《新しい流れが来てるんだな》
■明日もデザインで食べていこう![33]
WebデザイナーでもiPhoneアプリを!──はじめてのTitanium Studio(4)
秋葉秀樹
■クリエイター手抜きプロジェクト[314]Photoshop CS3/CS4/CS5編
レイヤー/レイヤーセット名をレイヤーに配置する
古籏一浩
■講師だって、最初は初心者だもの[番外]
いま知っておきたいWebの話 〜まにフェス参加感想も〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
■明日もデザインで食べていこう![33]
WebデザイナーでもiPhoneアプリを!──はじめてのTitanium Studio(4)
秋葉秀樹
■クリエイター手抜きプロジェクト[314]Photoshop CS3/CS4/CS5編
レイヤー/レイヤーセット名をレイヤーに配置する
古籏一浩
■講師だって、最初は初心者だもの[番外]
いま知っておきたいWebの話 〜まにフェス参加感想も〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■明日もデザインで食べていこう![33]
WebデザイナーでもiPhoneアプリを!──はじめてのTitanium Studio(4)
秋葉秀樹
< https://bn.dgcr.com/archives/20120416140300.html
>
───────────────────────────────────
こんにちは、秋葉です。先日は、大阪でも結構規模の大きいIT/Web技術を中心としたイベント「まにまにフェスティバル」が開催されました。中でも注目なのは、Google, Microsoft, Opera, Mozilla, Fenrirというブラウザベンダーが大阪に集まるというもの。
私は司会進行をつとめさせていただきましたが、GoogleがMicrosoftのIEをイジるという一瞬ヒヤっとする場面もあり、本音にせまる各ブラウザベンダーの考えとか、大阪ならでは、というすごいおもしろいセッションもあり、司会でありながら一瞬たじろいだりした場面もあり。
いやいや、参加者された方の反応は上々でした。取り繕ったはなしよりぶっちゃけるとこうだよ、的なイベントって最近ないですね。そういった意味では、今回のまにフェスは意義があったと考えています。
さて前回にひきつづき、Titanium Studioを使った簡単な位置情報つき写真投稿アプリを完成させましょう。今回のテーマは写真撮影、そして投稿。撮影した緯度、経度に投稿した写真をGoogle Mapで表示させてみましょう。
◆Titaniumで写真撮影
まず、シャッターとなるボタンをつくりますが、今回は変数label1に設定した「はじめてのiPhoneアプリ」の文字をボタンがわりにしましょう。
以下のコードに変えます。
var label1 = Titanium.UI.createLabel({
color:'#f00',
text:'写真を撮ります',
font:{fontSize:20,fontFamily:'Helvetica Neue'},
textAlign:'center',
width:'auto'
});
textの部分を「写真を撮ります」に変更します。そこにタップされたときの処理を書きます。JavaScriptと同じ書き方でaddEventListenerでclickイベントを設定します。
下記のコードでは、タップされたらカメラUIが起動し、撮影後「USE」ボタンをタップすると、success: function (e) {〜 が処理されます。
また、カメラを持っていないデバイス、あるいはシミュレータなどではerror: function (e) {〜の処理が走ります。
label1.addEventListener("click", function (){
Titanium.Media.showCamera({
success: function (e){
//撮影後、USEボタンが選ばれたら...
