《空席半分を切ってます。p* >ω< *)q》
■まにまにころころ[8]
イベント盛りだくさんの続きの続き
川合和史@コロ。 Kawai Kazuhito
■クリエイター手抜きプロジェクト[328]Photoshop CS3〜6編
CSSスプライト画像を作成する
古籏一浩
■講師だって、最初は初心者だもの[番外]
伝えるのって難しい 〜 ただいまセッション準備中 〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
■まにまにころころ[8]
イベント盛りだくさんの続きの続き
川合和史@コロ。 Kawai Kazuhito
■クリエイター手抜きプロジェクト[328]Photoshop CS3〜6編
CSSスプライト画像を作成する
古籏一浩
■講師だって、最初は初心者だもの[番外]
伝えるのって難しい 〜 ただいまセッション準備中 〜
森 和恵
--PR------------------------------------------------------------------
★吉田印刷所が電子書籍販売サイト「印刷の泉」をオープンしました
┃ https://www.ddc.co.jp/estore/
≪≪≪
印
刷 ●オリジナルの電子書籍・デジタルコンテンツを自由に販売可能
の ●販売価格は50円〜設定可能なので小さなコンテンツでも対応可能
泉
★デザイン・印刷・製本・DTPなどの印刷関係コンテンツ専門のサイトです
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■まにまにころころ[8]
イベント盛りだくさんの続きの続き
川合和史@コロ。 Kawai Kazuhito
< https://bn.dgcr.com/archives/20120910140300.html
>
───────────────────────────────────
こんにちは、コロこと川合です。8月41日、いかがお過ごしでしょうか。
......さて、前回の最後にイベント話は終わりというようなことを書いて、今回は違うことを書こうと思っていたのですが、「イベントの話をもっと書いて欲しい」という声があったり、ちょうどイベントネタが入ったり、違う話に移りにくくなったので、今回もまたイベント話。
──9月18日開催「実録・中小企業ブランディング入門」
まずは前回の最後に紹介していた無料セミナーの話から。このセミナーの背景はとてもややこしくて、告知や参加には影響しませんが、出演オファーなど、きっちり背景から説明する必要がある場合に苦慮します。
どうややこしいのかって? ややこしい話を説明させないでください。(爆)かいつまんで話すと、まず「おおさか地域創造ファンド」というものがありまして、これは公民連携で立てたファンドの運用益を地域活性化支援に充てようというもので、その大きな枠組みの中に「重点プロジェクト」として「コンテンツ企業『Osakaブランド』形成事業」というプロジェクトがあり、さらにその中での取り組みのひとつとして、「スキルアップセミナー」があって、それが今回のセミナーになります。
・提案する人もされる人も聴いておきたい「実録・中小企業ブランディング入門」
< http://www.pref.osaka.jp/hodo/index.php?site=fumin&pageId=11304
>
・おおさか地域創造ファンド
< http://www.mydome.jp/aopf/
>
・コンテンツ企業「Osakaブランド」形成事業
< http://www.mydome.jp/aopf/project/#contents
>
― ひとまず忘れてください
この調子で説明続けるとこの先読んでいただけなくなりそうなので、ひとまず忘れてください。要するに、地域振興の一環としてスキルアップセミナーがあって、今回その企画の一部を私が請け負いました、と。
スキルアップセミナーとして予定しているのは全4回で、この18日が第2回。全4回を企画するにあたって、何の統一性もないセミナーを4本打っても、まあそれはそれでよかったのですが、私の性格的にこういう場合は何らかの共通項でくくりたい。
