こんにちは! 森和恵です。昨日から寒くて、暖房が恋しい春ですね。
今回は、72回に引き続いて「Bootstrap4」。余白や表示制御のクラスを解説します。
https://bn.dgcr.com/archives/20180403110100.html
まずは告知です。今週末の「技術書典4」に参加するべく、ただいま絶賛準備中です。
「技術書典」は、その名の通り技術書だけを集めた同人誌即売会です。
https://techbookfest.org/event/tbf04
わたしは、Adobeソフトのマニアックなトコを集めた薄い冊子を配布する予定です。
【技術書典4 | r360study】
https://techbookfest.org/event/tbf04/circle/12980005
「Dreamweaver × Bootstrapで構築するウェブサイト」
「XD × Photoshop & Illustrator でサイトデザイン」
誌面の内容を動画で見て学ぶタイプの内容です。PDFもついてきて、1冊500円。
うまくいけば2冊とも出る予定です。よろしくお願いします。
●Bootstrap4.1リリース
4月10日に、Bootstrap4.1がリリースされました。公式サイトのDocumentationのリンクも4.1に変わっています。
https://getbootstrap.com/docs/4.1/getting-started/introduction/
マイナーバージョンアップだったので、変わった項目は少ないですが、carousel(スライドショーみたいに動くコンポーネント)に動きが追加されたり、Ver4になって加わったflex(レイアウト)にオプションが追加されたりと、細かい部分の変更がされています。
わたしも、ちょっとづつ試してTwitterのモーメントにまとめています。