var photo = e.media.imageAsResized(240,320);
},
error: function (error){
alert("error");
}
});
})
なお、撮影した画像データはsuccessメソッドの引数を利用して、e.mediaで取得できます。
今回はあまり大きな画像だと処理が大変なので、一旦Titanium側でリサイズ処理をしたあとに、サーバ側に送りましょう。
(本来は写真の縦、横の長さでどちらが長いかを計り、長辺を320pxに、短辺を240pxにという処理をしたいところですが、コード短縮のため、縦長写真を前提に解説しています)
var photo = e.media.imageAsResized(240,320);
これはiOSのみの機能でして、非常に残念ながらAndroidではエラーになります。
何とかしてほしいところです。
iPhoneではこれでリサイズされた画像データが取得できました。サムネイルをつくることもTitaniumでは簡単にできます。
このphotoをPHPに送信して保存させるという仕組みです。
それでは、これに緯度、経度をまとめて送らないといけません。それぞれをJavaScriptのオブジェクトでまとめるので、以下のようにコードを修正しましょう。
var coords = ev.coords;
xhr.open("POST", "http://akibahideki.com/digicre/120416/post.php
");
var sendData = {
locate: JSON.stringify({"ido":coords.latitude, "keido":coords.longitude}),
media: photo
}
xhr.send(sendData);
データを送る先はPHPで処理するので、一旦緯度と経度をJSON文字列という形に直してやります。
JavaScriptのオブジェクトと呼ばれるデータをPHPでは直接理解できないので文字列に直して送信する、と思っておいてください。
これでTItanium側は完了です。
◆PHPの設定
先ほどのサンプルの送信先のURLを
< http://akibahideki.com/digicre/120416/post.php
>
としました。ではそのpost.phpを書いていきましょう。
<?php
// POSTで受け取ったデータはJavaScriptのオブジェクトなので、緯度、経度、写真をパースする
$json = (json_decode(str_replace("\\","",$_POST["locate"]), true));
$ido = $json["ido"];
$keido = $json["keido"];
//ファイルは仮の場所に一時保存されるので、その画像にファイル名(保存場所)を指定する。
$img_tmp = $_FILES["media"]["tmp_name"];
//$img_name = $_FILES["media"]["name"];
//写真はphoto/年月日時刻.jpgのような名前にする。
$FilePath = "photo/".date("Ymdhis").".jpg";
//仮の場所に置かれた写真を指定したphotoディレクトリに保存しなおす。
move_uploaded_file($img_tmp,$FilePath);
//テキストファイルに、緯度、経度、写真のファイル名をカンマ区切りで保存する。
$fp = fopen("photo/data.txt","a");
$saveData = $FilePath.",".$ido.",".$keido;
fputs($fp,$saveData."\n");
fclose($fp);
//Titaniumにメッセージを返す
print("正常にアップロードしました");
?>
実機からひとかたまりで送られてきたデータを分解して、写真のファイルパスと緯度と経度をカンマ区切りで data.txt に文字を書き込みます。
ひとつのデータが書き込まれたら改行をいれます。
画像はphotoディレクトリの中に入れられるようになります。
◆実機で試そう
<
 >
>さて、ここからはiPhone実機により確認します。
そのためには「iPhone Developer Program」に参加しておく必要があり、アプリと実機をひも付ける作業などが必要ですがここでは割愛します。前回の記事にリンクを入れておきましたので参考にしてください。
