こんにちは。森和恵です。さらに引き続き、Adobe Dreamweaver CS5.5の気になる新機能を紹介します。今回は、「JQuery Mobile」連携機能をお話します。さっそく、見ていきましょう。
■jQuery Mobile とは?
jQuery Mobileは、モバイルサイト構築のためのフレームワークです。
|【参考】jQuery Mobile | jQuery Mobile
|< http://jquerymobile.com/
>
|【参考】jQuery Mobile 1.0b1 日本語リファレンス
|< http://dev.screw-axis.com/doc/jquery_mobile/
>
......と書くといきなり難しく感じますが、要は簡単にプログラムを作るための機能だと理解してください。一からプログラムを組むのは、非プログラマーにはハードルが高い作業です。が、jQuery Mobileを使えばHTMLの記述だけでOKです。
jQuery Mobileの主な特徴
・jQuery プラグイン。jQuery本体と併用します。
|【参考】jQueryとは──Webデザイナーから見た魅力
|< http://ascii.jp/elem/000/000/435/435362/
>
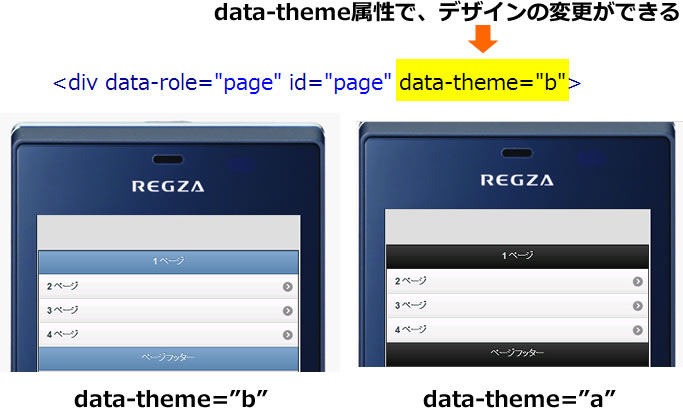
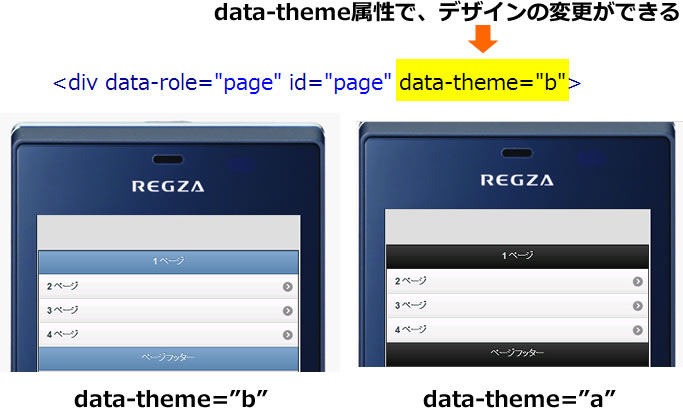
・HTMLのみで記述ができる
|【画面】< >
>
・iPhoneやAndroidなど、ほぼすべてのプラットフォームに対応。
|【参考】Mobile Graded Browser Support
|< http://jquerymobile.com/gbs/
>
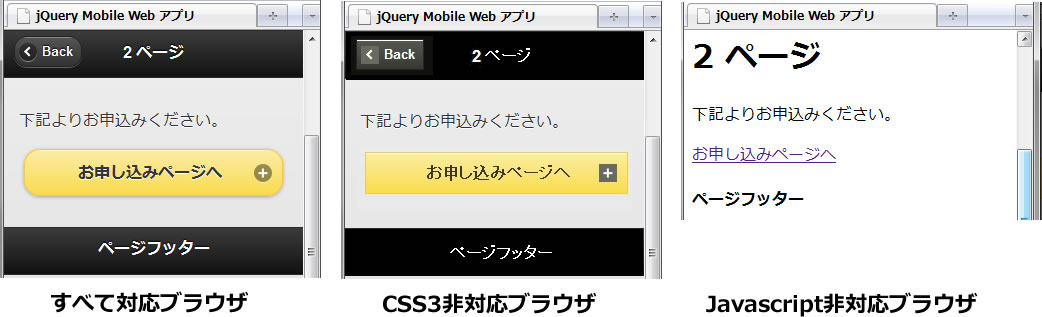
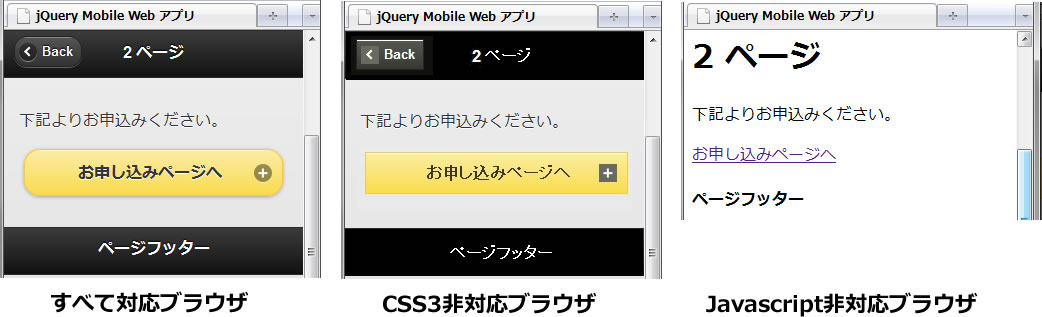
・閲覧環境が整っていなくても、必要最低限の表示を保ちます。
|【画面】< >
>
・現在(2011年7月)、ベータ版のため、バグも内包している。
