《なんと今回で連載100回目だそうだ》
■買物王子の家づくり[12]
こだわりを積み上げたら予算オーバー
石原 強
■ショート・ストーリーのKUNI[100]
ドンドンチク
ヤマシタクニコ
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5 をチェック(3)
〜JQuery Mobile簡単書き出しが超便利〜
森 和恵
■買物王子の家づくり[12]
こだわりを積み上げたら予算オーバー
石原 強
■ショート・ストーリーのKUNI[100]
ドンドンチク
ヤマシタクニコ
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5 をチェック(3)
〜JQuery Mobile簡単書き出しが超便利〜
森 和恵
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■買物王子の家づくり[12]
こだわりを積み上げたら予算オーバー
石原 強
< https://bn.dgcr.com/archives/20110728140300.html
>
───────────────────────────────────
いよいよ設計も最終段階になりました。年末入居のスケジュールから逆算すると、着工時期も目前に迫っています。急いで決めなければならないのは、工事の依頼先と金額です。見積に合意ができれば、工事請負契約を結んで着工の運びとなります。しかし、そこに至るまでは険しい道のりでした。
●安心できる工務店との出会い
構造計算が終わって、急ぎ確認申請の書類を提出しました。確認申請は渋谷区役所か、民間機関にするのかどちらがいいか聞かれました。役所は費用が安い、民間機関の方がスケジュールが確実ということです。
7月中の着工は「住宅エコポイント < http://jutaku.eco-points.jp/
>」取得のためにはマストです。そこで民間機関を選びました。複数ピックアップしていただいた中で、構造設計の方からすすめられた「イーハウス建築センター< http://ehousebc.com
/> に依頼しました。申請はフルヤさんに代行いただきました。
確認申請が下りるまでの期間に、見積を詰めていきます。プレゼン時の仕様で概算見積はとっていますが、打ち合わせを重ねる中で、間取り、設備、仕様を追加・変更しています。その内容を反映した詳細な見積を工務店に依頼します。
作成したプランで複数社に相見積することもできますが、今回は一社に絞って、スピードアップをしようと打ち合わせていました。仕様を確定する打ち合わせにも参加していただき、一緒に見積も詰めていくことにします。そうすることで、予算に合わせる施工アイデアも期待できる。
Boo-Hoo-Wooさんから紹介されたのは、大原工務所です。
< http://www.ooharakoumusyo.com/
>
小規模ながら、創業50年を超える実績ある会社ということです。代表のオオハラさんは、構造設計を学んだ方で、木造、鉄骨、RCと工法も幅広く経験されています。建築家との仕事も得意としている工務店とのことです。
50周年で作成した、実績の作品集を見せてもらうと、多数ある建築家との仕事の中にはフルヤさんの手がけた住宅もありました。以前にも何度か一緒に仕事をしたことがあると話していたので心強い。
会社所在地が新宿なので、メンテナンスなどの今後の付き合いを考えると近くなのは安心できます。現場監督は、建てる家の近くに住んでいるそうです。これだけ条件が揃っていれば申し分ありません。それからは、見積の相談も、オオハラさんも交えて進めることになりました。
●こだわりの中でも諦められる部分を探す
いよいよ見積が出てきました。しかし、予算から300万円オーバーです。これは厳しい。予算を組んでローンの金額を算出しているので、オーバーすると完成時の支払いができなくなります。なんとか工面したとして、3年以上のローンの支払い期間が延びる計算になります。
削って削って、なんとかおさめなければなりません。どの項目で費用がアップしたのか、フルヤさんに説明してもらいきました。外壁仕様変更で+25万円、壁の漆喰塗装で+50万円、造作家具で+25万円、スチール階段+20万円など、こだわったところで足が出ています。どの項目も削りたくない気持ち。けれど、一部仕様が未確定で、費用が詳細に出ていない項目もあり、さらに膨らむ可能性もあります。こだわりの中でも諦められる部分を探します。
構造に必要な部材や人件費を無闇に削れません。例えば、地盤工事費はアップしています。地盤があまり良くないことは、事前にわかっていたけれど、想定よりも40万円も高い。外壁については、他の部材でも大きく下がらないということでそのままの仕様としました。
