《あなたがmz-700でプログラムを作った方がいい10の理由》
■明日もデザインで食べていこう![36]
回線の遅いパラオで、Retina(高解像度)対応について考えた
秋葉秀樹
■クリエイター手抜きプロジェクト[322]Illustrator CS3〜6編
文字と書体を同時に置換する
古籏一浩
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS6 「CSS3をバリバリ使ってボタンを作ろう」〜CS6 その4〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
■明日もデザインで食べていこう![36]
回線の遅いパラオで、Retina(高解像度)対応について考えた
秋葉秀樹
■クリエイター手抜きプロジェクト[322]Illustrator CS3〜6編
文字と書体を同時に置換する
古籏一浩
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS6 「CSS3をバリバリ使ってボタンを作ろう」〜CS6 その4〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■明日もデザインで食べていこう![36]
回線の遅いパラオで、Retina(高解像度)対応について考えた
秋葉秀樹
< https://bn.dgcr.com/archives/20120625140300.html
>
───────────────────────────────────
こんにちは、秋葉です。
パラオ共和国に来ています、とても海がきれいです。こういった日常を離れて他の文化に触れると、いかに私たちは自分の周辺のことにしか見えないことが多いもんだ、と思わされます。
さて、お世話になりましたデジクリも今日が最終回。南国の楽園から「Retina Display(高解像度)対応サイト」という、一気に現実に引き戻すような内容をホテルで書いています。
パラオだけではなく、ITインフラがまだまだ進んでいない国はいっぱいあります。私たちの国、日本は今や「ブロードバンド」って言葉も当たり前すぎてあまり聞かなくなってきたくらい、高速回線でインターネットを使えます。日本は便利な国ですね。
パラオではインターネットは普及しているようですが、いまだダイヤルアップを使っているところもあるそうで、滞在しているホテルもWiFiで無線を飛ばしているようですが、回線が遅すぎて写真ひとつを表示するのも一苦労です。
「YouTubeなんてまともに見れないですよ」って現地の人が言ってました。確かに......。一つの調べものをするときに、ページを読み込むまでの待ち時間が相当必要です。今まであまり意識する必要もないことに直面しています。
さて、iPhone4以降、さらに新型iPad、そして最近リリースされたMacBook Proに搭載された「Retina Display」ってやつ、みなさんも聞いたことがあるかと思います。
肉眼ではドットが分からないくらいの高解像度で、私たちが今まで使っていた1pxという大きさの中に横2px、縦2px、合計4px入るという細かさになります。こないだ店頭でデモ機を見ましたが、たしかにきれいですね。フォントのはらいの部分などは、ピクセルの「段」が肉眼で分かっていたのに、Retinaではもう見えないくらい滑らかです。
そしてWeb上の色んな記事を見ると、この高解像度ディスプレイに合わせてサイトを作り直すべきではないか? という記事まで出てきてます。中には、低解像度(iPhoneで言えば3以前)と高解像度(iPhoneで言えば4以降)のどちらかを判別して、高解像度用の画像と低解像度用の画像を振り分けるといったテクニックを紹介されたりしています。
device-pixel-ratio(ピクセル解像度)で2が出たら高解像度と判断し、用意していた高解像度の画像を表示させる、さもなくば低解像度の画像を表示させる、というもの。iPhone4が出た段階で、みんなこぞってデザインカンプなどを作る際は横幅320pxをやめて640pxで作り始めているようです。
ちょっと混乱気味、という印象が正直なところです。
高解像度と低解像度の2つの画像をそれぞれ用意するという手間、それを判別するための実装。めんどくさい、という本音。そして、建前というわけではないけど、メンテナンス性の低下や、制作コストの問題。
限られた予算の中で、ひとつの画像に対し、倍の工数をかけるのは容易ではありません。もちろん色々なフレームワークが用意されていくでしょうが、多少なりとも手がかかるのは間違いありません。
結局妥協して、すべてを高解像度に合わせてしまうということになるケースも見られます。つまり表示されるすべての画像を、横幅640px(高解像度用)で作り、それをすべてのデバイスでも使うというもの。これで手間を最小限に抑えようという考えですが、これには問題を感じます。
私が今ここパラオからネット回線を利用して、そのすべてが高解像度のサイトを閲覧する場合、今までの4倍のデータ量を持つ画像を読み込むことになります。身をもって気づいたんですが、通常の写真でさえも読み込みが遅くてスライドダウン表示されている状態です。ちょっと問題を感じています。
ターゲット層が「日本の顧客だから」というのは理由にはなりません。日本の中でも電波状況の悪い条件下はいくつもあり、そんな中で情報を閲覧するという目的にそぐわない高解像度って本当に必要でしょうか? 一つ間違えたら、これこそWebという媒体の持つ本来の目的を見失う原因となる気がします。
もちろんのことですが、プロダクトやブランド力をアピールするための高解像度対応は必要かもしれません。しかし、ページ上のすべての画像を高解像度にすることのリスクを、クライアントに理解させるというチカラは大切なことではないでしょうか?
