こんにちは。森和恵です。そろそろ夏に向けて、衣替えしてたり休暇の予定を立てたりする頃ですね(うらやましい)。私は、7月末ぐらいまで新講座のカリキュラム制作ラッシュで、ワタワタしています。夏を楽しむのは......うーん。できるかな(汗)
さてさて、先週の登板に引き続きCS6新機能ネタです。今回は、FireworksCS6の新機能も加えて、CSS3の新ルールを使って、テキストボタンを作ってみたいと思います。
スマホ対応サイトなどでは、3G利用などでネット回線が遅いことが多くて、サイトデータの容量軽減が必要となりますが、そんな時に助かるのが「テキストボタン」です。また、テキストで作っているので手直しもしやすいですよね。
具体的には、「グラデーション・ボックスの角丸・複数背景の指定・Webフォント」などのCSS3の記述をできるだけソフトを使ってやってしまおう、というものです。
完成データはこちらになります。
【素材】ボタンのデザインサンプル(Fireworksデータ)
< >
>
【完成素材】テキストボタン
< http://r360studio.com/dgcr/dgcr-extra23/test.html
>
【完成素材】圧縮データ
< http://r360studio.com/dgcr/dgcr-extra23.zip
>
......ま、まぁデザインサンプルのボタンの方が、グラデーションの表現とかも綺麗なのですが、コードを細かく書かなくてもソフトだけで作れる、というのがよいところということで。
今回は検証データのため、Fireworksデータを作成するときに3色のグラデ
ーションにしたり、ボタンにカラーエフェクト(明度・彩度調整)をした
り......しました。見事に、エフェクトは無視されて、グラデは滑らかに再
現されませんでしたが。このへんの微調整は、コードを修正したり、Fire
worksデータの作り方を工夫することでだいぶ逃げられるんじゃないかと
思っております(という部分はまたの機会で)。
さてさて、先週の登板に引き続きCS6新機能ネタです。今回は、FireworksCS6の新機能も加えて、CSS3の新ルールを使って、テキストボタンを作ってみたいと思います。
