《ソフトをデフォルトで使うなんて、言語道断ですヨ》
■アンビエントメディアの夜明け[12]
自分が動くと回りも動き出す
川井拓也
■クリエイター手抜きプロジェクト[262]VOICEROID編
青空文庫を朗読できるように変換する
古籏一浩
■講師だって、最初は初心者だもの[0]
Visual Web Developer 2010 Express 導入!!
森和恵
--PR------------------------------------------------------------------
★印刷通販「トクプレ」がリニューアルオープンしました!
┃ ≫≫≫ http://www.ddc.co.jp/tokupre/
≪≪≪ PDF/X-1a・PDF/X-4対応♪
┃ A4サイズ 片面カラー印刷 500枚が 2,310円〜 など格安印刷提供中!
┃ 印刷ご発注の方にFlash電子カタログへの変換サービスを無料でご提供中
┃ 印刷物だけでなくウェブでの告知活動・販売促進活動にお役立て下さい
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■運営:株式会社吉田印刷所(TEL:0250-43-6144) http://www.ddc.co.jp/
-----------------------------------------------------------------PR---
■アンビエントメディアの夜明け[12]
自分が動くと回りも動き出す
川井拓也
■クリエイター手抜きプロジェクト[262]VOICEROID編
青空文庫を朗読できるように変換する
古籏一浩
■講師だって、最初は初心者だもの[0]
Visual Web Developer 2010 Express 導入!!
森和恵
--PR------------------------------------------------------------------
★印刷通販「トクプレ」がリニューアルオープンしました!
┃ ≫≫≫ http://www.ddc.co.jp/tokupre/
≪≪≪ PDF/X-1a・PDF/X-4対応♪
┃ A4サイズ 片面カラー印刷 500枚が 2,310円〜 など格安印刷提供中!
┃ 印刷ご発注の方にFlash電子カタログへの変換サービスを無料でご提供中
┃ 印刷物だけでなくウェブでの告知活動・販売促進活動にお役立て下さい
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■運営:株式会社吉田印刷所(TEL:0250-43-6144) http://www.ddc.co.jp/
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■アンビエントメディアの夜明け[12]
自分が動くと回りも動き出す
──2010年がUstreamの年になることは2009年の年末に感じました。
川井拓也
< https://bn.dgcr.com/archives/20101213140300.html
>
───────────────────────────────────
「アンビエントメディアの夜明け」として始めた本連載ですが、もう年末!
2010年最後の今回は、一年を振り返るコラムにしたいと思います。
2009年の今頃はtwitterブームでした。いろいろなtwitter本が出版され、私も
「Twitterマーケティング」という本を共著で執筆しました。デジハリでは連
続講座として、業界別のtwitter活用講座を3回行い私も講演しました。この連
続講座でtwitterとの連携パワーポイントを作ったことが、私の2010年を大き
く変えることになりました。
当時、tweetbubblesというAirのソフトが話題になっていて、イベントなどで
よく使われていました。画面の右にどんどんtwitterのつぶやきが落ちてくる
ソフトで、パワーポイントやキーノートを使いながらその上に重ねることがで
きるものでした。
連続講座なので、このソフトを使いながらいろいろな試みをしてみました。最
初はレイアウトを最適化させて、パワーポイントを最初からそのスペースを空
白で作りました。それでtwitterで話題のキーワードを検索表示させながら講
演したところ、話題になりました。
そこで次の回では、イベントのハッシュタグを表示して、会場にいる人がつぶ
やけるようにしました。すると、イベントでは僕が一方的に話しているのに、
画面には会場にいる人の心の声がどんどん表示されました。
これは面白い! と思い、最終回ではその頃ダダ漏れで話題だったそらのちゃ
んに中継に来てもらい、同じようにやってみたのです。
すると前回とは比べ物にならない速度でつぶやきが表示されました!