ネイティブアプリ開発では、現在使っているネットワークがWiFi回線なのか3G回線なのかを取得できるAPIがありますので、回線の安定度を推測することができるかもしれません。ブラウザで見るGmailでは、アクセスに時間がかかっていると、それを独自のロジックで探知し表示してくれます。
このように、ピクセル解像度だけで画像を振り分けるのではなく、電波状況も絡めて振り分けることでより安定したサービスを提供できるのではないかと、現地で思ったわけです。
レスポンシブWebデザインとかモバイルファーストとか、なんとなくトレンドを匂わせるキーワードにしても、本当にその環境(デバイス)に対して最適なコンテンツを提供する手法が、ピクセル解像度判定やメディアクエリだけであれば、場合によっては役に立たないので、私たちWeb制作者はまずそういったリスクや問題を認識する必要もあるのではないでしょうか。
正直、今回の問題が理由で、私はこれらの手法の定義がブレたままです。じゃあどうすんだ? って自分でも最適解が見えない状況ですが。。。
日本にいるとなかなか気づかないことが多いだけに、実感という意味でこんな記事になってしまいました。
【あきば・ひでき】hidetaro7@gmail.com
< http://www.akibahideki.com/blog/
>
テクニカルディレクター・デザイナー。DTP黎明期からグラフィックデザインを学び、東京都営団地下鉄など交通広告を多数手がける。同時に音楽活動も活発に行い、西日本半全国ツアーなどを展開、某専門学校のテーマソングを作詞作曲、編曲から楽器全てを演奏してレコーディングするなど、マルチなクリエイティブ活動も。最近では東京と大阪の教育施設などで講師業をも務める。HTML CSS JavaScript Flash ActionScript 3DCG Movie DTP GraphicDesign...多種スキルを持つ。Web標準技術だけに執着せず、すべてのメディアで説得力のある表現にチカラを注ぎたい、そんな仕事をしたい。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[322]Illustrator CS3〜6編
文字と書体を同時に置換する
古籏一浩
< https://bn.dgcr.com/archives/20120625140200.html
>
───────────────────────────────────
今回は、Illustratorのドキュメントで選択されたテキストの置換処理です。単純に文字だけを置換するだけでなく、同時に書体も置換します。
とはいっても、いくつか制限があります。ひとつは置換前と置換後の文字数が1文字に限定されていることです。また、置換後の文字と置換前の文字で同じものがあるとうまくいきません。つまり、
------------------------
置換前 置換後
------------------------
A Z
B D
C E
------------------------
はOKですが、以下のような置換は駄目です。
------------------------
置換前 置換後
------------------------
A B
B C
C D
------------------------
実際のプログラムは以下のようになります。
// 複数文字置換&フォント設定
var data = [
{ src : "日", dst : "S", font: "Optima-Bold" },
{ src : "月", dst : "M", font: "Arial-Black" },
{ src : "火", dst : "T", font: "BookAntiqua-Bold" },
{ src : "水", dst : "W", font: "Garamond" },
{ src : "木", dst : "h", font: "Cochin" },
{ src : "金", dst : "F", font: "Courier" },
{ src : "土", dst : "a", font: "Futura-MediumItalic" } // 最後に,を付けないように!
];
var selObj = app.activeDocument.selection;
for(var i=0; i<selObj.length; i++){
var ptrList = [];
var fontList = [];
for(var j=0; j<data.length; j++){
var regSrc = new RegExp(data[j].src, "gm");
var repStr = data[j].dst;
var repFont = data[j].font;
selObj[i].contents = selObj[i].contents.replace(regSrc, function(str,ptr,allStr){
ptrList.push(ptr);
fontList.push(app.textFonts[repFont]); // 重要!!