スマホ対応サイトなどでは、3G利用などでネット回線が遅いことが多くて、サイトデータの容量軽減が必要となりますが、そんな時に助かるのが「テキストボタン」です。また、テキストで作っているので手直しもしやすいですよね。
具体的には、「グラデーション・ボックスの角丸・複数背景の指定・Webフォント」などのCSS3の記述をできるだけソフトを使ってやってしまおう、というものです。
完成データはこちらになります。
【素材】ボタンのデザインサンプル(Fireworksデータ)
<
 >
>【完成素材】テキストボタン
< http://r360studio.com/dgcr/dgcr-extra23/test.html
>
【完成素材】圧縮データ
< http://r360studio.com/dgcr/dgcr-extra23.zip
>
......ま、まぁデザインサンプルのボタンの方が、グラデーションの表現とかも綺麗なのですが、コードを細かく書かなくてもソフトだけで作れる、というのがよいところということで。
今回は検証データのため、Fireworksデータを作成するときに3色のグラデ
ーションにしたり、ボタンにカラーエフェクト(明度・彩度調整)をした
り......しました。見事に、エフェクトは無視されて、グラデは滑らかに再
現されませんでしたが。このへんの微調整は、コードを修正したり、Fire
worksデータの作り方を工夫することでだいぶ逃げられるんじゃないかと
思っております(という部分はまたの機会で)。
●Fireworksで、CSSスプライトデータの準備
まずは、Fireworksでデザインカンプを作りました。
【素材】ボタンのデザインサンプル(Fireworksデータ)
<
 >
>今回のボタンは、行頭に個別にアイコンがつくデザインにしました。アイコン画像だけを1枚の画像にまとめてCSSプロパティの「 background-position」で指定する...CSSスプライトを作成します。
【参考】
