《明日、新タイムラインになる前に......》
■明日もデザインで食べていこう![28]
HTML上でiPhoneのフリック時刻用ドラムUIを実現するjQueryプラグイン
TimeFlickerJSを作りました
秋葉秀樹
■クリエイター手抜きプロジェクト[304]電子書籍編
「コミPo!」で漫画を横書きにしてみた
古籏一浩
■講師だって、最初は初心者だもの[番外]
5分でわかるFacebook タイムラインについて 〜明日から全員スタート
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
■明日もデザインで食べていこう![28]
HTML上でiPhoneのフリック時刻用ドラムUIを実現するjQueryプラグイン
TimeFlickerJSを作りました
秋葉秀樹
■クリエイター手抜きプロジェクト[304]電子書籍編
「コミPo!」で漫画を横書きにしてみた
古籏一浩
■講師だって、最初は初心者だもの[番外]
5分でわかるFacebook タイムラインについて 〜明日から全員スタート
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■明日もデザインで食べていこう![28]
HTML上でiPhoneのフリック時刻用ドラムUIを実現するjQueryプラグイン
TimeFlickerJSを作りました
秋葉秀樹
< https://bn.dgcr.com/archives/20120206140300.html
>
───────────────────────────────────
こんにちは、秋葉です。
以前も記事に書いたデザイナー主体のハッカソンプロジェクト
「Designers Hack < http://designers-hack.net/
>」
で手がけているモックをちょっと作り込みましたので、テストバージョンサンプルと動画をあげておきます。
◎サンプル画像
<
 >
>これはiPhoneではよく見かけるドラム式のUI(日付を決めるもの)を、HTML上で模したものです。月と日がフリックでクルクル回して選択できます。
◆サンプルとデモ
◎DEMOはこちら < http://ecoloniq.jp/TimeFlickerJS/
>
(iPhone, Androidで見てください、PCブラウザでは動作しません)
◎サンプルファイル(ダウンロード)
< http://ecoloniq.jp/TimeFlickerJS/timeflickerjs.zip
>
◎動画も撮ってみました。(TimeFlickerJS + iPhone4S)
< >
◎動画も撮ってみました。(TimeFlickerJS + GALAXY S2)
< >
iPhoneのUIで見かける、数字を縦にフリックできる日付用のドラムっぽいあのUI。あれ、HTMLのフォームなどで作ってほしいという要望がありがちです。
でも、「時」と「分」を同時にクルクル指でフリックさせて数字を合わせるHTMLのUIがないので、作ってみました。jQueryのプラグインみたいにしてます。
使い方は簡単です。
--------------------------------
<head>
<link rel="stylesheet" type="text/css" href="common/css/timeflicker.css">
<script src="common/js/jquery-1.7.min.js"></script>
<script src="common/js/jquery.timeflicker.js"></script>
<script>
$(function (){
$("#timefrom").TimeFlickerJS();
});
</script>
</head>
<body>
<div id="timefrom">
<span class="TimeFlickHour">4</span>
<span class="TimeFlickMinite">10</span>
</div>
</body>
--------------------------------
以上です。必要なのはHTML上でspan.TimeFlickHourを「時」として、span.TimeFlickMiniteを「分」とします。
これだけは必須なので忘れないように。
あとはその親divをjQueryな書き方でTimeFlickerJS()を付けるだけで準備はOKです。親div("4時10分"と表示されている部分)をタップすると、ドラムっぽいUIが降りてきたら成功です。
◆メソッド
一応、OKボタンが押されたタイミングでイベントを発火できます。
--------------------------------
var jikan = $("#timefrom").TimeFlickerJS();
jikan.change(function (e, v1, v2){ console.log(v1+" "+v2); });
--------------------------------
とすると、v1に「時」が、v2に「分」が帰ってきますので、
例えばform要素の中で使う際、
<input type="hidden" name="jikan" value="ここにv1とv2を入れてサブミット" >
とかするとお問い合わせフォームでも使えるので良いでしょう。
◆シビアだけどAndroidでは不採用になりそう?
