《「まずは自分が使っていて楽に便利に使える」を目指す》
■明日もデザインで食べていこう![29]
WebサービスCSS3グラデーションエディタ『Grad3』を3月にリリース
秋葉秀樹
■クリエイター手抜きプロジェクト[306]Adobe Illustrator CS3/CS4/CS5編
シリアル番号をつけて印刷する
古籏一浩
■講師だって、最初は初心者だもの[番外]
EPUBデータを作ってみよう! 〜FUSEe超入門〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
■明日もデザインで食べていこう![29]
WebサービスCSS3グラデーションエディタ『Grad3』を3月にリリース
秋葉秀樹
■クリエイター手抜きプロジェクト[306]Adobe Illustrator CS3/CS4/CS5編
シリアル番号をつけて印刷する
古籏一浩
■講師だって、最初は初心者だもの[番外]
EPUBデータを作ってみよう! 〜FUSEe超入門〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■明日もデザインで食べていこう![29]
WebサービスCSS3グラデーションエディタ『Grad3』を3月にリリースします
秋葉秀樹
< https://bn.dgcr.com/archives/20120220140300.html
>
───────────────────────────────────
CSS3のグラデーションコードを生成するだけのシンプルなWebサービス「Grad2」というサイトを作っていて、知り合いのデザイナーさんから面識のない方にまで、たくさんの方に使っていただいています。
< http://grad2.ecoloniq.jp/
>
<
 >
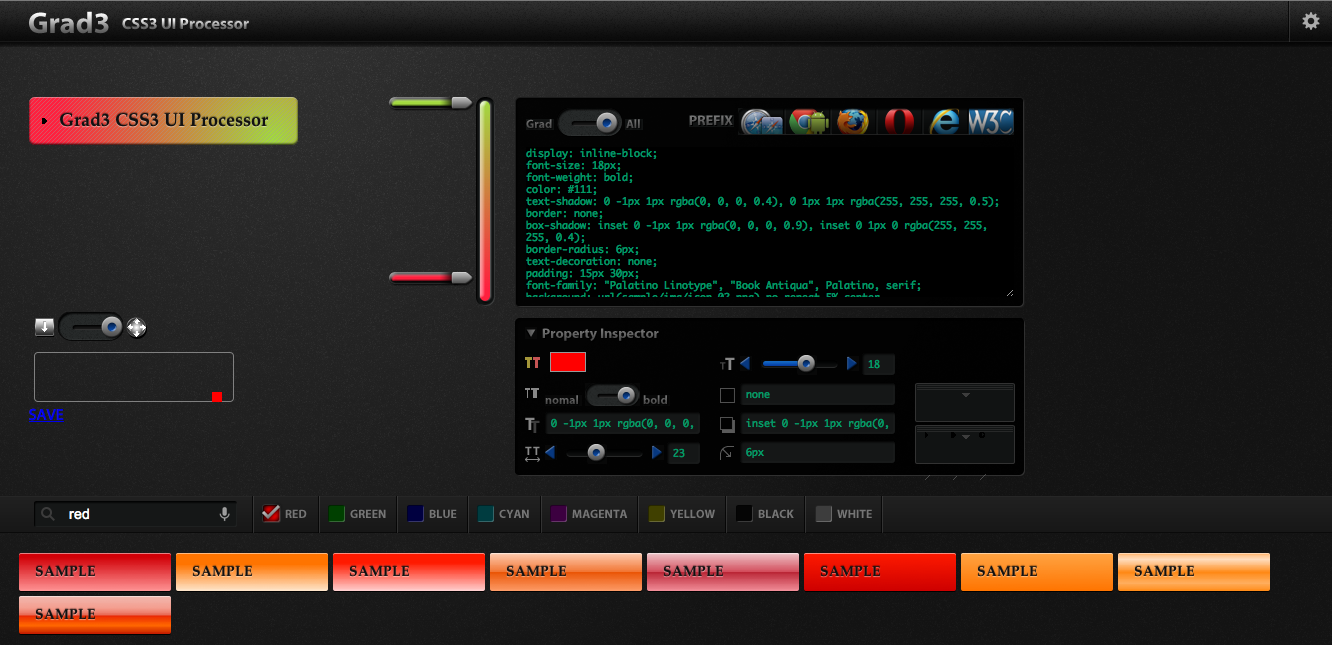
>3月初めあたりに新機能を盛り込んだ後継バージョンをリリースします。今のところ、インターフェイスデザインは下記の画像のようになっています。
<
 >
>このバージョンでは、単純にCSS3グラデーションの編集機能だけだったんです。Fireworksと違い、CSS3コード生成機能がないPhotoshopユーザやWebデザイナーに使ってもらうためのサービスでした。
他にも同等の目的をもつ高機能なWebサービスはありますが、どれも本当に高機能で、実際使うにあたっては、もっとシンプルでも、使いやすさに特化した方がいいなと感じていました。
自分で作ったものは、
1)サンプルのボタンで好きなものを選ぶ
2)選んだボタンのグラデーションが、エディタに反映して、グラデーションを編集することができる
3)ベンダープレフィックスで必要、不要を選ぶことができる
4)コードを選択してコピー、そのまま貼付けて使う
という流れなんですが、これがどうしても、物足りなく、でも高機能にしたところで、他と同じものを作っても面白くないし。。
だとしたら、「まずは自分が使っていて楽に便利に使える」を目指そう、そして最低限かつ、もっと便利にしたいと思いました。
追加機能は
○ローカルにユーザが作ったCSSのデータを保存可能
○円形グラデーションに対応