そこでこのスキルアップセミナーでは、「大阪のことを、内からも外からも知っている人。大阪以外の地域のことを実感として知っている人」を講師として招こうということにしました。
「Osakaブランド」形成事業という、大雑把すぎる感のあるプロジェクトですが、それでもどこかその名前に結びつく内容にしたく、「Osakaブランド」を意識し考えていくためには、大阪以外のことを知らないと話が始まらないだろう、とそんな括りでセミナー企画を進めました。つまりこの4回は、講演内容以前に、講師ありきで進めた企画になります。
──新着セミナー情報 まにゼミP5「SVG超入門」
さっきの例は、講師ありきで進めたセミナー企画でした。もちろん逆に、内容ありきで講師を探してお願いすることもありますし、同時にハマって実現するケースもあります。どれでもないことも多々あるので、分類はまたの機会に。
9月30日に「まにゼミ P5(第5回、の意)」として開催する「SVG超入門」は、内容と講師が同時にハマったケースです。
・まにゼミP5「どう作ればいい?どう使えばいい? SVG超入門」
< http://kokucheese.com/event/index/52415/
>
SVGというのは、主にWebで使用される画像形式(またはその記述言語)で、XML形式で表されるベクターデータの画像のため、Retinaなどの高解像度のディスプレイでも、従来の一般的なディスプレイでも同じ画像で対応可能な画像形式です。
規格自体は何年も前からあって、ブラウザ等の対応も進んで、そろそろ使っていけるかなといった感じだったところに、追い風というか、RetinaディスプレイがiPhone以外でも使われだしたことで、ぐぐっと、注目されるようになってきました。マルチデバイス対応への要求に応える、ということで、Webやアプリでの使用事例も増えつつあります。
が、JpegやGifに比べて、何かちょっとハードル高く感じるんですよね。おそらく「XML形式で記述された画像」というあたりが混乱させるというか、テキストなの? 画像なの? って感じで。
また、多くの人が「SVG」って言葉を目にしたきっかけに、MicrosoftがIE9のキャンペーンで公開した「SVG女子」があると思うんですけれども、あれがSVGがどうこう以前に、色んな意味で凄すぎて、SVGに対する印象を難解なものにしてしまったんじゃないかって思ってます。
・SVG女子
< http://jsdo.it/event/svggirl
>
そんなこんなで「そろそろSVGって何なのってセミナーやりたいなー」と、漠然と思っていたところに、「SVGを活用したWebサービスを作ったよ!」というお方が現れたので、これはもう、やってもらいましょうと。
──企画のスタートが会場ありき、という場合も
セミナーについて、講師から考えるケース、内容から考えるケースと、両方同時にハマるケースって話をしましたが、内容や講師の前に、会場ありきで、そこから企画全体を考えていくケースもあります。
4月前後にデジクリで書かせていただいた「まにまにフェスティバル」は、ある意味、会場ありきでした。(詳しくはバックナンバーでも......)
また他にも、「この会場で何かやって」と、会場をお持ちのところからの依頼でイベントを考えることもあります。その場合は依頼主の意向を伺い、その目的に沿った形で企画を考え始めます。時に面倒だったりします。(笑)
──こんなところで
少しセミナーイベントの裏側もお話できたかな、というところで、今回はこれで終わりにしたいと思います。次回に何を書くか? それは......イベントの話かも知れませんし、Appleの話(明後日でしたっけ、発表あるの)かも。
セミナーイベントの裏話は、一度それ自体をネタにリアル開催したいねって、よその主催者さんと話したりもしているんですが、表に出しちゃまずい話も中にはあったりするので、ライブでやるのは怖いなーとも思いつつ、でも、ぶっちゃけ話してすっきりしたいなとも思ったりしつつ。
裏話だろうが表話(?)だろうが、何にしても「伝え方ひとつ」で、どんな話も歪んで伝わり広まりかねないので、ライブに限らず怖いのは怖いですけど。
ま、気をつけながらも気楽にいきましょ。
【川合和史@コロ。】koro@cap-ut.co.jp
合同会社かぷっと代表
< http://cap-ut.co.jp/
>
・iPhone5のプロモビデオが流出?