return repStr;
});
}
// alert("フォントを置換します");
for(var p=0; p<ptrList.length; p++){
var fontName = fontList[p];
selObj[i].textRange.characters[ptrList[p]].characterAttributes.textFont = fontName;
}
}
置換前の文字と置換後の文字、書体を変更する場合は
{ src : "日", dst : "S", font: "Optima-Bold" },
が並んでいる部分を変更してください。srcが置換前の文字、dstが置換後の文字、fontが置換後のフォントになります。
Illustratorではapp.textFonts[]でフォントを読む処理が非同期のため、フォントの読み込みが間に合わない場合は正しく処理されません。もし、運悪くフォントが置換されない場合は
// alert("フォントを置換します");
の//を削除してください。
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
最新のパソコンだけが優れているわけじゃないなあ、という事でネタで書いてみたのが、これ。
◎あなたがmz-700でプログラムを作った方がいい10の理由
< http://www.openspc2.org/mz700/reasons10/
>
せっかくHTML5のWebRTC(リアルタイムに映像等を処理)で防犯カメラのプログラムを作ったのに、逃亡犯捕まってしまって何とも。顔認識プログラムと組み合わせると結構使えるかも。
・毎度おなじみアスキーの連載
「WebRTCでブラウザーが防犯カメラに!」
< http://ascii.jp/elem/000/000/702/702494/
>
・PDF構造解説
< http://www.amazon.co.jp/dp/4873115493
>
・10日で覚えるHTML5入門教室
< http://www.amazon.co.jp/dp/4798124184
>
・AndroidのためのHTML5本格アプリ開発
< http://www.amazon.co.jp/dp/4897978971/
>
・新標準HTML5 & CSS3辞典
< http://www.amazon.co.jp/dp/4844331752/
>
・改訂5版JavaScriptポケットリファレンス
< http://www.amazon.co.jp/dp/4774148199
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・クリエイター手抜きプロジェクト
< http://www.openspc2.org/projectX/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
吉田印刷所の「印刷の泉」でも購入できるようになりました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS6 「CSS3をバリバリ使ってボタンを作ろう」〜CS6 その4〜
森 和恵
