こんにちは。森和恵です。今回は、電子書籍フォーマットEPUBについてご紹介します。個人的に、自費出版するために電子書籍を調べているところなのですが、EPUB制作の方法はWeb制作者ならとっても入りやすい技術だったのです。
●EPUBとは?
EPUBとは、電子書籍用のデータフォーマットです。閲覧する画面サイズに合わせて、データを流し込むように配置する可変レイアウトが特徴です(リフロー系に分類)。
文字・グラフィック・レイアウト情報...など必要なデータが1ファイルに圧縮されているので、一度手元にダウンロードしてしまえば、オフラインで閲覧することができます。
データの中味は、Webページと同じくHTMLとCSSで記述されています。IDPF(国際電子出版フォーラム)が仕様策定する汎用フォーマットということもあり、昨年ぐらいから注目されるようになりました。
・EPUBとは
< http://www.epubcafe.jp/home/aboutepub
>
難しい話はさておき、今回は作って閲覧するところまでをサクッとやってみましょう。
●EPUBとは?
EPUBとは、電子書籍用のデータフォーマットです。閲覧する画面サイズに合わせて、データを流し込むように配置する可変レイアウトが特徴です(リフロー系に分類)。
文字・グラフィック・レイアウト情報...など必要なデータが1ファイルに圧縮されているので、一度手元にダウンロードしてしまえば、オフラインで閲覧することができます。
データの中味は、Webページと同じくHTMLとCSSで記述されています。IDPF(国際電子出版フォーラム)が仕様策定する汎用フォーマットということもあり、昨年ぐらいから注目されるようになりました。
・EPUBとは
< http://www.epubcafe.jp/home/aboutepub
>
難しい話はさておき、今回は作って閲覧するところまでをサクッとやってみましょう。
●さあ、作ってみよう!
簡単にEPUBデータを作るなら、専用のオーサリングソフトを使うのが手軽です。今回は、FUSEeというソフトを使います。いち早くEPUB3形式に対応した注目株のソフトです。現在β版が無償で公開されています。