< http://www.himanainu.jp/himag/?p=2410
>
そうか! この会場には50人しかいないけど、視聴者は150人もいて、その人
たちの思っていること感じていることが、会場にどんどん伝わってくるのか!
と原理的には理解していたことを、実際の効果として会場の空気感が変わるの
を目の当たりにして、僕は衝撃を受けました。
これは現実拡張メディアだ! この場とそれを見ている人の場をつないでリミ
ックスしているんだ! この衝撃により私は2010年はUstreamをとことんやっ
てみよう! と思ったのでした。
ところが、まだその時は自分でUstreamをやっていませんでした。何からどう
したらいいかも分からないので、とりあえずwebカメラを買って座談会を中継
してみることにしました。その「Ustreamの未来」という名前の座談会は、そ
らのちゃん、松村太郎さん、神田敏晶さん、杉山知之さんをお呼びしました。
暮れも押し迫った2009年12月29日のことでした。
< http://www.himanainu.jp/himag/?p=3049
>
そして、2010年になってwebカメラであらゆることを中継しながら、このメデ
ィアの持つ同時空性とは何なのか? について考えてきました。中でも空の鍋
を中継しながら「酒用意するから具求む!」と、住所のタイトルを添えて他力
本願にやってみた「ソーシャルカレー」は話題になり、映像の中へ合流可能性
というテレビにはないダイナミズムを感じることになりました。
2月になると孫社長が決算発表会直前にUstreamへの出資を発表し、業界に衝撃
が走りました。私もそれを知り、興奮したまま孫さんのtwitterアカウントに
だめもとでこんなつぶやきを飛ばしたのです。
「Ustreamへの出資凄いニュースですね! ぜひ表参道店に誰でも使えるスタ
ジオを作ってください! アメーバスタジオも目の前ですしね!」
感想と提案とフックをひとつにしたつぶやきは、運良く孫さんのiPhoneに届き、
最後の一文だけは見事に消された状態でリプライが戻ってきました。
「了解。やりましょう!!」
この出来事は瞬く間にニュースになり、その日だけで私のtwitterのフォロワ
ーは200人近く増えました。それから、私はすぐに「Ustreamer養成講座」とい
う講座をはじめました。
デジタルハリウッドの渋谷校ではじめたこの講座は、その後、場所を変えなが
ら全国で開催しました。驚くことにその講座を中継していると見ている人の中
に「こっちで募集するからやりに来てください」と提案してくれる人が続出し
たのです。高松、名古屋、大阪、佐賀など各地で開催していくうちにたくさん
の出会いがありました。
講座がきっかけで「ビデオサロン」にUstreamer列伝という連載を持つことに
なったり、いろいろなことが起こりました。何が原因で何が結果か細かく検証
はいしていないのですが、確かなことがひとつだけあります。
< http://www.himanainu.jp/himag/?p=2823
>
自分が動くと回りも動き出す。
ということです。2010年はそのことを痛感した年でした。2011年はどんなテー
マで動こうか? いろいろ考えているところですが、考えすぎずに感じたこと
に体を反応させるようにしていきたいと思います。これを読んでいる皆さんと
も、どこかでまた何かを一緒にできる日を楽しみにしています!