Designers Hackのフロントエンドエンジニアのメンバーと話していると、Android大丈夫? 的な声が。。。
確かにiPhoneはレンダリングも強力なので、割とフリックなど滑らかなんですが、GALAXY S2やXPERIA ARCなどで試したら結構厳しいところもあります。クオリティを考えるとAndroidはもっと別のUIを考え、振り分けた方がいいのでは?という意見が続いています。
あと、このUIは今は横幅320pxとハードコーディングしてます。解像度のちがうAndroidではCSSを触らないといけなくなりそうです、というよりボツになりそうです。
例えばhtcとかの機種では横が空いてしまいますので。。。
これはもうちょっと改善できたらいいなと。
ただ、このようなUIの制作をいろんな仲間の意見をもとに作れ、勉強しているって恵まれてるなあと感じます。精進精進。
【あきば・ひでき】
hidetaro7@gmail.com
< http://www.akibahideki.com/blog/
>
テクニカルディレクター・デザイナー。DTP黎明期からグラフィックデザインを学び、東京都営団地下鉄など交通広告を多数手がける。同時に音楽活動も活発に行い、西日本半全国ツアーなどを展開、某専門学校のテーマソングを作詞作曲、編曲から楽器全てを演奏してレコーディングするなど、マルチなクリエイティブ活動も。最近では東京と大阪の教育施設などで講師業をも務める。HTML CSS JavaScript Flash ActionScript 3DCG Movie DTP GraphicDesign...多種スキルを持つ。Web標準技術だけに執着せず、全てのメディアで説得力のある表現にチカラを注ぎたい、そんな仕事をしたい。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[304]電子書籍編
「コミPo!」で漫画を横書きにしてみた
古籏一浩
< https://bn.dgcr.com/archives/20120206140200.html
>
───────────────────────────────────
デジクリ2月1日号に、まつむらまきおさんが「マンガが生き残る唯一の方法」として、漫画も横書きにしないと生き残れないのでは、と書かれていました。
< https://bn.dgcr.com/archives/20120201140200.html
>
漫画の横書きとはおもしろい考えなので、私も実際に漫画を作って(描けないので「コミPo!」で作成)、縦書きと横書きの違いを検証してみることにしました。
漫画を紙に描いてしまうと吹き出しや漫符(漫画に特有な記号表現)の修正ができません。しかし、コンピュータ上で漫画を手軽に作れるコミPo!なら、後から自由に吹き出しのサイズが変更できる上に、横書き・縦書きの変更もボタン一発でできます。
・コミPo!
< http://www.comipo.com/
>
ということで、以前使ったキャラを使ってレトロな漫画、RetroProgrammer【生徒会長選挙編】を作りました。
まず、以下が縦書き。
< http://www.openspc2.org/reibun/comipo/RetroProgrammer/story02/
>
次が同じ漫画を横書きにしたもの。
< http://www.openspc2.org/reibun/comipo/RetroProgrammer/story02_portrait/
>
読む側としては、縦書きでも横書きでも大差ないように感じるかもしれません。横書き用は一部検証的な吹き出しもありますが、ほとんど違和感なく読めるはずです。それでも、縦書きと横書きの同じページを開いて見比べれば、その違いは一目瞭然です。
以下に、実際に縦書きと横書きの漫画を作成してみて、感じたことを書いていきます。もちろん、私は本職の漫画家でもなければ、イラストレーターでもありません。素人の意見ですので、プロの漫画家であれば、うまく解決できる部分もあるはずです(「コミPo!」の限界というのもありますし)。なお、ここでは左綴じ、右綴じといった部分は触れないことにします。
まず困ったのが、横書きにすると「情報量が減る」ということでした。上記の漫画は、コンピュータ関係というか家電メーカーネタなので、英文字なども出てきます。英文字が出て来る場合は、あきらかに横書きの方が普通に読めます。しかし、それ以外の場面では横書きにするとセリフが入らないケースが多く発生しました。これは「吹き出しに制約がかかり、読みにくくなる」という状態です。