・FUSEe(フュージー)
< http://development.fusenetwork.co.jp/
>
さくっとソフトをインストールし、起動します。まずは初期設定から。
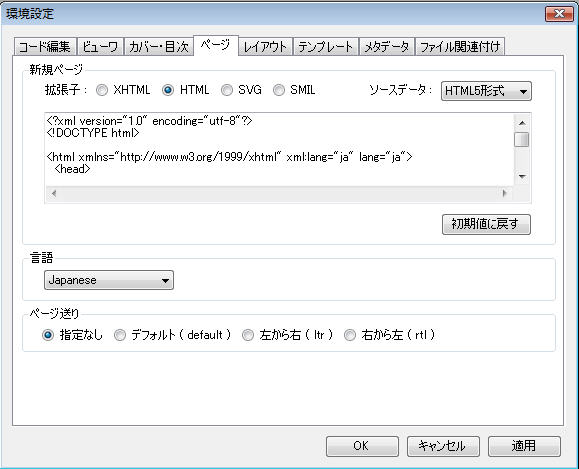
[ファイル]-[環境設定]メニューの[ページ]をHTML5に変更します。
EPUB3でサポートされているいくつかのタグはHTML5のものなので、変えておいた方が無難です。
<
 >
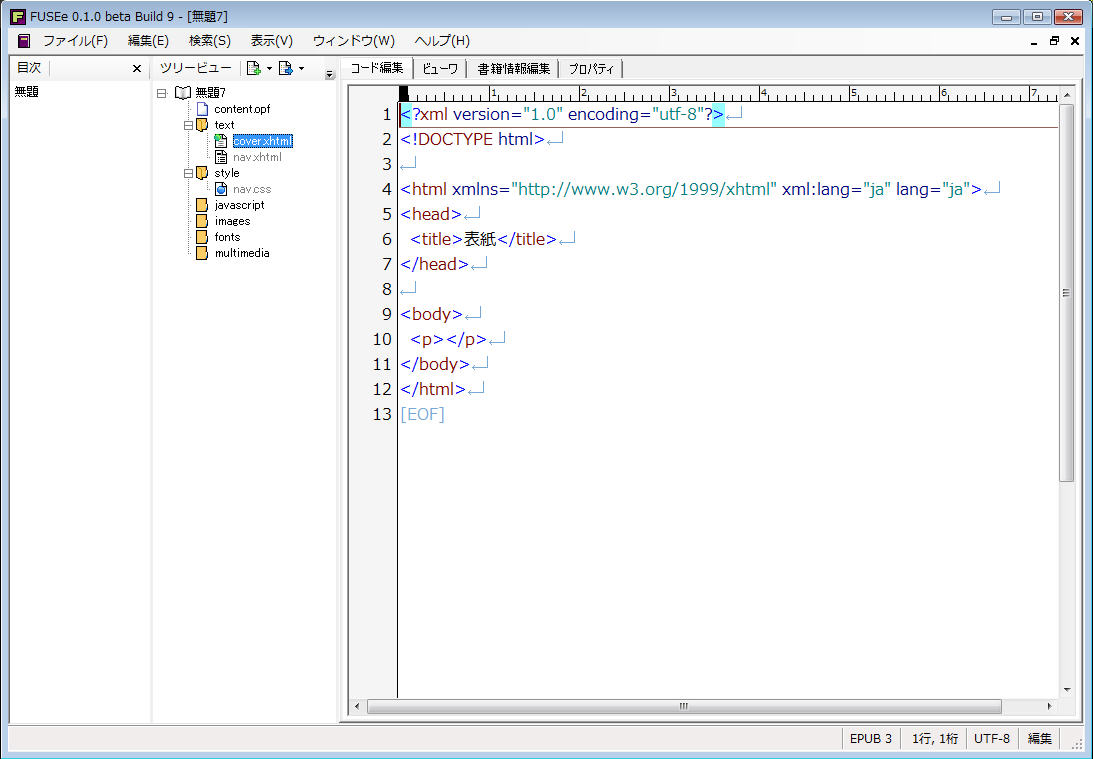
>[ファイル]-[新規作成]メニューで、ページを作成します。[ツリービュー]を見ると、表紙用のページとしてcover.xhtmlができています。それを選択し、[コード編集]で見るとHTMLでページが記述されています。
<
 >
>●HTMLとCSSの知識が必要