【川井拓也 / Takuya Kawai】
< http://www.3331.jp/
>
mail:kawai@himanainu.jp twitter @himanainu_kawai
最新200事例からライブ配信の今を俯瞰! 11月15日発売
「USTREAM ビジネス応用ハンドブック」
< http://amzn.to/bmwEkT
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[262]VOICEROID編
青空文庫を朗読できるように変換する
古籏一浩
< https://bn.dgcr.com/archives/20101213140200.html
>
───────────────────────────────────
3年前(2007/8/31)に発売されたVOCALOID(ボーカロイド)「初音ミク」は、
搭乗時に大きなインパクトがありました。コンピューターで、上手に歌を歌わ
せることができるようになった、というのは大きな出来事でした。
しかし、ボーカロイドは歌を歌うための機能に特化しており、文章を読み上げ
る事は得手ではありません。文章を読み上げるためのソフトも出ていましたが、
「月読XXX」とかでは音声的に微妙な面もあり、朗読させるには向いていませ
ん。ということで、ようやく普通の声(?)で朗読してくれそうなアプリケー
ションが発売されました。それがVOICEROID+ 民安ともえ(弦巻マキ)です。
VOICEROID+ 民安ともえ(弦巻マキ)
< http://www.ah-soft.com/voiceroid/maki/
>
メーカーサンプルの音声
< http://www.ah-soft.com/voiceroid/maki/tamiyasu_sample.wav
>
メーカーサンプルの音声を聞くと、まだこなれていない(実際には細かく調整
するのが難しい場合がある)部分もありますが、朗読してもらうには悪くない
かと思い購入してみました。
そこで、朗読少女よろしく青空文庫にあるテキストデータをVOICEROIDを使っ
て読んでもらおうと考えました。とりあえず、選択したのは夏目漱石の「吾輩
は猫である」です。
吾輩は猫である
< http://www.aozora.gr.jp/cards/000148/card789.html
>
このテキストデータを、VOICEROIDに読み込ませるだけでも一応読み上げてく
れます。が、青空文庫のテキストデータにはルビや注記などが文章中に混じっ
ており、それらも読み上げてしまいます。そこで、不要な記号とルビを削除し、
VOICEROID用に変換する必要があります。
その変換スクリプトが以下のJavaScriptです。これはExtendScript Toolkitや
Photoshop、Illustratorなどで動作します。(旧マクロメディア系のアプリケ
ーションは駄目)
// 青空文庫変換 for VOICEROID民安ともえ用
(function(){
var fileObj = File.openDialog("変換元の青空文庫テキストファイルを選択してください", "*.txt");
if (!fileObj) return; // キャンセルされたら以後の処理はしない
var saveFile = File.saveDialog("保存するテキストファイル名を入力してください", "*.txt");
if (!saveFile) return; // キャンセルされたら以後の処理はしない
if (!fileObj.open("r")){
alert("ファイルが読めません。壊れてないかチェックしてください。");
return;
}
if (!saveFile.open("w")){
alert("ファイルが書き込めません。使用中かロックされていないかチェックしてください。");
return;
}
while(!fileObj.eof){
var txt = fileObj.readln(); // 1行単位で読み込む
if (txt.substr(0,2) == "[#") continue; // 入力者注なので行単位でスキップ
txt = txt.replace(/《.+?》/g, ""); // ルビを削除
txt = txt.replace(/|/g, ""); // ルビ区切り記号を削除
txt = txt.replace(/[#.+?]/g, ""); // 文中の入力者注を削除
saveFile.writeln(txt);
}
fileObj.close();
saveFile.close();
})();
これで変換してVOICEROIDに読ませると、それなりに読み上げてくれます。し
かし、「吾輩は猫である」は漢字や送り仮名が古いため、調整しないとおかし
く読み上げられてしまいます。VOICEROIDで単語登録する方法もありますが、
とりあえず平仮名やうまく発音してくれる漢字に直して読まる必要があります。
ということで、最初の25分間だけVOICEROIDに読み上げさせてみたものを、以
下のページに試験的にアップしてあります。VOICEROIDはWAVE形式しか出力で
きませんので、iTunesでMP3形式に変換したものをアップしてあります。
< http://www.openspc2.org/reibun/VOICEROID/aozora/
>
単語の並びなどによっては調整が難しく、ちょっと変じゃないみたいなところ
もありますが、十分聴くことができるかな......と。秋の夜長は終わってしまい
ましたが、冬の夜長にVOICEROIDに朗読させてみるとよいかもしれません。
【古籏一浩】openspc@po.shiojiri.ne.jp
< http://www.openspc2.org/
>
「吾輩は猫である」じゃなくて、もっと短いのにしておけばよかった......。と
いうことで、頑張って芥川龍之介の「蜘蛛の糸」と「杜子春」もやってみまし
た。思ったよりも読み間違いが多いので時間かかります。
毎度おなじみASCII.jpの連載もよろしく。
・iOS 4.2の新機能で作るHTML5+JSアプリ
< http://ascii.jp/elem/000/000/573/573478/
>
・Google API Expertが解説するHTML5ガイドブック
< http://www.amazon.co.jp/dp/4844329278
>
・プロならば知っておくべきWebコーディング&デザインの定石100
< http://www.amazon.co.jp/dp/4844361538
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集 発売中
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[0]
Visual Web Developer 2010 Express 導入!!