人物が出てくる漫画の場合、人物は立っている、歩く、走るなど縦長の状態(レイアウト)が多くあります。人間は縦に細長いので当然といえば当然です。縦書きの場合は、その人物の横に縦長に吹き出しを入れることができます。その際、吹き出しを上に置くか、下に置くかを選択できます。これが横書きになるとうまくいきませんでした。
横書きにすると、吹き出しは当然横長になります。横長にすると、人物が縦長なので上か下のどちらかに、吹き出しが来ることになります。その際、短いセリフなら上に配置できますが、少しでも長いセリフでは人物の下(コマの中央から下側)に配置することになります。
というのも、人物の表情を吹き出しで隠すことはできないからです。また、吹き出しが下になることで、たとえば人物が握り拳を作って怒りを表現するような場合、拳が隠れてしまいその表現できなくなりました。
吹き出しが複数ある場合、つまり人物がコマに2人以上いる場合は、さらに困りました。吹き出しは人物の下に配置しなければいけませんが、セリフが多いと人物の頭以外が隠されてしまう状態に。配置が悪いので、人物をコマの端に移動させたところもあります。
セリフの文字数が多くなると、改行しなければいけません。縦書きなら2行で済むところが4行近くになることもありました。その際、句読点も変更しました。どちらかというと、縦書きの方がスペースを消費せず、人物の表現が豊かになると感じられます。
それから、横書きは説明文で縦書きはセリフとして使っているケースもあるので、そういうところで区別付けられるというのも縦書きのメリットかも。
少年漫画はセリフが短く擬音が多いので、横書きにしてもよさそうです。そういう漫画であれば、インターナショナルに対応しやすいかもしれません。逆に、女性向け漫画でセリフの多いものは、なかなか大変そうです。
吹き出しを大きくしたり、配置換えをするということは、見た目では少しの手間で済みそうですが、多分それは違う気がします。これはプログラマが、動いているプログラムを修正する作業に近いと思います。手を加えるに従って、少しずつおかしくなっていき、どこかおかしいけど、そのおかしいところが分からないという感じでしょうか。
漫画をそのまま横書きにしただけでは、「柔道」が「JUDO」になって戻って来るような感じになるのかもしれないですね。まあ、何にしても横書き漫画だとセリフがうまく入らないので、やはり漫画は縦書きの方がいいのではないでしょうか。
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
とりあえず、上記の漫画は横書きにしましたので、アメリカやヨーロッパで次々と翻訳され、大ベストセラーになること間違いないでしょう(笑)
あと、iBooks AuthorですがASCII.jpで記事を書きました。
HTML5+JavaScriptのコードも埋め込むことができますので、より多彩な処理&表現も可能です。JavaScriptを使えば縦書きも表現することができます。
・毎度おなじみASCII.jpの連載
「iBooks AuthorでHTML5の電子書籍作ってみた」
< http://ascii.jp/elem/000/000/665/665232/
>
・クリエイター手抜きプロジェクト【2011年分まで用意しました】
< http://www.openspc2.org/projectX/
>
・改訂5版JavaScriptポケットリファレンス
< http://www.amazon.co.jp/dp/4774148199
>
・10日で覚えるHTML5入門教室
< http://www.amazon.co.jp/dp/4798124184
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
吉田印刷所の「印刷の泉」でも購入できるようになりました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
5分でわかるFacebook タイムラインについて 〜明日から全員スタート
森 和恵
< https://bn.dgcr.com/archives/20120206140100.html
>
───────────────────────────────────
こんにちは。森和恵です。一週間ぶりですね。さて、今回は明日(2012年2月7日)よりメンバー全員が切り替わるタイムライン(個人プロフィールページ)の機能についてご紹介します。
□タイムラインとは?
