《安藤さんとミキさんのトークセッションを発表したら》
■まにまにころころ[40]
「まにまにフェスティバルP2」続報!(その2)
川合和史@コロ。 Kawai Kazuhito
■クリエイター手抜きプロジェクト[361]Illustrator CS3〜CS6/CC編
選択された文字に図形をフィットさせる
古籏一浩
■講師だって、最初は初心者だもの[番外]
まずは、Fireworksの特徴を語ってみましょうか。(Fireworks編:1)
森 和恵
--PR------------------------------------------------------------------
★DTP・印刷専門のデジタルコンテンツ販売サイト「印刷の泉」
≫≫≫ https://www.ddc.co.jp/estore/
≪≪≪
●セミナー・勉強会を撮影した動画・スライドも好評販売中!
●"無料"のPhotoshopアクション・Acrobat用プリフライトもあります!
●編集作業の味方! PDFの違いを発見してくれるソフトを販売(体験版あり)
★電子書籍 PDF フォント 素材 スクリプト 動画を販売したい方を募集中!
-----------------------------------------------------------------PR---
■まにまにころころ[40]
「まにまにフェスティバルP2」続報!(その2)
川合和史@コロ。 Kawai Kazuhito
■クリエイター手抜きプロジェクト[361]Illustrator CS3〜CS6/CC編
選択された文字に図形をフィットさせる
古籏一浩
■講師だって、最初は初心者だもの[番外]
まずは、Fireworksの特徴を語ってみましょうか。(Fireworks編:1)
森 和恵
--PR------------------------------------------------------------------
★DTP・印刷専門のデジタルコンテンツ販売サイト「印刷の泉」
≫≫≫ https://www.ddc.co.jp/estore/
≪≪≪
●セミナー・勉強会を撮影した動画・スライドも好評販売中!
●"無料"のPhotoshopアクション・Acrobat用プリフライトもあります!
●編集作業の味方! PDFの違いを発見してくれるソフトを販売(体験版あり)
★電子書籍 PDF フォント 素材 スクリプト 動画を販売したい方を募集中!
-----------------------------------------------------------------PR---
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■まにまにころころ[40]
「まにまにフェスティバルP2」続報!(その2)
川合和史@コロ。 Kawai Kazuhito
< https://bn.dgcr.com/archives/20130708140300.html
>
───────────────────────────────────
こんにちわん、コロこと川合です。今週も引き続き、まにまにフェスティバルのご紹介。とうぶんこの話は続きます。(てへぺろ)
◎──まにフェスP2、ステージ情報
開催まであと約一か月、告知サイトでも情報を掲載し始めました。
・まにまにフェスティバルP2(まにフェスP2)
< http://m2college.net/fes2/
>
開催まであと約一か月、と言いながら、未だにどんどん新着ネタが。まだまだ固まりません。この一週間で一番大きな新着情報と言えば、こちら。
・まにフェスP2、ペパボ佐藤社長がKWC高畑副社長とセッション!
< http://manikabe.net/2013/07/paperkwc/
>
ロリポップ、ヘテムルでお馴染みの株式会社paperboy&co.代表取締役・佐藤健太郎さんが登壇決定、株式会社KDDIウェブコミュニケーションズ取締役・副社長の高畑哲平さんとのトークセッションの企画が実現しました!
「応援されるサービスを作るコミュニケーション」というお題で、競合関係にあたるお二人に語り合っていただきます。こういう呉越同舟ネタを仕込むのが大好きって言うとよくワルモノ扱いされるんですが、だって、ねぇ、皆さん、聴いてみたいですよね? ぶつけてみたいですよね? 興味ありますよね?(笑)
3Fでは出版社さんにも同業者バトル(?)を繰り広げていただく予定ですし、企画者としての自分はワクワクドキドキ。同時に主催者でもある身としては、ハラハラドキドキが止まりません。
さて、トークセッションと言えば、前回ご紹介したサイバーエージェント安藤さんとペタビットミキさんのセッション、「こんな明日を創っていきたい」と題して、これまで様々なクリエイティブをこの関西から送り出してきたお二人に、「これから」の話を語っていただくことになりました。
安藤さんとミキさんのトークセッションを発表するなり、世間ではなにやら、安藤美姫さんの出産ニュースが世間で話題に......