○グラデーションだけでなく、font-size, border-radius等他の主要プロパティコード生成可能
○CSS3グラデーションのみ取得するか、他のCSSプロパティまで取得できるか選択可能
○色相別に見本ボタンを選びやすい、検索機能付きの改善されたユーザインターフェイス
○ボタンのアイコンや背景画像のサンプルも提供
となります。各新機能の解説は以下の通りです。
●ローカルにユーザが作ったCSSのデータを保存可能
これは、localstrogeを使ったシンプルな実装になるんですが、ユーザさんがせっかく作ってくれたボタンデザインを保存してあげたい! と。要望を実現化しました。
localstrogeなので、他のブラウザで再度アクセスしても反映しないというデメリットはありますが、使っているブラウザは人それぞれ決まっているだろうからここではよしとしました。
●円形グラデーションに対応
ボタンデザインって縦の直線グラデーションが多いのですが、一概にそれだけに制限するのもどうかと思っていました。
ただ、円の中心をどこに置くかによって見た目も変わり、現時点ではiPhoneのMobileSafariでは古い文法のグラデーションを採用していて、現在標準とされている文法とはできることが違います。
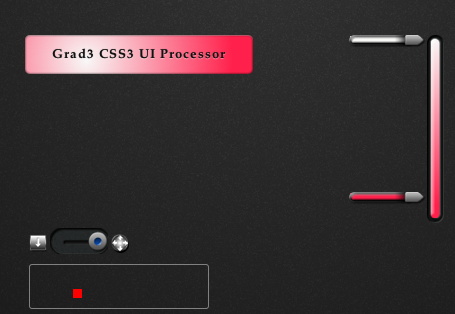
なので、古い文法をフルサポートしてしまうと、新しい文法を使う人にとっては矛盾が生じるので、ここでは最低限共通した仕様のもとで表現できる円形グラデーションをUIで作れるようにしようと思いました。今回は、円の中心をマウスドラッグで動かせるUIにしてみようと考えています。
<
 >
>●グラデーションだけでなく、font-size、border-radius等他の主要プロパティコード生成可能
●CSS3グラデーションのみ取得するか、他のCSSプロパティまで取得できるか選択可能
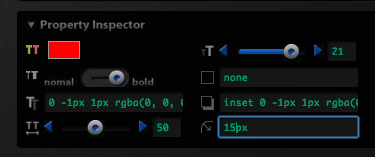
まず、font-sizeやcolorなどが簡単に変えられるようにUIを設けています。
<
 >
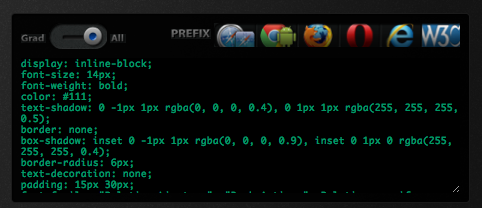
>ここでは以下のCSSプロパティをUI部分で編集できて、CSSコードも生成することができるようにします。
font-sizeプロパティ
font-weightプロパティ
text-shadowプロパティ
colorプロパティ
borderプロパティ
box-shadowプロパティ
border-radiusプロパティ
気軽に背景色と文字の色を見比べるだけでも、有効に使ってもらえるようにしてみました。
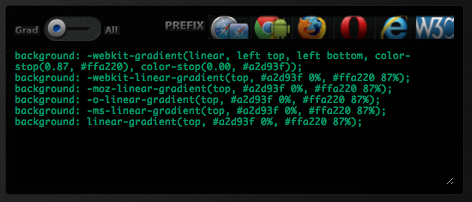
以下の画像はグラデーションモードと、全プロパティモードです。
<
 >
><
 >
>●色相別に見本ボタンを選びやすい、検索機能付きの改善されたユーザインターフェイス
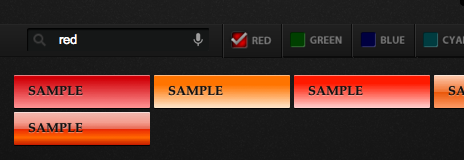
もともと、色のついたサンプルのボタンデザインをユーザに選んでもらって、そこから微調整することで簡単にコードを取得できるというものですが、色の見本となるボタンが多くなると、ユーザは選ぶのに困ると思うので、色相別に(例えば赤、とか青とか)大雑把に分類された色味を簡単に検索できる機能を設けました。
