に本文をつけておきます。こうすると、後の思い出にもなります。
【画像】カバー変更と近況の書き込み
<
 >
>今回使ったPNGデータを下記に公開しますので、Firewroksユーザーさん、よろしければどうぞ。楽にカバー写真が作れますよ。
【データ】タイムラインカバーデータ(Fireworks形式)
<
 >
>●タイムラインカバーのNG事項
Facebookページのタイムラインカバーにかけられてるルールなのですが、「カバーには以下を含めることはできません。」とし、以下のことが禁止されています。
・「40%オフ」や「socialmusic.comからダウンロード」などの価格または購入情報。
・ウェブサイトのアドレス、メール、住所などの連絡先情報や[基本データ]セクションに記載すべき情報。
・「いいね!」や「シェア」などのFacebookの機能やアクションの言及、またはこうした機能を指す矢印。
・「今すぐ購入」や「友達に教えよう」といったアクションを促す表現。
つまり、タイムラインカバーを使って、「あからさまな宣伝」をするな、ということです。実は、これを知らなくて結構違反しているFacebookページをよく見かけます。うわさによると、悪質なものは運営側から削除されているケースもあるとか...。ついついやってしまいがちなので注意しましょうね。
Facebookページ利用規約
< https://www.facebook.com/page_guidelines.php
>
●タイムラインカバーの事例紹介
さて。タイムラインカバーを作る時にみておきたいページををいくつか紹介します。
高い反応を得るために抑えておきたいFacebookカバー写真の15の型
< http://bazubu.com/fbcover-4773.html
>
タイムラインカバーの事例を紹介しつつ、「王道の型」を紹介してくれます。
「型5.美しい画像は1000の言葉以上の意味がある」に共感しました。
いろいろ書いてても、読んでくれることは少ないかもねーと思ってます。
ハイセンスなFacebookカバー画像集(ネイバーまとめ)
< http://matome.naver.jp/odai/2133181002947388201
>
海外事例が多いのですが、カバー画像のうまい実例を紹介しています。ネタが思いつけば、カバーとプロフィール画像のコラボをやってみたいです。
1ページ目最後の事例の「髪型歴史」には、びっくりました(笑)
FB COVER が好き
< http://fbcover.ga-suki.com/
>
無料のカバー写真の素材集です。利用規約に加工NGとは書いていなかったので、多少文字などを乗せて加工して使ってもよさそうです。写真に困っている人に。
ということで、今回は終わりです。次回も、Facebookの話題をお届けします。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
< サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
前回のコラムで、「Koboの拡張メモリは別計算の扱いになっていて、メモリを指しても本体の残り容量は変わらず、外部ドライブとして認識するようです」と残念エピソードをお届けしました。
が! なんと、11月のアップデートで拡張メモリに購入したコンテンツを保存できるようになりました。すごいうれしい! です。勝ち組だ〜! わーい!
< http://kobo.faq.rakuten.ne.jp/app/answers/detail/a_id/19265/kw/SD
>
そして、著書「iPhone&Android スマートフォンサイト 制作の仕事術」のプレゼント当選者の方が決まりました! 先程、ご連絡のメールをお送りました。たくさんのご応募ありがとうございます(あれからご応募が増えて、2名様当選としました)。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
編集後記(11/12)
●川口市立アートギャラリー・アトリアで今月15日まで開催中の「川口の匠vol.2 美しきフォルム」を見に行く。ものづくりの街・川口で制作・活動している匠たちを紹介する企画で、今回は美しいフォルムをつくりだす匠として、盆栽師の飯村靖史、グラフィックデザイナーの立野竜一、自転車制作・東叡社の山田博という、まったく分野が異なる三人。なかでも、一番関心があったのはオーダーメイド自転車をてがけるTOEIである。大学のサイクリング部にいた頃から知っているが、いま川口市に会社があるとは驚き(その前は浦和、全然知らなかった)。
展示されていたのは、完成車が6台(ランドナー、ピスト、タンデム、デモンターブルと、グランツーリズムが2台)、オーダーシート、製作過程のフレームを含むパーツの実物一覧、フレームビルダー・山田のインタビューと工場内の作業の流れを見せるビデオ映像だった。完成車は2000年から2009年にかけて作られたもので、それぞれのオーナーから借りたものと思われる。それらは手入れが行き届き、新品の光沢は見られないものの、小さな部品に至るまでじつに美しかった。クラシックで気品あふれた、世界に一台しかないフルオーダーメイド自転車である。
わたしも大学時代に、TOEIフレームのランドナーに乗っていた(時期的にTOEI製だと確信)。いまはなきアルプスでセミオーダーしたパイオニア号で、フレームはメタリックな浅葱色系でフォークエンドメッキが自慢だった。パーツはブレーキ以外は国産。このフレームは後にケルビムに持ち込んで赤系に塗り替え、フラットハンドルにしてスポルティーフを気取っていたが、ずいぶん前、GIANTのクロスバイクを買ったあたりで処分してしまった。
TOEIがとくに得意なのはランドナーやツーリズムなど、旅を楽しむためのツーリング自転車である。TOEIのシンプルで美しい鉄製フレームに、ほとんどがイタリアとフランスのクラシックパーツをセットしている。前後に荷台、泥よけ、そして小さなダイナモとランプも装備されていて、その工作やワイヤの処理などは絶品。6台の芸術品を嘗めるように鑑賞した。日曜日の午前中というのに、お客は3人しかいなくて、会場に長時間いたのはわたしだけだった。ため息が出るほど美しい自転車の佇まい。一台盗んで床の間に(ないけど)飾りたいと思った。オールメッキのグランツーリズムがいいな。(柴田)
< http://www.atlia.jp/exhibition/exhibition.php
>
川口市立アートギャラリー・アトリア
●宅急便屋さんが来た。何だろ? 細長いきれいな箱だった。しばらく連絡をとっていなかったOさんから、プリザーブドフラワーが届いた。なんて素敵なことをしてくださるんだろう。ありがとうございます! Oさんのパソコンには、息子さんがインストールされたDropboxが入っていて、お孫さんの写真が同期されて届くのだそうだ。
仕事の合間にダッシュで、近所の百貨店へお歳暮の手続きに行った。いつも先行コーナーができてすぐに行く。混むと待ち時間が苦になるが、先行コーナーだと待つことはほとんどない。この夏は行く機会がとれず、シーズンラストに行った。遅すぎたのか、これまた混んではいなかったが、たぶんいつもは一番乗りするはずのお中元が届かず、もう届けるのをやめたのね、という微妙な空気があって、違う、違うのーと言ってはみたものの、誤解されてもしょうがないなと。
仕事の締め切りリストを見て、夏の二の舞になると予測できた。今のうちに行かねばと、仕事の手を止めて、雨の中出かけた。手続き中に「カン、カン、カン、カン」という機械の音が聞こえててくる。隣では北海道大物産展をやっていて、その中のブースにある機械からだった。続く。(hammer.mule)