狙ったわけじゃないですってば!!
よくあるただのミラクルです。
えー、他も少しずつ内容が決まってきました。デジクリでは同じ月曜日担当の森和恵さんの講演概要も決まり、本を執筆された時のお話をしていただくことになりました。
内容をあれこれ書いたら、今日の森さんの話と被る可能性が出てくるので、詳しくは次回にでも。グラフィックソフト系の話を書くって前回に予告されていたので、被らないと思いつつも念のため。(笑)
また、内容はまだ未定のままにしていますが、高松から鍋坂理恵さんの登壇も決定! そしてAdobeから小沢匠さんの登壇も決定! ビッグなゲスト、続々です。たぶんまだ、色々出てきます。
もう、準備間に合うのかっていう、期待感とは違うドキドキがいっぱいです。参加者側に回りたいです。泣きそうです。
昨年P1やって、今年P2やってと、年に一度のペースで続いていきそうな展開ですが、P3があると思わないでくださいと声を大にして言いたい! 声を大にして言うと色んなところからさらなる大声で叱られそうなので、ここで小声で......
昨年開催した時も、こんなの四年に一回くらいで十分だって言ってたのについ、喉元過ぎればなんとやらで、開催決めちゃったんですよねぇ。勢いだけで。
もう次はないかも知れない「まにフェス」、是非みなさんお越しを!!(叫)
4Fは事前申込み制。早期申込み割引、10日の水曜までなのでお急ぎください。
・まにまにフェスティバルP2
< http://m2college.net/fes2/
>
◎──CMS事情を知りたい人は
自分とこのイベント話ばかり毎週しているので、他所のセミナー紹介をひとつ。
【2013年7月10日開催】カンデジセミナーVOL.20
「今さら聞けないCMSの事アレコレ!」
< http://kandigi.net/event/103
>
カンデジこと関西デジタルコンテンツ事業協同組合さん主催のセミナーです。Webサイト制作でよく使われる3つのCMS、「Movable Type」「WordPress」「Drupal」を題材にして、制作者が何を基準にCMSを選べばいいかを、特徴と事例から、顧客に提供するサービス視点で改めて考えようというセミナーのようです。
何年か前に私たちも「CSS Nite in KANSAI」の企画で取り上げたテーマですが、当時は題材の選択肢に挙がってもこなかった「Drupal」が取り上げられていて、時の流れを感じたり。その当時もあったんですけど、海外でよく使われているらしい、ってくらいの認識で、日本語での情報もまだあまりなかったんです。
栄枯盛衰も激しいですが、どんどん新しい選択肢も増えてくるCMS事情、改めて見直すいい機会じゃないでしょうか。今週水曜、是非どうぞ。
◎──8/2(金)夜「まにゼミP9」
最後の最後は、やっぱり自分とこの紹介で締めます。(笑)おそらく今日、弊社Facebookページなどで告知を流しますが、まにフェス直前、8/2(金)夜「まにゼミP9」としてアクセシビリティのセミナーを開催します。
もうここで出してしまおうかと思いつつ、こういう振りでFacebookページへの誘導を図ってみようという姑息な手段を選んでみました。(てへぺろ)
・合同会社かぷっと
< https://www.facebook.com/caputllc
>
それでは、いずれも大阪のイベントばかりですが、合わせてチェックのほどを、ひとつどうぞ宜しくお願いします☆
【川合和史@コロ。】koro@cap-ut.co.jp
合同会社かぷっと代表
< https://www.facebook.com/korowan
>
< https://www.facebook.com/caputllc
>
< http://manikabe.net/
>
まにフェスは、デジクリほか、多くの方々の協力で開催されます☆
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■クリエイター手抜きプロジェクト[361]Illustrator CS3〜CS6/CC編
選択された文字に図形をフィットさせる
古籏一浩
< https://bn.dgcr.com/archives/20130708140200.html
>
───────────────────────────────────
今回のスクリプトは、選択された文字に図形をフィットさせるものです。テキストと図形の2つを選択してから実行します。ただし、四角形以外の図形ではスケーリングされてしまうため、図形がゆがんでしまいます。
片方がテキストフレームであれば動作するようになっています。また、2つのテキストフレームを選択してどちらかにフィットさせることもできます。
