《やっぱりダサかったらダメです!》
■明日もデザインで食べていこう![12]
ボタンの質感をCGで観察して質の良いデザインを
秋葉秀樹
■クリエイター手抜きプロジェクト[271]Adobe編
複数の名簿から同じ人物がいるか調べる
古籏一浩
■講師だって、最初は初心者だもの[番外]
Movable Type 5.1 Beta2を検証 〜機能拡張してるんだもの!〜
森 和恵
--PR------------------------------------------------------------------
★印刷通販「トクプレ」がリニューアルオープンしました!
┃ ≫≫≫ http://www.ddc.co.jp/tokupre/
≪≪≪ PDF/X-1a・PDF/X-4対応♪
┃ A4サイズ 片面カラー印刷 500枚が 2,310円〜 など格安印刷提供中!
┃ 印刷ご発注の方にFlash電子カタログへの変換サービスを無料でご提供中
┃ 印刷物だけでなくウェブでの告知活動・販売促進活動にお役立て下さい
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■運営:株式会社吉田印刷所(TEL:0250-43-6144) http://www.ddc.co.jp/
-----------------------------------------------------------------PR---
■明日もデザインで食べていこう![12]
ボタンの質感をCGで観察して質の良いデザインを
秋葉秀樹
■クリエイター手抜きプロジェクト[271]Adobe編
複数の名簿から同じ人物がいるか調べる
古籏一浩
■講師だって、最初は初心者だもの[番外]
Movable Type 5.1 Beta2を検証 〜機能拡張してるんだもの!〜
森 和恵
--PR------------------------------------------------------------------
★印刷通販「トクプレ」がリニューアルオープンしました!
┃ ≫≫≫ http://www.ddc.co.jp/tokupre/
≪≪≪ PDF/X-1a・PDF/X-4対応♪
┃ A4サイズ 片面カラー印刷 500枚が 2,310円〜 など格安印刷提供中!
┃ 印刷ご発注の方にFlash電子カタログへの変換サービスを無料でご提供中
┃ 印刷物だけでなくウェブでの告知活動・販売促進活動にお役立て下さい
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■運営:株式会社吉田印刷所(TEL:0250-43-6144) http://www.ddc.co.jp/
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■明日もデザインで食べていこう![12]ボタンの質感をCGで観察して質の良いデザインを/秋葉秀樹
< https://bn.dgcr.com/archives/20110307140300.html
>
───────────────────────────────────
こんにちは〜! いつもWeb系のお話をさせていただいてますが、今趣味でCG制作を続けていまして、毎日ちょっとずつ作る宇宙戦艦ヤマト。やっとモデリングが出来て、いよいよテクスチャーの制作かな? ってところです。
FacebookやTwitterに投稿すると、何人かの方に「完成が楽しみです」と言われましたが、ここまで来たら波動砲発射シーンまで作りたいところ。。スクリーンショットがこちら。実はだいぶ手抜き。。
< http://twitpic.com/46tl2r
>
で、話は変わって。僕もちょっと関わらせていただいた、HTML5案件が無事リリースされました。PCブラウザはChromeで動作すればよい、というものでそのあたりはありがたいんですが、当初は「絶対無理だろう!」と思っていました。ほんと、よく出来たな、と。今回でかなり勉強になったと思います。とにかく開発チームに参加出来たことに感謝しています。
さてさて、話を戻して、と。先日の記事にある通り、大阪にありますマイクロソフトさんの会場で、イベントを行ってきました。とてもキレイ、しかもフリードリンク付きなので、来場者の方は好きなだけドリンクを飲めました。
●CSS3で作るボタンへのこだわり
最近、UX(ユーザエクスペリエンス)という言葉を業界でよく聞くようになりまして、そのセミナーもいくつかあるようです。とても大事なことであって、僕も意識はしていますが、その反面、UIがダサくなってはいけない。よく「見た目だけでなく」ということを言われますが、最近では見た目がスゴく軽くみられていて、「ダサイ」って思えるUIはそんなに気にされない方が増えていないか? と思う訳です。
やっぱりダサかったらダメです!