https://twitter.com/i/moments/983604451524067329?lang=ja
V4.1を報告した公式ブログ記事がこちら↓なのですが、英語が苦手ながらも少しずつ翻訳するのが楽しいです。
http://blog.getbootstrap.com/2018/04/09/bootstrap-4-1/
Updated our Theming docs to confirm you cannot use CSS variables in
media queries (sorry folks!).
という一文があるのですが、Googleで翻訳すると「Themingのドキュメントを更新して、メディアクエリでCSS変数を使用できないことを確認しました(ごめんなさい!)。』と、仕様に誤りがあって正しているのがみてとれます。最後に可愛く謝罪のひとことがあるのが、人間らしくていいなと思いました。
そして、最後は Next release で締めくくられています。次回は、V4.1.1でバグフィックスのためのリリースになるそうです。
●グリッドのガターを消す「No gutters」
https://getbootstrap.com/docs/4.0/layout/grid/#no-gutters
グリッドレイアウトの一つの枠「カラム(col)」には、左右にガター(gutter)と呼ばれる余白がついています。

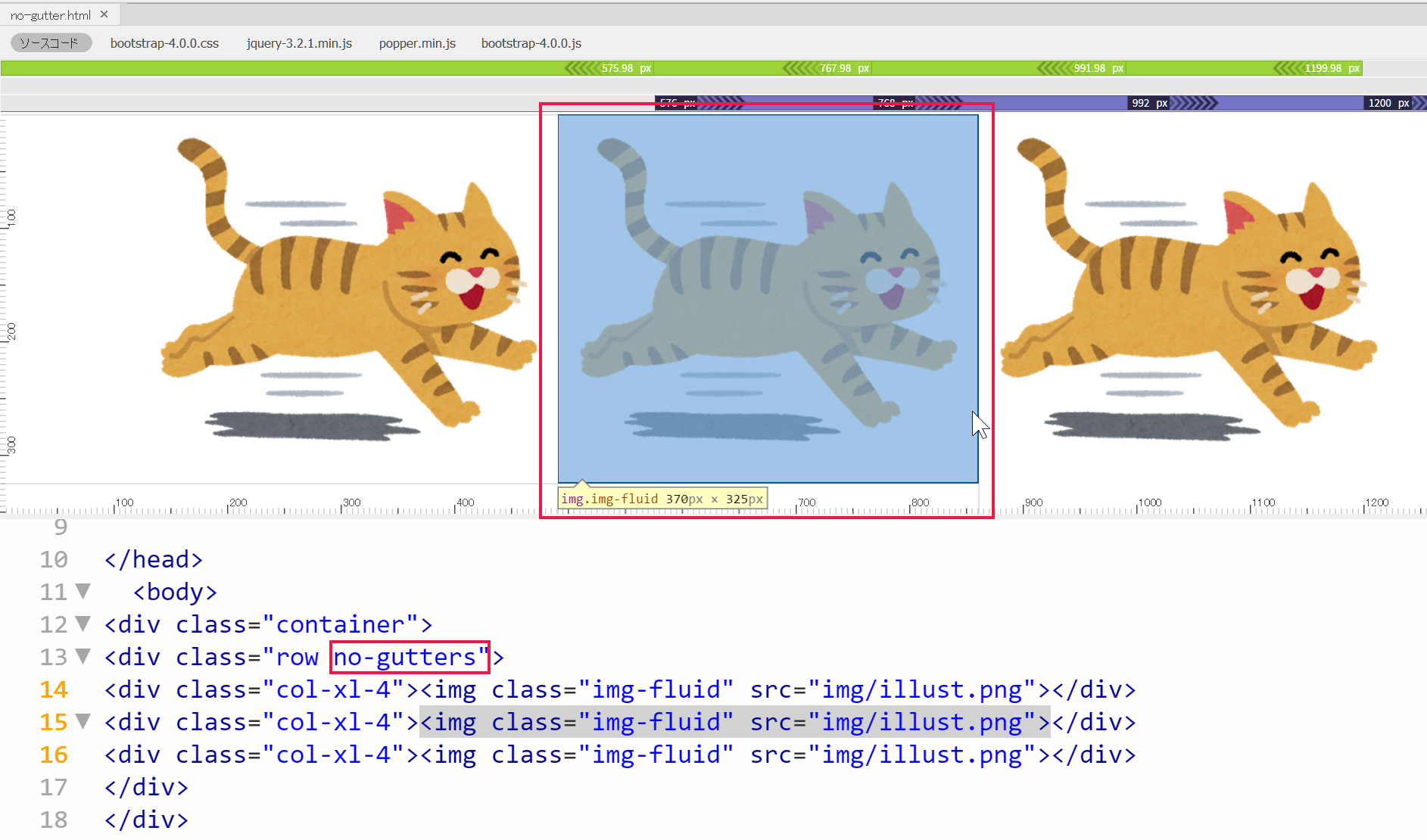
V4.1から「no-gutters」クラスが追加され、カラムを囲む外枠の「行(row)」に指定すれば、内部のカラムの左右のガターがすべて非表示になります。

これまで、ガターを制御するクラスがなかったので、自前で「オレオレCSS」を書いていたのですが、ようやく公式にクラスが追加されました。準備することが減ってうれしいですね。