< https://bn.dgcr.com/archives/20120625140100.html
>
───────────────────────────────────
こんにちは。森和恵です。そろそろ夏に向けて、衣替えしてたり休暇の予定を立てたりする頃ですね(うらやましい)。私は、7月末ぐらいまで新講座のカリキュラム制作ラッシュで、ワタワタしています。夏を楽しむのは......うーん。できるかな(汗)
さてさて、先週の登板に引き続きCS6新機能ネタです。今回は、FireworksCS6の新機能も加えて、CSS3の新ルールを使って、テキストボタンを作ってみたいと思います。
スマホ対応サイトなどでは、3G利用などでネット回線が遅いことが多くて、サイトデータの容量軽減が必要となりますが、そんな時に助かるのが「テキストボタン」です。また、テキストで作っているので手直しもしやすいですよね。
具体的には、「グラデーション・ボックスの角丸・複数背景の指定・Webフォント」などのCSS3の記述をできるだけソフトを使ってやってしまおう、というものです。
完成データはこちらになります。
【素材】ボタンのデザインサンプル(Fireworksデータ)
<
 >
>【完成素材】テキストボタン
< http://r360studio.com/dgcr/dgcr-extra23/test.html
>
【完成素材】圧縮データ
< http://r360studio.com/dgcr/dgcr-extra23.zip
>
......ま、まぁデザインサンプルのボタンの方が、グラデーションの表現とかも綺麗なのですが、コードを細かく書かなくてもソフトだけで作れる、というのがよいところということで。
今回は検証データのため、Fireworksデータを作成するときに3色のグラデ
ーションにしたり、ボタンにカラーエフェクト(明度・彩度調整)をした
り......しました。見事に、エフェクトは無視されて、グラデは滑らかに再
現されませんでしたが。このへんの微調整は、コードを修正したり、Fire
worksデータの作り方を工夫することでだいぶ逃げられるんじゃないかと
思っております(という部分はまたの機会で)。
●Fireworksで、CSSスプライトデータの準備
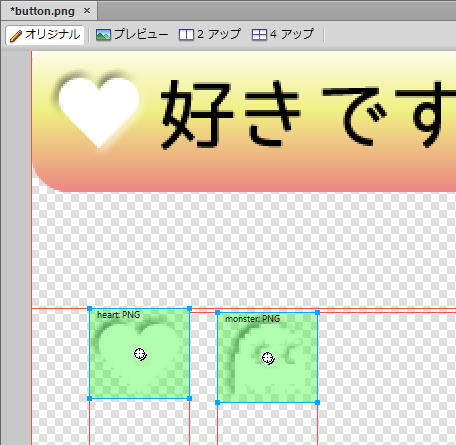
まずは、Fireworksでデザインカンプを作りました。
【素材】ボタンのデザインサンプル(Fireworksデータ)
<
 >
>今回のボタンは、行頭に個別にアイコンがつくデザインにしました。アイコン画像だけを1枚の画像にまとめてCSSプロパティの「 background-position」で指定する...CSSスプライトを作成します。
【参考】
CSSスプライトで画像を円滑に表示させる:Webクリエーターボックス
< http://www.webcreatorbox.com/tech/css-sprite/
>
行頭アイコンだけをターゲットにした、スライスを作成します。作成したスライスに名前をつけておきます。※[編集]─[挿入]─[長方形スライス]メニューで作成。まとめて選択し、複数スライス一発作成ができます。指定したスライス名は、クラス名に反映されます。※
【画面】
<
 >