後送りにしても、とりあえず困らないものをピックアップします。二階のバルコニーのウッドデッキや、駐車場を仕切る目隠しの木製格子、造作家具を作るのを諦めました。家を建てた後にあらためて依頼してもいい。
内装のグレードも下げます。フローリングを単価の安いものに切り替えたり、壁の漆喰塗りは一部分をクロス張りにすることにしました。スチール階段やキッチンも費用アップになっているが、デザイン上こだわりたい。このあたりを整理してオオハラさんに再見積をお願いしました。
●すべての項目を見直して泣く泣く減額
2週間後、再見積があがってきました。仕様を下げた割には、まだ予算オーバーです。下がっている項目もあるけど、細かく増えているようです。予算に近づけるためには、細かいところも見逃さず積み上げていくしかない。
見積の詳細と図面を見比べながら、さらに削れるところを、ミヤケさん、フルヤさん、オオハラさんで探すことにしました。こだわったところも泣く泣く諦めます。
まずは設備から見直します。バス暖房乾燥機が9万円。トイレはウオッシュレットを省くけば7万円。このあたりはざっくり削ります。造り付けの照明器具は、ダウンライト2つで8000円、スポットライトひとつは1万円と見直していくと、トータルで4万円程の減額になりました。
スチール階段を木製階段にかえれば20万円くらい下がる。しかし耐火仕様にするので、かなり分厚い階段になってしまいます。すっきりしたデザインにはならない。キッチンやユニットバスも安いものを選べば、それぞれ10万円程度は減額できるという。ここはデザインにこだわりたいところなんだけど、そうも言ってられない。
北側三階のサッシだけ、いやに金額が高い。デザインにこだわってここだけ木製のサッシなので少し費用が高いことは知っていました。でも他の3倍します。理由を聞くと「ここは火事の際に消防士の侵入口になる。サイズに規定があって、既製品がないので特注になってしまう」とのこと。アルミサッシにすれば8万円費用を下げられるが、窓はFIXになって開けられなくなる。家の機能を下げてしまう減額は避けたい。
せめて二階だけは守りたいと思っていた内装のグレードも下げます。フローリングをさらに単価の安いものに落とすと12万円。壁の漆喰塗装を諦めてビニールクロスにすると8万円減額になりました。
なくても何とかなる扉も削ります。子供部屋はもともと扉が付けていないのだけど、さらに減らします。洗濯機置き場を隠すための開き戸なしなら3万5000円。一階のワークスペースの扉24000円も削ってしまおうか。
外にも目を向けてみる。南側のフェンスをブロック詰みから板塀に変更して15万円。費用は落ちるが「10年で取り替えることになるけどいいですね」とオオハラさんに念を押されました。
家の周囲に敷く砂利を止めたら4万円。ないとどうなるのですか? と聞くと、土のままだと雑草が生えてくる。雨などで外壁が汚れることがある。自分で施工できるか聞くと、ホームセンターでも量が多いから4万円くらいするかもしれないという。それじゃダメだ。
見積の数量を見直していったら、サッシを1枚多くカウントしていることを発見。これは減額できる5万円。もともと間違っていたとはいえ、少しでも金額を減らせると安心します。同様に玄関に設置するポスト25000円も余分なものでした。
3時間近くの打ち合わせの中で、ほかにも細々したところを削ってあわせて170万円ほどの減額案ができた。それでも若干の予算オーバーです。持ち帰って検討することにしました。
●自分たちにとって絶対必要なものを見極める
最も予算が大きくて悩んだのは床暖房です。12月引っ越しだから、設置しなければエアコンを追加購入しなければならない。ランニングコストが安いガス床暖房を選んだのだから、今は金額が高くても将来的にコストを回収できるかもしれない。
照明器具や造作家具など、ここで削っても結局、引っ越しで必要になってしまう。そういったものについては費用を比べて、引っ越し費として見積もっていた中から捻出します。
見積の見直しは、プランで夢膨らんだ要望を削っていく作業でした。要望が叶わないのは残念だけど、住みながら変えていくこともできる。部材一点一点すべてを自分で決められるのだから、前向きに削っていくしかない。
あらためて、生活するために必要なもの、いらないものを振り分けました。ほんとうに欲しいものだけをピックアップしたことで、プランが引き締まっていく感じがします。
何度も図面を見ながら新しい家を想像していたので、頭の中で、いつでも家の中の様子が立体的に見えるようになってきました。本当に目に見える形になるのが待ち通しい。予算との戦いは、産みの苦しみと言えるかもしれません。
