はじめまして!! 森和恵と申します。
Web系セミナーの講師として壇上に立つ仕事をしております。今回、デジクリ
に記事を書かせて頂くことになりました。よろしく。
連載のタイトルは、ずっと声を大にして言いたかったことなのですが、「講師
だって、最初から何でもわかってる訳じゃない!!!」ってこと。こんなこと、
授業中には格好悪くて言えませんね。ww
ですが、新セミナーを担当する度に、ない頭をフル回転で勉強するのです。
そこで、そろそろ本格準備が必要になった「HTML5とCSS3」を勉強する過程を、
デジクリ記事にしてみようじゃないか! と思った次第にございます。今回は
準備編として、Visual Web Developer 2010 Expressというコーディングソフ
トの導入を行います。
先日参加した「CSS Nite in OSAKA, Vol.25 with Microsoft」で、
< http://osaka.cssnite.jp/cssnite-in-osaka/event-info/vol-25/1694/
>
「無料の割に、なかなか良いソフトじゃない」と思ったのがその理由です。記
事の中で、このソフトのレビューもやってみたいと思います。
では、始めましょう。
Web系セミナーの講師として壇上に立つ仕事をしております。今回、デジクリ
に記事を書かせて頂くことになりました。よろしく。
連載のタイトルは、ずっと声を大にして言いたかったことなのですが、「講師
だって、最初から何でもわかってる訳じゃない!!!」ってこと。こんなこと、
授業中には格好悪くて言えませんね。ww
ですが、新セミナーを担当する度に、ない頭をフル回転で勉強するのです。
そこで、そろそろ本格準備が必要になった「HTML5とCSS3」を勉強する過程を、
デジクリ記事にしてみようじゃないか! と思った次第にございます。今回は
準備編として、Visual Web Developer 2010 Expressというコーディングソフ
トの導入を行います。
先日参加した「CSS Nite in OSAKA, Vol.25 with Microsoft」で、
< http://osaka.cssnite.jp/cssnite-in-osaka/event-info/vol-25/1694/
>
「無料の割に、なかなか良いソフトじゃない」と思ったのがその理由です。記
事の中で、このソフトのレビューもやってみたいと思います。
では、始めましょう。
▼インストールしよう!
なにはともあれ、ソフトをインストールしましょうか。
Visual Web Developer 2010 Expressは、フリーソフト。気軽に試せます。
1)Web Platform Installer(Web PI)を使ってインストールします。
< http://www.microsoft.com/web/downloads/platform.aspx