CSSスプライトで画像を円滑に表示させる:Webクリエーターボックス
< http://www.webcreatorbox.com/tech/css-sprite/
>
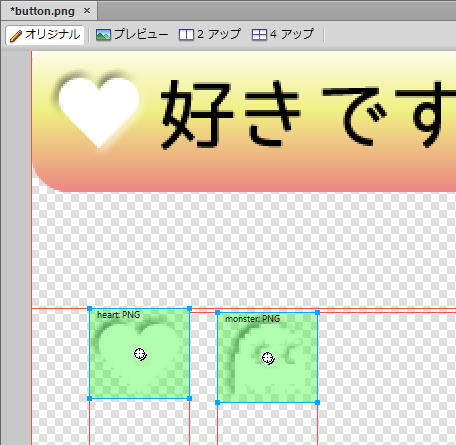
行頭アイコンだけをターゲットにした、スライスを作成します。作成したスライスに名前をつけておきます。※[編集]─[挿入]─[長方形スライス]メニューで作成。まとめて選択し、複数スライス一発作成ができます。指定したスライス名は、クラス名に反映されます。※
【画面】
<
 >
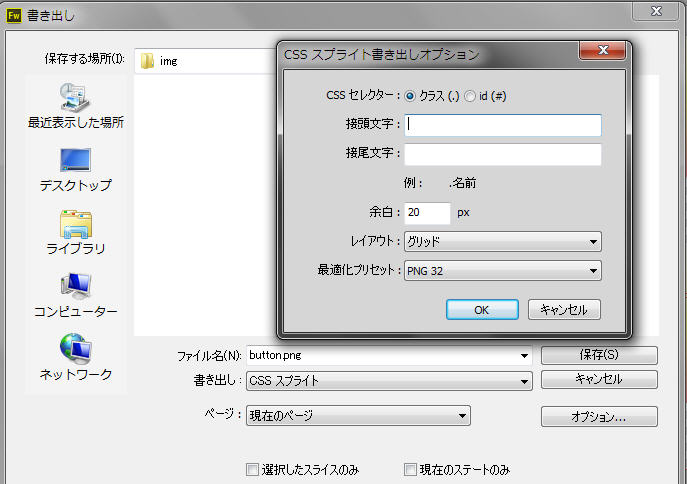
>[ファイル]─[書き出し]メニューを実行します。[書き出し]を「CSSスプライト」設定し、必要に応じて[オプション]を指定します。今回は、行頭画像の周りに少し余白を大きめに取りたいので、オプションの[余白]を広めに調整しました。
【画面】
<
 >
>書き出し指定フォルダに、CSSファイルとスプライト画像ファイルが書き出されます。
【画面】
<
 >
>●Dreamweaverで、CSSスプライトを指定
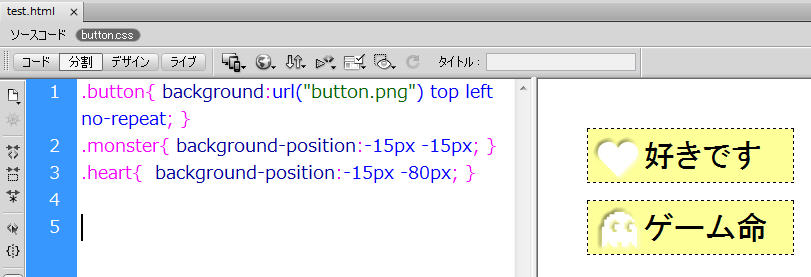
書き出したCSSファイルをHTMLページに添付します。書き出されたCSSファイルの中身は、.buttonクラス(各スプライト領域で共通スタイル)と各スプライト領域用のクラス(スライスを作成した範囲。スライス名がクラス名に指定)が記述されています。
【画面】
<
 >
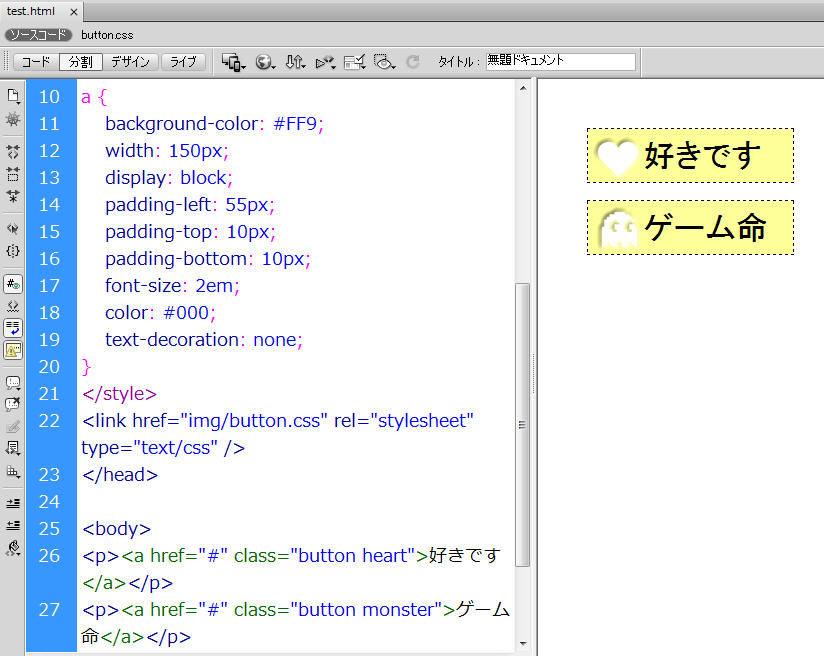
>今回は、a要素を使ったボタンを作成しました。26・27行目のa要素を見るとわかりますが、それぞれにCSSスプライトを指定するために、.buttonクラスとスプライト領域用のクラスを割り当てています。
【画面】
<
 >
>●FireworksのCSSプロパティでCSS3コードを作成
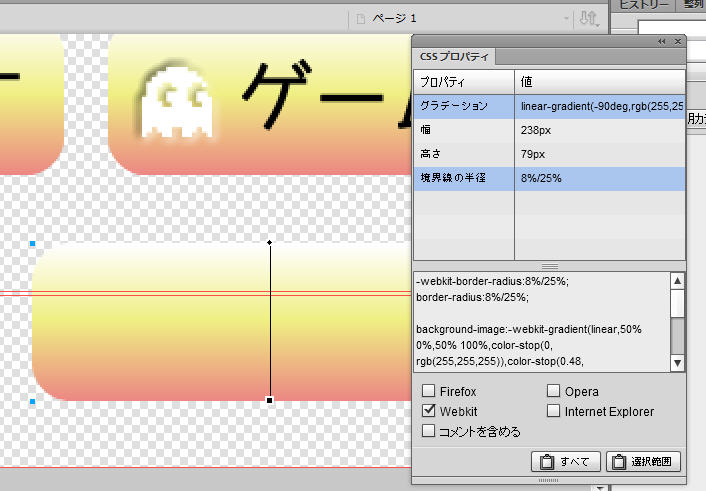