2011年9月のイベント「Facebook f8(2011)」で発表されたタイムライン(The story of your life)とは、Facebook上に自分年表を作る機能です。
・タイムラインのご紹介
< https://www.facebook.com/about/timeline
>
これまでは、日々の書き込みを追加順に表示する掲示板のような仕組みだったので、過去の記事ほど流れてしまって簡単に見つけられませんでした。今回のタイムラインでは、ストーリーと呼ばれる時系列の分類が追加されました。ページ右上から過去の記事へスムーズに移動できます。
【画面】<
 >
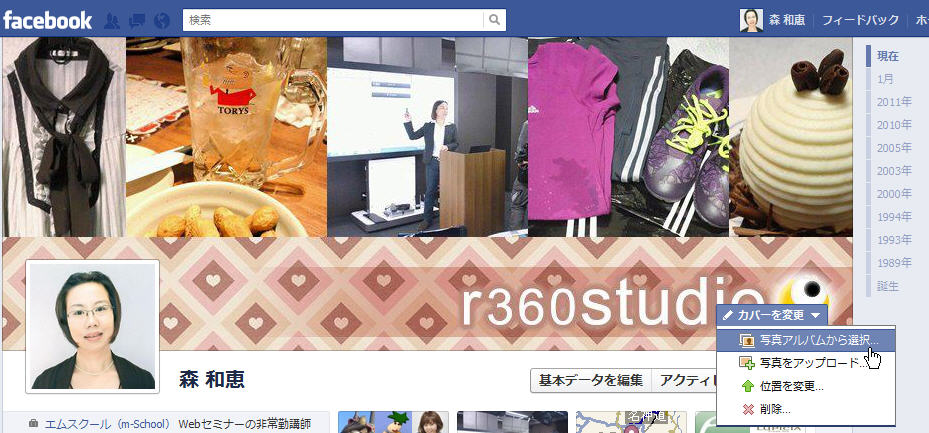
>□タイムラインのカバー
タイムラインのトップにカバーと呼ばれる画像(幅850×縦114〜315ピクセル ※低解像度のモニターでは、上が見切れる)を表示することができます。自己アピールや興味のある事柄についての写真を表示して、オリジナリティのあるプロフィールを演出できます。
カバーの左下にプロフィールアイコンが表示されるのを考慮して、カバー画像をレイアウトするのがコツです。追加方法は、ページ上部の[カバーを追加]メニューから行います。
※私のカバーなら、下側のハート模様の部分が低解像度モニターでも必ず見えるところ。上部の写真は、見切れる可能性があるということです。
【画面】<
 >
>「なるほど!」と思うようなデザインをしているクリエイターのタイムラインを参考にしてみましょう。
[16 Creative Ways to Make Your Facebook Timeline Cover Photo]
< http://www.socialmediaexaminer.com/16-creative-ways-to-create-your-facebook-timeline-cover-photo/
>
[めっちゃクリエイティブなFacebookタイムラインのカバーまとめ]
< http://mbdb.jp/hacks/facebook/creativity-facebook-timeline.html
>
□タイムライン投稿の管理