< >
んー......以前の流出画像でも思ってたんだけど、ヘッドフォン端子を下部に持ってきた意味が分からない。ヘッドフォン刺して胸ポケットに入れたら、ポケットの中では上下逆さまで、通知あったときにチラ見しにくいじゃん。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[328]Photoshop CS3〜6編
CSSスプライト画像を作成する
古籏一浩
< https://bn.dgcr.com/archives/20120910140200.html
>
───────────────────────────────────
今回は、WebのCSSで利用されるCSSスプライト画像を生成するスクリプトです。
・CSSスプライト
< http://gihyo.jp/design/serial/01/ss-design/0010
>
今回のスクリプトでは、CSSスプライト画像は横一列に同じサイズで並べるようになっています。このため、異なるサイズの画像をまとめることはできません。以下のスクリプトは、選択したフォルダ内にあるすべてのJPEG画像を読み込み、指定したサイズのCSSスプライト画像を生成します。
// CSS Sprite自動生成(Photoshop)
function main(){
var imgFolder = Folder.selectDialog("CSSスプライトにする画像が入ったフォルダを選択してください");
if(!imgFolder){ return; } // キャンセルされたら何もしない
var fileList = imgFolder.getFiles("*.jpg"); // JPEGの場合
var w = prompt("Spriteの横幅を入れてください", 32);
if (!w){ return; } // キャンセルされたら何もしない
var h = prompt("Spriteの縦幅を入れてください", 32);
if (!h){ return; } // キャンセルされたら何もしない
w = parseInt(w); // 整数値に変換し単位があればカットする
h = parseInt(h); // 整数値に変換し単位があればカットする
// CSS Sprite用のドキュメントを生成する
var baseDoc = app.documents.add (w*fileList.length, h, 72, "CSSSprite");
// フォルダ内にある画像の数だけ繰り返す
for(var i=0; i<fileList.length; i++){
app.open(fileList[i]); // ファイルを開く
try{
activeDocument.mergeVisibleLayers(); // 表示されているレイヤーだけ結合する
}catch(e){}
activeDocument.selection.selectAll(); // すべて選択する
activeDocument.selection.copy(); // コピーする
activeDocument.close(SaveOptions.DONOTSAVECHANGES); // 保存しない
// 指定されたサイズに一度ペーストして切り抜く(クリッピングよりも楽)
var tempDoc = app.documents.add (w, h, 72, "temp");
activeDocument.paste(); // ペーストする
activeDocument.selection.selectAll();
activeDocument.selection.copy();
activeDocument.close(SaveOptions.DONOTSAVECHANGES);
activeDocument.paste();
// ペーストした画像の左側の座標を取得
var layerX1 = parseInt(activeDocument.activeLayer.bounds[0]);
// 画像の位置を調整
activeDocument.activeLayer.translate(-layerX1, 0);
activeDocument.activeLayer.translate(i*w, 0);
}
}
// 単位を保存
var saveUnit = preferences.rulerUnits;
preferences.rulerUnits = Units.PIXELS;
// 処理を実行
main();
// 単位を復元
preferences.rulerUnits = saveUnit;
JPEGでなくPNG形式の画像を処理する場合には以下の行を変更します。
var fileList = imgFolder.getFiles("*.jpg"); // JPEGの場合
↓
var fileList = imgFolder.getFiles("*.png"); // PNGの場合
PSD(Photoshop)形式の場合は、以下のように変更してください。その場合は、
表示されているレイヤーが結合された状態で配置されます。
var fileList = imgFolder.getFiles("*.jpg"); // JPEGの場合
↓
var fileList = imgFolder.getFiles("*.psd"); // PSDの場合
なお、画像を指定したサイズにした後に配置するには、以下のように変更して
ください。
app.open(fileList[i]); // ファイルを開く
↓
app.open(fileList[i]); // ファイルを開く
activeDocument.resizeImage(w, h, 72);
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
前回の記事で訂正があります。「Webブラウザでのスタイルシートに関するテーマを扱う勉強会」と書きましたが、「Web制作に関わる方のためのセミナーイベントです」だそうです。お詫びして訂正いたします。なお、写真付きで以下のページに「CSS Nite in 信州」の様子をアップしてあります。
< http://www.openspc2.org/CSSNite/SHINSHU/20120901/
>
「JavaScript逆引きハンドブック」に続いて「HTML5ガイドブック」の増補改訂版が10月25日に発売されます。ちなみに「JavaScript逆引きハンドブック」はWindows Phoneでの動作テスト(対応)もしたけど、需要なさそう。
・HTML5ガイドブック 増補改訂版【New!!】
< http://www.amazon.co.jp/dp/4844332937
>
意外とアクセスが多かったのが、以下のゲーム制作記事。レトロゲームは強いのかインベーダーゲームというネームバリューが強いのか......