■jQuery Mobile とは?
jQuery Mobileは、モバイルサイト構築のためのフレームワークです。
|【参考】jQuery Mobile | jQuery Mobile
|< http://jquerymobile.com/
>
|【参考】jQuery Mobile 1.0b1 日本語リファレンス
|< http://dev.screw-axis.com/doc/jquery_mobile/
>
......と書くといきなり難しく感じますが、要は簡単にプログラムを作るための機能だと理解してください。一からプログラムを組むのは、非プログラマーにはハードルが高い作業です。が、jQuery Mobileを使えばHTMLの記述だけでOKです。
jQuery Mobileの主な特徴
・jQuery プラグイン。jQuery本体と併用します。
|【参考】jQueryとは──Webデザイナーから見た魅力
|< http://ascii.jp/elem/000/000/435/435362/
>
・HTMLのみで記述ができる
|【画面】<
 >
>・iPhoneやAndroidなど、ほぼすべてのプラットフォームに対応。
|【参考】Mobile Graded Browser Support
|< http://jquerymobile.com/gbs/
>
・閲覧環境が整っていなくても、必要最低限の表示を保ちます。
|【画面】<
 >
>・現在(2011年7月)、ベータ版のため、バグも内包している。
■DreamweaverのJQuery Mobileサポート機能
CS5.5で新しく追加された、JQuery Mobile をサポートする機能は下記3つです。
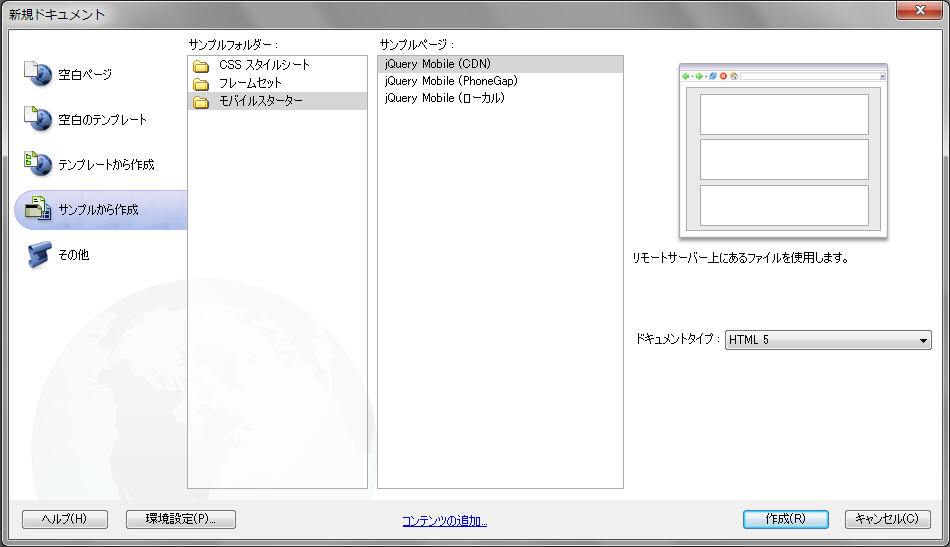
・新規ファイル作成時のテンプレート、モバイルスターター
|【画面】<
 >
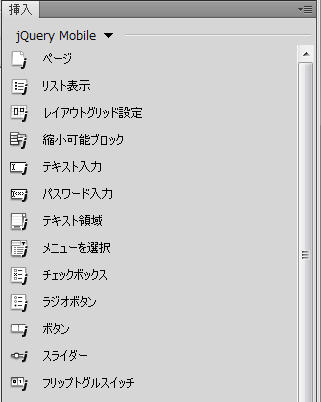
>・挿入パネルの[jQuery Mobile]
|【画面】<
 >
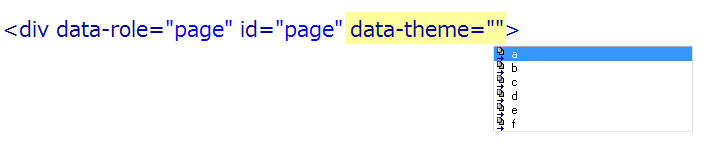
