こんにちは。森和恵です。先週末に、梅雨明けしたそうですよ。梅雨...あったのかしら? ほとんど傘をささずに終わってしまいました。そして夏が来ましたね。暑いです。すでにクーラーがフル稼働中です。
季節の変わりめといえば、そう。テレビの新番組のスタートです!
今年は、インターバルなしで夏の新番組がスタートした、異例のスケジュールでした(何時もは、一週間ぐらいお休みがあるのですが...)。自分の見る番組を集めた「テレビ番組表」も、番組スタートのぎりぎりで作り終えました(冷蔵庫に貼っておくと、旦那さんが録画予約してくれます。ありがたい)。
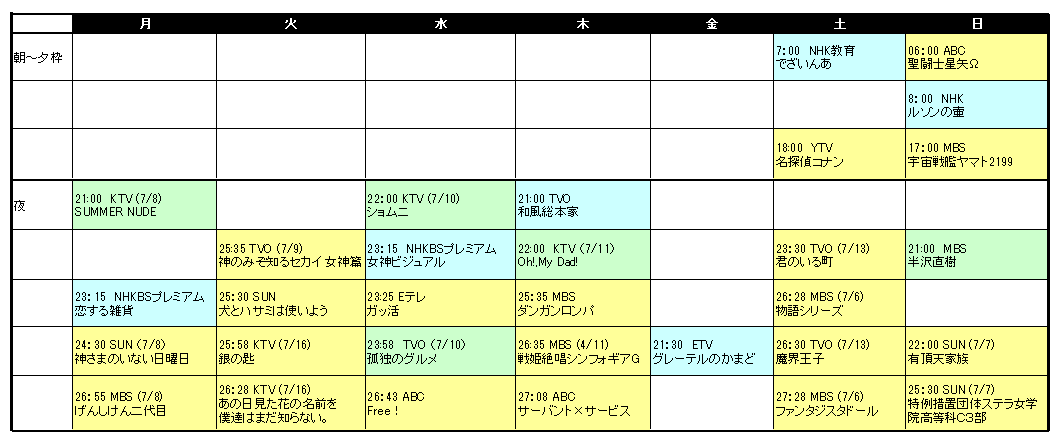
今回の番組表は↓こんな感じ。[注] 関西地方のチャンネルで表記しています。
< >
>
なんと、アニメ番組が...20本という結果になりました。泣く泣く削って、この本数なのですから、今年の夏がいかに豊作かというのが伺えます。
この夏の"押し番"は、「Free!」(細マッチョ高校生男子の水着姿が拝める)・「ダンガンロンパ」(悪い感じのドラえもんに出会える)・「シンフォギアG」(古きよき時代の熱血アニメっぽくて楽しい)・「有頂天家族」(原作小説ありのストーリーが面白そう。キャラデザが久米田先生なのも美しくて好し)の4つです。見るべし。夏をエンジョイ!
......さて。前段の話をアニメで熱く語ったところで、続いて本題に。
季節の変わりめといえば、そう。テレビの新番組のスタートです!
今年は、インターバルなしで夏の新番組がスタートした、異例のスケジュールでした(何時もは、一週間ぐらいお休みがあるのですが...)。自分の見る番組を集めた「テレビ番組表」も、番組スタートのぎりぎりで作り終えました(冷蔵庫に貼っておくと、旦那さんが録画予約してくれます。ありがたい)。
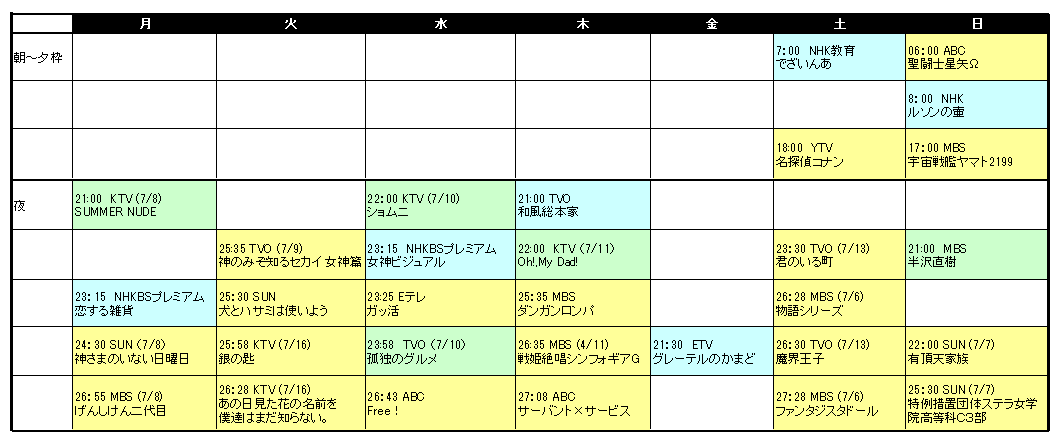
今回の番組表は↓こんな感じ。[注] 関西地方のチャンネルで表記しています。
<
 >
>なんと、アニメ番組が...20本という結果になりました。泣く泣く削って、この本数なのですから、今年の夏がいかに豊作かというのが伺えます。
この夏の"押し番"は、「Free!」(細マッチョ高校生男子の水着姿が拝める)・「ダンガンロンパ」(悪い感じのドラえもんに出会える)・「シンフォギアG」(古きよき時代の熱血アニメっぽくて楽しい)・「有頂天家族」(原作小説ありのストーリーが面白そう。キャラデザが久米田先生なのも美しくて好し)の4つです。見るべし。夏をエンジョイ!