森和恵
< https://bn.dgcr.com/archives/20101213140100.html
>
───────────────────────────────────
はじめまして!! 森和恵と申します。
Web系セミナーの講師として壇上に立つ仕事をしております。今回、デジクリ
に記事を書かせて頂くことになりました。よろしく。
連載のタイトルは、ずっと声を大にして言いたかったことなのですが、「講師
だって、最初から何でもわかってる訳じゃない!!!」ってこと。こんなこと、
授業中には格好悪くて言えませんね。ww
ですが、新セミナーを担当する度に、ない頭をフル回転で勉強するのです。
そこで、そろそろ本格準備が必要になった「HTML5とCSS3」を勉強する過程を、
デジクリ記事にしてみようじゃないか! と思った次第にございます。今回は
準備編として、Visual Web Developer 2010 Expressというコーディングソフ
トの導入を行います。
先日参加した「CSS Nite in OSAKA, Vol.25 with Microsoft」で、
< http://osaka.cssnite.jp/cssnite-in-osaka/event-info/vol-25/1694/
>
「無料の割に、なかなか良いソフトじゃない」と思ったのがその理由です。記
事の中で、このソフトのレビューもやってみたいと思います。
では、始めましょう。
▼インストールしよう!
なにはともあれ、ソフトをインストールしましょうか。
Visual Web Developer 2010 Expressは、フリーソフト。気軽に試せます。
1)Web Platform Installer(Web PI)を使ってインストールします。
< http://www.microsoft.com/web/downloads/platform.aspx
>
|Web Platform Installer(Web PI)は、Microsoft製の開発アプリや
|オープンソース系のWebアプリを選んでインストールできる
|統合インストールソフトです。
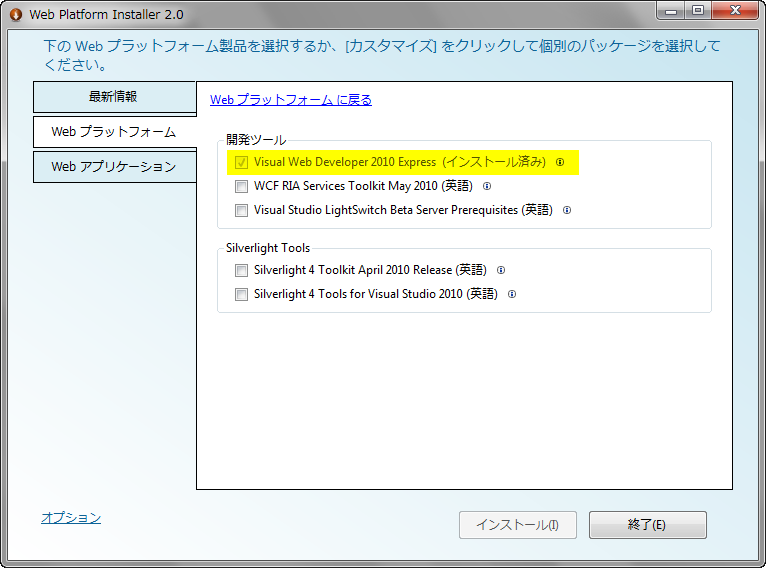
2)ダウンロードした Web PI を実行。
[Webプラットフォーム]-[ツール]のカスタマイズから、
「Visual Web Developer 2010 Express」を選んでインストールします。
【画面】<
 >
>|インストールには、結構時間がかかります。
|※ちなみに私は20分待ったところで、寝ました(笑)
|例えば、お昼休み前にインストールして、帰ったら終わってる感じ。
|インストール後に再起動が必要です。
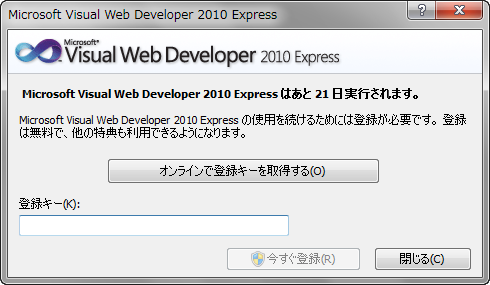