さていよいよ実機で起動しましょう。「写真を撮ります」をタップするとカメラのUIが起動するはずです、これで撮影をしてみましょう。
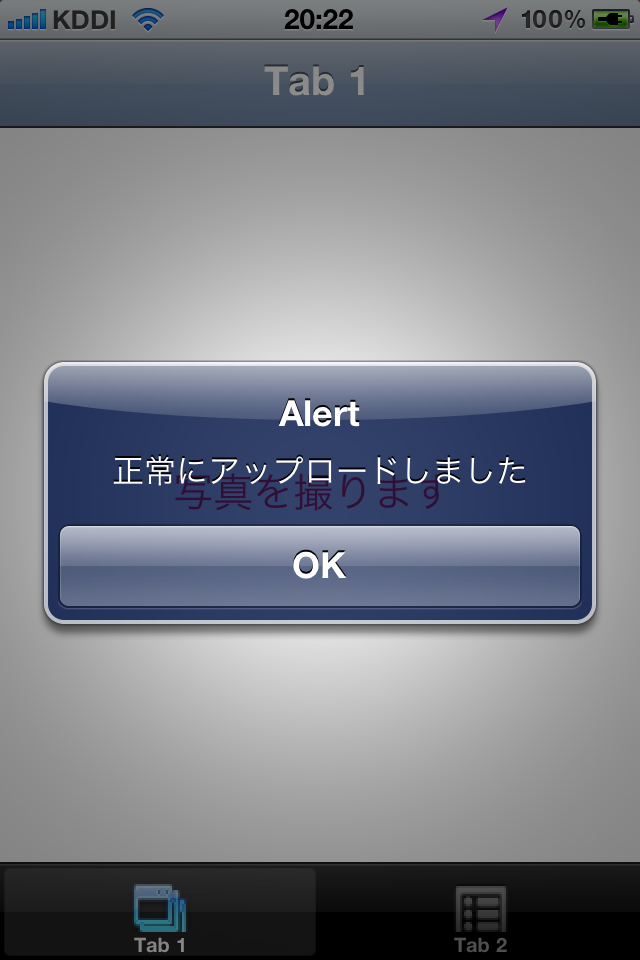
うまく成功したらalert画面が出てきて「正常にアップロードしました」が表示されます。
<
 >
>このとき、撮影したら1行ずつ情報が追加されていきます。
これは2回送信したときのdata.txtの中です。
photo/20120415071710.jpg,34.6671142578,135.517410278
photo/20120415071733.jpg,34.6671142578,135.517410278
◆Google Mapに表示して完成
いよいよ別のHTMLファイルにGoogle Mapを表示して、ピンと写真付きのふきだしをつけましょう。index.htmlを用意し以下の通りコーディングしていきます。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Map に落とし込むテスト</title>
<link href="css/styles.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery-1.7.min.js
"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false
"></script>
<script>
$(function (){
var map, allData, completeData=[];
$.ajax({
url: "photo/data.txt",
success: function (res){
allData = res.split("\n");
//data.txtの1行分を配列に分解する
for(var i=0,l=allData.length-1; i<l; i++) {
var oneData = allData[i].split(",");
completeData.push(oneData);
}
//Google Mapの設定
var latlng = new google.maps.LatLng(completeData[0][1], completeData[0][2]);
var opt = {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), opt);
//ピンとふきだしに写真を追加していく
for(var t=0,l=allData.length-1; t<l; t++) {
var oneData = allData[t].split(",");
var marker = new google.maps.Marker({
position: new google.maps.LatLng(oneData[1],oneData[2]),
map: map
});
var contentString = "<div class='photoWrap'><img src='"+oneData[0]+"' alt></div>";
var infowindow = new google.maps.InfoWindow({
content: contentString
});
infowindow.open(map,marker);
}
}
});
})
</script>
</head>
<body>
<div id="map_canvas" style="width: 600px; height: 600px;"></div>
</body>
</html>
<
 >
>これで今まで撮影して送信した写真が、その位置に関連付けられて表示されました。ただし、Google Mapに画像を置くのは非常に重たくなります。多くの画像を置くのはやめて、最新数件といったような処理を入れた方がよいかもしれません。
◆まとめ
やはりiPhoneとAndroidのアプリ、同じソースで両方できると言われていますが、今回のケースのようになんでもそうとは限りません。iOSのみの機能というものもあるので注意も必要です。もっとチャレンジされたい方は、書籍などを購入して試されてはいかがでしょうか?