【いしはら・つよし】tsuyoshi@muddler.jp
twitter < http://twitter.com/244ishi
>
Webmanagement < http://webmanagement.jp/
>
Shopping Prince blog < http://www.muddler.jp/
>
ついにコラムの話題が現実に追いつきました。今月末にいよいよ着工です。長男カケルは夏休みに突入。最終日には朝顔の鉢植えを持って帰ってきました。自分もやったなあと懐かしい気持ちになります。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■ショート・ストーリーのKUNI[100]
ドンドンチク
ヤマシタクニコ
< https://bn.dgcr.com/archives/20110728140200.html
>
───────────────────────────────────
「社長、社長」
「ん、だれかと思えば秘書のタルモトくんか」
「社長、居眠りしてる場合じゃありません。たいへんです」
「何がたいへんじゃ」
「明日、ラッキー商事の社長さんが来られることになりました」
「ああ、ラッキー商事さんか。むかしからお世話になっておる。今年のうちの創業50周年のときはお祝いにと観葉植物をひと鉢持って来られたな」
「はい。ドンドンチクという縁起のいい植物。日本ではなかなか手に入らないということでした」
「そうそう、ドンドンチク。どんどん葉が茂ってその家や店にどんどん幸運をもたらす。まれに花が咲くと、ますますけっこうという、そういう植物だったな」
「そうなんですが、その」
「その?」
「社長には黙っていましたが...そのドンドンチクがちょっと具合が悪くて」
「えっ。育てやすい植物じゃなかったのか」
「付属の説明書にはそう書いてありました。ほとんど世話らしい世話もしなくていい、時々水をやるだけで基本ほっとけばいい、かまいすぎるとかえってよくないということでした。それで思いっきりほっといたんですが少しずつ枯れてきまして」
「枯れてきた」
「はい。一枚、二枚のうちは、まあ、たまたまかなと思ってましたが、どんどん枯れた葉が増える一方。みるみるうちに半分くらいの葉っぱが茶色になり、それがどんどん抜け落ちていきます。特に思い当たることもなく...」
「それはたいへんだ。ラッキー商事の社長さんは、一見愛想がいいが実はかなり気むずかしいところがある。機嫌を損ねたら何をするかわからん。せっかく心をこめて贈ったドンドンチクが枯れたと知ったら、わが社とのつきあいもおしまいかも知れん」
「マジですか」
「手をこまぬいている場合じゃない。何か対策はとったのか」
「も、もちろん取りました。社長もご存じの通り、うちの会社にはいろんな経歴や技術の持ち主がいます」
「おお、そうだ。そこがうちのような小さな会社の強みだ。自慢じゃないが新卒一括採用なんて無縁。みんな中途採用、年齢も経歴もばらばらの人間が寄り集まっていてバラエティに富んでいる。いざというときはそれがものをいうのだ。はっはっは」
「その通りです。そこでまず、営業部のヤマザキさんに見てもらいました。彼はうちの会社に来る前は、ホームセンターの園芸用品コーナーに勤めていました」
「そうか。ヤマザキくんはうちの社ではぱっとせんが、そういう経歴だったのか。ばっちりじゃないか」
「ヤマザキさんはひと目見るなり『これは枯れ葉病です』と断言しました」
「おお! ...そのままだな」
「そして枯れ葉病に効く薬剤を与えました」
「ひと安心だ」
「ところが全然薬が効きません。枯れ葉が増える一方。ほかの薬にかえてみてもさっぱりです。茶色に枯れた葉はどんどん増える一方。あっという間に7割くらいが茶色になり、ばらばらと抜け落ちていく」
「何だ。園芸用品コーナーの経歴はどうした」
「いや、園芸用品コーナーでぱっとしなかったから辞めて、うちに来たそうでして」
「ああ、そうか。困ったなあ」
「そこで思い出したのが広報課のオニヅカさん。彼はうちにくる前は美容師をしていました。発毛促進に効果のある頭皮マッサージが大得意だったのですが、店がつぶれてうちに来ました。彼に頼んでみました」
「そういう人材もいたか。探せばいるもんだな。そうか、頭皮マッサージをドンドンチクに施せば、どんどん芽が出てどんどん葉っぱが」
「と思ったのですが、よく考えたらドンドンチクには頭皮がありませんでした」
「よく考えなくてもわかるだろ」
「オニヅカさんもドンドンチクの前で途方に暮れていました。せっかくのスキルを生かせる機会だったのですが」
「ドンドンチクの前に行くまでもないだろ。ああ、他に人材はいないのか」