タイムラインには、投稿した記事がすべて表示されるわけではありません。新しい記事はほぼ表示されますが、過去にさかのぼるほど人気度の高い記事(いいね!やコメント数などからFacebookが独自に判断)が表示されます。タイムラインの中心線に●があっても記事が表示されていない場合は、●をポイントすると記事が表示されます。
【画面】<
 >
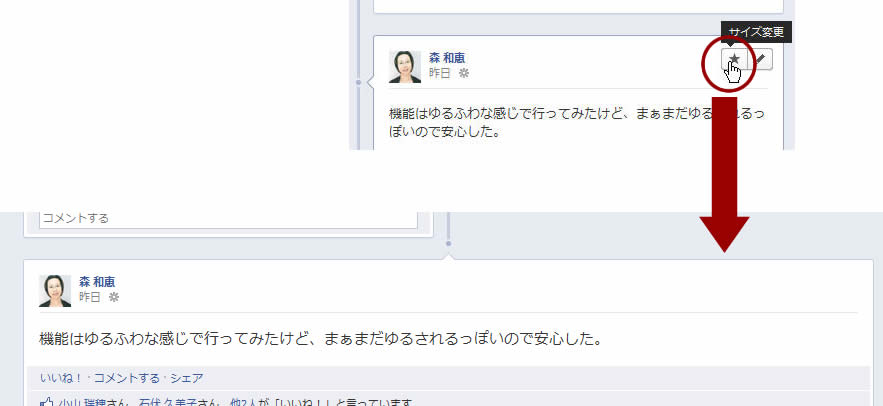
>記事の表示方法については、記事右上のアイコンから変更することも可能です。タイムラインに表示する/しないを変更したり、★[サイズ変更]をして横幅いっぱいに広げ、目立たせることもできます。
【画面】<
 >
>【画面】<
 >
>ページ上部の[アクティビティログ]メニューでは、自分の行動(投稿・シェア・いいね!・友達になる・コメントなど)を削除したり、タイムラインに表示する/しないを変更したり、日付を変更したり...などを細かく編集することが出来ます。
【画面】<
 >
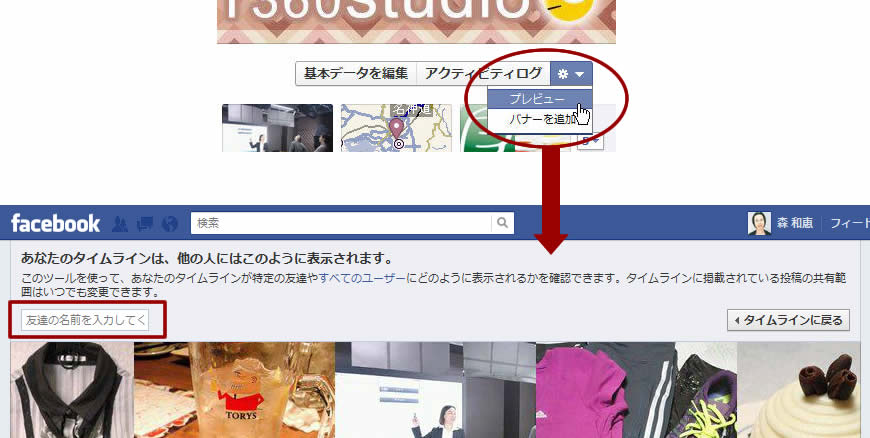
>□他人から見た時のプレビュー
ページ上部の[プレビュー]メニューでは、他人から見たときにどう見えるのかを確認できます(友達の名前を指定すると特定の人を確認することも)。
【画面】<
 >
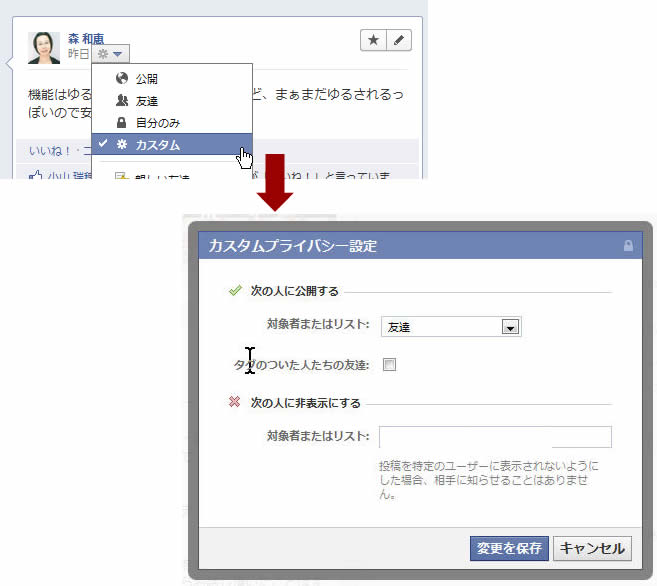
>投稿記事の公開範囲は、個々の記事のギアマークから変更します。また、プライバシー設定メニューから、投稿時のデフォルトを指定しておくこともできます(記事を公開した後は、記事ごとに一つ一つ変更する必要があります)。
【画面】<
 >
>□明日、新タイムラインになる前に...
明日、全員一斉に新タイムラインが導入されます。できれば、自分の個性にあったカバー画像の指定と他の人から見たらどう見えるか? の確認はしておきたいものです。
※私は好きなものをずらっと写真に並べてみました。どうでしょう?
特に過去に流れてしまった投稿が見やすくなるので、見られたらヤバイ過去の出来事については、公開範囲を変更しておきましょう。
たくさん投稿がありすぎて、とりあえず全部友達までにしたい!