◎Titanium Mobileで開発する iPhone/Androidアプリ(Smart Mobile Developer)[大型本]
< http://www.amazon.co.jp/exec/obidos/ASIN/4798123986/hsjjp-22/
>
◎Titanium Mobile iPhone/Androidアプリ開発入門─JavaScriptだけで作る[単行本]
< http://www.amazon.co.jp/exec/obidos/ASIN/479803231X/
>
以上で、4回にわたってお送りした未経験者向けTitanium Studio入門シリーズ、終了です。おつかれさまでした。
【あきば・ひでき】hidetaro7@gmail.com
< http://www.akibahideki.com/blog/
>
テクニカルディレクター・デザイナー。DTP黎明期からグラフィックデザインを学び、東京都営団地下鉄など交通広告を多数手がける。同時に音楽活動も活発に行い、西日本半全国ツアーなどを展開、某専門学校のテーマソングを作詞作曲、編曲から楽器全てを演奏してレコーディングするなど、マルチなクリエイティブ活動も。最近では東京と大阪の教育施設などで講師業をも務める。HTML CSS JavaScript Flash ActionScript 3DCG Movie DTP GraphicDesign......多種スキルを持つ。Web標準技術だけに執着せず、すべてのメディアで説得力のある表現にチカラを注ぎたい、そんな仕事をしたい。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[314]Photoshop CS3/CS4/CS5編
レイヤー/レイヤーセット名をレイヤーに配置する
古籏一浩
< https://bn.dgcr.com/archives/20120416140200.html
>
───────────────────────────────────
今回は、レイヤー/レイヤーセット名の階層構造を、分かりやすくツリーで表示するスクリプトです。例えば、以下のようなテキストがレイヤーに表示されます。
グループ 1
|■グループ 2
||■グループ 4
||└レイヤー 12
|├レイヤー 6
|└レイヤー 5
└レイヤー 4
グループ 9
└レイヤー 16
レイヤー 2
レイヤー 1
背景
今回のスクリプトでは、レイヤーの順番などはうまく反映されないことがあります(作成順に反映される場合があります)。以下のスクリプトは、レイヤー構造をインデント(字下げ)だけで表示します。
// レイヤー状態を新規にレイヤーを作成し反映
function writeLayerName(layObj, indent){
var i,k,idt;
var CR = String.fromCharCode(13);
var ns = layObj.layerSets.length;
for (i=ns-1; i>=0; i--){
for (k=0,idt = "■"; k<indent; k++) { idt +="■"; }
txt = txt + idt+layObj.layerSets[i].name+CR;
writeLayerName(layObj.layerSets[i],indent+1);
}
var n = layObj.artLayers.length;
for (i=0; i<n; i++){
var layName = layObj.artLayers[i].name;
for (k=0,idt = ""; k<indent; k++) { idt +=" "; }
txt = txt + idt+layName+CR;
}
}
var txt = "";
writeLayerName(activeDocument,0);
layObj = app.activeDocument.artLayers.add();
layObj.kind = LayerKind.TEXT;
layObj.textItem.font = "Osaka";
layObj.textItem.contents = txt;
ツリー状態をより分かりやすくして配置したい場合には、以下のスクリプトを使用してください。これは、最初の例で説明したツリー状態で表示します。多少、手作業で直さなければならない場合があります。
// レイヤー状態を新規にレイヤーを作成し反映(2)
function writeLayerName(layObj, indent){
var i,k,idt;
var CR = String.fromCharCode(13);
var ns = layObj.layerSets.length;
for (i=ns-1; i>=0; i--){
var idt = "";
for (k=0; k<indent; k++) {
if (k==(indent-1)){
idt +="|■";
}else{
idt += "|";
}
}
txt = txt + idt+layObj.layerSets[i].name+CR;
writeLayerName(layObj.layerSets[i],indent+1);
}
var n = layObj.artLayers.length;
for (i=0; i<n; i++){
var layName = layObj.artLayers[i].name;
for (k=0,idt = ""; k<indent; k++) {
if (i ==(n-1) && (k==(indent-1))){
idt +="└";
}else{
if (k==(indent-1)){
idt += "├";
}else{
idt +="|";
}
}
}
txt = txt + idt+layName+CR;
}
}
var txt = "";
writeLayerName(activeDocument,0);
layObj = app.activeDocument.artLayers.add();
layObj.kind = LayerKind.TEXT;
layObj.textItem.font = "Osaka";
layObj.textItem.contents = txt;
ちなみにMac OS Xの場合は、Photoshopをバックグランドにまわすか、Tabキーを押してパレットを消すと高速に処理されます。
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
違うネタを途中まで用意したのですが、撮影が間に合わず。
ようやく、長野県塩尻市でも梅の花が咲き始めました。
デザイナーさんから、こんなのもらいました。
・諏訪姫 - スク水バージョン...