というわけで、その日に話をしたのは、質感たっぷりのボタンを作るための考え方です。たまたまテーマがCSS3ということもあり、スライドに仕込んだのはCGで作られたボタンです。
●CGで作られたボタンを観察して、光と影のつき方を理解
──背景の上に文字があって、その文字の影は何色か?
口でいうと簡単なことで誰だって分かる話なんですが、物体に光があたると反対側には影がつく、ということ。しかし、私たちが生活している空間に存在する光は思った以上に複雑です。光源から直接当たっている光のせいだけではなく、他の物体に反射した間接的な光が当てられていることがほとんどです。だから、そこまで考えて「奥行き」を表現することで「質感のあるデザイン」が可能な訳です。
じゃあ影を黒く塗ってしまえば、立体的な奥行きが表現できるのか? と言われるとそれは違います。例えば、ボタンに文字をのせます。角丸のボックスの中に文字があり、その文字には影がついている、としましょう。その影は「黒」と決まっていますか? それは違います。
実際は、そのボックスの背景色となる色に影がのせられた色、となるので、もし黄色のボタンだったら、黄色が濃くなるはずです。純粋な「黒」を影の色にするのは「現実的におかしい」ということになります。
──背景に文字が刻印(押し込まれた表現)された質感をCSSで再現
結構簡単そうで実は奥が深くて、軽視されがちな質感を見ていきましょう。
まずは観察からしましょう、こんなCGをつくってみました。
<
 >
>ボタンを斜め上から観察している様子をリアルに表現しています。
これにより、観察した結果
・ボックスの上が白く光っている
・ボックスの下は影がついている
・文字の上には影がついている
・文字の下は白く光っている
というあらましを知ることができます。
だとしたらこれをCSSで表現します。
白い内側の影...box-shadow: inset 0 1px 2px rgba(255,255,255,0.9)
文字の上に暗い影...text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
文字の下に明るい影...text-shadow: 0 1px 1px rgba(255,255,255,0.6)
暗い外側の影...box-shadow: 0 1px 2px rgba(0,0,0,0.7)
ピンと来ない方はこの画像をご覧下さい。
<
 >
>CGのボタンと、CSSを使ったボタンを並べて比べましょう。CSS3まで使うとここまで表現できます。かなりリアルで現実と近いですね。
<
 >
>■
「こんなリアルに作る必要があるのか?」という問いに対しては、決してそうじゃない、って私も思います。ただし、影の表現で奥行きが理解できない、前後の距離感が分かりにくいUIが、ユーザの操作に対してどう影響を与えるのか?考えたら、このような考えは決して無駄じゃないってことです。
◎宿題(なんで??って思わないでくださいね ^^)
こんな立体感を表現する際は、CSSだとどう書けばよいでしょう?
<
 >
>考えてみてくださいね。
それではどうもありがとうございました!!
【あきば・ひでき】hidetaro7@gmail.com
< http://www.akibahideki.com/blog/
>
テクニカルディレクター・デザイナー。DTP黎明期からグラフィックデザインを学び、東京都営団地下鉄など交通広告を多数手がける。同時に音楽活動も活発に行い、西日本半全国ツアーなどを展開、某専門学校のテーマソングを作詞作曲、編曲から楽器全てを演奏してレコーディングするなど、マルチなクリエイティブ活動も。最近では東京と大阪の教育施設などで講師業をも務める。HTML CSS JavaScript Flash ActionScript 3DCG Movie DTP GraphicDesign...多種スキルを持つ。Web標準技術だけに執着せず、全てのメディアで説得力のある表現にチカラを注ぎたい、そんな仕事をしたい。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[271]Adobe編 複数の名簿から同じ人物がいるか調べる/古籏一浩