・毎度おなじみASCII.jpの連載「enchant.jsで懐かしのインベーダーゲームを作ろう」
< http://ascii.jp/elem/000/000/720/720419/
>
・JavaScript逆引きハンドブック【New!!】
< http://www.amazon.co.jp/dp/4863541082
>
・すべての人に知っておいてほしいスマートフォンサイトデザインの基本原則
< http://www.amazon.co.jp/dp/4844362844
>
・10日で覚えるHTML5入門教室
< http://www.amazon.co.jp/dp/4798124184
>
・改訂5版JavaScriptポケットリファレンス
< http://www.amazon.co.jp/dp/4774148199
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・クリエイター手抜きプロジェクト
< http://www.openspc2.org/projectX/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
吉田印刷所の「印刷の泉」でも購入できるようになりました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
伝えるのって難しい 〜 ただいまセッション準備中 〜
森 和恵
< https://bn.dgcr.com/archives/20120910140100.html
>
───────────────────────────────────
こんにちは。森和恵です。夏も終わりのはずなのに、毎日暑いですね! さて、今回はちょっとTea Break的に進行中の出来事をつらつら書いてみます。
●で、何をしているの?
前回の近況報告で、「CSS Nite in KOBE, Vol.1に登壇」とお伝えしましたが、その準備が佳境を迎えております。
私に与えられた時間は、45分。お題は「教えてみてわかった、新しいことを覚える仕組み」。日頃セミナー講師をしている立場で、Webの技術を勉強するときのノウハウをお伝えしようという試行です。
CSS Nite in KOBE, Vol.1 出演者・セッション
< http://cssnite-kobe.jp/
>
いま、発表のための資料をまとめているのですが、そのリアルな内情をお伝えしましょう。こういったイベントで、登壇する場合にどんなことが必要になるのか? それを感じ取って頂ければ幸いです。
●CSS Niteとは? と登壇のいきさつ
「CSS Nite」とは、2005年に東京を皮切りにして始まったWeb制作者のためのイベントです。いまでは、地方版として地元運営者の方が、全国各地で開催しています。「CSS Nite in KOBE, Vol.1」は、その神戸版としての第一回です。
CSS Nite とは?
< http://cssnite-kobe.jp/about.html
>
さて。すごいスピーカー陣に混じって、なぜ私が登壇させて頂けるか? ですが、理由は簡単。地元スピーカーとして「はーい!」と手を挙げて立候補したからです。地方版には、かならず地元スピーカー枠というものがありまして。よかったー! なので、私も出たい! という方は、運営の方に相談してみましょう。
じゃあ、なぜ手を上げたの? というと、生まれも育ちも神戸の「こべっこ」しては、黙ってられなかったのが半分、もう半分が伝えたいなと思っていたことがあったからです。
こべっこ(神戸っ子)とは?