< http://twitpic.com/99r9u3
>
諏訪姫はこんな会社で作ってるようです。
< http://www.pmoa.co.jp/
>
・毎度おなじみASCII.jpの連載
「Android 4の新機能でカメラWebアプリ作ってみた」
< http://ascii.jp/elem/000/000/683/683444/
>
・AndroidのためのHTML5本格アプリ開発【発売中】
< http://www.amazon.co.jp/dp/4897978971/
>
・新標準HTML5 & CSS3辞典【発売中】
< http://www.amazon.co.jp/dp/4844331752/
>
・Google API Expertが解説するHTML5ガイドブック
< http://www.amazon.co.jp/dp/4844329278/
>
・改訂5版JavaScriptポケットリファレンス
< http://www.amazon.co.jp/dp/4774148199
>
・10日で覚えるHTML5入門教室
< http://www.amazon.co.jp/dp/4798124184
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・クリエイター手抜きプロジェクト【2011年分まで用意しました】
< http://www.openspc2.org/projectX/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
吉田印刷所の「印刷の泉」でも購入できるようになりました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
いま知っておきたいWebの話 〜まにフェス参加感想も〜
森 和恵
< https://bn.dgcr.com/archives/20120416140100.html
>
───────────────────────────────────
こんにちは。森和恵です。
前回ご紹介した「まにまにフェスティバル」が先日開催されました。非公式な中間発表では、延べ来場者数が939名という盛況ぶりでした。
|まにまにフェスティバルのtogetter
|※イベントハッシュ #manifes120414 が含まれるつぶやきのまとめ
|< http://togetter.com/li/287931
>
聴講したセッションの感想を交えて、Webサイト制作・運営に携わるなら知っておきたいことをまとめたいと思います。
●Webサービスを活用した小回りのよい運営
今回のまにフェスの申し込みシステムは、"こくちーず"というイベントの告知・受付のWebサービスを利用しています。また、イベントの宣伝もFacebook・Twitter・関係者サイトのブログに掲載...など、ほとんどがネット上で行われました。
また、"slideshare" というスライドを公開するWebサービスを利用して、セッション当日に資料が公開されるケースもありました。
|こくちーず
|< http://kokucheese.com/
>
|"Internet Explorer 10とマイクロソフトにとってのHTML5"
|セッションのスライド資料
|< http://www.slideshare.net/ykasugai/ie10mshtml5
>
これらはほんの一例ですが、一昔前なら制作技術やシステムが必要だったことが、Webサービスを使って簡単にできることが増えています。このような情報を「知らない」のと「知っている」のとでは、大きな差ができる状況です。Webでいま何がどんな方法でできるのか? という情報を集め、自分で使ってみて、精査する必要があると感じました。
●Web制作技術を他業界でも活かす
羽田野太巳さんのセッション「HTML5が拓く未来」を聞いての感想になりますが、今後Web制作の技術が多方面で活かせる時代がくる...のは間違いなさそうです。
コストの安い東南アジアへ海外発注されるようになっていたり、Webサービスを利用して作れるようになっていたり...で、単純なWeb制作の仕事(定型フォームの更新など人力でできる制作)のボリュームは減っています。
では、Web制作者が次のステージに何を見据えたらいいのか? という問いの答えとして出たのが、「次世代のWeb制作技術"HTML5+CSS3+Javascript"を他業界で活かす」ということでした。
Windows8などでは、"HTML5+CSS3+Javascript"をベースにした開発ができるそうです。