「そこでふと思い出したのが、経理のタムラさん。彼女はついこの前まで幼稚園の先生をしていました。幼稚園の先生といえば、ほめたりしかったりしながらやる気を出させる、いわば『芽をのばす』プロじゃないですか」
「なるほど。いいところに気がついた」
「それでタムラさんに頼み込みましたところ、一生懸命ドンドンチクをほめたりあやしたりしてました。さすがプロですね」
「ふむふむ」
「ところが、あのドンドンチクがやや問題児だったようです。いつまでたっても芽が出ないのでタムラさんがちょっときびしくするとすねてしまいました。残っていた葉を自分でわざと枯らしてしまったんです。どう思います、そんなドンドンチク」
「ええっ。それじゃすっかり枯れてしまったのか。ああ、どうしようどうしよう。ほかにだれかいないのか」
「ぼくもほとほと困ってしまったんですが、そこで思い出しました」
「まだいたのか。心配させるなよ」
「先月入ったばかりの新人のニシキオリさん。神主をしていたそうです。さっそく頼んでおはらいをしてもらいました。なにかにとりつかれているのかもしれませんからね。ドンドンチクが」
「とうとう神頼みか。まあこの際なんでもいいよ、効果があれば...」
「で、ニシキオリさんが榊を手にすごい形相でぶつぶつと何か唱え始めましたところ、今は細い幹だけになっているドンドンチクが身をよじって苦しみ始めました」
「おお!」
「どうなることかとはらはらしながら見ていると、急に轟音がして目のくらむような稲妻が光ったかと思うと、あたり一面ものすごい白煙に包まれ、何も見えなくなりました。そしてその白煙が薄れてみると鉢はからっぽ」
「ええっ」
「どうやら、その、ドンドンチクそのものが...おはらわれてしまったようです」
「なんだ、ドンドンチクは穢れそのものか、悪の化身か。よくわからんな。しかし、ラッキー商事にそんなことを言うわけにいかんじゃないか。ああ困った。どうしよう。あの社長さんににらまれて、つぶれた会社がいくつあったことか。君らはどうなってもいいが、わしまで巻き添えになるのはごめんだ」
「それを巻き添えというのかどうか...ううん...社長、思い出しました! ほら、一週間前に営業部に入ってきたオオヤブさん」
「いたかなあ、そんなやつ。もういろんなとこからどんどん入っては辞めていくんで覚えてないよ。そのオオヤブがどうした」
「数十におよぶ会社を転々としてうちにたどりついたようですが、趣味でやってる甲賀流忍術がもはや名人の域に達しており、何にでも化けられる、と履歴書に書いてありました」
「なんだそりゃ...やってもらえ!」
そういうわけで翌日、応接室ではオオヤブさんが化けたドンドンチクが青々と葉を茂らせていた。どこから見てもドンドンチク。もとのより立派かもしれない。と思ってたら、ラッキー商事の社長が来た。
「これはこれはどうも、お世話になっております。本日はまたお忙しい中をお越しくださいまして恐縮でございます。先日いただいたドンドンチクも、あのように葉を繁らせております。いやありっぱなものをいただきまして、感謝しております」
「ああ、ドンドンチクか」
ラッキー商事の社長はドンドンチクに近づき、間近でしげしげと見た。
「これはなんだか見たことあるような気がするなあ」
「それは当然でございます。貴社からいただいたドンドンチクでございますから」
「いや、そういう意味ではなく...以前うちの会社に忍術の名人がいて、最近辞めたんだけどね」
●
なんと今回で連載100回目だそうだ。レベルの高いものを書いてかっこよく100回記念にしたかったのに、なんですかこれは。しかも前回が「ボバンバ」で今回が「ドンドン」とは。いや、そうではなく、100回も載せてくださってありがとうございます>デジクリさま。そして、読者のみなさん、これからもよろしくお願いいたします。
【ヤマシタクニコ】koo@midtan.net
< http://midtan.net/
>
< http://yamashitakuniko.posterous.com/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
Dreamweaver CS5.5 をチェック(3)
〜JQuery Mobile簡単書き出しが超便利〜
森 和恵
< https://bn.dgcr.com/archives/20110728140100.html
>
───────────────────────────────────
こんにちは。森和恵です。さらに引き続き、Adobe Dreamweaver CS5.5の気になる新機能を紹介します。今回は、「JQuery Mobile」連携機能をお話します。さっそく、見ていきましょう。
■jQuery Mobile とは?