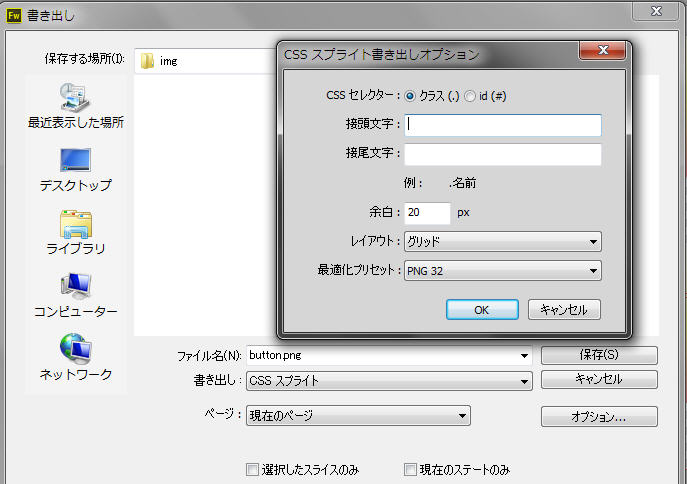
>[ファイル]─[書き出し]メニューを実行します。[書き出し]を「CSSスプライト」設定し、必要に応じて[オプション]を指定します。今回は、行頭画像の周りに少し余白を大きめに取りたいので、オプションの[余白]を広めに調整しました。
【画面】
<
 >
>書き出し指定フォルダに、CSSファイルとスプライト画像ファイルが書き出されます。
【画面】
<
 >
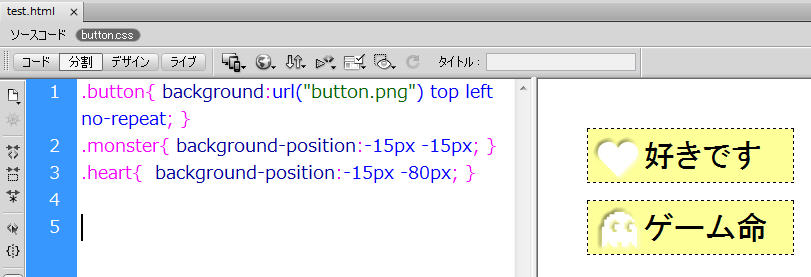
>●Dreamweaverで、CSSスプライトを指定
書き出したCSSファイルをHTMLページに添付します。書き出されたCSSファイルの中身は、.buttonクラス(各スプライト領域で共通スタイル)と各スプライト領域用のクラス(スライスを作成した範囲。スライス名がクラス名に指定)が記述されています。
【画面】
<
 >
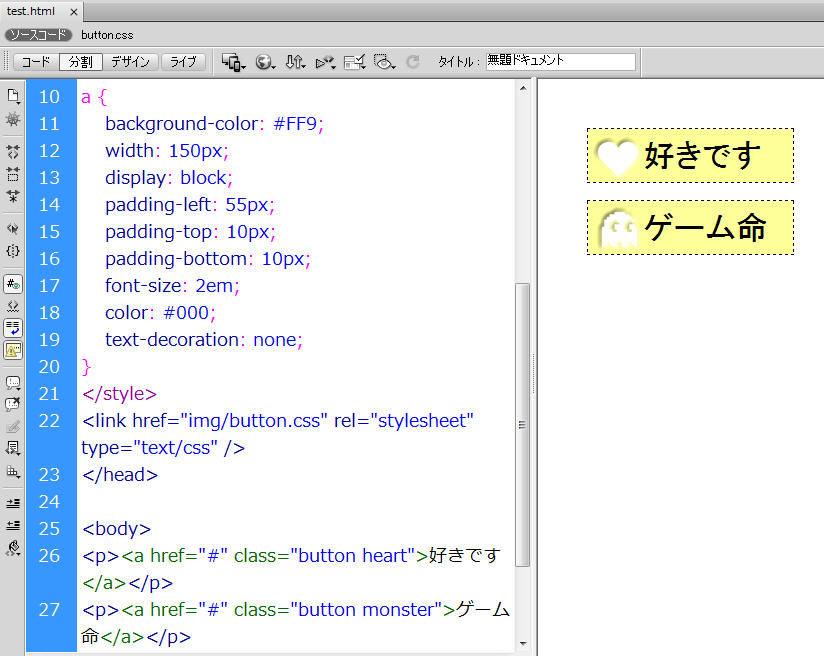
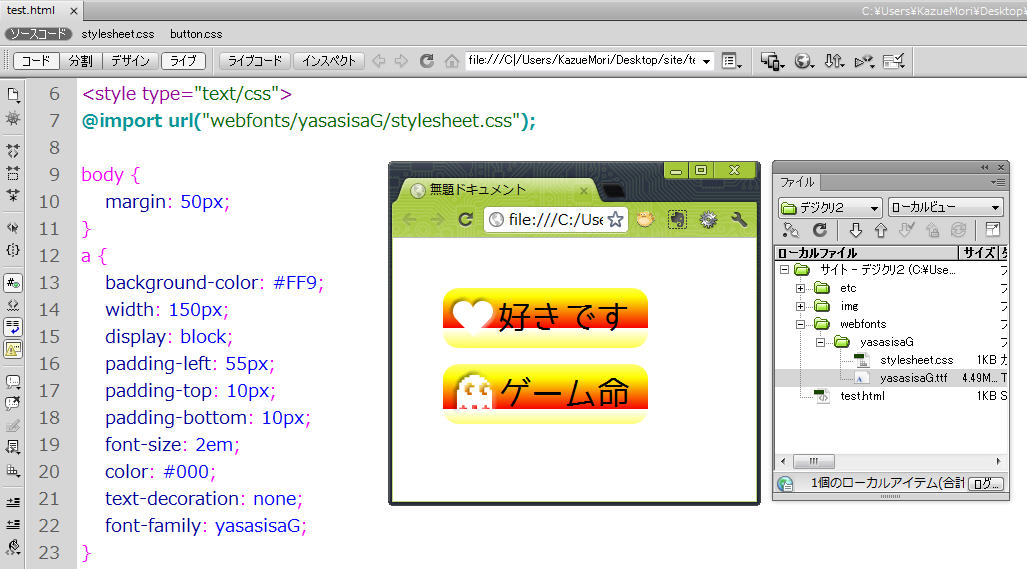
>今回は、a要素を使ったボタンを作成しました。26・27行目のa要素を見るとわかりますが、それぞれにCSSスプライトを指定するために、.buttonクラスとスプライト領域用のクラスを割り当てています。
【画面】
<
 >
>●FireworksのCSSプロパティでCSS3コードを作成
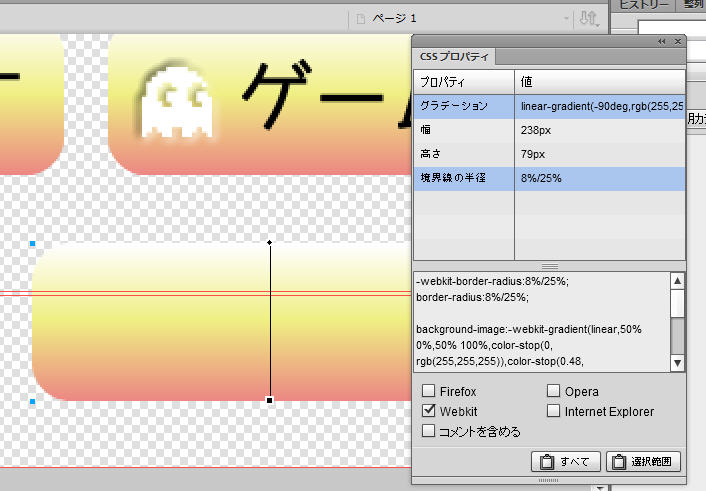
Fireworksでカンプデータに戻り、ボタン台座の四角形を選択します。CSSプロパティパネルを確認すると、四角形に指定したグラデーション・境界線の半径(角丸の具合)がCSS3コードとして読み取られています。今回はオプションでWebkit(SafariやChromeなどWebkit系ブラウザ用ということ。今回はコードを単純化するために1種類のブラウザを選択しました)を選択します。
また、幅や高さは必要ないので、[ctrl]キーを押しつつ、「グラデーション・境界線の半径」のみを指定します。[選択範囲]ボタンをクリックし、CSS3コードをクリップボードにコピーします。
【画面】
<
 >
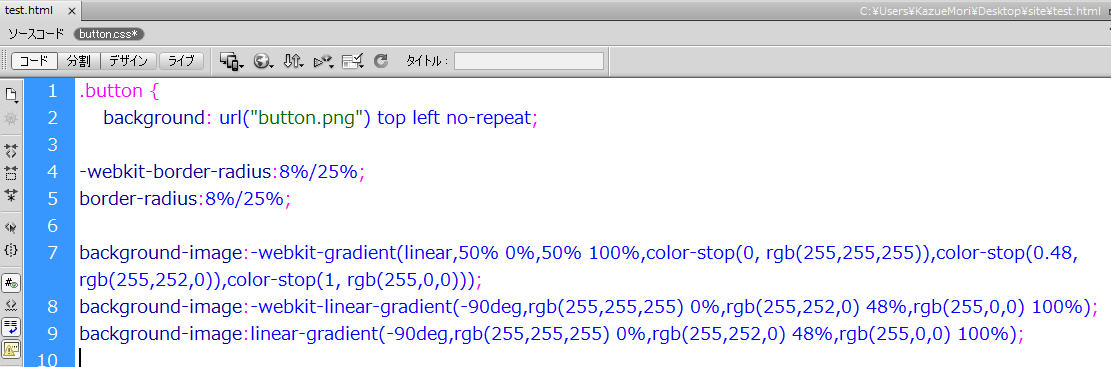
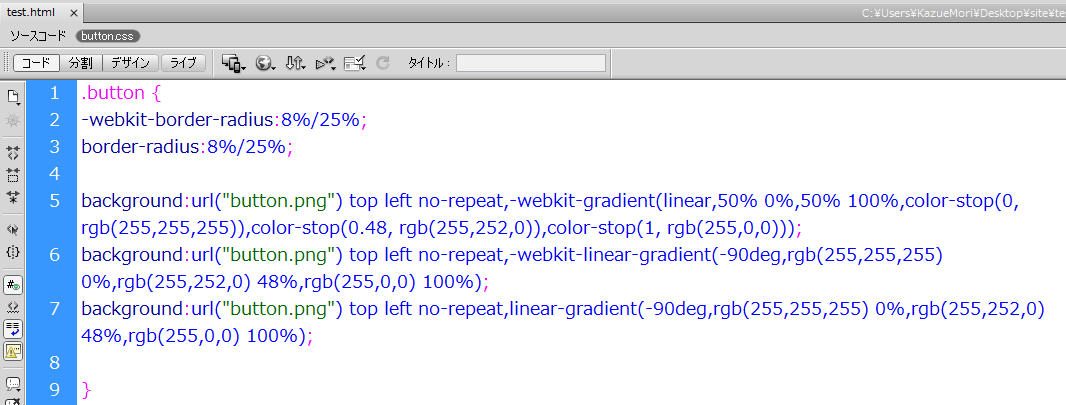
>次にDreamweaverに戻りコードをペーストするのですが、今回は、CSSスプライトの共通クラスとして書き出された.buttonクラスに指定することにしました。角丸(border-radius)とグラデーション(gradient)のCSS3コードが貼り付けられました。
【画面】貼り付け直後のCSSコード
<
 >
>ここで問題が発生します。もともと指定されていた backgroundプロパティとbackgraund-imageプロパティが競合してしまい、先に指定したbackgroundプロパティが上書きされて行頭アイコンが見えなくなってしまいました。