>・ソースコード入力時のコードヒント表示
|【画面】<
 >
>|※JQueryコードは以前から対応済み。
■スマホページを作ってみよう
DreamweaverのJQuery Mobileサポート機能を使えば、どれぐらい簡単にスマホページが作れるか、試してみましょう。
|【参考】今回作成するページ
|< http://r360studio.com/dgcr/dgcr-extra6/
>
1)かならず、サイト定義をします。
|途中で作成される関連ファイルのリンク切れを防ぐため。
|【参考】Dreamweaverのサイト定義
|< http://tv.adobe.com/jp/watch/learn-dreamweaver-cs5/6639/
>
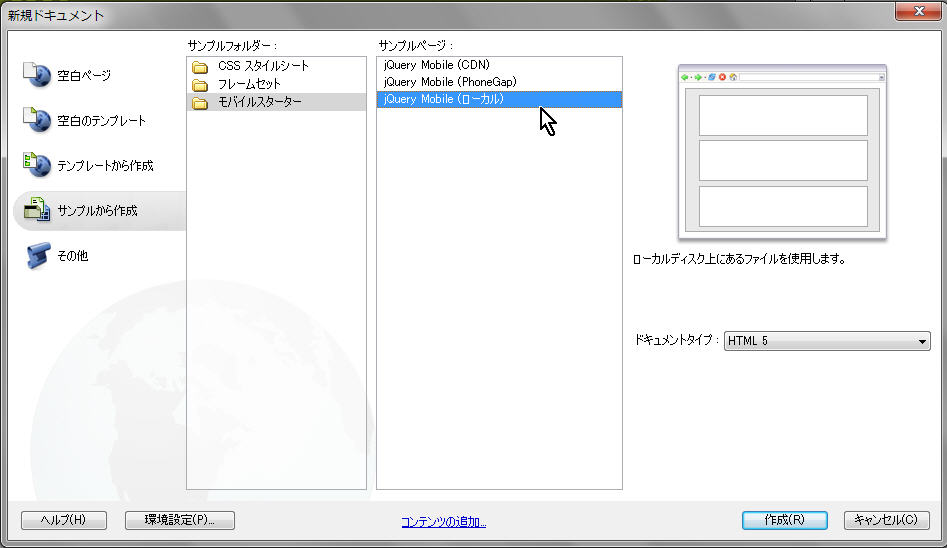
2)[ファイル]-[新規作成]メニューをクリックします。
次に[サンプルから作成]-[モバイルスターター]-[jQuery Mobile
|(ローカル)]を選びます。
|【画面】<
 >
>|jQuery Mobile(ローカル)では、関連ファイル(JSなど)を手元に保存
|します。jQuery Mobile(CDN)では、code.jquery.comで公開の最新の関
|連ファイルを参照します。CDN版は常に最新を使うので、バグ修正があっ
|た場合に自動的に対応できます。ですが、バージョンごとにプログラムの
|挙動が変わることもあります。ローカル版を選んで動作確認済みのバージ
|ョンに固定するのも一つの方法です。
3)ファイルを保存します。
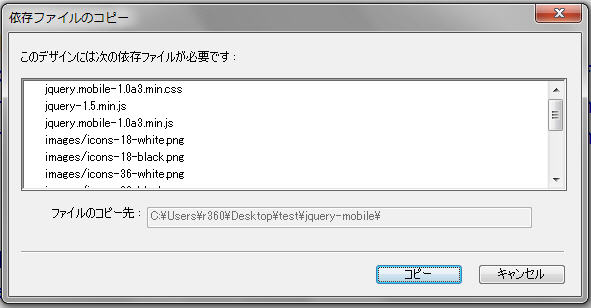
jQuery Mobile(ローカル)版では[依存ファイルのコピー]が行われます。
jQuery Mobileで使用するプログラム・CSS・画像ファイルがjquery-mobile
フォルダへコピーされます。
|【画面】<
 >
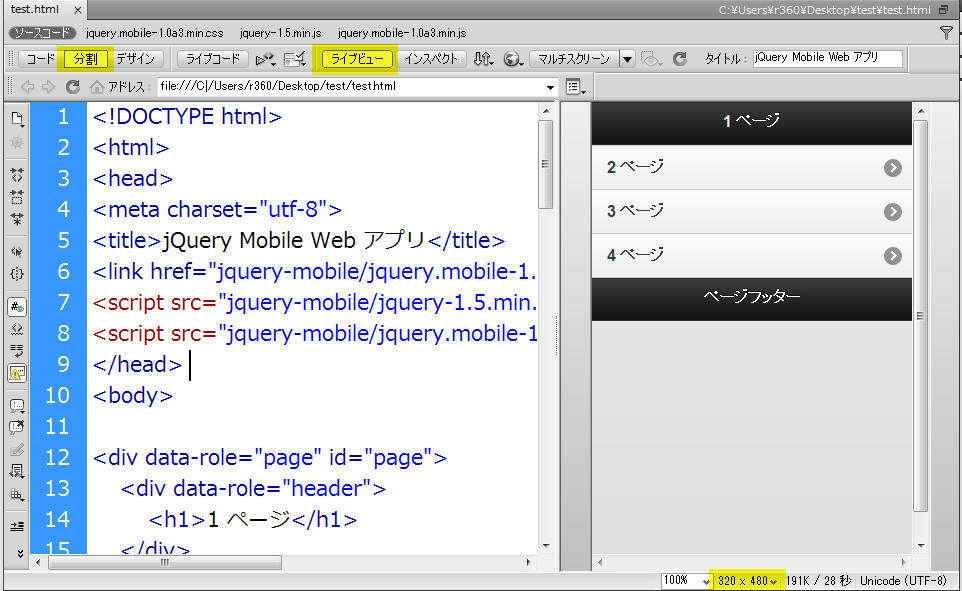
>4)作業しやすいようにページ表示を切り替えます。