jQuery Mobileは、モバイルサイト構築のためのフレームワークです。
|【参考】jQuery Mobile | jQuery Mobile
|< http://jquerymobile.com/
>
|【参考】jQuery Mobile 1.0b1 日本語リファレンス
|< http://dev.screw-axis.com/doc/jquery_mobile/
>
......と書くといきなり難しく感じますが、要は簡単にプログラムを作るための機能だと理解してください。一からプログラムを組むのは、非プログラマーにはハードルが高い作業です。が、jQuery Mobileを使えばHTMLの記述だけでOKです。
jQuery Mobileの主な特徴
・jQuery プラグイン。jQuery本体と併用します。
|【参考】jQueryとは──Webデザイナーから見た魅力
|< http://ascii.jp/elem/000/000/435/435362/
>
・HTMLのみで記述ができる
|【画面】<
 >
>・iPhoneやAndroidなど、ほぼすべてのプラットフォームに対応。
|【参考】Mobile Graded Browser Support
|< http://jquerymobile.com/gbs/
>
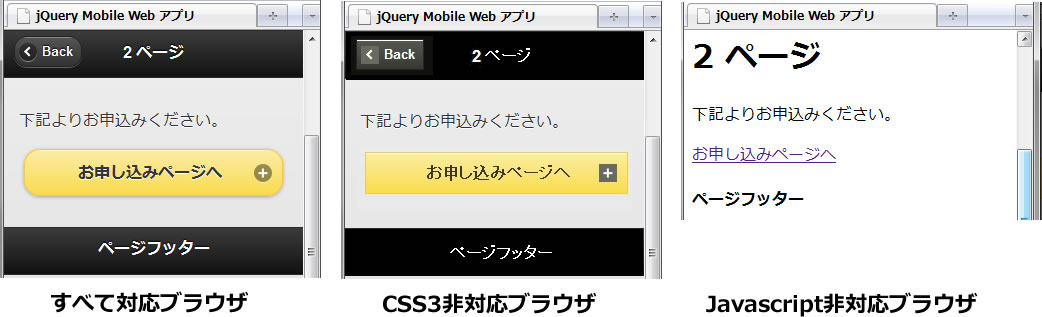
・閲覧環境が整っていなくても、必要最低限の表示を保ちます。
|【画面】<
 >
>・現在(2011年7月)、ベータ版のため、バグも内包している。
■DreamweaverのJQuery Mobileサポート機能
CS5.5で新しく追加された、JQuery Mobile をサポートする機能は下記3つです。
・新規ファイル作成時のテンプレート、モバイルスターター
|【画面】<
 >
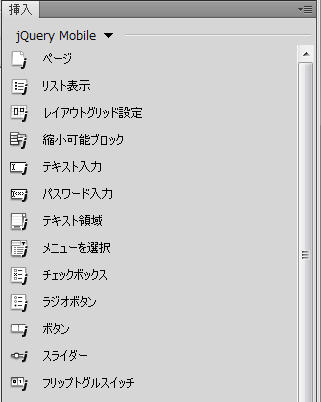
>・挿入パネルの[jQuery Mobile]
|【画面】<
 >
>・ソースコード入力時のコードヒント表示
|【画面】<
 >
>|※JQueryコードは以前から対応済み。
■スマホページを作ってみよう