< http://wiki.chakuriki.net/index.php/神戸っ子
>
以前から、セミナー終わりの質問で「そんなにたくさんどうやって勉強するのですか?(私には無理という表情で)」とか「いろいろ知っててスゴイね(別の生き物を見てるように)」とか言われるたびに、「そんなに構えなくても、誰でもできる勉強のやり方あるのにな」と思っていたからです。だって、私、決して頭も要領もいいほうではなくて、どんくさいんですよ......(言ってて悲しくなってきた。涙)。
そんなこんなで、タイトルが「教えてみてわかった、新しいことを覚える仕組み」となりました。
●CSS Nite の登壇クオリティ
「CSS Nite」では、登壇者に求めるクオリティを平均化するために、細かなルールを決めています。このページを読むとわかるのですが、気軽に出演できるものではありません。いざ登壇が決まると、襟元を正す衝動にかられます。
ご出演される方へ
< http://cssnite.jp/archives/4speakers.html
>
事前準備だけをとっても、告知のための「講演情報」・当日進行の概要のための「シナリオやストーリー」・「当日スライド」...と一か月前から順に提出物が決められています。
これは、スピーカー同士の内容調整(一つのテーマを扱ったイベントになるので、セッション毎に相互補完ができるように)のため、スタッフを含めたすべての関係者の意思疎通のため、事前に出して他からアドバイスを受けることで、よりブラッシュアップするため...という目的があります。
言われてみれば、必要なことばかりなのですが、実際にやるとなると大体において後回しにされてしまい理想論になる...ところを本当に実行するのがすごいところであり、スピーカーにとってはシンドイところでもあります。
●シナリオ完成!
ということで、今の現状ですが、シナリオが完成しました! わーい!シナリオが完成すれば、仕事の半分以上が終わったようなものです。
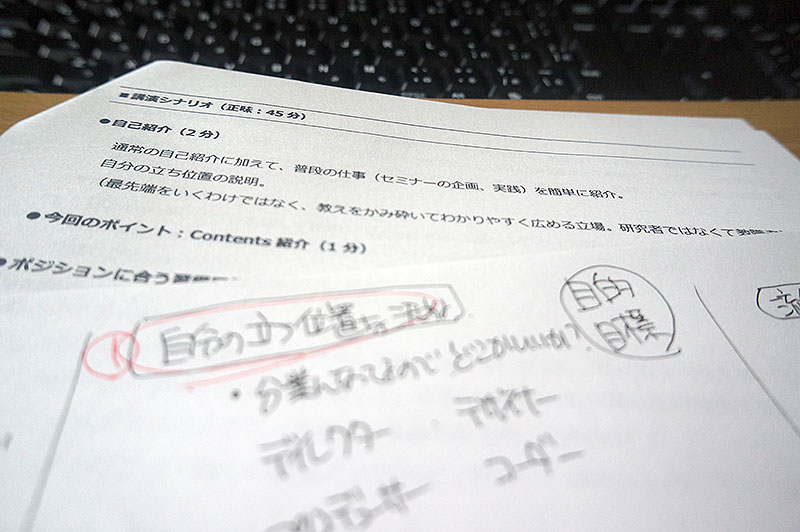
【画面】シナリオ資料
<
 >
>アナログな私は、頭で考えるときは「手書き」の人なので、まず手書きで思いついた項目を書き出し、色ペンで整理してから、パソコンに向かって清書します。※実は、このデジクリのテキストもそうやって書いています。
今回は、自分が普段どうやって勉強しているのかを改めて思いおこし、それを一般的なフローに落とし込む作業が大変でした。なにせ、お伝えする時間は限られていますから、あれもこれも...というわけには参りません。うーん、うーんと悩んで、なんとかポイントを3つに絞りました。
○ポジションに合う習得目標を持つ(10分)
○情報をストックする(20分)
○情報を知識に消化する(10分)
これで、言いたかった「自分にとって必要な情報をチョイスし、身につける」流れをうまくお話しできると思っております。
さて。残り一か月弱で、これをどう料理して魅せていくのか? を考えなければなりませんね。
●今回こそ...格好よく決めたいもんです
実は私、"魅せる"という部分が本当に弱いんです。普段がセミナー講師だからかもしれませんが、話す流れが「先生」っぽすぎるんですよね。とにかく面白味がなさすぎるのです。昔マイクロソフトトレーナーをしていた時に、さんざんっぱら身に着けた癖が抜けないままなんです。素の自分は、超不真面目なくせに(苦笑)
そこから脱皮して「プレゼンテーター」になりたいな、と思っています。今回は、何かを教えるのではなくて、自分の主張を訴えるのだから、なおさらそうなりたいなと思います。
昔っから、いろいろと本だけは買ってみているのですが、ずーっと積読だったので、これを機会に読んで実践してみようと思います。
【画面】プレゼンのための参考書籍
<
 >
>さて、この状態からどんなふうに仕上がるか見てみたくないですか? ぜひご参加をお待ちしております。(宣伝モードですみません)