3)Visual Web Developer 2010 Expressを起動。
[ヘルプ]-[製品の登録]メニューから、製品の登録をします。
【画面】<
 >
>|製品登録には、Windows Live IDが必要です。
|30日間は登録せずに使用できます。
4)HTML5 のインテリセンス(入力補完機能)を追加するために、
「HTML 5 Intellisense for Visual Studio 2010 and 2008」をインストール
します。
< http://visualstudiogallery.msdn.microsoft.com/ja-jp/d771cbc8-d60a-40b0-a1d8-f19fc393127d
>
▼最初の環境設定が肝心!
HTMLソース編集をしやすくするための環境設定を行います。もちろん、ここで
紹介した設定が絶対ではなく、あくまでも"オススメ"設定です。参考にして、
ご自分が使いやすい環境を整えてください。
※ソフトをデフォルトで使うなんて、言語道断ですヨ。
1)[ツール]-[オプション]メニューを実行します。
[全般]の「行番号」にチェックをいれます。
2)[フォントおよび色]でソースのフォント指定をします。
|ソースコード編集に慣れてない方は、
|自分が見やすいフォント指定で負担を減らすことが大事です。
|個人的にお勧めは、「Meiryo UI 14pt」
|Windowsでもアウトラインフォントで作業ができますよ。
3)[書式設定]の「入力中に属性値の引用符を挿入する」に、チェックをい
れます。
|属性値の引用符とは、例えば「< a href="〜" >」など
|タグの属性値を囲む"(ダブルクォーテーション)のこと。
|HTML5から、属性の引用符の省略ができますが、
|ソースコードの目視しやすさから引用符を着けたほうが
|ベストと考えます。
4)[検証]のターゲットを「HTML5」に変更します。
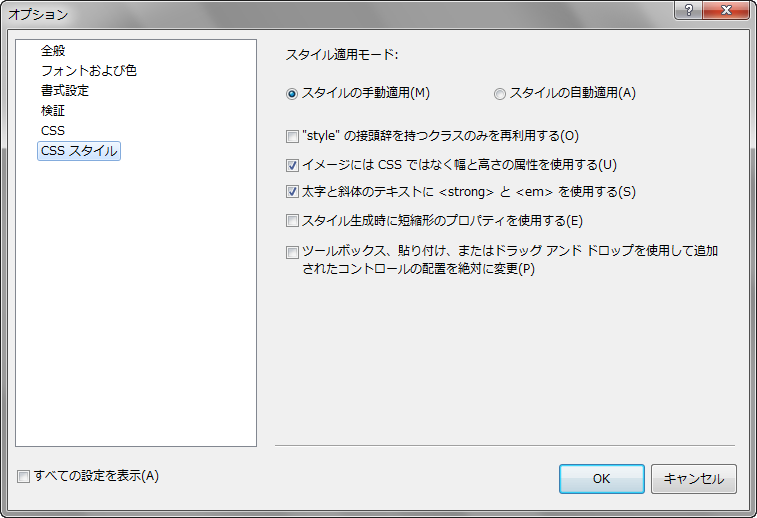
5)[CSSスタイル]の下記項目のチェックを変更します。
「イメージにはCSSではなく幅と高さの属性を使用する」を入れる。
「スタイル生成時に短縮系のプロパティを使用する」を外す。
【画面】<
 >
>|イメージタグの幅・高さをタグ属性で
|< img 〜 width="××" height="××" >と指定。
|CSSのショートバンドを使用しないと指定しました。
|ここは、好みに合わせて変更してもOK。
|個人的にDreamweaverの初期設定と同じで使いやすいのです。
▼Webサイトの作成
Visual Web Developerでは、ファイル管理をサイト単位で行います。そのため、
最初にサイトを作成します。