DreamweaverのJQuery Mobileサポート機能を使えば、どれぐらい簡単にスマホページが作れるか、試してみましょう。
|【参考】今回作成するページ
|< http://r360studio.com/dgcr/dgcr-extra6/
>
1)かならず、サイト定義をします。
|途中で作成される関連ファイルのリンク切れを防ぐため。
|【参考】Dreamweaverのサイト定義
|< http://tv.adobe.com/jp/watch/learn-dreamweaver-cs5/6639/
>
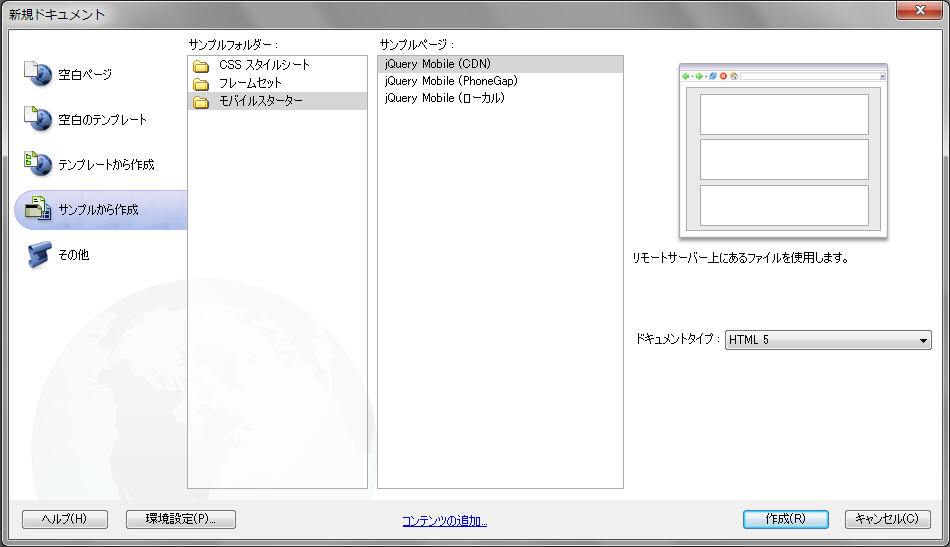
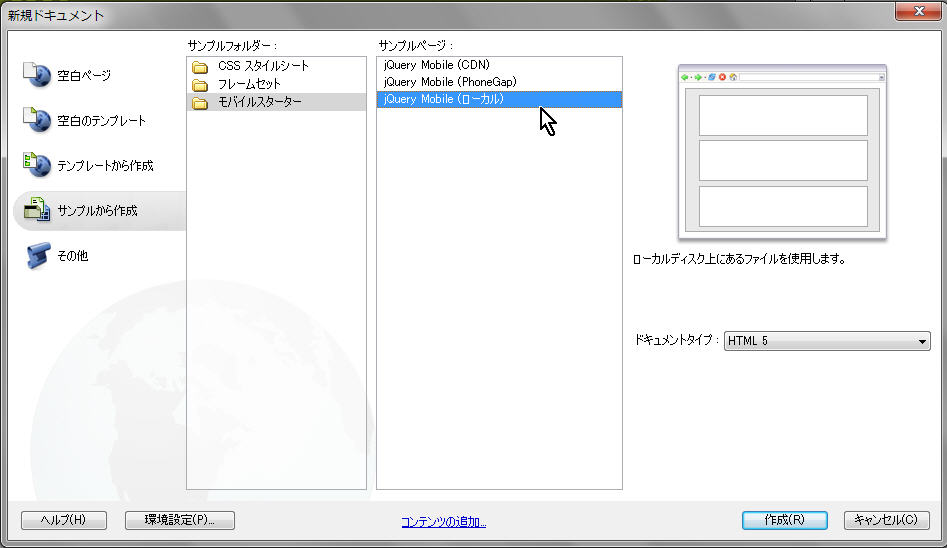
2)[ファイル]-[新規作成]メニューをクリックします。
次に[サンプルから作成]-[モバイルスターター]-[jQuery Mobile
|(ローカル)]を選びます。
|【画面】<
 >
>|jQuery Mobile(ローカル)では、関連ファイル(JSなど)を手元に保存
|します。jQuery Mobile(CDN)では、code.jquery.comで公開の最新の関
|連ファイルを参照します。CDN版は常に最新を使うので、バグ修正があっ
|た場合に自動的に対応できます。ですが、バージョンごとにプログラムの
|挙動が変わることもあります。ローカル版を選んで動作確認済みのバージ
|ョンに固定するのも一つの方法です。
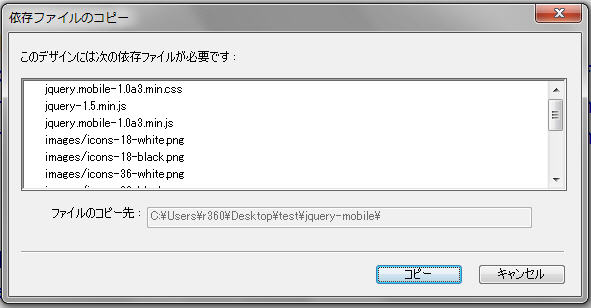
3)ファイルを保存します。
jQuery Mobile(ローカル)版では[依存ファイルのコピー]が行われます。
jQuery Mobileで使用するプログラム・CSS・画像ファイルがjquery-mobile
フォルダへコピーされます。
|【画面】<
 >
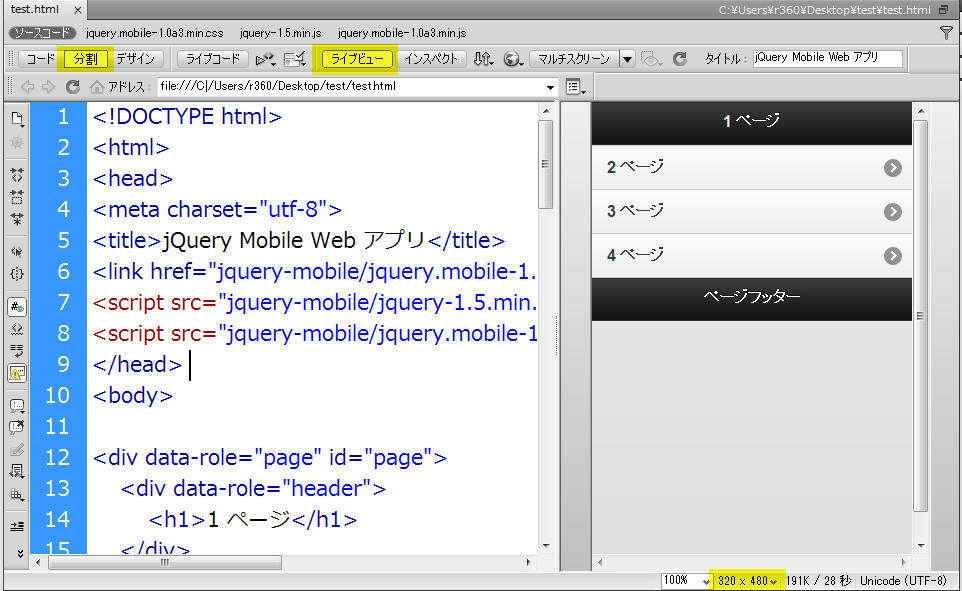
>4)作業しやすいようにページ表示を切り替えます。
上部のドキュメントツールバーから、[分割]と[ライブビュー]をクリックします。左側がコードで右側がブラウザ表示に変わります。