これによって、例えば赤ベースのデザインには赤ベースのボタンからバリエーションを選択するという機能が実現しました。あとは「pink」など、文字キーワードによる絞り込み検索も現在調整中です。
おまけっぽいのですが、input要素にx-webkit-speechをつけてみました。
Google Chromeでは音声認識をしてくれるので面白いです。
下図は、赤を選択した状態、即座にサンプルの色味を走査して結果を表示します。
<
 >
>●ボタンのアイコンや背景画像のサンプルも提供
ボタンデザインにはよく、アイコンがついてたりしますよね? そういったアイコンサンプルも無償で提供しようかと考えています。ワンクリックでアイコン付きのボタンまで生成できたらいいなと。
そんな感じで3月初旬にまたアナウンスさせていただきますので、どうぞご愛用いただけたらと思います。よろしくお願いします。
【あきば・ひでき】
hidetaro7@gmail.com
< http://www.akibahideki.com/blog/
>
テクニカルディレクター・デザイナー。DTP黎明期からグラフィックデザインを学び、東京都営団地下鉄など交通広告を多数手がける。同時に音楽活動も活発に行い、西日本半全国ツアーなどを展開、某専門学校のテーマソングを作詞作曲、編曲から楽器全てを演奏してレコーディングするなど、マルチなクリエイティブ活動も。最近では東京と大阪の教育施設などで講師業をも務める。HTML CSS JavaScript Flash ActionScript 3DCG Movie DTP GraphicDesign...多種スキルを持つ。Web標準技術だけに執着せず、全てのメディアで説得力のある表現にチカラを注ぎたい、そんな仕事をしたい。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[306]Adobe Illustrator CS3/CS4/CS5編
シリアル番号をつけて印刷する
古籏一浩
< https://bn.dgcr.com/archives/20120220140200.html
>
───────────────────────────────────
今回は、2004年にデジクリに掲載した「Illustrator 10で作成したシリアル番号をつけて印刷するスクリプト」を、CS3〜CS5で動作するように改良したものです。
Illustrator 10の頃はインチキしないとシリアル番号を印刷できず、CS/CS2では日本語をまともに扱えませんでした。CS3以降はようやく普通にスクリプトを作成できるようになりました(それでもCS3は印刷まわりで一部不具合がありますが)。
それでは本題に入りましょう。コンサートなどのチケット、食事券、製品番号などで、シリアル番号をつけ印刷したい場合があります。このようなときにJavaScriptは非常に便利です。
スクリプトを実行する前に、Illustratorのドキュメントを開いておく必要があります。このIllustratorのドキュメントには、シリアル番号をつけるためのレイヤーを作成し、serialというレイヤー名をつけます。次に、そのレイヤーにテキストを入力しサイズやフォントなどを設定しておきます。