// 選択した2つのオブジェクトのうち図形を文字のサイズにフィットさせる
(function(){
var selObj = app.activeDocument.selection;
if (selObj.length != 2){
alert("文字と図形の2つを選択してください");
return;
}
var offsetLeft = 0;
var offsetTop = 0;
var offsetRight = 0;
var offsetBottom = 0;
var sel1 = 0;
var sel2 = 1;
if (sel2.typename == "TextFrame"){ // sel1が文字である事を前提にする
sel1 = 1;
sel2 = 0;
}
selObj[sel1].left = selObj[sel2].left - offsetLeft;
selObj[sel1].top = selObj[sel2].top + offsetTop;
selObj[sel1].width = selObj[sel2].width + offsetRight + offsetLeft;
selObj[sel1].height = selObj[sel2].height + offsetBottom + offsetTop;
})();
テキストに図形をフィットさせるようになっていますが、逆に図形にテキストをフィットさせる場合は、以下のように変更してください。
if (sel2.typename == "TextFrame")
↓
if (sel2.typename != "TextFrame")
テキストにフィットさせる際に、余白(オフセット)を指定する場合は、以下の行の数値を変更してください。
var offsetLeft = 0;
var offsetTop = 0;
var offsetRight = 0;
var offsetBottom = 0;
【古籏一浩】openspc@alpha.ocn.ne.jp
< http://www.openspc2.org/
>
Go言語、地道に学習中。オブジェクト指向云々、関数型言語云々とか、オブジェクト指向言語にある継承とかもないので至ってシンプル。C言語知っている人なら、すぐに覚えられます。LL言語(JavaScript, Ruby, Python)のいいところを参考にして、C言語風にアレンジしたような言語といったところ。でも、流行らない雰囲気が漂う言語...
・Go言語例文辞典 (MacOS X)
< http://www.openspc2.org/reibun/Go/1.1.1/
>
・ハイビジョン映像素材集
< http://www.openspc2.org/HDTV/
>
・Nexus 7(アンドロイドタブレット)使い方辞典
< http://www.openspc2.org/reibun/Android/Nexus7/
>
・JavaScript逆引きハンドブック
< http://www.amazon.co.jp/dp/4863541082
>
・改訂5版JavaScriptポケットリファレンス
< http://www.amazon.co.jp/dp/4774148199
>
・クリエイター手抜きプロジェクト
< http://www.openspc2.org/projectX/
>
・Adobe Illustrator CS3 + JavaScript 自動化サンプル集
< http://www.openspc2.org/book/PDF/Adobe_Illustrator_CS3_JavaScript_Book/
>
吉田印刷所の「印刷の泉」でも購入できるようになりました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
■講師だって、最初は初心者だもの[番外]
まずは、Fireworksの特徴を語ってみましょうか。(Fireworks編:1)
森 和恵
< https://bn.dgcr.com/archives/20130708140100.html
>
───────────────────────────────────
こんにちは。森和恵です。先週末に、梅雨明けしたそうですよ。梅雨...あったのかしら? ほとんど傘をささずに終わってしまいました。そして夏が来ましたね。暑いです。すでにクーラーがフル稼働中です。
季節の変わりめといえば、そう。テレビの新番組のスタートです!