|Windows8では、"HTML5+CSS3+Javascript"でアプリが作れる
|< http://getnews.jp/archives/118976
>
|< http://techwave.jp/archives/51717914.html
>
また、"HTML5+CSS3+Javascript"で作成したものを iPhoneやAndroidアプリに変換する技術も進んでいます。
|PhoneGap
|< http://gihyo.jp/dev/serial/01/phonegap/0001
>
|Titanium Mobile
|< http://www.infiniteloop.co.jp/blog/2011/04/titanium_mobile/
>
つまり、Web系技術がWebだけにとどまらず、いろんな所で使えるということです。この例の他にも、今後の話としてTVチャンネルコンテンツ・ゲーム・デジタルサイネージなどがあげられました。
Webサイトだけでなく仕事の幅を広げられそうというお話はワクワクするものでした。"HTML5+CSS3+Javascript"を何のために習得しなければならないか? が明確になったのではないでしょうか。
●人とは違う目線が大切
松尾茂起さんのセッション「逆転発想のWEBプロデュース術」を聞いたまとめになりますが、Webサイトの打ち出し方には、"人と違う斜めの目線"・"常識からはみ出す行動"が大切だと実感しました。
松尾さんがプロデュースするサイトは、他との差別化を図るために"アナログ"感を大切にし、例えば、サイトキャラクターを市販のおもちゃから発想する...などあえて全部をデジタル作業にしないそうです。
|リストアッパー
|< http://www.list-upper.com/
>
|秘書ったー
|< http://www.hisyotter.jp/
>
制作に馴れると、どうしても安易に王道を選びがちですが、そこからがんばってもう一歩ひねりを加えることで、乱立したWebサイトの中で人の記憶に残れると思います。
誤解がないように加えると、ただ奇をてらうだけではNGです。王道は何かということを深く理解した上で、斜めの視点でさらに深掘りして別のアプローチをする...ことが必要になってきます。
企画をする上で、この考え方は常に忘れないようにしたいものですね。
●急激な変化に対応する素直さ
イベントの最後の締めとして語られた、春日井良隆さん(日本マイクロソフト)の言葉が印象的でした。
「これからもっと変化していくので、先入観を持たずに新しい流れを吸収しましょう」(一字一句同じではなく、要約してます。すみません)
このイベント全体を通して感じたのが、「新しい流れが来てるんだな」ということでした。一度身につけた技術を捨てて(実際には捨てるわけではなく、ステップアップですが)、また勉強し直す...というのは怖いことですが、恐れずに、むしろ楽しんで行きましょう。という風に私は捉えました。
急激な変化に対応する素直な姿勢、が今後ますます必要になるのではと思います。みなさん、楽しみながらがんばっていきましょう!(自戒もこめて)
...ということで、今回は終わりです。
次回は、13日にリリースされた jQuery Mobile 1.1.0についてご紹介する予定です。正式バージョンが出てから、初めての大きなバージョンアップで期待大。使ってみるのを楽しみにしているところ。...ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜 】
<site: http://r360studio.com
>
<twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
告知を少々:7月迄のセミナーのスケジュールが確定しました。Web担当・制作者の方に今知っておいて欲しいことを企画しましたので、ご検討下さいませ。(^^)
< http://r360studio.com/seminar/
>
「いつ見てる時間があるの?」と驚かれる程、めっちゃTVっ子です。この春は、ドラマ6本・アニメ16本観てます。ドラマはこれからですが、アニメは概ねスタートしましたね。関西では、ルパンを地上波で放映しないので脱落。夏色キセキとめだかBOXは、出だし微妙で様子見中。後は下馬評通りまずまずな感じ(アクセル・ワールドとしろくまカフェがオススメです)。後は、月末の氷菓とAKB0048を期待待ち中。今期のアニメはは中々の粒ぞろいでうれしいかぎりなのです。(^^)
|この春のテレビ番組表(関西在住・森の場合)