...ということで、今回は終わりです。
次回は、ちょっと間が空いて10月にお目見えの予定。ちょっと間が空くので、何をお話しするかは未定とさせてください。ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
< サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
今回は、全編「CSS Nite in KOBE, Vol.1」 のお話でしたが、参加すれば「なんだか最近マンネリで...」を全力で打破できるほどのモチベーションアップ間違いなし!? ですよ。
CSS Nite in KOBE, Vol.1
< http://cssnite-kobe.jp/
>
※多数のご参加をお申込みいただいて、空席半分を切ってます。p* >ω< *)q
このイベントサイトの面白い試みが、神戸の観光情報の提供です。主催者さんの「どうせなら、ついでに神戸を楽しんでもらいたい!」心が溢れてます。まさに、神戸愛。
《神戸の観光情報》
< http://cssnite-kobe.jp/kobeinfo/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
編集後記(09/10)
●元駐ミャンマー大使・山口洋一+ジャーナリスト・寺井融の「アウンサン・
スーチーはミャンマーを救えるか?」を読む(マガジンハウス)。「はじめに」に、次の15項目のうち、イエスはいくつあるか? というクイズがある。ほとんどの人は「ミャンマーの軍事政権は国民を弾圧し、虐げられた国民は戦々恐々として暮らして来た」と「アウン・サン・スーチー女史は大多数の国民から全幅の信頼を得ており、彼女にミャンマーの将来を託すのが最善である」をためらいなくイエスだと答えるだろう。
ところが、驚いたことにこれを含む15項目すべてがノーだった。ミャンマーの実情は、朝日新聞をはじめとする日本のマスコミが、軍事政権=悪玉、アウン・サン・スーチー=善玉という紋切り型報道に徹して来たため、非常に歪んだかたちで定着している。この本では、ミャンマーの実態を政治と経済、ビジネス、社会、軍事、宗教にいたるまで、ふたりのビルキチ(ビルマにぞっこん惚れ込んだ人)が、いいも悪いも見境なく切り取っていてじつに興味深い。
アウン・サン・スーチー(苗字がないので、これがフルネーム。スーチーさん、なんて呼ぶのは間違い)の父アウン・サン将軍は、独立の英雄、建国の父、国軍の創設者だから、その威光は圧倒的だ。彼女はアウン・サンの娘という免罪符があるから、政府との対決姿勢一辺倒も許されてしまう。どんなことをしても絶対に危害が及ばないように当局も護衛している、世にも恵まれた革命家だ。政府がすることはなんでも反対という消極路線以外、前向きの具体的な政策ビジョンは何一つ持ち合わせていない。
外見はミャンマー人だが、イギリス人(情報機関の人)と結婚してイギリス文化に染まり、中身はイギリス人。気位が高く、傲慢で、強硬な自己主張をする女性。それが本性だ。インテリだけでなく一般庶民も、女史がアメリカの傀儡であること知ってから、熱狂的な期待感は薄れ始めている。
アウン・サン・スーチーが「現代のジャンヌダルク」ではないことがよくわかった。日本のマスコミ報道とはあまりにかけはなれている事実に唖然とする。とくに朝日新聞は、軍事政権にはきつく、共産主義政権にはゆるくというダブルスタンダードの典型で、アウン・サン・スーチー女史をはじめとする左翼活動家にだけスポットをあててきた。結果、ミャンマー情報は見通しの甘さで大恥をかいている。ここでもあの定理が生きて来る。「朝日新聞の主張することの逆が正しい」と。(柴田)
< http://www.amazon.co.jp/exec/obidos/ASIN/4838724551/dgcrcom-22/