< https://bn.dgcr.com/archives/20110307140200.html
>
───────────────────────────────────
今回は、複数の名簿から同じ人物の名前がいるかどうかを調べるスクリプトです。スクリプトはAdobe Photoshop、Illustrator、Bridge、InDesign、ESTKで動作します。調べる対象となる名簿データは、以下のように一行に名前だけが入力されているシンプルなものです。
◎名簿(このような名簿が複数あるものとします)
高橋一郎
佐藤二郎
中村三郎
小沢四郎
山川五郎
柴田六郎
山田七郎
田高八郎
皆本九郎
このような名簿が複数あり、その中から、それぞれの人物が何度出て来るかをカウントするのが、以下のスクリプトです。
(function(){
var savefile = File.saveDialog("結果を保存するファイル名を入れて下さい");
if (!savefile){ return; }
var allList = [];
while((checkFile = File.openDialog("名簿ファイルを選択してください", "*.txt"))){
var flag = checkFile.open("r");
if (!flag){
alert("ファイルが開けません");
continue;
}
while(!checkFile.eof){
var userName = checkFile.readln(); // 1行読み込む
if (allList[userName]){
allList[userName] = allList[userName] + 1;
}else{
allList[userName] = 1;
}
}
}
flag = savefile.open("w");
if (!flag){
alert("保存できませんのでESTKのJavaScriptコンソールに出力します");
for(var i in allList){
$.writeln(allList[i]+","+i);
}
return;
}
for(var i in allList){
savefile.writeln(allList[i]+","+i);
}
savefile.close();
})();
スクリプトを実行すると、最初に結果を保存するファイル名を尋ねてきます。その後、名簿ファイルを選択するためのダイアログが表示されます。キャンセルボタンをクリックすると、結果が保存されます。結果を保存したファイル内容は、以下のように先頭に名簿に登場した合計回数とカンマの後に名前がついたものになります。名簿に限らず、重複データがどの程度あるのか調べる用途にも利用できます。
1,高橋一郎
1,佐藤二郎
3,中村三郎
1,小沢四郎
1,山川五郎
2,柴田六郎
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
今回のテーマは、時事ネタとはあまり関係ありません。あと、忙しくて本が積ん読状態......。
・Retro Driver【10話まで書いた】
< http://www.openspc2.org/reibun/comipo/RetroDriver/
>
・HTML5+JavaScriptアイデア&実践サンプル【発売中】
< http://www.amazon.co.jp/dp/4048704486
>
・JavaScriptコーディング ベストプラクティス【発売中】
< http://www.amazon.co.jp/dp/4844361791
>
・Google API Expertが解説するHTML5ガイドブック
< http://www.amazon.co.jp/dp/4844329278
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集 発売中