でもご安心。CSS3では、backgroundプロパティの複数指定がありますので、行頭アイコン用背景画像の指定とグラデーションの指定を両方まとめちゃうことでOKです。※注意。backgroundプロパティに複数指定する場合は、Photoshopのレイヤー階層のようになり、後ろに記述したものが背面レイヤーになります。そのため、「行頭アイコン用背景画像,ぐらーでしょん」の順にしました※
【画面】修正後のCSSコード
<
 >
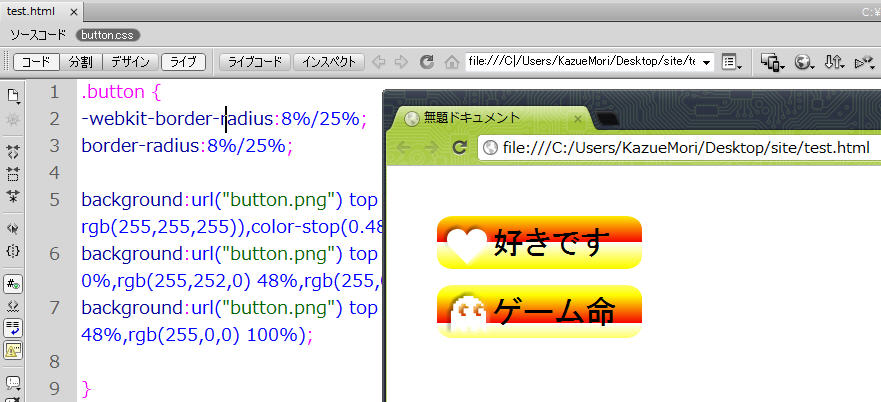
>【画面】ブラウザでの結果確認
<
 >
>●DreamweaverでWebフォント指定
CSS3から、自分でサーバーに準備したTrueTypeフォント(ttfファイル)を呼びだすWebフォントを指定できるようになりました。
【参考】 CSS3のWebフォントを使ってみよう:ThinkIT
< http://thinkit.co.jp/story/2011/08/18/2233
>
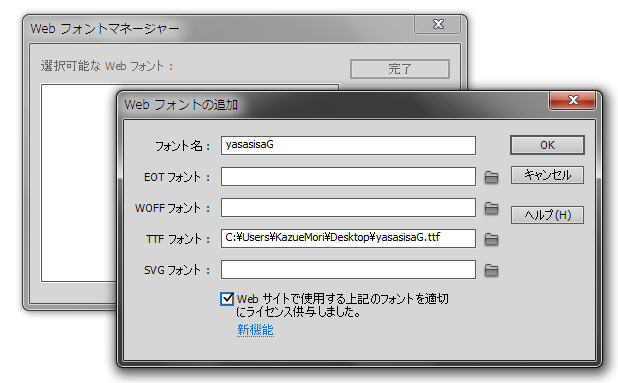
Dreamweaverの[修正]─[Webフォント]メニューで、Webフォントファイルを指定します。ダイアログで[フォント名](CSSコードで記述するフォント名。任意で指定できます)とフォントファイル(今回は、TTFフォントのみ)を指定すればOKです。サイト内のwebfontsフォルダに、フォント名でフォルダが追加され、フォントファイルとフォントを定義するためのCSSファイルが作成されます。
【画面】
<
 >
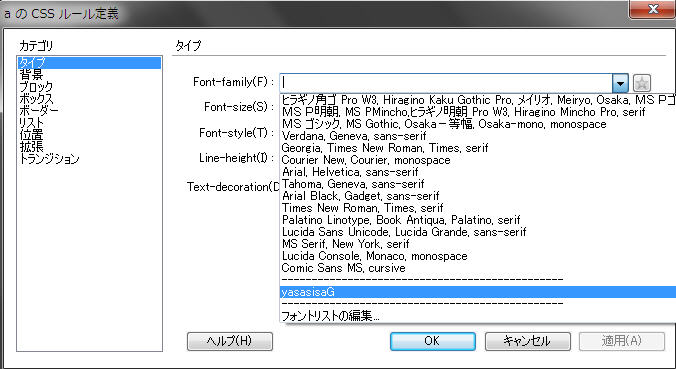
>後は、適応したい箇所のセレクタで、font-familyプロパティを使って登録したフォント名を指定します(今回はa要素に追加しました)。
【画面】
<
 >
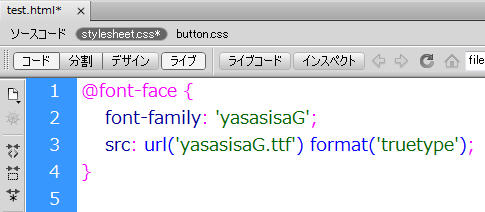
>適応後のソースコードの追加事項を確認すると、@importでフォントを定義するためのCSSファイル(stylesheet.css)が呼び出されています。
【画面】
<
 >
>【画面】
<
 >
>●DreamweaverでCSSトランジションを指定する
CSS3では、transitionプロパティによるアニメーションができるようになりました。
【参考】CSS3 アニメーション(Transitions)の使用方法:CSS Lecture
< http://www.css-lecture.com/log/css3/css3-transition.html
>
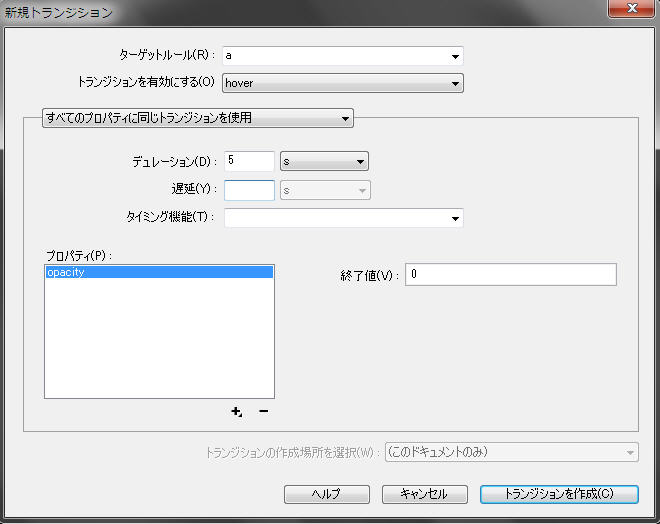
Dreamweaverで[CSSトランジション]ウインドウを開き、新規トランジションを指定します。今回は、ボタンを作っている a要素のセレクタに指定しました。[ターゲットルール]でセレクタを選び、[トランジションを有効にする]でタイミングを選びます。今回は、ロールオーバー時(hover)としました。
[デュレーション]でアニメーションの時間を指定し、[プロパティ]でアニメーション対象になるプロパティを選びます。今回は、透明度(opacity)を透明(0 ゼロ。透明にする)を選択しました。今回の指定では、CSSにa:hoverセレクタが追加されています。
【画面】新規トランジション作成画面
<
 >