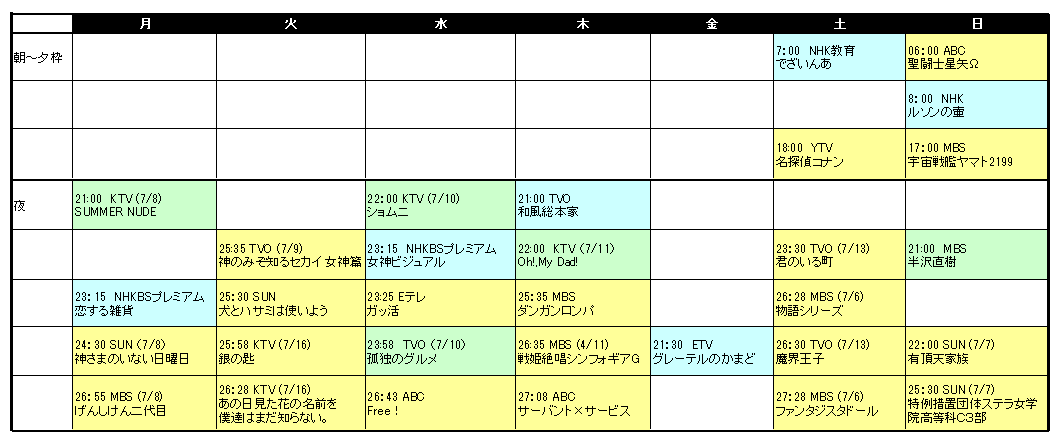
今年は、インターバルなしで夏の新番組がスタートした、異例のスケジュールでした(何時もは、一週間ぐらいお休みがあるのですが...)。自分の見る番組を集めた「テレビ番組表」も、番組スタートのぎりぎりで作り終えました(冷蔵庫に貼っておくと、旦那さんが録画予約してくれます。ありがたい)。
今回の番組表は↓こんな感じ。[注] 関西地方のチャンネルで表記しています。
<
 >
>なんと、アニメ番組が...20本という結果になりました。泣く泣く削って、この本数なのですから、今年の夏がいかに豊作かというのが伺えます。
この夏の"押し番"は、「Free!」(細マッチョ高校生男子の水着姿が拝める)・「ダンガンロンパ」(悪い感じのドラえもんに出会える)・「シンフォギアG」(古きよき時代の熱血アニメっぽくて楽しい)・「有頂天家族」(原作小説ありのストーリーが面白そう。キャラデザが久米田先生なのも美しくて好し)の4つです。見るべし。夏をエンジョイ!
......さて。前段の話をアニメで熱く語ったところで、続いて本題に。
●この夏は、「グラフィックソフト」について語ります。
夏終わりまでぐらいのシリーズで、グラフィックソフトについて語ろうと思います。自分が知っていて&好きなソフト順なのですが、「Fireworks」→「Photoshop」→「Illustrator」の順に横断する予定です。
8月24日に大阪で、"初"主催の勉強会を行う予定にしています。「ソフト愛」あふれる素敵な仲間が賛同してくれて、実現することになりました。(協力してくれて、本当にありがとう!)
【 Ps / Ai / Fw ガチンコバトル勉強会 in 大阪 】
〜Webグラフィック作成のワークフローについて語ろう!〜
< http://atnd.org/event/PsAiFwShootOsaka/
>
そこで司会を担当するのですが、勉強会までに自分なりの考えをまとめておきたい、そんなキッカケで語ることにしました。
●まずは、大好きな Fireworks の特徴を
今回は、グラフィックソフトFireworksのお話をしたいと思います。Fireworksは、Adobeが開発するグラフィックソフトです。Webサイト制作で必要な画像を作るのに特化しているのが特徴です。
< http://www.adobe.com/jp/products/fireworks.html
>
ビットマップとベクターデータの両方を同列に扱うことができるので、「PhotoshopとIllustratorを足して2で割ったような...」と説明されることもありますが、「基本的な出力はビットマップデータ」・「カラーはRGBのみ」など、機能的には、Web用に制限されています(DTPなど印刷目的のグラフィックには不向きです)。
いまはAdobe製になってしまいましたが、元は、Dreamweaverと共にMacromedia社が開発していました。そのため、DreamweaverとFireworksは、画面のレイアウトや使い方がよく似ています。Dreamweaverユーザーにとって、一番なじみのよいグラフィックソフトだと私は思います。
●めんどうくさがりには、Fireworksをおススメ!