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]Movable Type 5.1 Beta2を検証 〜機能拡張してるんだもの!〜/森 和恵
< https://bn.dgcr.com/archives/20110307140100.html
>
───────────────────────────────────
今回は連載をお休みして、この話題で書きたいと思います。>突然すみません (^^ゞ
Movable Type 5.1 Beta2が先日発表されました。「マイナーバージョンアップでしょ?」と侮ってはいけません。「痒いところに手が届く」ような、新機能が盛りだくさん!なのです。
|【参考】Movable Type 5.1 Beta 2 を公開
|< http://www.movabletype.jp/blog/movable_type_51_beta_2.html
>
|【参考】Movable Type 5.1 (beta版)新機能紹介
|< >
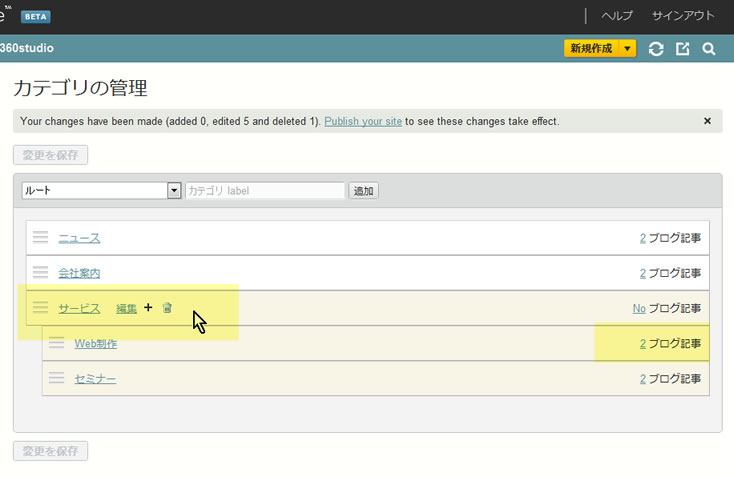
▼カテゴリ・フォルダの並べ替え
やはり、今回の目玉機能はコレ。待望のカテゴリ・フォルダの並べ替えが標準搭載されました。カテゴリ・フォルダの管理画面でドラッグによる並べ替えができ、その並びを反映するために、< MTTopLevelCategories >・< MTSubCategories >・< MTCategoryPrevious >・< MTCategoryNext >に「sort_by="user_custom"」モディファイアが使えるようになりました。
【画面】<
 >
>※左側の三本線アイコンをドラッグすると、順序入れ換えや階層移動が出来ます。また、右側に属する記事数が表示され、クリックすると記事一覧が表示されるのも嬉しい機能追加です。
【画面】<
 >
>※ナビゲーションなどでよく使われるカテゴリ一覧を表示するコード。
< MTTopLevelCategories sort_by="user_custom" >で並べ替えを反映し表示されます。
|〈余談〉
|並べ替えで、藤本さんのプラグインにお世話になっている方も多いと思い
|ます。今回並べ替えが標準搭載になりましたが、藤本さんのプラグインは
|ブログ記事・ウェブページの並べ替えも出来てさらに便利。用途に合わせ
|て標準機能と使い分けることになるかもしれませんね。
|【参考】カテゴリ・フォルダ・ブログ記事・ウェブページを並べ替える
|:SuperSort
|< http://www.h-fj.com/blog/archives/2010/02/17-092157.php
>
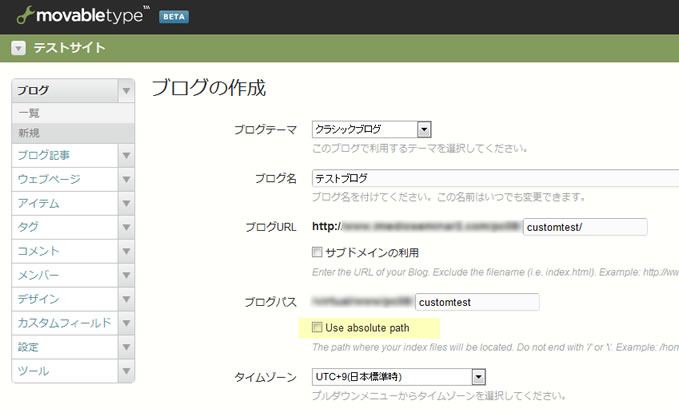
▼ブログパスの絶対パス指定
ブログパス指定に「Use absolute path」というオプションが追加されていました。チェックするとブログパスを全変更できるようです。これで、ウェブサイトディレクトリ内にブログディレクトがなくてもOKという選択肢が増えましたね。
【画面】<
 >
>▼管理画面UIの細かな調整
ブログ記事の管理機能が使いやすく微調整されています。また、全体的にUIが小気味いい動きになって洗練された気がします。
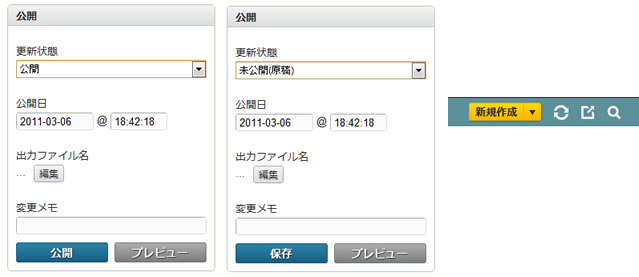
・ブログ記事の公開機能
更新状態で「公開/未公開」を選ぶように戻りました。
※MT4時代に戻りました。MT5になって変わってしまい、操作がわかりにくくなっていました。更に、実行ボタンが状況に応じて適切なものに変化します。未公開時は、[保存]ボタンに変わります。
※おまけ。右上の[新規作成]ボタンの色が目立つオレンジに変わっているのも、いいね!
【画面】<
 >
>・ブログ記事の入力項目の順序の入れ換え
本文以下の入力項目(タグ・キーワード・概要やカスタムフィールド)の順序が入れ換えられるようになりました。
・再構築画面
ボタンの配置が[再構築]/[キャンセル]の順序になりました。
※今まで逆でよく間違えてました。実行ボタンって左側にあるのが一般的ですよね?