あとは以下のスクリプトを実行すれば指定した番号の数だけ印刷が行われます。
(function(){
var docObj = activeDocument;
var startNo = prompt("開始番号を入れてください",1);
if (!startNo){ return; }
var endNo = prompt("終了番号を入れてください",3);
if (!endNo){ return; }
for (var i=startNo; i<=endNo; i++){
docObj.layers["serial"].textFrames[0].contents = i;
var printObj = new PrintOptions(); // 印刷オプション設定
var colorOpt = new PrintColorManagementOptions(); // カラー設定
colorOpt.colorProfileMode = PrintColorProfile.SOURCEPROFILE;
colorOpt.name = "ColorMatch RGB";
colorOpt.intent = PrintColorIntent.RELATIVECOLORIMETRIC;
printObj.colorManagementOptions = colorOpt;
docObj.print(printObj);
}
})();
1ドキュメントに1シリアルということは滅多にないので、最大100までのシリアル番号に対応させたものが以下のスクリプトです。
これはあらかじめserial1、serial2といったようにレイヤーに「serial番号」の名前を付けておきます。serial1,serial2,serial3といった連番にしておいてください。番号が途切れると、そこでシリアル番号の割り当てを停止し印刷処理に入ります。
また、終了番号を超えた番号が割り当てられることがあります。これは1ドキュメントに割り当てるシリアル番号が多い場合に発生します。
(function(){
var docObj = activeDocument;
var startNo = prompt("開始番号を入れてください",1);
if (!startNo){ return; }
var endNo = prompt("終了番号を入れてください",3);
if (!endNo){ return; }
while(startNo <= endNo){
for(var n=1; n<=100; n++){ // 1枚に最大100までのシリアル番号
try{
docObj.layers["serial"+n].textFrames[0].contents = startNo;
startNo++;
}catch(e){}
}
var printObj = new PrintOptions(); // 印刷オプション設定
var colorOpt = new PrintColorManagementOptions(); // カラー設定
colorOpt.colorProfileMode = PrintColorProfile.SOURCEPROFILE;
