こんにちは。森和恵です。一週間ぶりですね。さて、今回は明日(2012年2月7日)よりメンバー全員が切り替わるタイムライン(個人プロフィールページ)の機能についてご紹介します。
□タイムラインとは?
2011年9月のイベント「Facebook f8(2011)」で発表されたタイムライン(The story of your life)とは、Facebook上に自分年表を作る機能です。
・タイムラインのご紹介
< https://www.facebook.com/about/timeline
>
これまでは、日々の書き込みを追加順に表示する掲示板のような仕組みだったので、過去の記事ほど流れてしまって簡単に見つけられませんでした。今回のタイムラインでは、ストーリーと呼ばれる時系列の分類が追加されました。ページ右上から過去の記事へスムーズに移動できます。
【画面】< >
>
□タイムラインのカバー
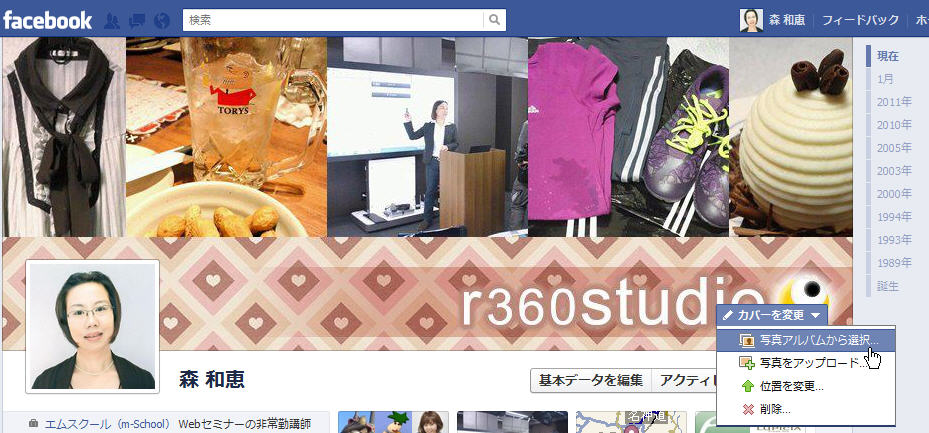
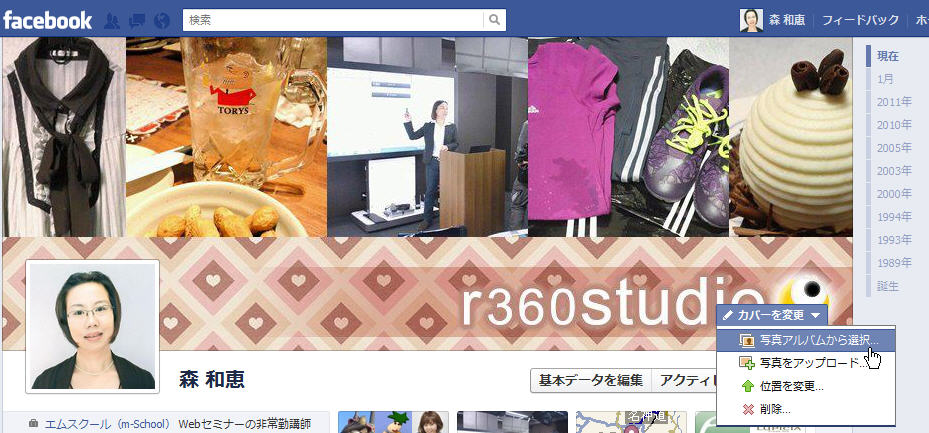
タイムラインのトップにカバーと呼ばれる画像(幅850×縦114〜315ピクセル ※低解像度のモニターでは、上が見切れる)を表示することができます。自己アピールや興味のある事柄についての写真を表示して、オリジナリティのあるプロフィールを演出できます。
カバーの左下にプロフィールアイコンが表示されるのを考慮して、カバー画像をレイアウトするのがコツです。追加方法は、ページ上部の[カバーを追加]メニューから行います。
※私のカバーなら、下側のハート模様の部分が低解像度モニターでも必ず見えるところ。上部の写真は、見切れる可能性があるということです。
【画面】< >
>
「なるほど!」と思うようなデザインをしているクリエイターのタイムラインを参考にしてみましょう。
□タイムラインとは?