>
|Web Platform Installer(Web PI)は、Microsoft製の開発アプリや
|オープンソース系のWebアプリを選んでインストールできる
|統合インストールソフトです。
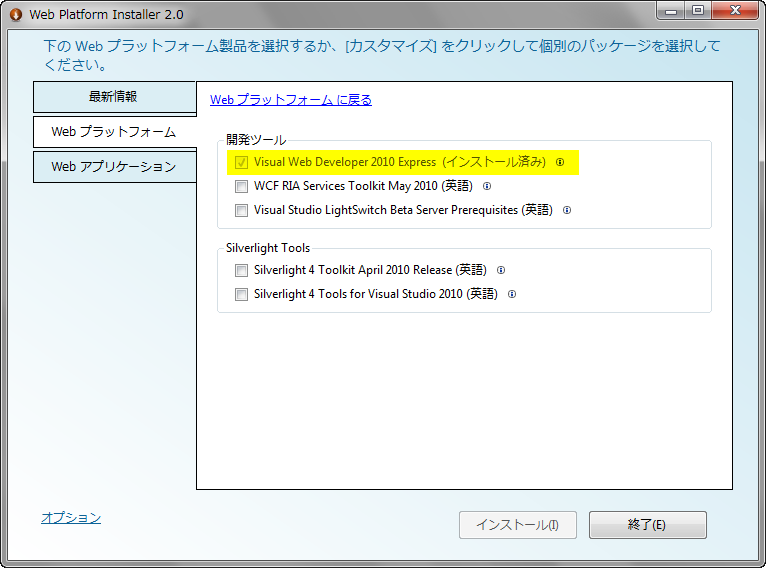
2)ダウンロードした Web PI を実行。
[Webプラットフォーム]-[ツール]のカスタマイズから、
「Visual Web Developer 2010 Express」を選んでインストールします。
【画面】<
 >
>|インストールには、結構時間がかかります。
|※ちなみに私は20分待ったところで、寝ました(笑)
|例えば、お昼休み前にインストールして、帰ったら終わってる感じ。
|インストール後に再起動が必要です。
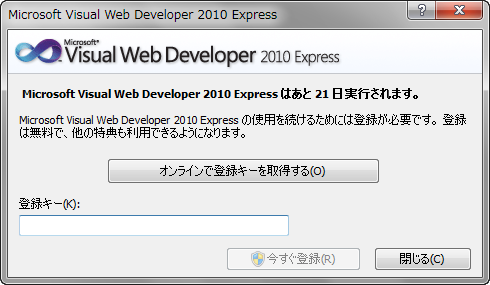
3)Visual Web Developer 2010 Expressを起動。
[ヘルプ]-[製品の登録]メニューから、製品の登録をします。
【画面】<
 >
>|製品登録には、Windows Live IDが必要です。
|30日間は登録せずに使用できます。
4)HTML5 のインテリセンス(入力補完機能)を追加するために、
「HTML 5 Intellisense for Visual Studio 2010 and 2008」をインストール
します。
< http://visualstudiogallery.msdn.microsoft.com/ja-jp/d771cbc8-d60a-40b0-a1d8-f19fc393127d
>
▼最初の環境設定が肝心!
HTMLソース編集をしやすくするための環境設定を行います。もちろん、ここで
紹介した設定が絶対ではなく、あくまでも"オススメ"設定です。参考にして、
ご自分が使いやすい環境を整えてください。
※ソフトをデフォルトで使うなんて、言語道断ですヨ。
1)[ツール]-[オプション]メニューを実行します。
[全般]の「行番号」にチェックをいれます。
2)[フォントおよび色]でソースのフォント指定をします。
|ソースコード編集に慣れてない方は、
|自分が見やすいフォント指定で負担を減らすことが大事です。
|個人的にお勧めは、「Meiryo UI 14pt」
|Windowsでもアウトラインフォントで作業ができますよ。
3)[書式設定]の「入力中に属性値の引用符を挿入する」に、チェックをい
れます。
|属性値の引用符とは、例えば「< a href="〜" >」など
|タグの属性値を囲む"(ダブルクォーテーション)のこと。
|HTML5から、属性の引用符の省略ができますが、
|ソースコードの目視しやすさから引用符を着けたほうが
|ベストと考えます。