colorOpt.name = "ColorMatch RGB";
colorOpt.intent = PrintColorIntent.RELATIVECOLORIMETRIC;
printObj.colorManagementOptions = colorOpt;
docObj.print(printObj);
}
})();
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
Panasonicが誇るらしい(?)家庭用ビデオカメラX900M。ということで撮影してみました。TM700も出た当時はきれいだったんですが、見比べると相当違うようで......。
・X900Mで撮影した諏訪湖
< http://twitpic.com/8lhdcg
>
・TM700で撮影した諏訪湖
< http://twitpic.com/8lhdu3
>
・毎度おなじみASCII.jpの連載
「iBooks AuthorでHTML5の電子書籍作ってみた」
< http://ascii.jp/elem/000/000/665/665232/
>
・クリエイター手抜きプロジェクト【2011年分まで用意しました】
< http://www.openspc2.org/projectX/
>
・改訂5版JavaScriptポケットリファレンス
< http://www.amazon.co.jp/dp/4774148199
>
・10日で覚えるHTML5入門教室
< http://www.amazon.co.jp/dp/4798124184
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
吉田印刷所の「印刷の泉」でも購入できるようになりました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
EPUBデータを作ってみよう! 〜FUSEe超入門〜
森 和恵
< https://bn.dgcr.com/archives/20120220140100.html
>
───────────────────────────────────
こんにちは。森和恵です。今回は、電子書籍フォーマットEPUBについてご紹介します。個人的に、自費出版するために電子書籍を調べているところなのですが、EPUB制作の方法はWeb制作者ならとっても入りやすい技術だったのです。
●EPUBとは?
EPUBとは、電子書籍用のデータフォーマットです。閲覧する画面サイズに合わせて、データを流し込むように配置する可変レイアウトが特徴です(リフロー系に分類)。
文字・グラフィック・レイアウト情報...など必要なデータが1ファイルに圧縮されているので、一度手元にダウンロードしてしまえば、オフラインで閲覧することができます。
データの中味は、Webページと同じくHTMLとCSSで記述されています。IDPF(国際電子出版フォーラム)が仕様策定する汎用フォーマットということもあり、昨年ぐらいから注目されるようになりました。
・EPUBとは
< http://www.epubcafe.jp/home/aboutepub
>