上部のドキュメントツールバーから、[分割]と[ライブビュー]をクリックします。左側がコードで右側がブラウザ表示に変わります。
ブラウザ表示のサイズをスマホと合わせるために右下の[ウインドウサイズ]を[320×480 スマートフォン]に変更します。
|【画面】<
 >
>5)テーマを変更して、青っぽいデザインに変えます。
12行目の
の次の行に文面を記載します。
|【画面】< >
>
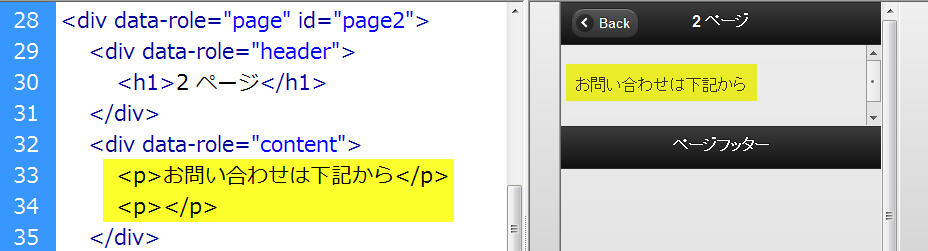
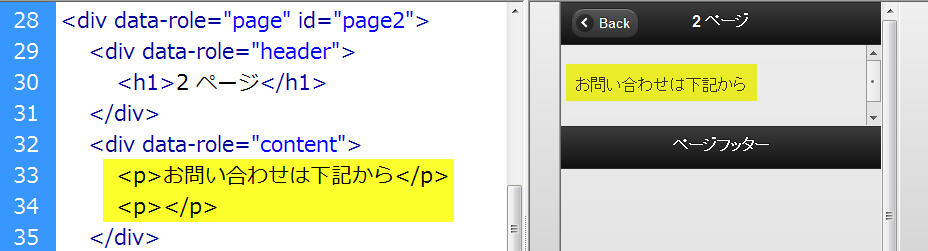
|28行目の
|【画面】<
 >
>|28行目の
からが2ページ目です。
|32行目の
|32行目の
は、2ページ目のコンテンツ領域を
|指します。このように data-role属性でページの構造を指定します。
|【参考】ページ遷移
|< http://dev.screw-axis.com/doc/jquery_mobile/#/doc/jquery_mobile/components/pages_dialogs/anatomy_page/
>
7)さらに次の行に[挿入]パネルから[jQuery Mobile]-[ボタン]を挿入します。ボタンタイプ[リンク]・アイコン[チェック]を選択します。挿入すると a要素でボタン部分が作成されています。
マークアップされている文字を書き換えるとボタン名称になります。
|【画面】< http://r360studio.com/dgcr/dgcr-extra6-12.jpg >
8)[F5]キーでライブビューを更新し、動きを確認します。
2ページ目に遷移したり、2ページ目からbackボタンで戻ったりの動きがついています。
|【画面】< http://r360studio.com/dgcr/dgcr-extra6-13.jpg >
|【参考】JQUERYを活用したモバイル向けデザインの効率化
|< http://tv.adobe.com/jp/watch/cs-55-web-premium-feature-tour/9450/ >
|※作業工程をビデオで見れますよ。