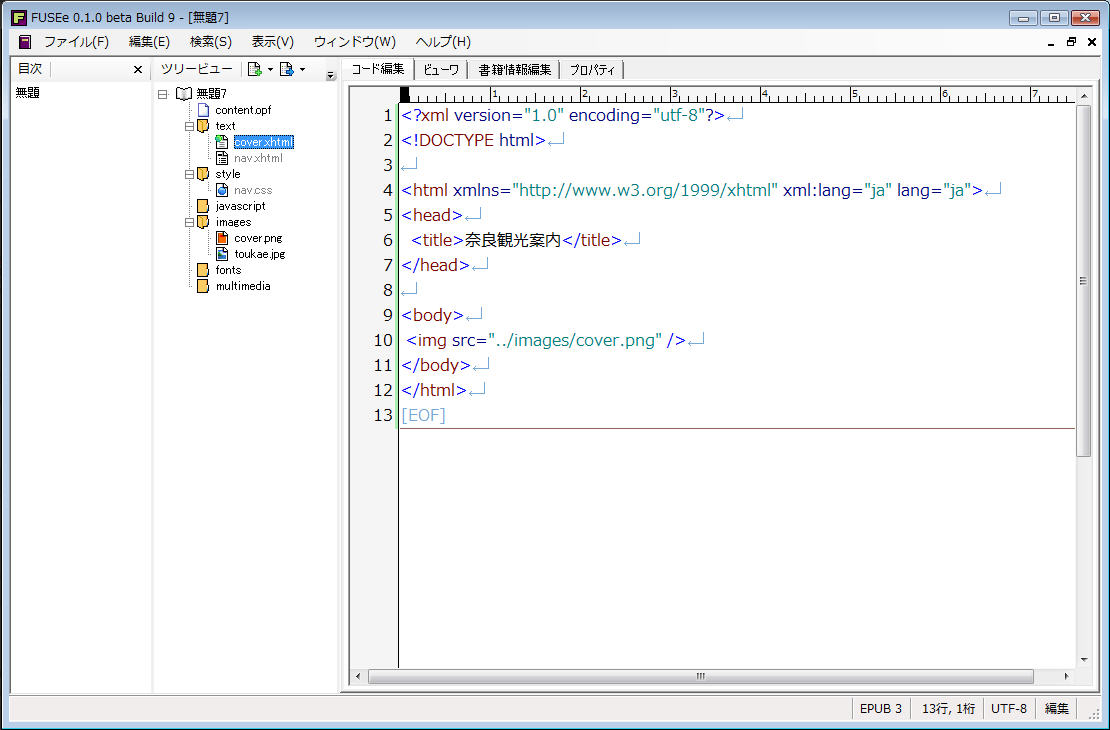
画像データを貼り付けただけのカバー画像を作りました。コード編集で、画像を表示するコードを書きます。
画像の読み込みは、[ツリービュー]の[images]フォルダを右クリックし、[画像ファイル追加]メニューで読み込みます。読み込んだ画像を右クリックし、表紙画像に設定することもできます。今回は、cover.pngというファイルを読み込み、表紙画像に設定しました。
<
 >
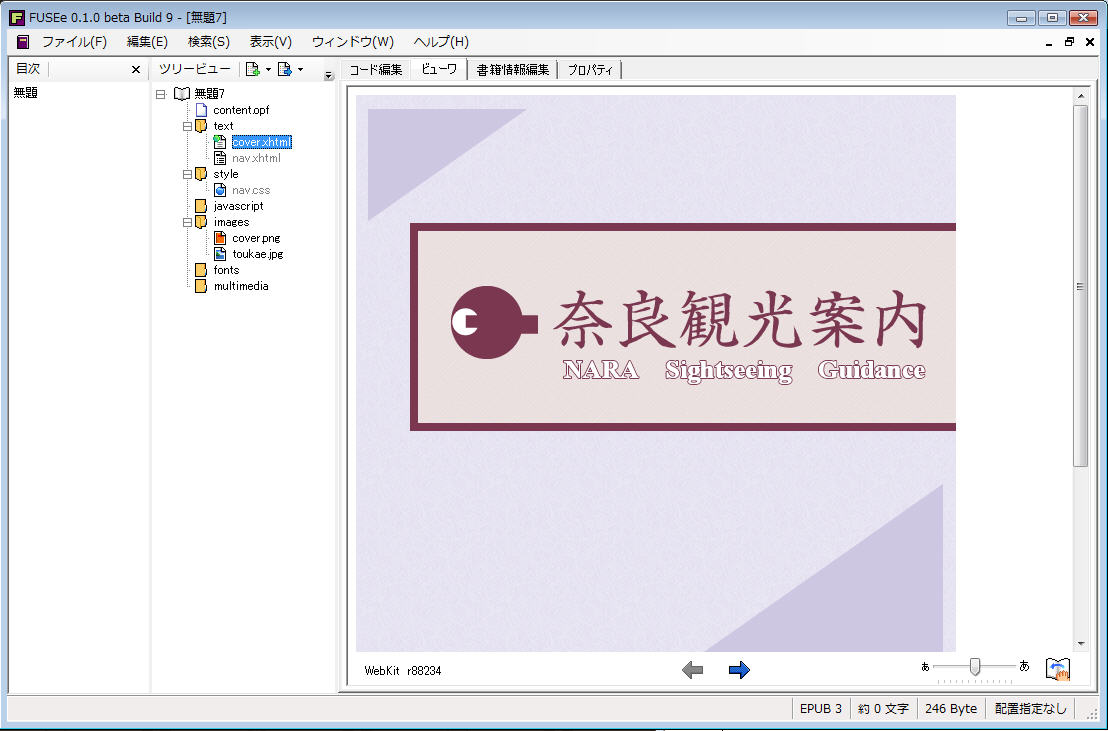
>[ビューワ]で確認すると、画像が表示されています。
<
 >
>カバー画像らしく、余白を消してページ全体に画像が表示するようにCSSを指定します。[ツリービュー]の[style]フォルダを右クリックし、[スタイルシート新規作成]メニューで外部CSSファイルを作ります。
今回は、cover.cssを作成しました。
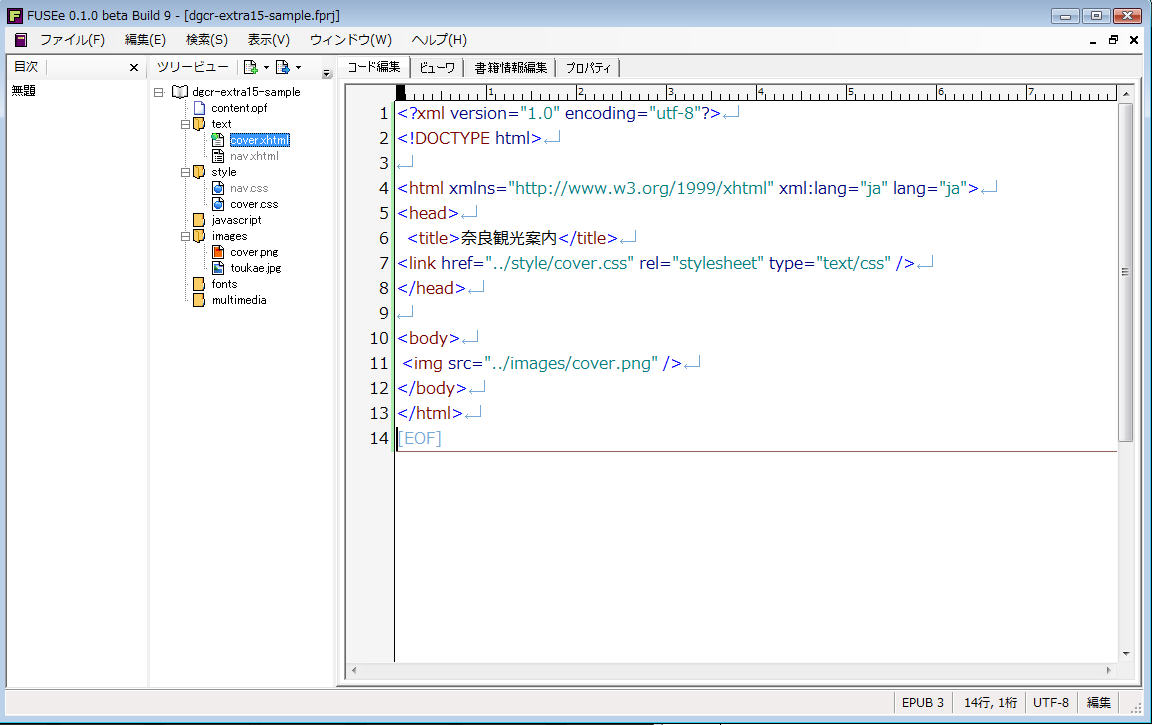