難しい話はさておき、今回は作って閲覧するところまでをサクッとやってみましょう。
●さあ、作ってみよう!
簡単にEPUBデータを作るなら、専用のオーサリングソフトを使うのが手軽です。今回は、FUSEeというソフトを使います。いち早くEPUB3形式に対応した注目株のソフトです。現在β版が無償で公開されています。
・FUSEe(フュージー)
< http://development.fusenetwork.co.jp/
>
さくっとソフトをインストールし、起動します。まずは初期設定から。
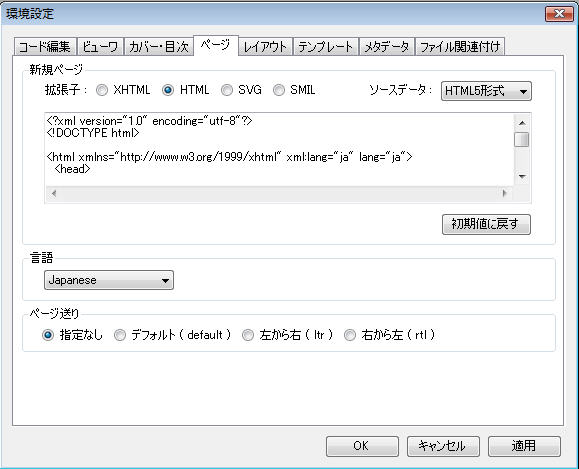
[ファイル]-[環境設定]メニューの[ページ]をHTML5に変更します。
EPUB3でサポートされているいくつかのタグはHTML5のものなので、変えておいた方が無難です。
<
 >
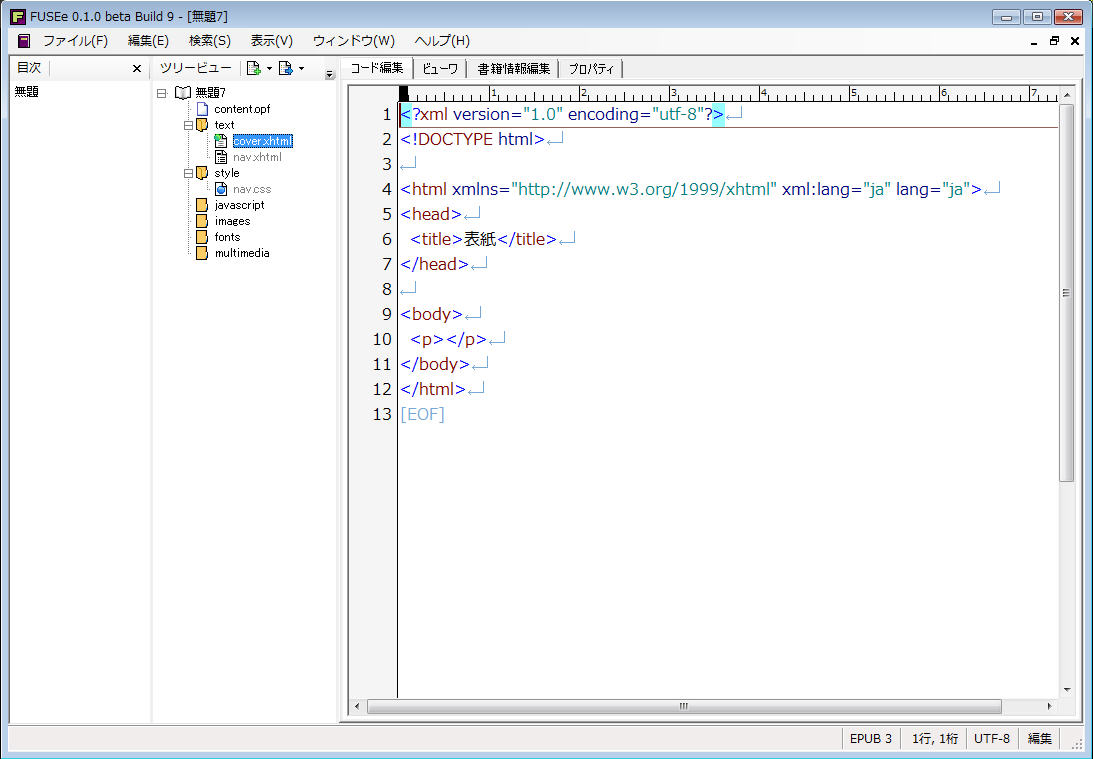
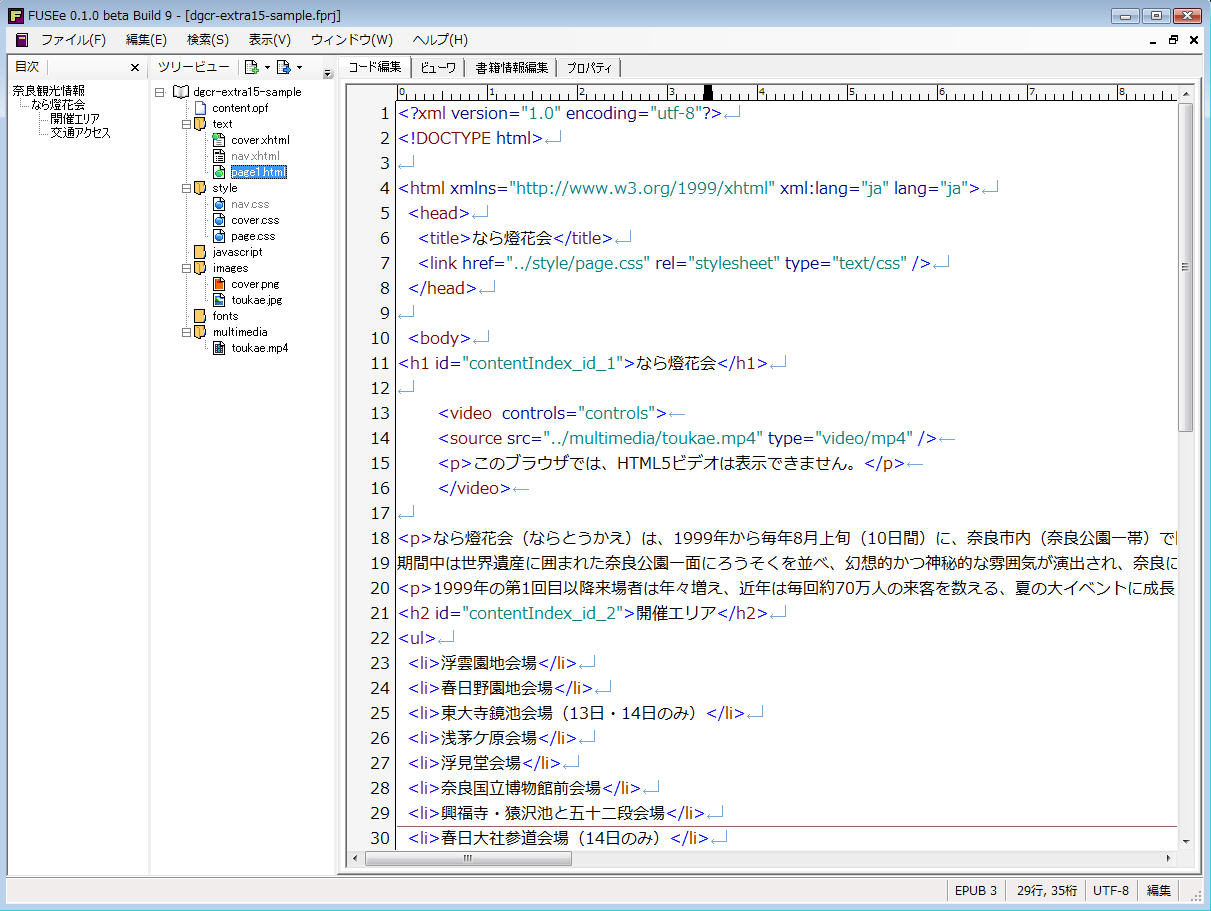
>[ファイル]-[新規作成]メニューで、ページを作成します。[ツリービュー]を見ると、表紙用のページとしてcover.xhtmlができています。それを選択し、[コード編集]で見るとHTMLでページが記述されています。
<
 >
>●HTMLとCSSの知識が必要
画像データを貼り付けただけのカバー画像を作りました。コード編集で、画像を表示するコードを書きます。
画像の読み込みは、[ツリービュー]の[images]フォルダを右クリックし、[画像ファイル追加]メニューで読み込みます。読み込んだ画像を右クリックし、表紙画像に設定することもできます。今回は、cover.pngというファイルを読み込み、表紙画像に設定しました。
<
 >
>[ビューワ]で確認すると、画像が表示されています。
<
 >
>カバー画像らしく、余白を消してページ全体に画像が表示するようにCSSを指定します。[ツリービュー]の[style]フォルダを右クリックし、[スタイルシート新規作成]メニューで外部CSSファイルを作ります。
今回は、cover.cssを作成しました。
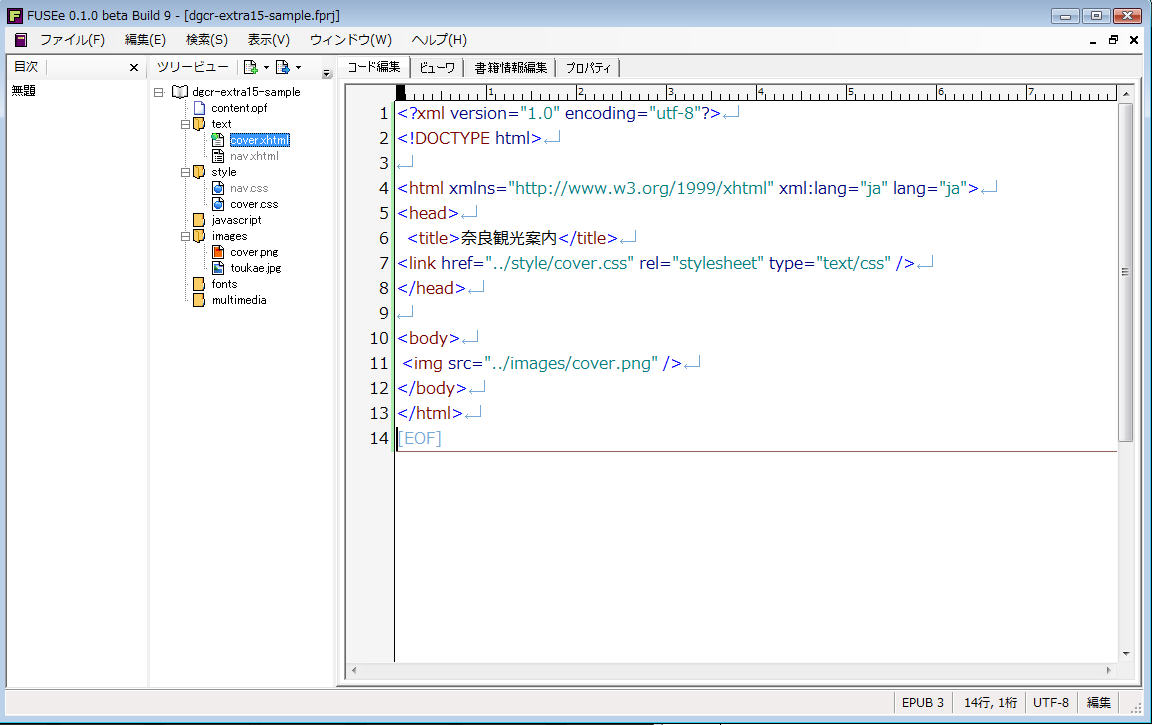
|cover.htmlのソースコード。外部CSSファイル指定
|<
 >
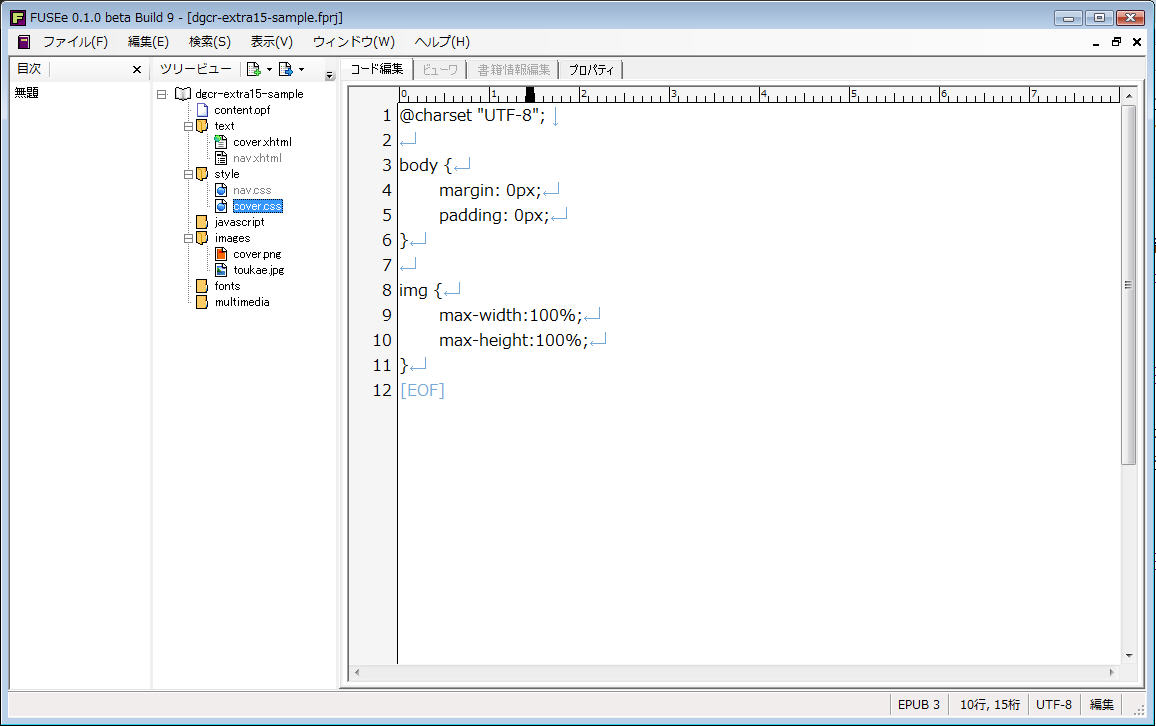
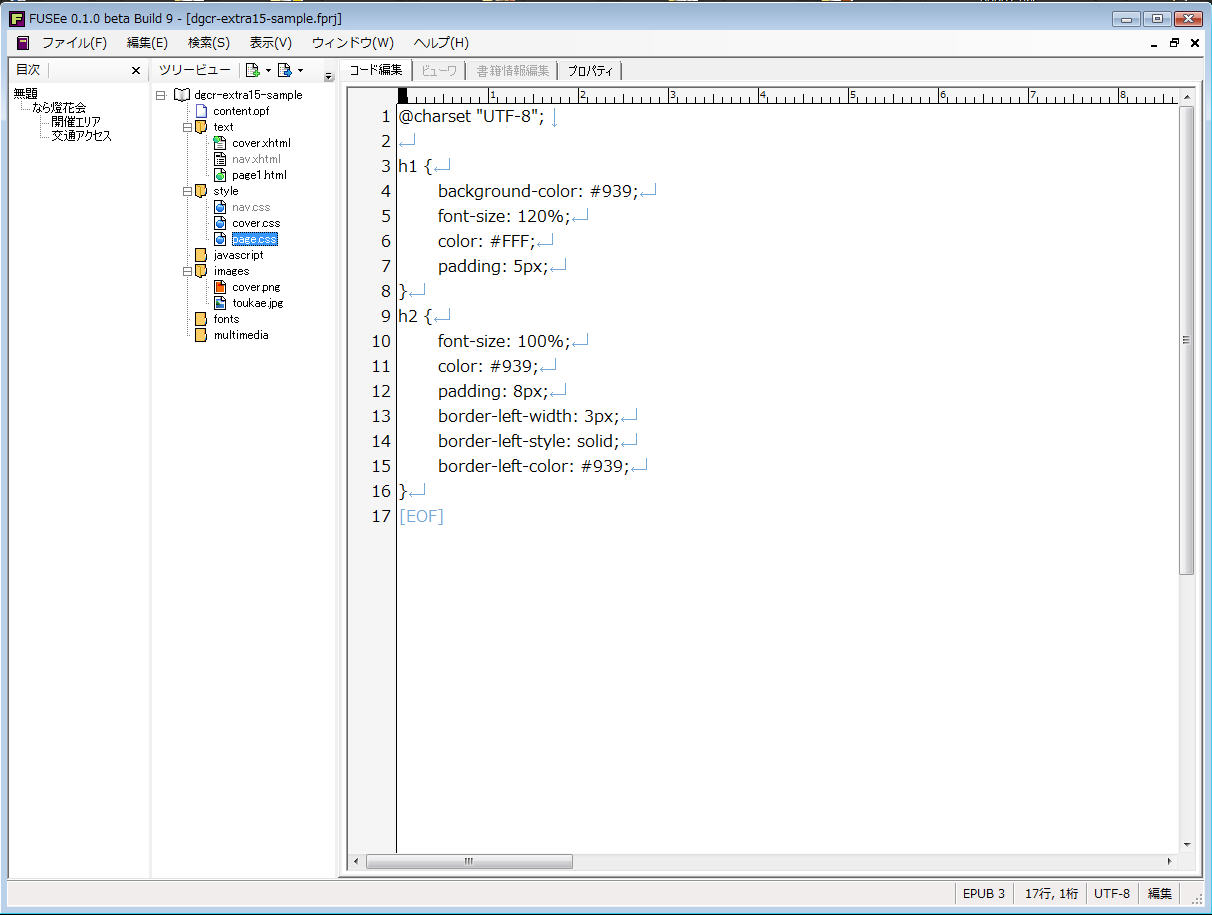
>|cover.cssのソースコード。bodyでページ余白を削除、max-widthとmax-
|heightで比率を保った状態で画面100%にサイズ指定
|<
 >
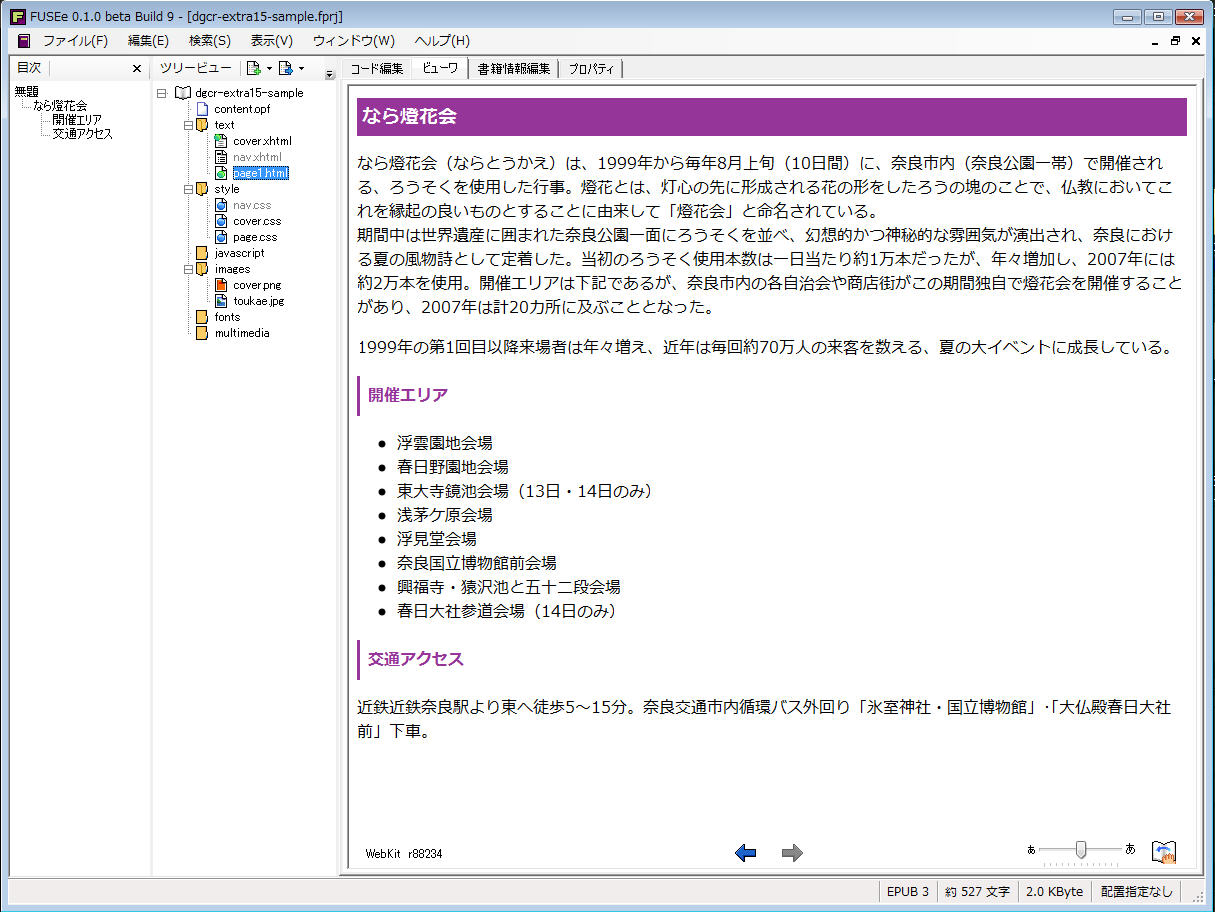
>|[ビューワ]で確認
|<
 >
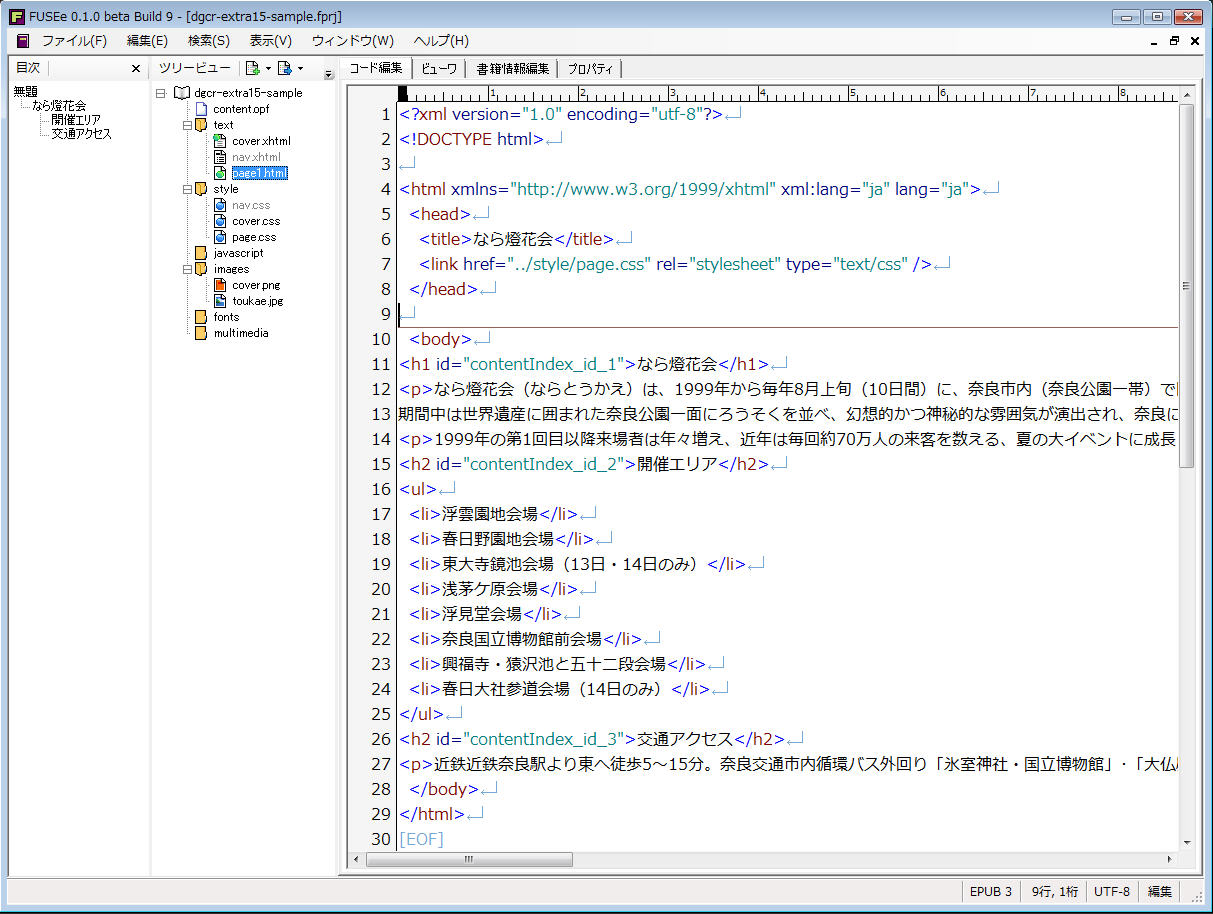
>同様の操作で、1ページ(との組み合わせ)作成しました。
|page1.htmlのソースコード。外部CSSファイル指定
|<
 >
>|page.cssのソースコード。h1・h2等にスタイルを割りあて
|比率を保った状態で画面100%にサイズ指定
|<
 >
>|[ビューワ]で確認
|<
 >