私が、Fireworksを好きな理由は、主に5つ。
▽レイヤー分けしなくていい
→オブジェクト毎に別個に設定をすることができる
▽やり直しが何度でもできる、フィルタ加工
→写真の色補正から、立体、影付けまで、フィルタで手軽に加工
▽写真に図形や文字を自然に合成できる
→Illustratorライクな操作が基本なので、レイアウトが簡単にできる
▽そのくせ、ビットマップを部分的に加工できる
→写真などビットマップデータに消しゴムをかけたり、選択範囲を作って加工したりPhotoshopライクな操作もできる
▽グラフィックデータの管理がしやすい
→作ったデータを他に転用しやすい、データ管理機能が簡単で使いやすいスウォッチ・スタイル・シンボル・マスク・ページ機能など
まずは、Fireworksの使い勝手をさらっと確認できる動画を撮りました。
下記から見てみてください。(3分ぐらいの動画です。)
< >
さて、次回は今月ばにお届けします。次回は、更に突っ込んだ、Fireworksいい話をする予定です。グラフィックソフトの使い方は、テキストでは伝わりにくいので、毎回動画も合わせてお届けしますね。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://goo.gl/rN5Dg
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
<site: http://r360studio.com
>
<twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study
< http://www.facebook.com/r360study
>
先日お伝えした「まにフェスP2」。3Fオープンステージでお話しする予定です。Fireworksの話から予定を変更し、「私が、本を書いて出版するまで 〜執筆から宣伝〜」と題して語ります。お近くの方は、ぜひおこしくださいませ。(^^)
まにまにフェスティバルP2、こんな感じ(その3)
< http://manikabe.net/2013/07/manifesp2_03/
>
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
編集後記(07/08)
●自転車で車道の左側を通行中、前方からケータイ見ながらこっちに向かって走って来るバカ高校生男子がいた。このまま進めば正面衝突必至。わたしは恐れず前進。だが、ケータイ熱中症はそのままやって来る。命がけのチキンレースだ、と思うのはこっちだけで、向こうはケータイ世界の住人だ。もうダメ! の直前に「おい!」と声をかけると、奴は驚愕の表情で必死に左にハンドルを切った。
まあ勘弁してやろう。焦って取り落としたケータイが、前から来た車に轢かれちゃう、なんてシーンを見たかったな。このような最悪の例はたまにあるが、自転車で走行中ケータイ見てる例はもう日常茶飯事でじつにいまいましい。他人に迷惑をかけずに、本人だけに天罰が下りること切に願う。一番効果的なのは、命の次に大事なケータイがめちゃめちゃに壊れることだな。
ところで、「小5自転車衝突、母親に9520万円賠償命令」という、凄まじい金額の神戸地裁判決には驚いた。原告は被害者女性(67)の夫と保険金を支払った損害保険会社で、加害者である当時小学5年生だった少年(15)の母親に、計約1億590万円の損害賠償を求めていたものだった。
「危険な運転ではなかった」という母親の主張はさすがに通らないと思うが、裁判官は「少年に自転車の運転に関する十分な指導や注意をしていなかった」と、母親の監督義務違反を認め約3520万円の支払いを命じた。監督義務違反ねえ? また、被害女性が契約していた保険会社は、すでに支払った保険金を、母子に賠償義務が発生したとして取り返した、それが6000万円ということなんだろう。なんちゅう阿漕な商売であろうか。
この判決は普通なのか特殊なのかよくわからないが、母子家庭が請求された金額は信じられないくらい巨額で、あまりに無慈悲な判決だ。でも、こんな感じの裁判が今後も続きそうな予感もする。自転車による人身事故はいまや4分に1件起きているというから、自転車に乗る人は迷わず個人賠償責任保険に加入したほうがいい。(柴田)
●森さんの動画わかりやすい。Fireworksの文字の太りとか(最近は太らなくなったらしい)、スライスで上下が切れたりとかが気になっていて(回避方法はどこかで見た)避けてたPhotoshop派なのだけど、便利だなぁと思う。フル公開されたらいいのに〜。
iPhoneのバイブ機能が弱ってて、ノートなど柔らかいものの上に置き、少し離れた場所にいると振動音が聞こえない。まったく鳴らないわけじゃないから修理を考えてはいなかったが、そのせいでクライアントの着信に気づかず迷惑をかけてしまった。iPhone 5Sが早く出ないかな。それまではマナーモードを切るようにしよう。(hammer.mule)
< http://d.hatena.ne.jp/alfad/20110910/1315643115
>
同じ。着信に気づかないことが増えた。