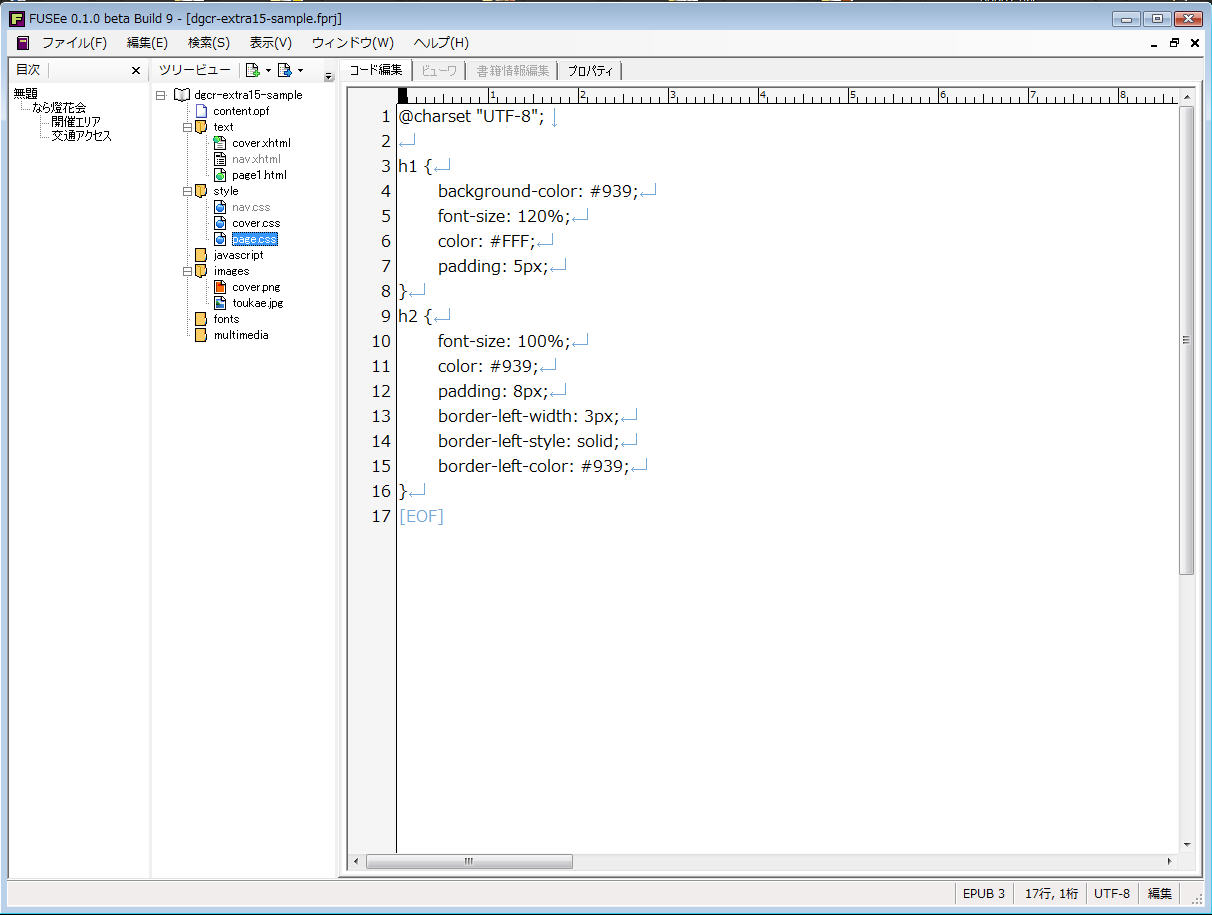
|cover.htmlのソースコード。外部CSSファイル指定
|<
 >
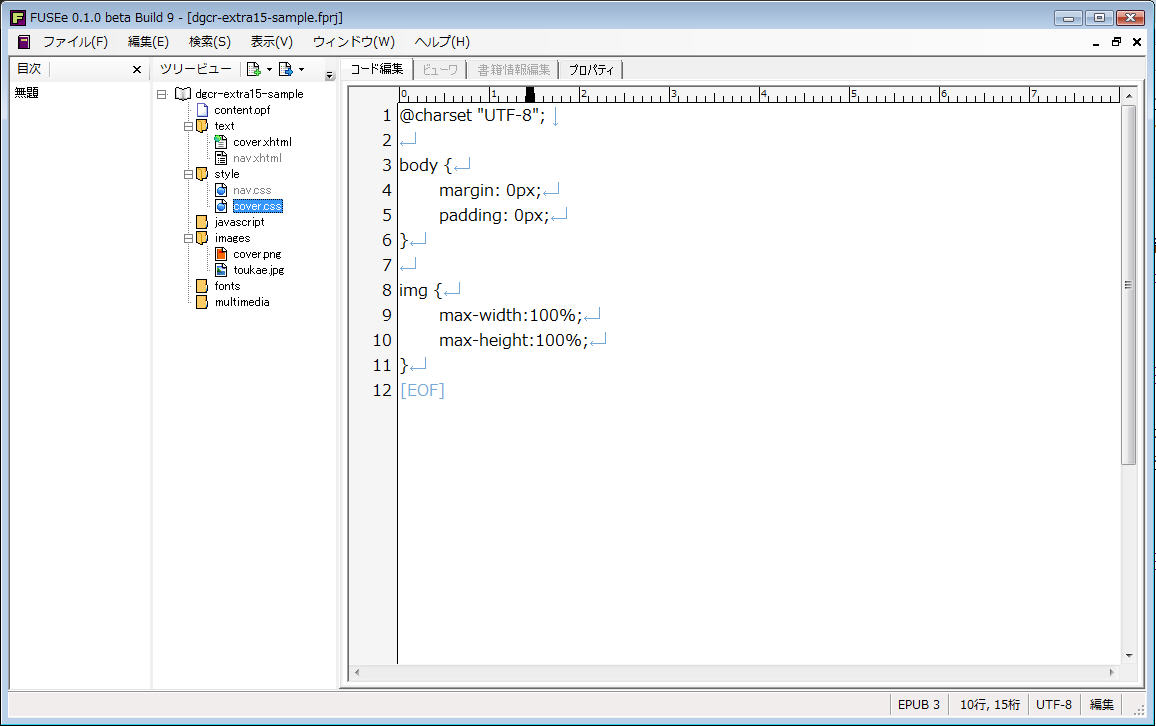
>|cover.cssのソースコード。bodyでページ余白を削除、max-widthとmax-
|heightで比率を保った状態で画面100%にサイズ指定
|<
 >
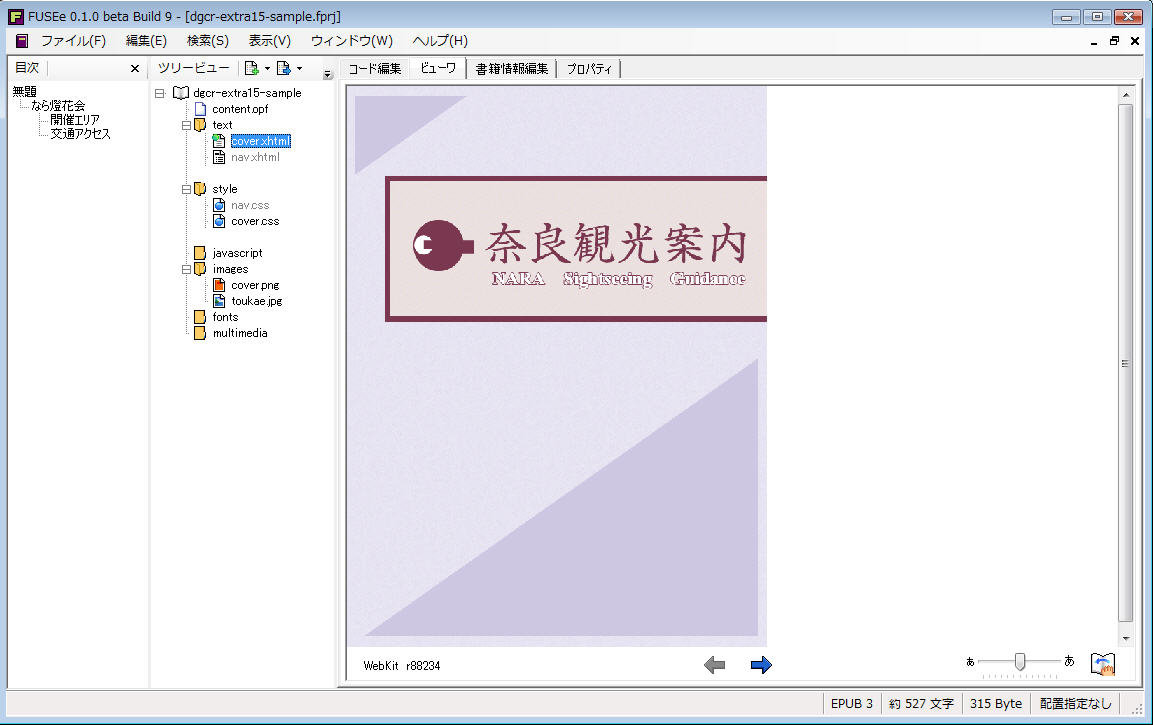
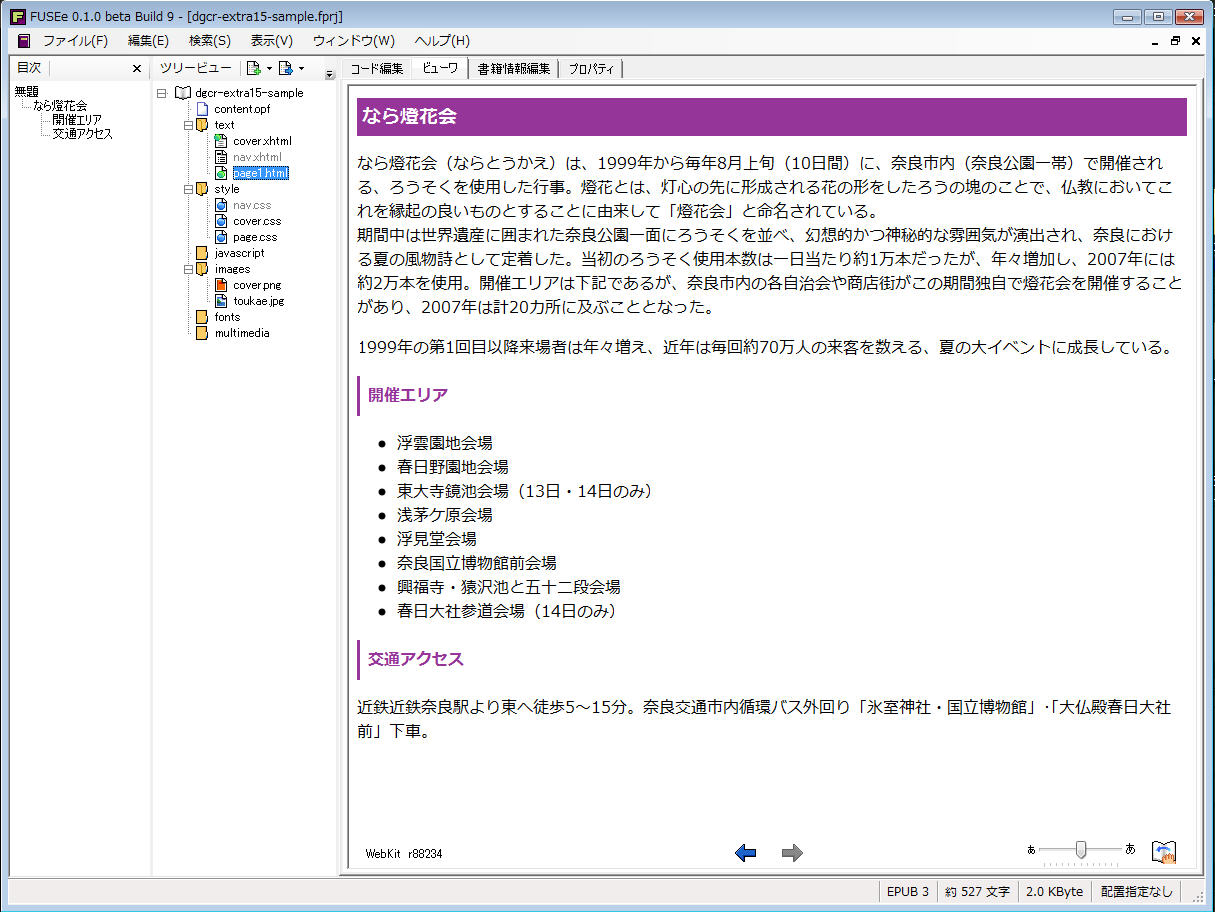
>|[ビューワ]で確認
|<
 >
>同様の操作で、1ページ(との組み合わせ)作成しました。
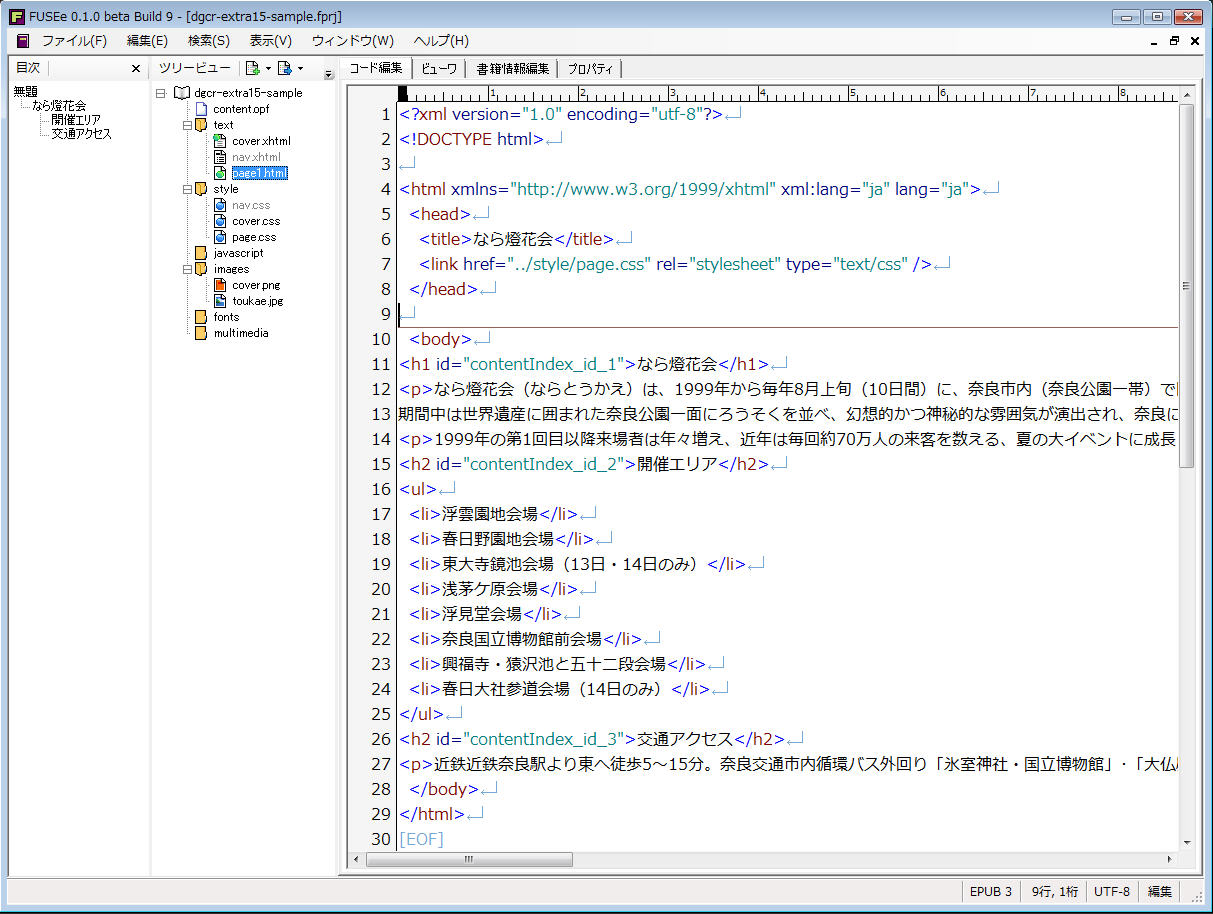
|page1.htmlのソースコード。外部CSSファイル指定
|<
 >
>|page.cssのソースコード。h1・h2等にスタイルを割りあて