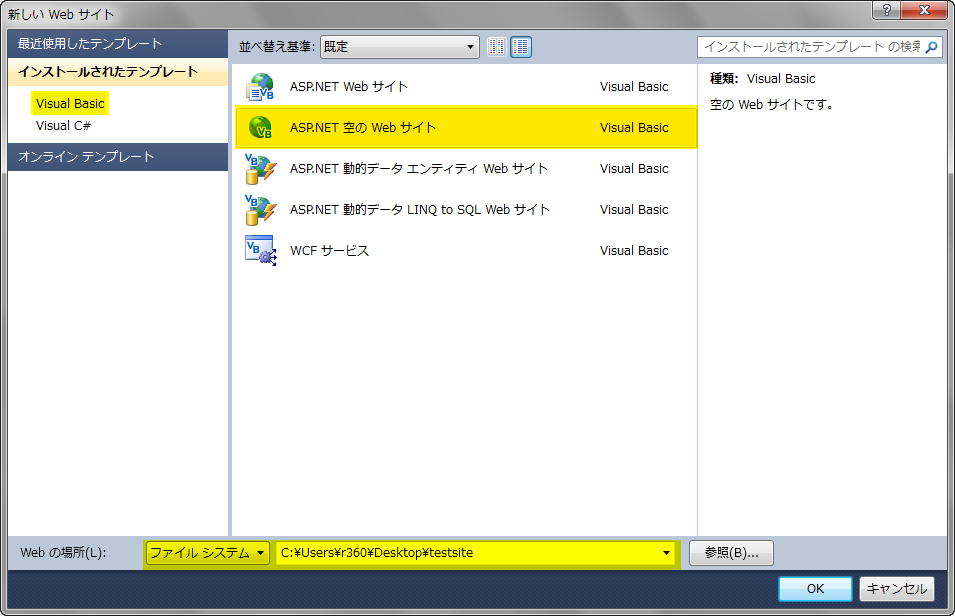
1)[ファイル]-[新しいWebサイト]メニューをクリックします。
2)Visual Basicから、[ASP.NET空のWebサイト]を選びます。
Webの場所で任意の保存先フォルダを指定します。
【画面】<
 >
>|プログラム不使用の単なるWebサイトという指定がないため、
|初期設定で必要のないファイルができないものを選びます。
3)次回起動から、[ファイル]-[新しいWebサイト]メニューを実行し、保
存先フォルダを指定してWebサイトを開いてから、制作を始めます。
......はい。今回はここまでにございます。次回からは、Visual Web Developer
2010 Expressを使って、HTML5やCSS3をいろいろと試します。
2011年1月から、隔週登場!! 致します。
どうぞよろしく。(<ゝω・)綺羅星☆
※記事へのご意見・ご要望は下記より受け付けま〜す。お手柔らかに。
< http://bit.ly/gIHFfu
>
【森和恵/r360studio 〜Web系インストラクター〜】
< site: http://r360studio.com
>
< twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
フリーランスで活動するWeb系セミナー講師。「難しいことでも、わかり易く
伝える」をモットーに、クリエイターの立場で得た知識を制作者や講師の立場
から、皆さまに役立てていただだければ...と日々精進している。今後は、eラ
ーニングや電子出版の形式で、Web制作を学ぶための教育コンテンツに注力す
る予定。
●ちょこっと告知
1月25日に大阪で、無料Dreamweaverセミナーが開催されます。
ご都合よければ、ぜひお会いしましょう♪
< http://www.supreme-web.net/event/20110125adobe-osaka/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■編集後記(12/13)
・先週末、Bunkamuraザ・ミュージアムに「モネとジヴェルニーの画家たち」を
見に行った。西洋絵画には目がない妻のお供である。わたしは油彩を積極的に
見に行くほどの関心はない。印象派の巨匠クロード・モネが晩年に移り住みア
トリエを構えたジヴェルニーは、フランスの風光明媚な小さな村だが、モネに
惹かれた多数の画家が長期滞在し、芸術家コロニーが形成された時期があった
という。この展覧会は、モネの作品と滞在者の大半を占めたアメリカの画家た
ちの作品を通して、ジヴェルニー"芸術家村"の全貌に迫るという構成で、な
かなか見応えがあった。ちょうどよい混み具合だったため、充分鑑賞できたの