ブラウザ表示のサイズをスマホと合わせるために右下の[ウインドウサイズ]を[320×480 スマートフォン]に変更します。
|【画面】<
 >
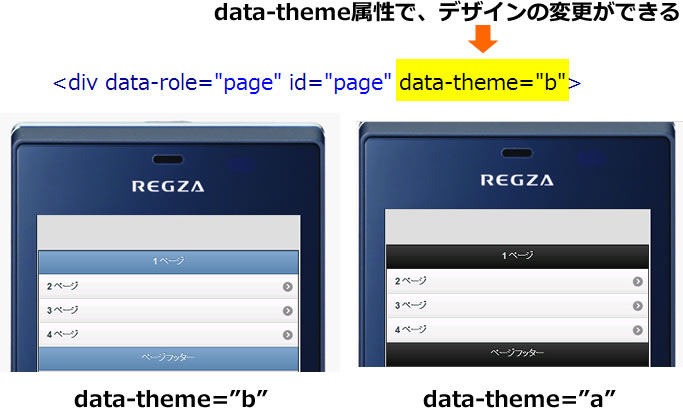
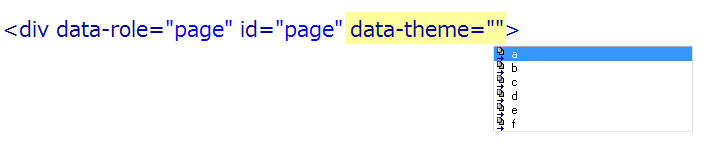
>5)テーマを変更して、青っぽいデザインに変えます。
12行目の
の次の行に文面を記載します。
|【画面】< >
>
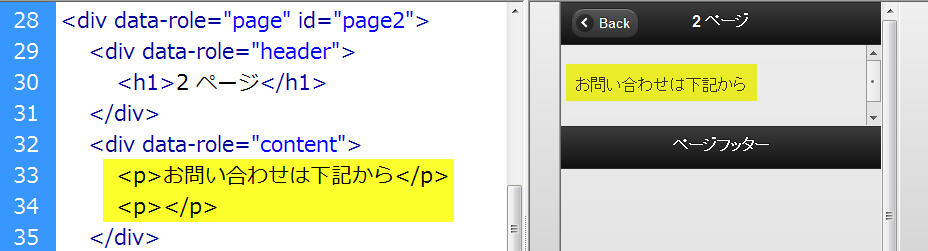
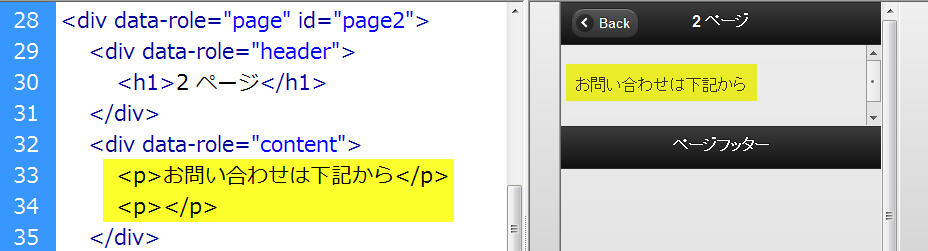
|28行目の
|【画面】<
 >
>|28行目の
からが2ページ目です。
|32行目の
|32行目の
は、2ページ目のコンテンツ領域を
|指します。このように data-role属性でページの構造を指定します。
|【参考】ページ遷移
|< http://dev.screw-axis.com/doc/jquery_mobile/#/doc/jquery_mobile/components/pages_dialogs/anatomy_page/
>
7)さらに次の行に[挿入]パネルから[jQuery Mobile]-[ボタン]を挿入します。ボタンタイプ[リンク]・アイコン[チェック]を選択します。挿入すると a要素でボタン部分が作成されています。
マークアップされている文字を書き換えるとボタン名称になります。
|【画面】< http://r360studio.com/dgcr/dgcr-extra6-12.jpg >
8)[F5]キーでライブビューを更新し、動きを確認します。
2ページ目に遷移したり、2ページ目からbackボタンで戻ったりの動きがついています。
|【画面】< http://r360studio.com/dgcr/dgcr-extra6-13.jpg >
|【参考】JQUERYを活用したモバイル向けデザインの効率化
|< http://tv.adobe.com/jp/watch/cs-55-web-premium-feature-tour/9450/ >
|※作業工程をビデオで見れますよ。