|比率を保った状態で画面100%にサイズ指定
|<
 >
>|[ビューワ]で確認
|<
 >
>次は動画(MPEG4)を読み込みます。[ツリービュー]の[multimedia]フォルダを右クリックし、[マルチメディアファイル追加]メニューで読み込みます。今回は、toukae.mp4というファイルを読み込みました。ページで表示する時は、HTML5のvideo要素を使います。
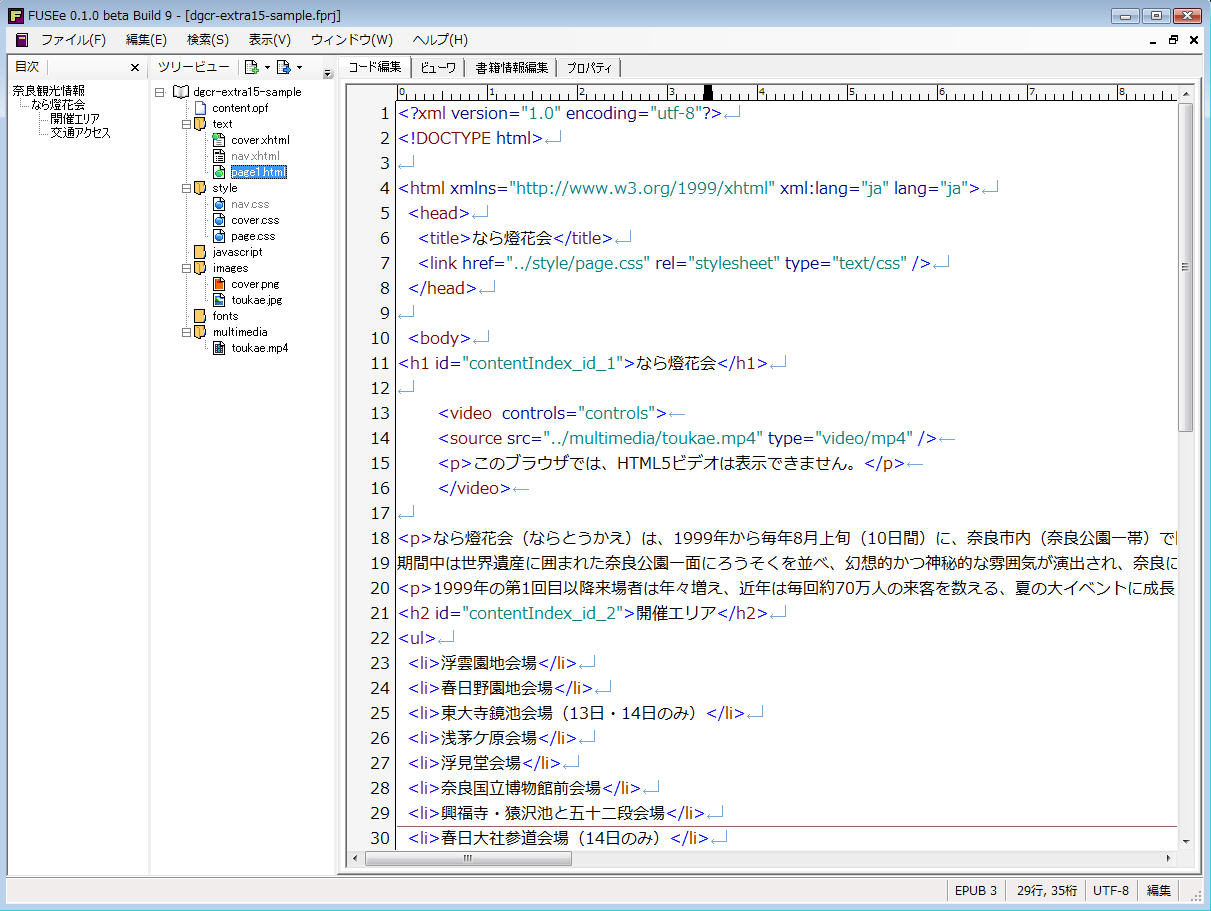
|page1.htmlのvideo要素を追加したソースコード(13行目〜)
|<
 >
>●完成! そして閲覧
[ファイル]-[保存]メニューを実行すると、FUSEe独自のプロジェクトファイル(fprj形式)が保存されます。EPUBへの出力は、[ファイル]-[書き出し]-[EPUBへの出力書きだし]メニューで行います。
さて、これでEPUBデータが作られました。次は閲覧です。
|今回作成したEPUBデータ