はよかった。でも、肝心の絵画より展示のコンセプトや実際の展示方法のほう
が興味深かったのだから、70点をこえる作品を堪能してご機嫌な妻から、どの
作品が一番よかったかと聞かれた時、みんな高そうな額縁だと応じてあきれさ
せたのであった。わたしが一番よかったと思うのは、展覧会の最後のコーナー
にあった写真家・南川三治郎が撮影したジヴェルニーの庭の写真だ。いや、全
体に満足できたのですけどね。 (柴田)
< http://www.bunkamura.co.jp/museum/lineup/shosai_10_monet.html
>
Bunkamuraザ・ミュージアム
・VOICEROIDで青空文庫、すごい〜! 大人の男女のしぶい声のが出てくるの
を望む!/本日登場の森さん。ホットアイマスクを出張用に常備するM女史と
はこの人のことだ! 10年以上前のデジクリ初オフ会にも来てくださっていた
(M先輩も)。2000年にはデジクリトーク、今回は連載だーっ。正直なところ、
もうWeb関連の新技術についていくのがしんどくて、自然に知るもの(「いま」
仕事で必要なもの)を優先しつつあるのだが、会社のメンバーとか、お手伝い
しているセミナーや交流会などで、いやでも次トレンドを知り、触れることで、
あー、まだのんびりしている場合じゃないなぁと思う。でもって、知識として、
ぼんやり引き出しに入れておくと、打ち合わせやら何やらで急に引き出しが開
いて、既存のものと組み合わせられて、口からいろいろと出てくる。こういう
のがあるから、いまだに業界でやっていけているのかなぁと思う。ぼんやりじ
ゃなく、しっかり入れておけばもっと変わってくるんだろう。HTML5ももう少
し輪郭がはっきりしてからでいいや、と思っていたのに、セミナーやこの記事
を見て、やんなきゃなぁと。ここまで細かく教えてもらえるんだもの。/K-1。
いつも同じ出場者だと、組まれるカードのバリエーションが少なくなり、どち
らが優位かわかった上での観戦になって面白くない。なので、新人、王者交代
をつい望んでしまう。ピーター・アーツ。旬が過ぎた、そろそろ引退かと言わ
れていた彼。シュルトとの試合で感動した人、多かったのでは? どれだけ練
習してきたのかと驚かされたその体力。かっこよすぎ。アリスターとのワンマ
ッチも見てみたいよ。 (hammer.mule)
< http://www.openspc2.org/reibun/VOICEROID/aozora/
>
VOICEROIDで青空文庫を朗読(実験)
< http://itunes.apple.com/jp/app/id401132807
>
きゃらったー。Twitterのツイートを読み上げてくれる
< https://bn.dgcr.com/archives/20000804000000.html
>
森さんの2000年の記事。