|<
 >
>|2012年春季開始の新作アニメ一覧(GIGAZINE)
|< http://gigazine.net/news/20120303-anime-2012spring/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
編集後記(04/16)
●イラストレーター・なかむらるみが、5年間にわたりおじさんを観察・取材した成果をまとめたのが「おじさん図鑑」(小学館、2011)だ。「普通のスーツのおじさん」からはじまり、「偉いおじさん」「制服のおじさん」「たそがれるおじさん」「ラフなおじさん」「酔っ払いのおじさん」「正体不明なおじさん」「ちょいワルおじさん」「カメラ好きおじさん」「おじさん基本のシャツ」「おじさん基本の帽子」「かわいいおじさん」などきめこかく48態、なかなかいい味のイラストで描き、簡単な観察記録がつく。さらに、漫画家と行くおじさんツアーin赤羽、おじさんバンドに潜入、大阪・名古屋おっちゃん探訪などのコラム、ドヤ街で炊き出し体験などのルポ、有名無名のおじさんインタビュー(超短編)21人なども加えて充実、全一冊がぎっしりおじさんワールドである。
ネットにあった作者インタビュー記事によれば、「アダルトな"おじさん好き"とは異なる層に向けられた本であり、なかむらさんは明らかにいやらしい意味での"おじさん好き"ではなかった」とある。「おじさんに恋愛感情を抱いたことはなくて、昆虫観察に似てるんだと思います」「おじさんを笑ってたり、馬鹿にしてると思われないように心掛けました。でも逆に褒め過ぎるとそれはそれで違ってきてしまうので、加減が難しかったです」とは作者談。だから過剰な思い入れがなく、たしかに図鑑になっている。でも、もっと意地悪な表現があった方がわたしの好みだ。
問題は、四六判と判型が小さいことである。図鑑なのにイラストが小さいし、観察記録テキストの分量も少ない。コラムは非常に小さな文字で組まれているから読みにくい。ページに隙間なくびっしりという感じ。もう一回り大きなサイズだったら、もっと余裕のある見せ方ができたはずだ。手元にある本は初版第6刷だから、よく売れているのだろう。でも、誰をターゲットにした本なのか、じっくり読んでもわからない(おじさんからの反響は上々で、おばさん以外にウケているとも聞く)。こんな売れるか売れないかわからない企画を通した、勇気ある編集者に拍手したい。(柴田)
< http://www.amazon.co.jp/exec/obidos/ASIN/4093881391/dgcrcom-22/
>
→アマゾンで見る(レビュー21件)
●まにフェスは無事終了。ご来場いただいた皆さま、講師やスタッフの皆さまに感謝! 久しくお会いしていなかった人たちが、時間を作って来てくださって、とてもとても嬉しい。デジクリ筆者で言うと、神田さんやヤマシタさんが来てくださったんだよ〜。今日の森さんや秋葉さんはスタッフに。私はというと、最初は受付付近にいたが、受付嬢たちが気のつく人ばかりで仕事がなく、主に3Fの広報にまわる。4Fのセッションはまったく参加できなかったが、3Fの展示やオープンセッションは興味深かった。FONT+さんの「Webフォントの認知度は、クリエイターの中でもまだ1%程度」と聞いて驚いたし(こういうイベントに来る人は意識が高いので認知度高め)、どう使われると良いのかなど、アクセシビリティにも繋がる話だった。ファーストサーバさんのWordPress専用クラウドサービス「PHP Ninja」だと、デジクリの「写真を楽しむ生活」サイトは5倍のスピードが実現可能。サイバーエージェントさんの「リアルいいね!」はソーシャルの話も含めて。アップルップルさんの「a-blog cms」は実際のデモ画面に興味を持つ人続出。他のセッションは忙しくてほとんど聞けなかった。各ブースで配られるノベルティが嬉しいし、IT系ゲームにも、ムキになるぐらい燃えた。忍者コスプレ、イヌの着ぐるみ、プレゼントなど、展示会ならではの諸々が楽しかったよ。後記じゃ書ききれないや。(hammer.mule)
< http://webfont.fontplus.jp/
> FONT+
< http://php-ninja.com/
> PHP Ninja
< http://www.cyberagent.co.jp/news/press/2012/0305_1.html
>
リアルいいね!
< http://www.a-blogcms.jp/
> a-blog cms
< http://togetter.com/li/287931
> 当日のtogetter