>次は動画(MPEG4)を読み込みます。[ツリービュー]の[multimedia]フォルダを右クリックし、[マルチメディアファイル追加]メニューで読み込みます。今回は、toukae.mp4というファイルを読み込みました。ページで表示する時は、HTML5のvideo要素を使います。
|page1.htmlのvideo要素を追加したソースコード(13行目〜)
|<
 >
>●完成! そして閲覧
[ファイル]-[保存]メニューを実行すると、FUSEe独自のプロジェクトファイル(fprj形式)が保存されます。EPUBへの出力は、[ファイル]-[書き出し]-[EPUBへの出力書きだし]メニューで行います。
さて、これでEPUBデータが作られました。次は閲覧です。
|今回作成したEPUBデータ
|< http://r360studio.com/dgcr/dgcr-extra15-sample.epub
>
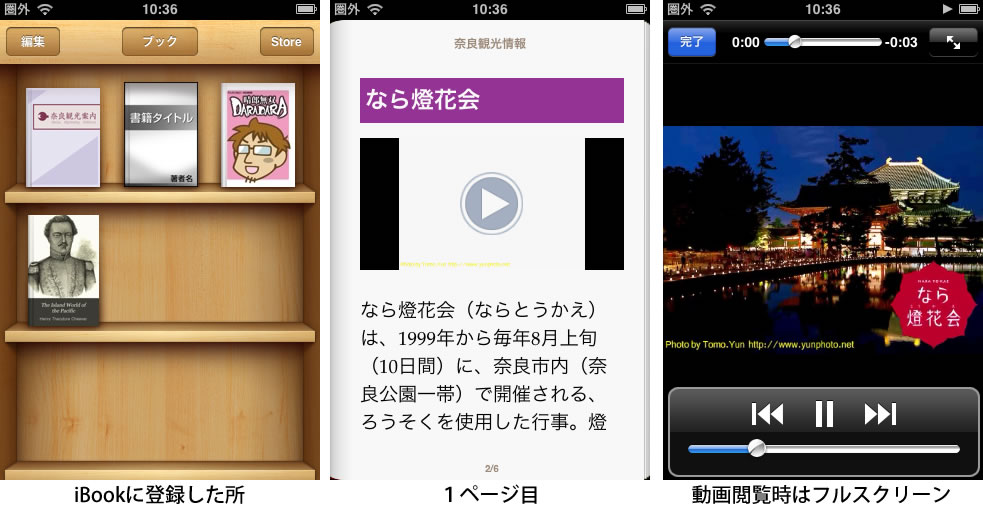
動画のあるEPUB表示に対応しているEPUBビューアーはほとんどなく、知っているかぎりではiBooksぐらいです。そこで、今回作成したEPUBデータをDropbox経由でiPhone3GSに移し、iBooksに登録・確認してみました。
<
 >
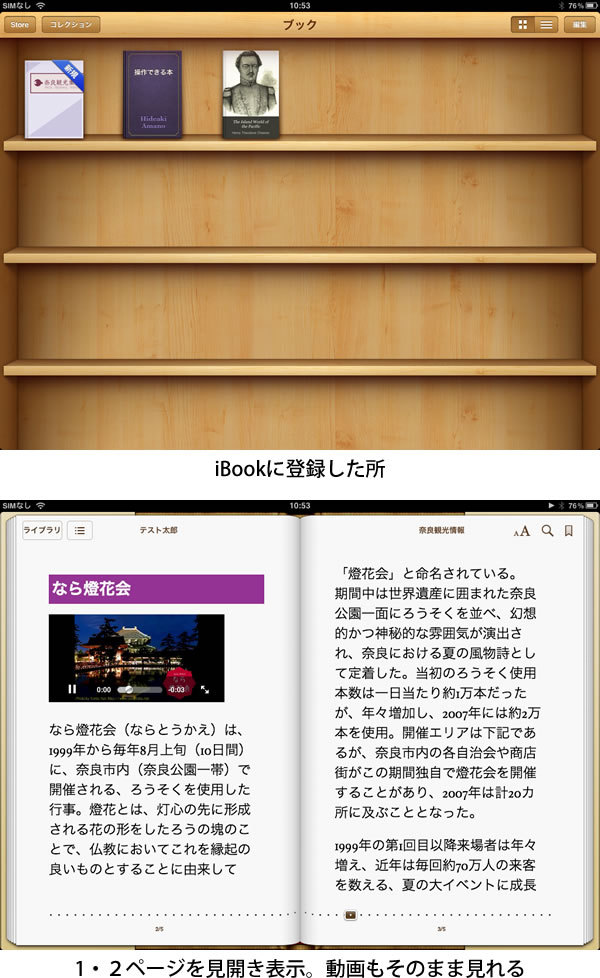
>また、iPhoneよりも画面サイズの大きいiPadならこんな感じになります。画面に応じてレイアウトが可変するので、画面サイズが大きいと一度にたくさん読めますね。
<
 >
>...ということで、今回は終わりです。次回は、もう少しEPUBの話を続けようかなと思っております。TOCと呼ばれる書籍情報のことやEPUBファイルのデータ構成など、ちょっとマニアックな内容になるかも。ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜 】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
< サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
前回「2012年2月7日よりメンバー全員が切り替わるタイムライン」とお伝えしましたが、利用者によって導入時期に差があるようです。お詫びして訂正させていただきます。ご迷惑おかけして申し訳ありません。
※自分の画面に上記のようにアラートが出ていたので、勘違いしました。
まだの方がタイムラインを利用するには、Facebookにログインした状態で「タイムラインの紹介」ページにアクセスし、[タイムラインの利用を開始]の緑ボタンをクリックすると切り替えることができます。
・タイムラインの紹介
< https://www.facebook.com/about/timeline
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■編集後記(01/20)