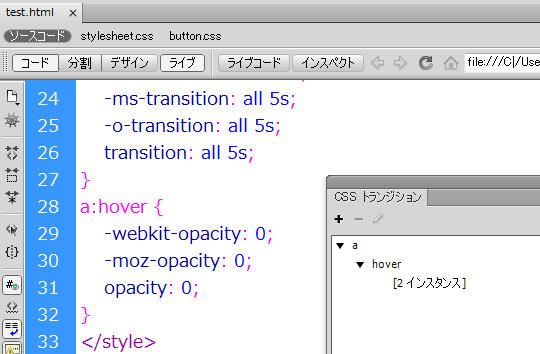
>【画面】作成されたCSSコード
<
 >
>【画面】ブラウザで実行。ロールオーバー時に透明に近づく
<
 >
>これでボタンの完成! です。いやいや、いろんな機能が増えていましたね。ただ、感じたのが、ソフトに頼りっきりではだめで、CSS3を自分で理解しておく必要がありそうです。
......ということで、今回は終わりです。
次回は7月9日です。Dreamweaver CS6の新機能紹介でおそらくラストになると思いますが、jQuery Mobileがらみの新機能をご紹介する予定です。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
さてさて。これが最後のお知らせになりました。今週木曜日に行われる 大阪 iMedio CS6新機能セミナー、明日火曜日まで受付中です。(^_^)
※徐々にお申し込みも増えているようで、うれしいです。お会いできることを楽しみにしております。
[Adobe Dreamweaver&Fireworks CS6で作る簡単スマホ対応サイト]
< http://www.sansokan.jp/events/eve_detail.san?H_A_NO=13703
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
編集後記(06/25)
●中学校クラス会の隔年旅行(修学旅行と称する)が今年で11回目。ワープロもパソコンも、幹事の中で一番先に導入したわたしが事務方を任されている。まずは、旅行企画書と返信はがきをセットにして封書で送り出す。参加者にはあらためて詳しいスケジュールを送る。旅行後に写真とレポートを参加者はもちろん、不参加者にも送る。すべてわたしひとりでやる。我ながらなかなかマメである。50通くらいだからたいした手間ではない。ところが、今回は経費節減で第一便を往復はがきにすることになった。
じつは、往復はがきは初めてである。恥ずかしながら、往復はがきのデータはつくったことがない。年賀状はPagesでつくっている。昨年InDesignを用いてB5で150ページの冊子をつくったが、これは濱村デスクがデータをつくってくれたもので、わたしはテキストを流し込んでシミュレーションしただけだった。一番簡単な方法は、はがきサイズでプリントした4面を組み合わせて版下をつくり、複合機でコピーすればいいのだ。版下は簡単にできたから、さてわがPX-434Aでコピーだ、と思って使用説明書を読むと「用紙」で往復はがきは非対応であった。仕方がないのでスーパーやコンビニのコピー機をつかおうと店に走ると、どのマシンも往復はがきは非対応である。文房具屋さんに行っても、できませんと断られた。どうしたらいいんだ。
Macに戻って、Pagesのはがきデータをいじっていたら、書類のページ設定で往復はがきができることが判明し、いとも簡単に往復はがきデータが完成してしまった。やったー。しかも、以前には官製はがきのプリントで抵抗したPX-434Aが、今回はすいすいプリントするではないか。50枚くらいあっという間だ。仕上がりに満足して、折ってみたら(折られていない往復はがきを使用)、ぎょえ〜〜、裏表を間違えているではないか(泣)。(柴田)