という時は、[プライバシー設定]メニューの[過去の投稿の共有範囲]を使って、の共有範囲が友達に変更するのも一つの手かもしれません。
※Facebookでは、むやみに友達を増やさない...を守っていれば、これでだいぶ救われるはず。
......ということで、今回は終わりです。
次回は、電子書籍フォーマットEPUBの話をしたいと思っております。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受け付けます。
< http://bit.ly/gIHFfu
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
今週木曜日に、大阪で年度内最終のFacebookセミナーします。申し込みは明日中まで。今日お伝えした新しいタイムラインの話も、盛り込んで行くつもりです。(^^)
[カスタマイズして有効活用! Facebook入門]
< http://www.sansokan.jp/events/eve_detail.san?H_A_NO=12935
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■編集後記(01/06)
・新聞に予備校の広告として出ていた、開成中学「算数」入試問題・回答例を見た。問題は4問。とてもむずかしい。しばらく眺めていたが、できないものはできない。全問できず。ツルカメ算なら知っている。できるかどうかは別にして。しかし、この問題ではツル、カメに加えて6本足のトンボまで出て来る。「かりにツルの数をカメの数とし、カメの数をトンボの数とし、トンボの数をツルの数とすると、足の本数の合計は200本になります。一方、実際の足の本数もやはり200本になります。実際のツルの数として考えられるものをすべて答えなさい。ただし、ツル、カメ、トンボの数はすべて1以上とします」って、問題の意味さえよくわからない。そこでデジクリの筆者で理数系に最も強いGrowHairさんに聞いたところ、速攻で正解が来た。しかし、この問題は算数で解けず方程式を用いたという。これはディオファントス方程式タイプの問題だとか。「一度でも方程式というものを習っちゃうと、算数脳は蒸発してしまいまして」とのこと。わたしなんか今や算数も方程式も完全蒸発だ。しかし、中学3年までは体育と音楽以外はお利口だったわたしだ。それが今の小学校算数がわからないとはどうしたことだ。算数の応用問題ではこのような
┌────────────┐
│ │
│ ┌──────┘
│ │
└─────┘
「面積図」を用いるようだが、わたしの時代にそんな教育法はなかった。わからなくて当然だ。って言ってる場合ではない。孫娘が今年小5である。教えられなかったらやばい。精進精進。(柴田)
・Webマーケティングセミナー「Webの運営とマネタイズ」に行ってきた。仕事の関係で予定が立たなかったので(土曜日ほぼ一日がなくなるのはつらい)、参加を迷っていたのだが二日前に、どうにかするっ! と申し込んだ。これがまぁ、よくぞ私よ申し込んだ、と自分を褒めたくなるぐらい面白いセミナーだった。どちらも具体的な例があり、どのような背景で、どのような考え方から、どう改善して、どんな結果になったかというのを教われるのが何より良かった。机上の空論ではないのだ。高畑氏のセミナーでは盲点を知り、わかっていることの再認識にもなった。角掛氏のセミナーは、ザクッスパッと切り口の良い話が聞けた。わかっちゃいるけど〜に対する回答をもらえた。ワークショップもあり、8人中7人が女性、猛者揃いのチームに入ることができて楽しかったよ。ワークショップの何がいいかって、他のチームの提案が聞けるところ。そんな方法があるのか! と驚いたり、使わせてもらおうと思ったり。大阪はレベルが高かったらしく、言うことなしという講評。我々は罠にひっかからなかったそうだ。高畑氏はまた別の意見をお持ちで、実はその意見の方がいまの私には近かった。お客さんの前では絶対言わないけど。ラッキーなことに懇親会に参加させてもらうことができた。ここでも先のチームのメンバーがいて、あーだこーだとセミナー内容について語り合う。主催の坂本氏が「セミナー後にセミナー内容で盛り上がるのは、良いセミナーの証拠」とおっしゃられていて頷いた。第二弾があったら絶対行く。セミナー内容は敢えて書いていない。知りたい人は、主催してお二人をお呼びすべき!(hammer.mule)
< http://www.color-fortuna.com/news/seminar20120204/
>
Webマーケティングセミナー「Webの運営とマネタイズ」