Fireworksでカンプデータに戻り、ボタン台座の四角形を選択します。CSSプロパティパネルを確認すると、四角形に指定したグラデーション・境界線の半径(角丸の具合)がCSS3コードとして読み取られています。今回はオプションでWebkit(SafariやChromeなどWebkit系ブラウザ用ということ。今回はコードを単純化するために1種類のブラウザを選択しました)を選択します。
また、幅や高さは必要ないので、[ctrl]キーを押しつつ、「グラデーション・境界線の半径」のみを指定します。[選択範囲]ボタンをクリックし、CSS3コードをクリップボードにコピーします。
【画面】
<
 >
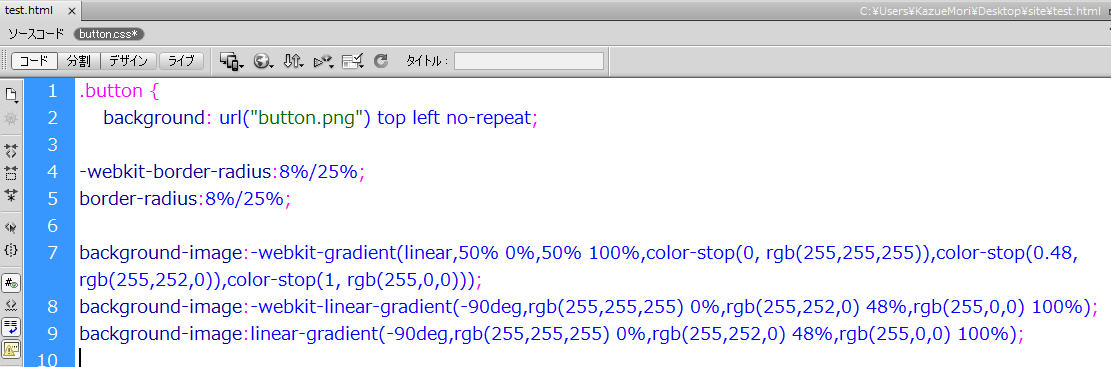
>次にDreamweaverに戻りコードをペーストするのですが、今回は、CSSスプライトの共通クラスとして書き出された.buttonクラスに指定することにしました。角丸(border-radius)とグラデーション(gradient)のCSS3コードが貼り付けられました。
【画面】貼り付け直後のCSSコード
<
 >
>ここで問題が発生します。もともと指定されていた backgroundプロパティとbackgraund-imageプロパティが競合してしまい、先に指定したbackgroundプロパティが上書きされて行頭アイコンが見えなくなってしまいました。
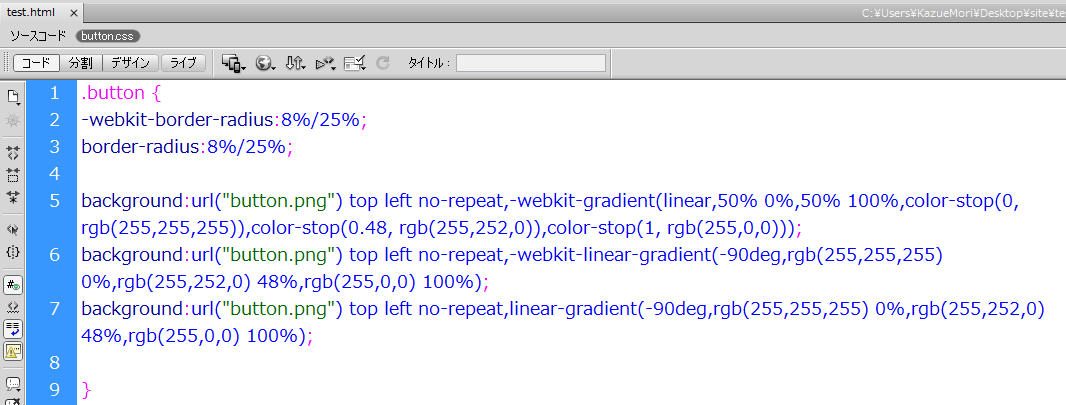
でもご安心。CSS3では、backgroundプロパティの複数指定がありますので、行頭アイコン用背景画像の指定とグラデーションの指定を両方まとめちゃうことでOKです。※注意。backgroundプロパティに複数指定する場合は、Photoshopのレイヤー階層のようになり、後ろに記述したものが背面レイヤーになります。そのため、「行頭アイコン用背景画像,ぐらーでしょん」の順にしました※
【画面】修正後のCSSコード
<
 >
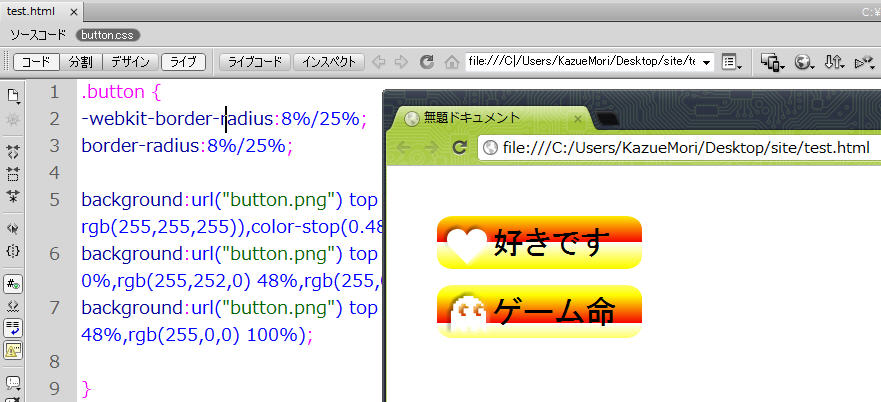
>【画面】ブラウザでの結果確認