4)[検証]のターゲットを「HTML5」に変更します。
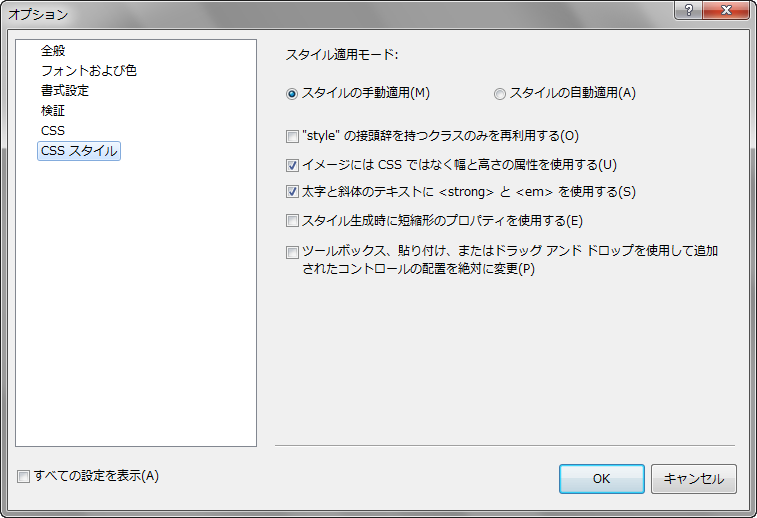
5)[CSSスタイル]の下記項目のチェックを変更します。
「イメージにはCSSではなく幅と高さの属性を使用する」を入れる。
「スタイル生成時に短縮系のプロパティを使用する」を外す。
【画面】<
 >
>|イメージタグの幅・高さをタグ属性で
|< img 〜 width="××" height="××" >と指定。
|CSSのショートバンドを使用しないと指定しました。
|ここは、好みに合わせて変更してもOK。
|個人的にDreamweaverの初期設定と同じで使いやすいのです。
▼Webサイトの作成
Visual Web Developerでは、ファイル管理をサイト単位で行います。そのため、
最初にサイトを作成します。
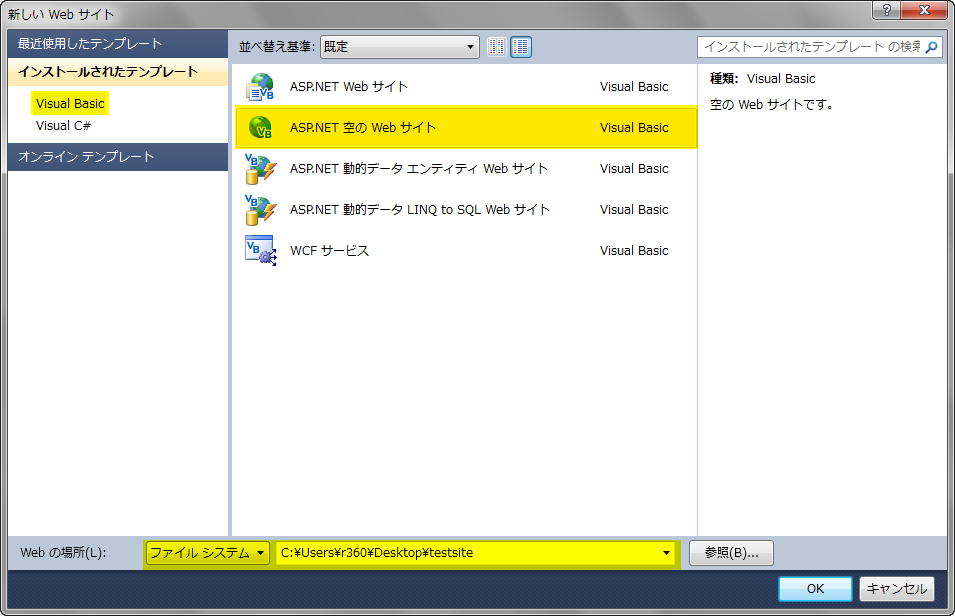
1)[ファイル]-[新しいWebサイト]メニューをクリックします。
2)Visual Basicから、[ASP.NET空のWebサイト]を選びます。
Webの場所で任意の保存先フォルダを指定します。
【画面】<
 >
>|プログラム不使用の単なるWebサイトという指定がないため、
|初期設定で必要のないファイルができないものを選びます。
3)次回起動から、[ファイル]-[新しいWebサイト]メニューを実行し、保
存先フォルダを指定してWebサイトを開いてから、制作を始めます。
......はい。今回はここまでにございます。次回からは、Visual Web Developer
2010 Expressを使って、HTML5やCSS3をいろいろと試します。
2011年1月から、隔週登場!! 致します。
どうぞよろしく。(<ゝω・)綺羅星☆
※記事へのご意見・ご要望は下記より受け付けま〜す。お手柔らかに。
< http://bit.ly/gIHFfu
>
【森和恵/r360studio 〜Web系インストラクター〜】
< site: http://r360studio.com
>
< twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
フリーランスで活動するWeb系セミナー講師。「難しいことでも、わかり易く
伝える」をモットーに、クリエイターの立場で得た知識を制作者や講師の立場
から、皆さまに役立てていただだければ...と日々精進している。今後は、eラ
ーニングや電子出版の形式で、Web制作を学ぶための教育コンテンツに注力す
る予定。
●ちょこっと告知
1月25日に大阪で、無料Dreamweaverセミナーが開催されます。
ご都合よければ、ぜひお会いしましょう♪
< http://www.supreme-web.net/event/20110125adobe-osaka/
>