......ということで、今回の報告は終わりです。次回は、JQuery Mobileをもう少し突っ込んだり、Phone Gapなどスマホアプリを作るのに便利な機能をご紹介の予定です。ではまた次回。
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu >
【森和恵 r360studio Web系インストラクター】
|指します。このように data-role属性でページの構造を指定します。
|【参考】ページ遷移
|< http://dev.screw-axis.com/doc/jquery_mobile/#/doc/jquery_mobile/components/pages_dialogs/anatomy_page/
>
7)さらに次の行に[挿入]パネルから[jQuery Mobile]-[ボタン]を挿入します。ボタンタイプ[リンク]・アイコン[チェック]を選択します。挿入すると a要素でボタン部分が作成されています。
マークアップされている文字を書き換えるとボタン名称になります。
|【画面】< http://r360studio.com/dgcr/dgcr-extra6-12.jpg >
8)[F5]キーでライブビューを更新し、動きを確認します。
2ページ目に遷移したり、2ページ目からbackボタンで戻ったりの動きがついています。
|【画面】< http://r360studio.com/dgcr/dgcr-extra6-13.jpg >
|【参考】JQUERYを活用したモバイル向けデザインの効率化
|< http://tv.adobe.com/jp/watch/cs-55-web-premium-feature-tour/9450/ >
|※作業工程をビデオで見れますよ。
......ということで、今回の報告は終わりです。次回は、JQuery Mobileをもう少し突っ込んだり、Phone Gapなどスマホアプリを作るのに便利な機能をご紹介の予定です。ではまた次回。
※記事へのご意見・ご要望は下記より受付ま〜す。お手柔らかに。
< http://bit.ly/gIHFfu >
【森和恵 r360studio Web系インストラクター】