......ということで、今回の報告は終わりです。次回は、JQuery Mobileをもう少し突っ込んだり、Phone Gapなどスマホアプリを作るのに便利な機能をご紹介の予定です。ではまた次回。
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu >
【森和恵 r360studio Web系インストラクター】
|指します。このように data-role属性でページの構造を指定します。
|【参考】ページ遷移
|< http://dev.screw-axis.com/doc/jquery_mobile/#/doc/jquery_mobile/components/pages_dialogs/anatomy_page/
>
7)さらに次の行に[挿入]パネルから[jQuery Mobile]-[ボタン]を挿入します。ボタンタイプ[リンク]・アイコン[チェック]を選択します。挿入すると a要素でボタン部分が作成されています。
マークアップされている文字を書き換えるとボタン名称になります。
|【画面】< http://r360studio.com/dgcr/dgcr-extra6-12.jpg >
8)[F5]キーでライブビューを更新し、動きを確認します。
2ページ目に遷移したり、2ページ目からbackボタンで戻ったりの動きがついています。
|【画面】< http://r360studio.com/dgcr/dgcr-extra6-13.jpg >
|【参考】JQUERYを活用したモバイル向けデザインの効率化
|< http://tv.adobe.com/jp/watch/cs-55-web-premium-feature-tour/9450/ >
|※作業工程をビデオで見れますよ。
......ということで、今回の報告は終わりです。次回は、JQuery Mobileをもう少し突っ込んだり、Phone Gapなどスマホアプリを作るのに便利な機能をご紹介の予定です。ではまた次回。
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu >
【森和恵 r360studio Web系インストラクター】