>
→アマゾンで見る(レビュー1件)
●『銀河英雄伝説@TAKARAZUKA』を観てきた。原作にはまり、ロイエンタールが好きだった。とはいえ、もうだいぶ記憶は薄れている状態。舞台化は気になったものの、諸事情あって観ていない。今回、宝塚でのミュージカル化と聞いてワクワクした。ラインハルトのビジュアルがはまると思ったし、脚本演出が小池修一郎さんで面白そうだとも思った。先行画像、配役発表、ポスター、記者会見と順に知り、期待感が高まった。
宝塚大劇場には、初宝塚と見受けられる男性客やグループがちらほら。嬉しい。聞くところによると同盟のコスプレをしている人もいたらしい。急に歌いだすミュージカルって、最初は観る側は恥ずかしいんだよな〜とか、甘め演出があったらいやだなぁとか、宝塚は歌のうまい人が主要な役をもらえるとは限らないから、下手だと思われるだろうなぁとか、大げさな演技と化粧は劇場が広いからなんだよなとか、いろいろ考えてしまう。なぜか高尚なイメージをもたれやすいが、大衆演劇だと思っている。
話は2巻まで。駆け足。スクリーンを使っての主要人物説明や場所の説明はあるが、原作やアニメを知らない人にはどううつっただろう。皆の軍服姿は美しい。イケメン度2割増しに見える。ユリアンは娘役が演じたのだが、男役に転向してくれたらいいのに〜と思ったぐらい麗しかった。戦闘をダンスで表現するのは仕方ないよなぁとは思っていたが、包囲され孤立する軍の表現はうまいと思った。セットや装置は大掛かりで良かった。1幕で背景を知り、2幕で話を知る。改変はあるものの、よくまとまっているように思った。何より、名台詞が聞けるのが嬉しい。もういい、そこだけで満足じゃ。
まとまっているからこそ、一番の野心家はラインハルトでもオーベルシュタインでもなく、ヒルダなんじゃないか? と思ったでござる。帝国と同盟の戦いなのに、それぞれ味方に殺されている(内紛)だという台詞も心に残ったよ。アンネローゼ様ひどすぎるとも思ってしまって、原作読み返したくなったわ。今だと違う感じ方になるような気がする。(hammer.mule)
< http://kageki.hankyu.co.jp/ginga/
>
銀河英雄伝説@TAKARAZUKA
< http://www.sihd-bk.jp/kojin/save/sumire/
> ユリアンはこの人
< http://ja.wikipedia.org/wiki/ヒルデガルド・フォン・マリーンドルフ
>
ヒルダ
< http://a-hiro.cocolog-nifty.com/diary/2012/09/takarazuka-71da.html
>
著者田中芳樹の初日観劇。「長生きはするものだなあ」
< http://cafeseeadler.com/
> カフェバー・海鷲。気になる
< http://blog.livedoor.jp/makorin8823/archives/52082981.html
>
ストーリーの流れ。初宝塚の人の感想
< http://joeshishimaru.jugem.jp/?eid=2976
>
同じく初宝塚。そうなのトイレの数が全然違うの
< http://d.hatena.ne.jp/sargasso_space/20120909
>
模型なんてあったのか。
< http://peperonnoyousai.blog36.fc2.com/blog-entry-324.html
>
おっさんスキーの皆様 一見の価値、やはり有りです
< http://m-chiduru.jugem.jp/?eid=202
>
最後凄かったね!ラスボスみたいで。ラインハルトの最終形態だ。
< http://blog.goo.ne.jp/pandagundam/e/235c476a71c84614a2765c015ea79722
>
ジオラマ作りの勉強にしようとか思っていたけど無理だわー