【画面】<
 >
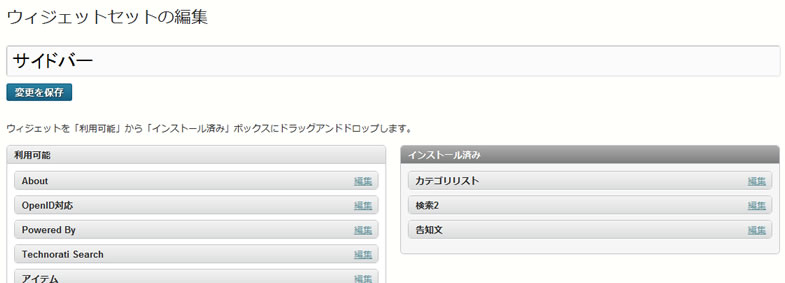
>・ウィジェットセット編集画面
バーの配置が[利用可能]/[インストール済み]の順序になりました。
※こちらの方が、断然使いやすい!
【画面】<
 >
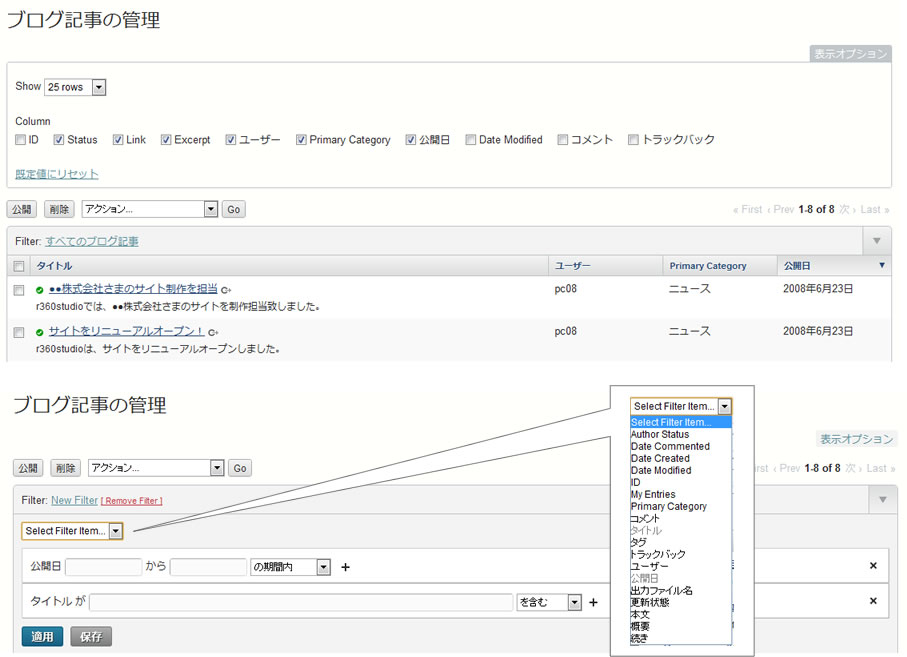
>・ブログ記事の管理
ブログ記事一覧の表示オプションで、不必要な項目を非表示にしたり、[概要]など今までになかった項目を表示できます。また、フィルタ項目が増えて複数条件でフィルタリングできます。記事が探しやすくなりました。
【画面】<
 >
>▼バグとフィードバック
とはいえ、まだまだベータ段階の時期MT5.1。バグもたくさんあるようです。
|【参考】5.1 リリースノート
|< http://www.movabletype.jp/documentation/mt5/release/51.html
>
正式リリース前の今が、ユーザーの意見を言えるチャンスで、開発元の Six Apart では、広くユーザーからのフィードバックを受けてます。バグ報告だけではなく、機能要望もできるのがいいですね。
「MTって、ココがイカンのよね」
「この機能があればいいのになぁ」
(↑例えば、プラグインで出来ることを標準搭載して欲しいとか)
......なんてことを日頃から思っている方は、MTQのフォーラムから伝えてみては? MTが時期バージョンで、あなた好みのステキな変貌を遂げるかもしれません。
|【参考】MTQ |Movable Type 5 ユーザーコミュニティ
|< http://communities.movabletype.jp/
>
|※日本のMTな方々が集まっているのが、Movable Type 5ユーザーコミュニ
|ティ。フィードバックだけではなく、MTについての意見交換が活発でとて
|も参考になります。「敷居が高くて......」という方も、見ているだけでも
|勉強になりますよ。
......ということで、報告終わりです。やっぱり、MTが好きだなぁと再確認しました。次回こそ、HTML5の文書構造系の新要素などを紹介します。ではでは。(<ゝω・)綺羅星☆
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
http://bit.ly/gIHFfu
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
近況報告:ようやく、今年度のセミナーラッシュが一段落しました。iMedioさんで新講座を一つ残すのみです。来年度は何しようか? を考え中です。面白いことしたいなぁ......。キャパオーバーだったことに時間をかけてじっくり取り組んでみたい感じです。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■編集後記(3/7)