......さて。前段の話をアニメで熱く語ったところで、続いて本題に。
●この夏は、「グラフィックソフト」について語ります。
夏終わりまでぐらいのシリーズで、グラフィックソフトについて語ろうと思います。自分が知っていて&好きなソフト順なのですが、「Fireworks」→「Photoshop」→「Illustrator」の順に横断する予定です。
8月24日に大阪で、"初"主催の勉強会を行う予定にしています。「ソフト愛」あふれる素敵な仲間が賛同してくれて、実現することになりました。(協力してくれて、本当にありがとう!)
【 Ps / Ai / Fw ガチンコバトル勉強会 in 大阪 】
〜Webグラフィック作成のワークフローについて語ろう!〜
< http://atnd.org/event/PsAiFwShootOsaka/
>
そこで司会を担当するのですが、勉強会までに自分なりの考えをまとめておきたい、そんなキッカケで語ることにしました。
●まずは、大好きな Fireworks の特徴を
今回は、グラフィックソフトFireworksのお話をしたいと思います。Fireworksは、Adobeが開発するグラフィックソフトです。Webサイト制作で必要な画像を作るのに特化しているのが特徴です。
< http://www.adobe.com/jp/products/fireworks.html
>
ビットマップとベクターデータの両方を同列に扱うことができるので、「PhotoshopとIllustratorを足して2で割ったような...」と説明されることもありますが、「基本的な出力はビットマップデータ」・「カラーはRGBのみ」など、機能的には、Web用に制限されています(DTPなど印刷目的のグラフィックには不向きです)。
いまはAdobe製になってしまいましたが、元は、Dreamweaverと共にMacromedia社が開発していました。そのため、DreamweaverとFireworksは、画面のレイアウトや使い方がよく似ています。Dreamweaverユーザーにとって、一番なじみのよいグラフィックソフトだと私は思います。
●めんどうくさがりには、Fireworksをおススメ!
私が、Fireworksを好きな理由は、主に5つ。
▽レイヤー分けしなくていい
→オブジェクト毎に別個に設定をすることができる
▽やり直しが何度でもできる、フィルタ加工
→写真の色補正から、立体、影付けまで、フィルタで手軽に加工
▽写真に図形や文字を自然に合成できる
→Illustratorライクな操作が基本なので、レイアウトが簡単にできる
▽そのくせ、ビットマップを部分的に加工できる
→写真などビットマップデータに消しゴムをかけたり、選択範囲を作って加工したりPhotoshopライクな操作もできる
▽グラフィックデータの管理がしやすい
→作ったデータを他に転用しやすい、データ管理機能が簡単で使いやすいスウォッチ・スタイル・シンボル・マスク・ページ機能など
まずは、Fireworksの使い勝手をさらっと確認できる動画を撮りました。
下記から見てみてください。(3分ぐらいの動画です。)
< >
さて、次回は今月ばにお届けします。次回は、更に突っ込んだ、Fireworksいい話をする予定です。グラフィックソフトの使い方は、テキストでは伝わりにくいので、毎回動画も合わせてお届けしますね。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://goo.gl/rN5Dg
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
<site: http://r360studio.com
>
<twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study
< http://www.facebook.com/r360study
>
先日お伝えした「まにフェスP2」。3Fオープンステージでお話しする予定です。Fireworksの話から予定を変更し、「私が、本を書いて出版するまで 〜執筆から宣伝〜」と題して語ります。お近くの方は、ぜひおこしくださいませ。(^^)
まにまにフェスティバルP2、こんな感じ(その3)
< http://manikabe.net/2013/07/manifesp2_03/
>