2011年9月のイベント「Facebook f8(2011)」で発表されたタイムライン(The story of your life)とは、Facebook上に自分年表を作る機能です。
・タイムラインのご紹介
< https://www.facebook.com/about/timeline
>
これまでは、日々の書き込みを追加順に表示する掲示板のような仕組みだったので、過去の記事ほど流れてしまって簡単に見つけられませんでした。今回のタイムラインでは、ストーリーと呼ばれる時系列の分類が追加されました。ページ右上から過去の記事へスムーズに移動できます。
【画面】<
 >
>□タイムラインのカバー
タイムラインのトップにカバーと呼ばれる画像(幅850×縦114〜315ピクセル ※低解像度のモニターでは、上が見切れる)を表示することができます。自己アピールや興味のある事柄についての写真を表示して、オリジナリティのあるプロフィールを演出できます。
カバーの左下にプロフィールアイコンが表示されるのを考慮して、カバー画像をレイアウトするのがコツです。追加方法は、ページ上部の[カバーを追加]メニューから行います。
※私のカバーなら、下側のハート模様の部分が低解像度モニターでも必ず見えるところ。上部の写真は、見切れる可能性があるということです。
【画面】<
 >
>「なるほど!」と思うようなデザインをしているクリエイターのタイムラインを参考にしてみましょう。
[16 Creative Ways to Make Your Facebook Timeline Cover Photo]
< http://www.socialmediaexaminer.com/16-creative-ways-to-create-your-facebook-timeline-cover-photo/
>
[めっちゃクリエイティブなFacebookタイムラインのカバーまとめ]
< http://mbdb.jp/hacks/facebook/creativity-facebook-timeline.html
>
□タイムライン投稿の管理
タイムラインには、投稿した記事がすべて表示されるわけではありません。新しい記事はほぼ表示されますが、過去にさかのぼるほど人気度の高い記事(いいね!やコメント数などからFacebookが独自に判断)が表示されます。タイムラインの中心線に●があっても記事が表示されていない場合は、●をポイントすると記事が表示されます。
【画面】<
 >
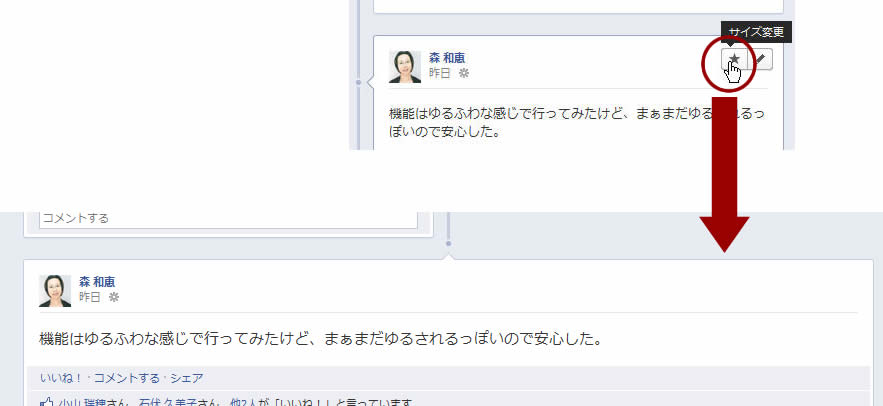
>記事の表示方法については、記事右上のアイコンから変更することも可能です。タイムラインに表示する/しないを変更したり、★[サイズ変更]をして横幅いっぱいに広げ、目立たせることもできます。