・「正論」4月号の特集「これが日本再生の救国内閣だ!」が興味深い。保守論客50人が「日本を救うために最強の内閣を考えてほしい」という緊急アンケートに応えている。もちろん保守派による組閣だから、革新派にとっては苦々しい内容であろう。中で異彩を放つのが、哲学者・適菜収氏による組閣で小沢首相、鳩山外相、菅財務相、前原防衛相、輿石文科相、千葉法相、中井国家公安委員長、蓮舫行政刷新相、与謝野経済財政政策担当相、仙谷官房長官という、考えられる最悪のメンバー。もちろんこれは逆説で(古いテクニックだ)、「一番悪いのは民主党の詐欺に騙された愚民。この内閣で一度地獄を見て、悔い改めない限り日本の再生はない」とする。そんな...、いまでも充分、国民は地獄を見ておりますが...。また危機管理のプロ・佐々淳行氏は「内閣改造でも何も変わらない。現政権の空恐ろしい正体とはいったい何か?」と民主党徹底批判の「彼らが日本を滅ぼす」(幻冬舍)を著したばかりだが、なぜかこの特集では唯一人、「現実的提言」としてポスト菅政権を組閣した。「次善の」とはいうものの、とうてい納得し難い。前原首相、野田官房長官、海江田財務相、...もう勘弁して下さい、民主党は。あらら、前原「首相」が〜。(柴田)
・マイコミジャーナルの記事「Microsoft、IE6シェア1%未満に向けてカウントダウン・サイト開設」を読んだ。日本でのIE6のシェアは10.3%なんだそうだ。10年前のブラウザをまだそれだけの人たちが使っているとは。パソコンも10年以上前のを使われている人、いるのかもしれないなぁ。個人ならいいの。でも会社で10年前のパソコンを使うというのはどうなんだろう。処理速度はいま何倍になっていることか。XPで使っていたソフトウェアは、たいてい7でも大丈夫よ。リースしているなら7のパソコンにすればいいだけなんじゃ......。通常サポートは昨年7月に打ち切られてるよ〜(延長サポートは2014年4月8日まで)。コスト高ってことなのかな。それもこれも不景気のせいか。会社のシステムがIE6対応という人はともかく(いや、ともかくじゃないよ〜。セキュリティに問題があるらしいから早くバージョンアップ対応しようよ〜)、個人でも7や8は重いから嫌という人もいるらしい。9は早いし、いろいろと便利なんだって。XPでも9を使えるようにしてくれたらいいのになぁ。それだと重いのか。うーん。Chromeにしとく?/Flash Playerのバージョンアップのできないユーザーからのクレームで「アメーバピグ」の運営ブログが炎上したらしい。(hammer.mule)
< http://journal.mycom.co.jp/news/2011/03/07/012/
>
Microsoft、IE6シェア1%未満に向けてカウントダウン・サイト開設
< http://ie6countdown.com/
> The Internet Explorer 6 Countdown
< http://www.microsoft.com/japan/windows/products/windowsxp/future.mspx
>
Windows XP メインストリームサポートの終了
< http://www.j-cast.com/2011/03/04089745.html
>
「アメーバピグ」で大トラブル 「ログインできない!」と運営ブログ炎上
< http://www.j-cast.com/2011/03/04089745.html?ly=cm&p=1
>
記事にもコメントが
< http://ameblo.jp/staff/entry-10818151552.html#cbox
>
これか。1074件