●秋葉さん、36回の連載ありがとうございました! パラオか〜。/ファーストサーバさん......(涙)。サービス新規受付ページは閉じられて、今回の事件対応用ページとサポートページのみになった。ユーザの被害が最小限でありますように。連鎖しませんように。幸い、私の関係している企業は今のところ被害なし。他のレンタルサーバやWeb制作会社も今頃、仕組みの見直しをされているはず。他人事じゃない。
お客さんのものも含め、WordPressを利用してる。静的データのバックアップは手元にあるからFTPすれば済む話だけど、動的データ(データベース保管分)のは持ってない。いまダウンロードしてみたら「写真を楽しむ生活」サイトはxmlで34.8MB。あとはWebサーバにある画像類も適宜ダウンロードしておかなければ......。レンタルサーバ会社さんは定期的にバックアップを取られているけれど、天災が起きる可能性だってあるし、バックアップそのものを同じ領域にするところだってあるよね。お客さんのは管理保守契約まではしていないし、選定に係わっていない案件もあるから責任はないけれど、気持ちはおさまらないだろうから、データベースごと自動巡回してダウンロードできる仕組みがあればいいのになぁと思ったり。
Dropboxみたいにローカルにデータを置くシステムならまだしも(それでも差分バックアップをローカルでもしないといけないけれど)、Evernoteみたいに直接預けるシステムはどうしたら......。メールも最初の頃は、ローカルで保管するMail.appでPOPと、転送したGmailとで二重保管していたけれど、いまは油断していてGmailのみ。Facebookを頻繁に使う人たちもどうしているんだろう?iPhoneアプリのMomentoみたいなのをコマメに起動して、吸い上げておいた方がいいかも。(hammer.mule)
< http://support.fsv.jp/info/nw20120625_01.html
>
大規模障害の概要と原因について(中間報告)
< http://www.momentoapp.com/
> Momento
< http://www.lifehacker.jp/2012/06/120622urljuxtapose.html
>
2つのURLをセットで短縮URLにできるツール「juxtapo.se」
< http://www.appps.jp/archives/1946510.html
>
『StreetViewer』ストリートビューと地図が1つの画面で閲覧できるアプリ
< http://www.lifehacker.jp/2012/06/120622macmultimon.html
>
Macでマルチモニター時に、ホットキーでウィンドウ切替ができるアプリ
< http://matome.naver.jp/odai/2134045124602420901
>
みんなと差をつけるかっこいいMacBookステッカーまとめ
< http://mc.matome-complate.com/archives/9798881.html
>
ゲリラ豪雨を遠くから撮ってる画像ください!
< http://news.2chblog.jp/archives/51696597.html
>
蚊はなぜ雨粒に撃墜されてしまわないのか?