|< http://r360studio.com/dgcr/dgcr-extra15-sample.epub
>
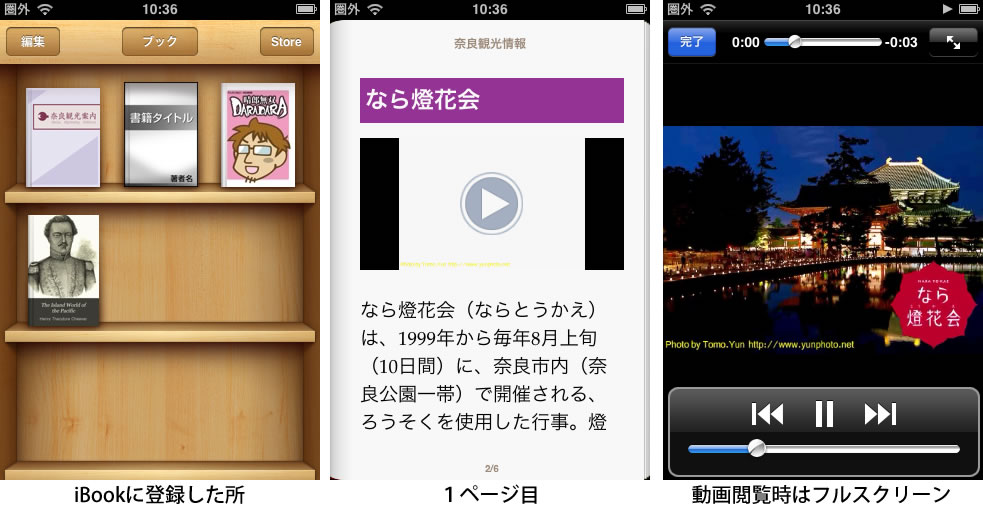
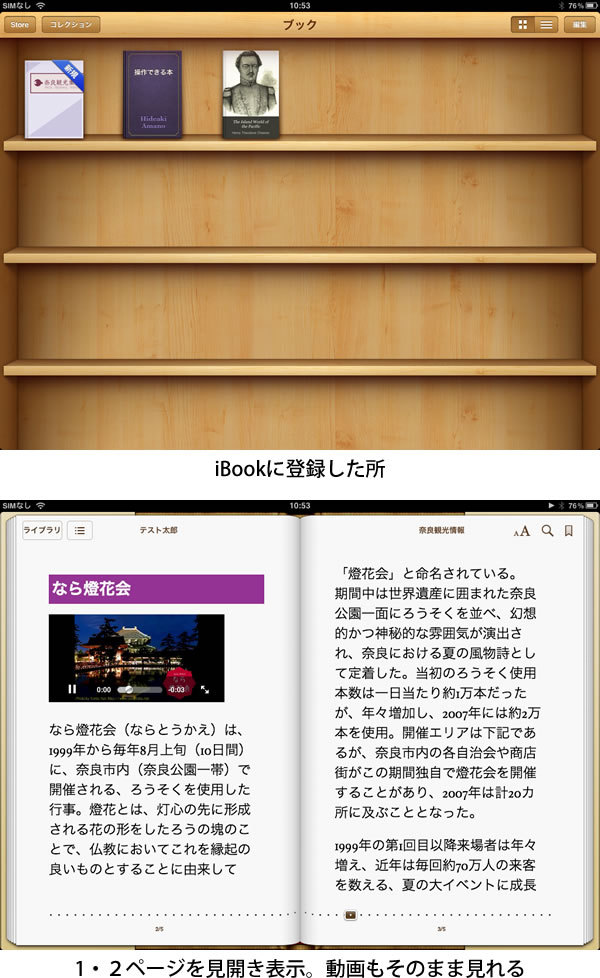
動画のあるEPUB表示に対応しているEPUBビューアーはほとんどなく、知っているかぎりではiBooksぐらいです。そこで、今回作成したEPUBデータをDropbox経由でiPhone3GSに移し、iBooksに登録・確認してみました。
<
 >
>また、iPhoneよりも画面サイズの大きいiPadならこんな感じになります。画面に応じてレイアウトが可変するので、画面サイズが大きいと一度にたくさん読めますね。
<
 >
>...ということで、今回は終わりです。次回は、もう少しEPUBの話を続けようかなと思っております。TOCと呼ばれる書籍情報のことやEPUBファイルのデータ構成など、ちょっとマニアックな内容になるかも。ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜 】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
< サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
前回「2012年2月7日よりメンバー全員が切り替わるタイムライン」とお伝えしましたが、利用者によって導入時期に差があるようです。お詫びして訂正させていただきます。ご迷惑おかけして申し訳ありません。
※自分の画面に上記のようにアラートが出ていたので、勘違いしました。
まだの方がタイムラインを利用するには、Facebookにログインした状態で「タイムラインの紹介」ページにアクセスし、[タイムラインの利用を開始]の緑ボタンをクリックすると切り替えることができます。
・タイムラインの紹介
< https://www.facebook.com/about/timeline
>