・木谷恭介「死にたい老人」を読む(幻冬舎新書、2011)。「83歳・現役作家が、老残の果てに自死決行。なぜ死にたかったのか? なぜ死ねなかったのか? 衝撃のドキュメンタリー」というほんとにえげつない、あざとい新聞広告があったが、まあ確かにそんな内容である。最大関心事は、いかにして人生の幕を引くか、である。もう十分に生きた。やるべきことはやった。これ以上生きることに執着すると、残る人にどんな迷惑をかけるかもしれない。生きていることが延命治療のようなものだ。さいわいひとり暮らしだ。「断食」という穏やかな方法で死ぬことができないか、我が身を使って「断食安楽死」にトライして、絶食開始から餓死に至るプロセスを記録してみよう。......という、まことに興味深い企画である。ところがこれは自殺であり、ひとり安楽死は不可能なのである。不可能と知りつつなぜ決意し、実行しようとしているのかという説明を読むと、その気持ちは理解できないでもない。だが、一回目は行わずして挫折、二回目は38日間断食しながらあと一歩のところで挫折、三回目は9日目で挫折、4回目は決行初日に撤退。「死ぬ」と公言しておいて、生き続けることになった恥ずかしさ、悲しさがよく描かれている。その言い訳は、ご本人にはお気の毒だがユーモラスでさえある。しかし、タイトルが違うだろう。現実に存在する深刻な「死にたい老人」問題とは別物である。(柴田)
< http://www.amazon.co.jp/exec/obidos/ASIN/4344982320/dgcrcom-22/
>
→アマゾンで見る(レビュー8件)
・家人が習っている空手道場のエースらが出場する格闘技イベント「Striker 5」に行って来た。まだ小さなイベントながら、徐々に知名度は上がっているように思う。立ち技メインで、フルコンタクトカラテルール、ストライカールール、キックルール、ストライカーキックルールなどの細かなルール及び階級があり、キッズチャンピオン決定戦まで行われる。ワンマッチ。空手の試合だとワンデイトーナメントで、百人以上いる出場者らで朝から晩まで行われ、判定、決着つかず延長、判定、決着つかず延長、判定、体重判定な流れ。トーナメントだからドローなし。StrikerはUFCやボクシングみたいにKOやドクターストップがない限り、あらかじめ設定された延長ラウンドをこなし判定、ドローあり。会場の広さの関係もあるが入場に時間をかけすぎず、どの試合もアグレッシブで判定まで持ち越されることはほとんどなし。空手、キック、ムエタイ、総合などの出場者らが勢い良くやり合う。試合進行がテンポ良く、見ていても疲れにくくて、面白くて好きだ。やっぱり立ち技は好きだわ〜。エースは4でミドル級チャンピオンになったが、今回の5でベルト返還。応援シートの人たちは、大人から子供までほとんど空手経験者。他の試合の時は声を枯らして応援していたが、エースの試合は一発もらって勢いがなくなった途端、静かに。あの一瞬で勝敗を感じ取るところがさすがだ。私たちは小声で「やばい、やばい」と言いつつ、なるべく声を出して応援。耐えていたが回復せず、次のラウンドでKOされてしまった。残念。次に期待だ。(hammer.mule)
< http://www.striker-jpn.com/
> Striker
< http://www.gaora.co.jp/andmore/1486860
> 3/2と7にGAORA通信で
< http://ch.nicovideo.jp/channel/ch666
> ニコニコ動画では3/3配信