<
 >
>●DreamweaverでWebフォント指定
CSS3から、自分でサーバーに準備したTrueTypeフォント(ttfファイル)を呼びだすWebフォントを指定できるようになりました。
【参考】 CSS3のWebフォントを使ってみよう:ThinkIT
< http://thinkit.co.jp/story/2011/08/18/2233
>
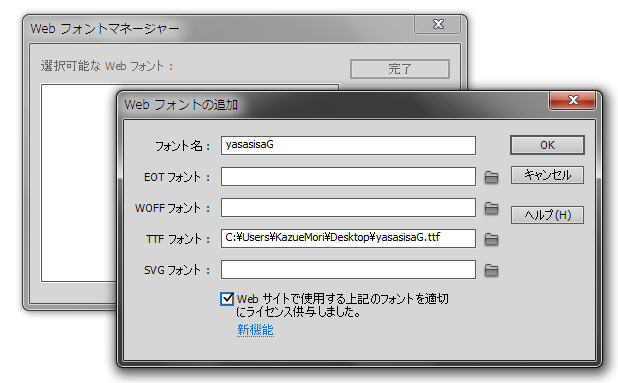
Dreamweaverの[修正]─[Webフォント]メニューで、Webフォントファイルを指定します。ダイアログで[フォント名](CSSコードで記述するフォント名。任意で指定できます)とフォントファイル(今回は、TTFフォントのみ)を指定すればOKです。サイト内のwebfontsフォルダに、フォント名でフォルダが追加され、フォントファイルとフォントを定義するためのCSSファイルが作成されます。
【画面】
<
 >
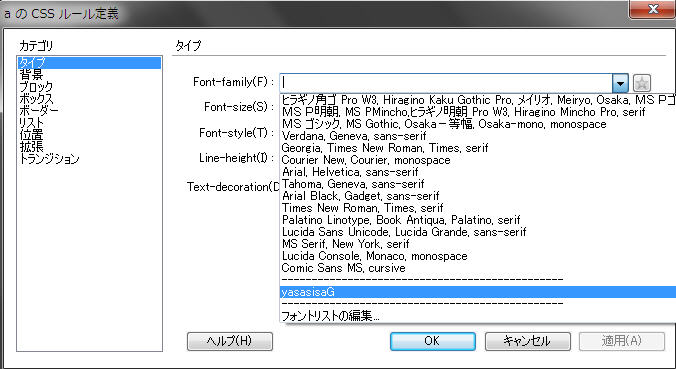
>後は、適応したい箇所のセレクタで、font-familyプロパティを使って登録したフォント名を指定します(今回はa要素に追加しました)。
【画面】
<
 >
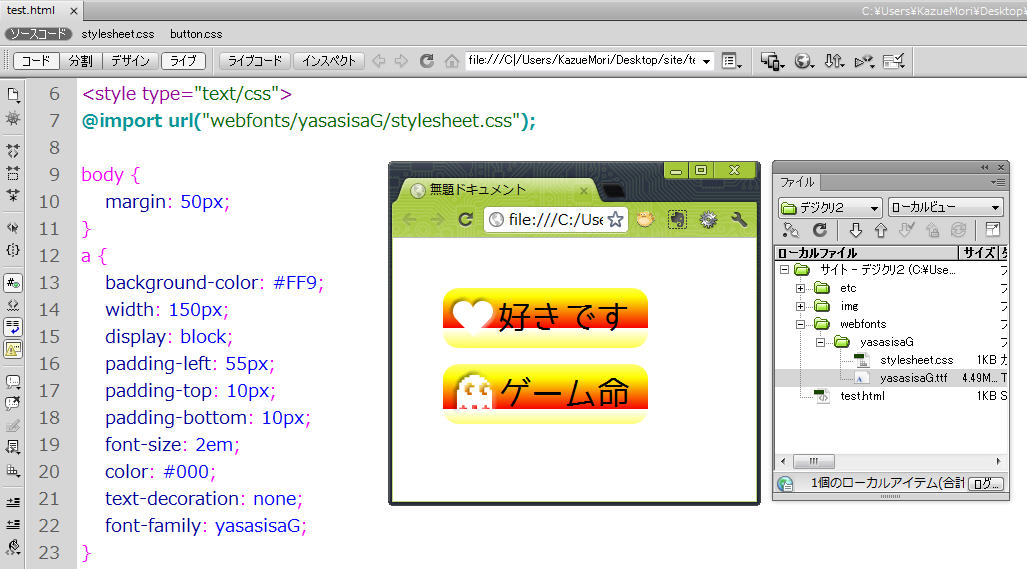
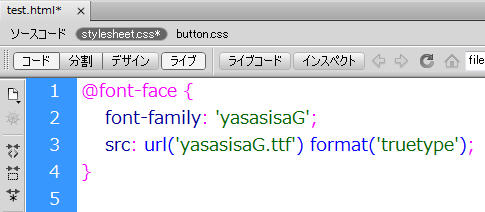
>適応後のソースコードの追加事項を確認すると、@importでフォントを定義するためのCSSファイル(stylesheet.css)が呼び出されています。
【画面】
<
 >
>【画面】
<
 >
>●DreamweaverでCSSトランジションを指定する
CSS3では、transitionプロパティによるアニメーションができるようになりました。
【参考】CSS3 アニメーション(Transitions)の使用方法:CSS Lecture
< http://www.css-lecture.com/log/css3/css3-transition.html
>