【画面】<
 >
>【画面】<
 >
>ページ上部の[アクティビティログ]メニューでは、自分の行動(投稿・シェア・いいね!・友達になる・コメントなど)を削除したり、タイムラインに表示する/しないを変更したり、日付を変更したり...などを細かく編集することが出来ます。
【画面】<
 >
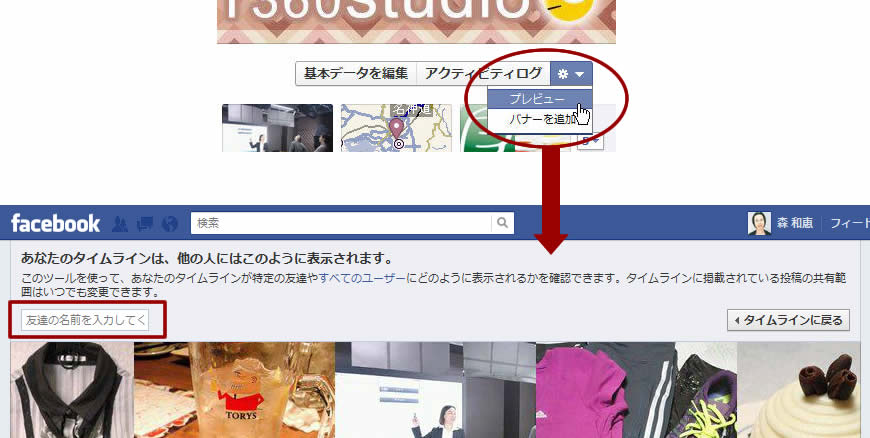
>□他人から見た時のプレビュー
ページ上部の[プレビュー]メニューでは、他人から見たときにどう見えるのかを確認できます(友達の名前を指定すると特定の人を確認することも)。
【画面】<
 >
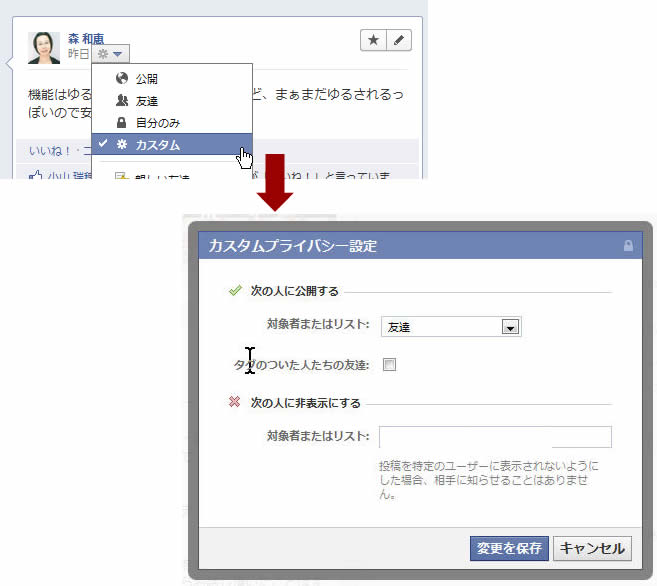
>投稿記事の公開範囲は、個々の記事のギアマークから変更します。また、プライバシー設定メニューから、投稿時のデフォルトを指定しておくこともできます(記事を公開した後は、記事ごとに一つ一つ変更する必要があります)。
【画面】<
 >
>□明日、新タイムラインになる前に...
明日、全員一斉に新タイムラインが導入されます。できれば、自分の個性にあったカバー画像の指定と他の人から見たらどう見えるか? の確認はしておきたいものです。
※私は好きなものをずらっと写真に並べてみました。どうでしょう?
特に過去に流れてしまった投稿が見やすくなるので、見られたらヤバイ過去の出来事については、公開範囲を変更しておきましょう。
たくさん投稿がありすぎて、とりあえず全部友達までにしたい!
という時は、[プライバシー設定]メニューの[過去の投稿の共有範囲]を使って、の共有範囲が友達に変更するのも一つの手かもしれません。
※Facebookでは、むやみに友達を増やさない...を守っていれば、これでだいぶ救われるはず。
......ということで、今回は終わりです。
次回は、電子書籍フォーマットEPUBの話をしたいと思っております。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受け付けます。
< http://bit.ly/gIHFfu
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
今週木曜日に、大阪で年度内最終のFacebookセミナーします。申し込みは明日中まで。今日お伝えした新しいタイムラインの話も、盛り込んで行くつもりです。(^^)
[カスタマイズして有効活用! Facebook入門]
< http://www.sansokan.jp/events/eve_detail.san?H_A_NO=12935
>