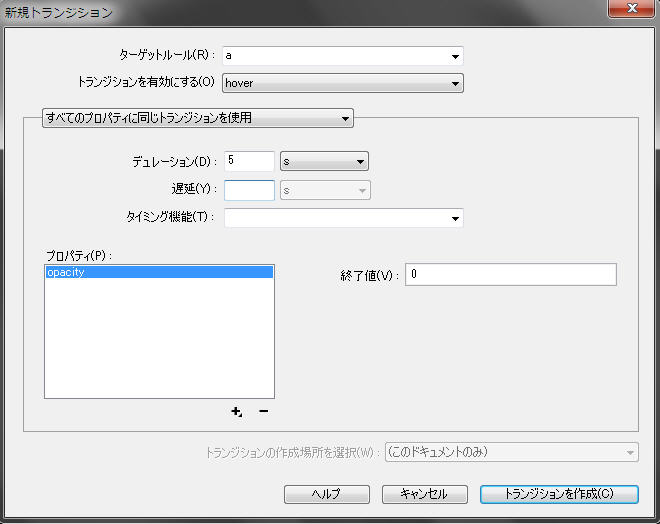
Dreamweaverで[CSSトランジション]ウインドウを開き、新規トランジションを指定します。今回は、ボタンを作っている a要素のセレクタに指定しました。[ターゲットルール]でセレクタを選び、[トランジションを有効にする]でタイミングを選びます。今回は、ロールオーバー時(hover)としました。
[デュレーション]でアニメーションの時間を指定し、[プロパティ]でアニメーション対象になるプロパティを選びます。今回は、透明度(opacity)を透明(0 ゼロ。透明にする)を選択しました。今回の指定では、CSSにa:hoverセレクタが追加されています。
【画面】新規トランジション作成画面
<
 >
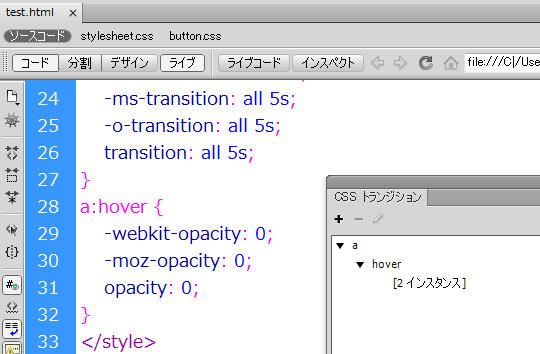
>【画面】作成されたCSSコード
<
 >
>【画面】ブラウザで実行。ロールオーバー時に透明に近づく
<
 >
>これでボタンの完成! です。いやいや、いろんな機能が増えていましたね。ただ、感じたのが、ソフトに頼りっきりではだめで、CSS3を自分で理解しておく必要がありそうです。
......ということで、今回は終わりです。
次回は7月9日です。Dreamweaver CS6の新機能紹介でおそらくラストになると思いますが、jQuery Mobileがらみの新機能をご紹介する予定です。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
さてさて。これが最後のお知らせになりました。今週木曜日に行われる 大阪 iMedio CS6新機能セミナー、明日火曜日まで受付中です。(^_^)
※徐々にお申し込みも増えているようで、うれしいです。お会いできることを楽しみにしております。
[Adobe Dreamweaver&Fireworks CS6で作る簡単スマホ対応サイト]
< http://www.sansokan.jp/events/eve_detail.san?H_A_NO=13703
>