ここで使ったソースは、下記に公開しています。
http://r360studio.com/dgcr/dgcr-Lifeis73/no-gutter.html
ちなみに、カラムの中に入れた画像は、カラムサイズに合わせてリサイズされるように「img-fluid」クラスがしていされています。
https://getbootstrap.com/docs/4.0/content/images/
●余白を制御する「Spacing」
https://getbootstrap.com/docs/4.0/utilities/spacing/
Bootstrapに準備が必要な「オレオレCSS」といえば、marginやpaddigを消したり追加したりするクラスも必要でした。「.col-mtop-50px」とか、必要に応じて作ってました。
こちらも、ようやく公式にクラスが追加されました。marginが「.m」、paddingが「.p」です。なんて簡単な名付け方なんでしょう! 驚きました。
制御できる項目には、「方向 上(t)・右(r)・下(b)・左(l)・上下(y)・左右(x)」と「ブレイクポイント(なし・sm・md・lg・xl)」「サイズ(なし(0)・1(0.25rem)・2(0.5rem)・2(1rem)・4(1.5rem)・5(3rem)・auto)」があります。
それらを順に「{property}{sides}-{breakpoint}-{size}」の順に指定します。
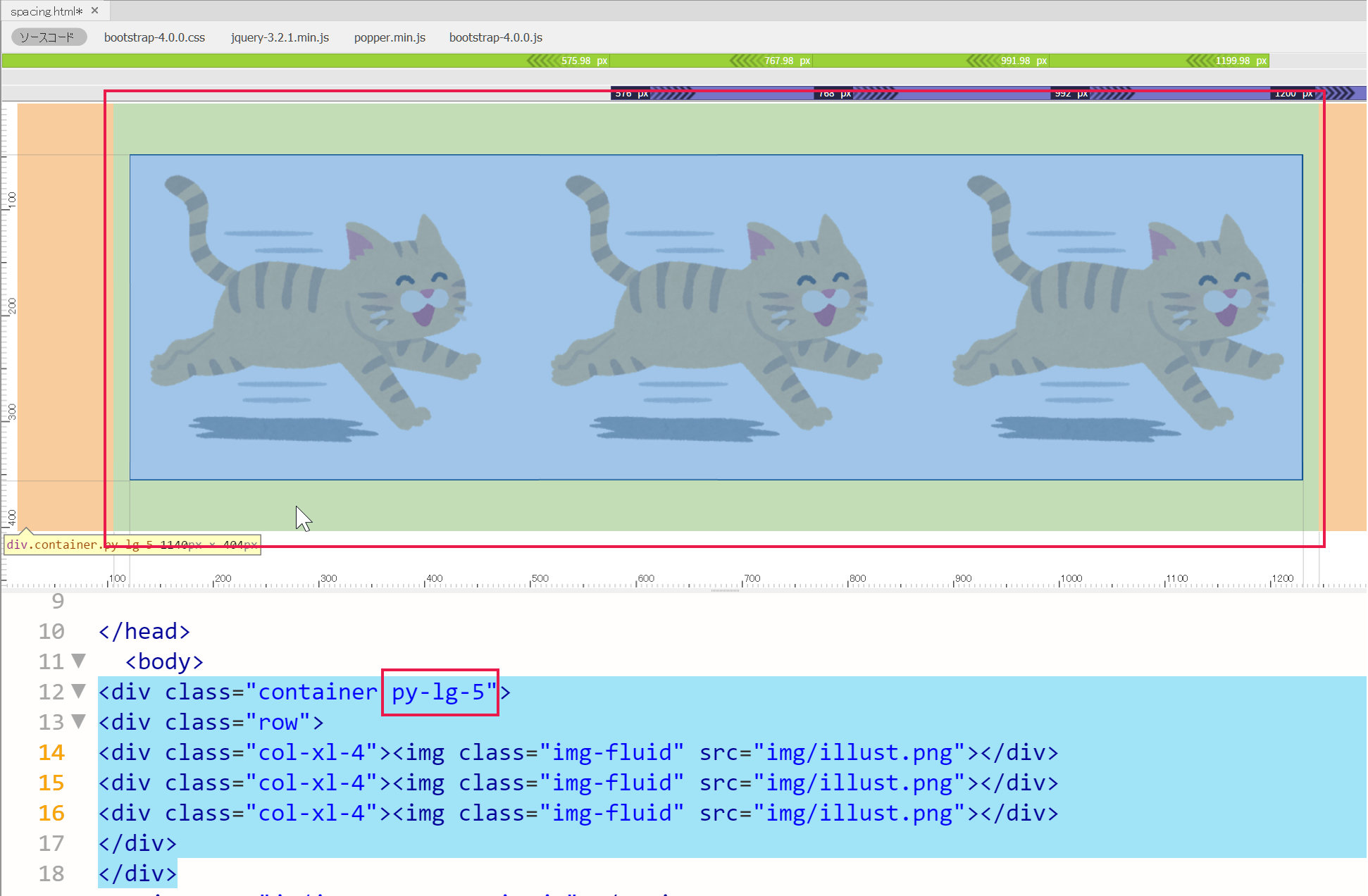
例えば、外枠のコンテナ(container)に「py-lg-5」({padding}{上下}-{lg}-{5})と指定すれば、lgの時にpaddingが上下3remずつ確保されます。

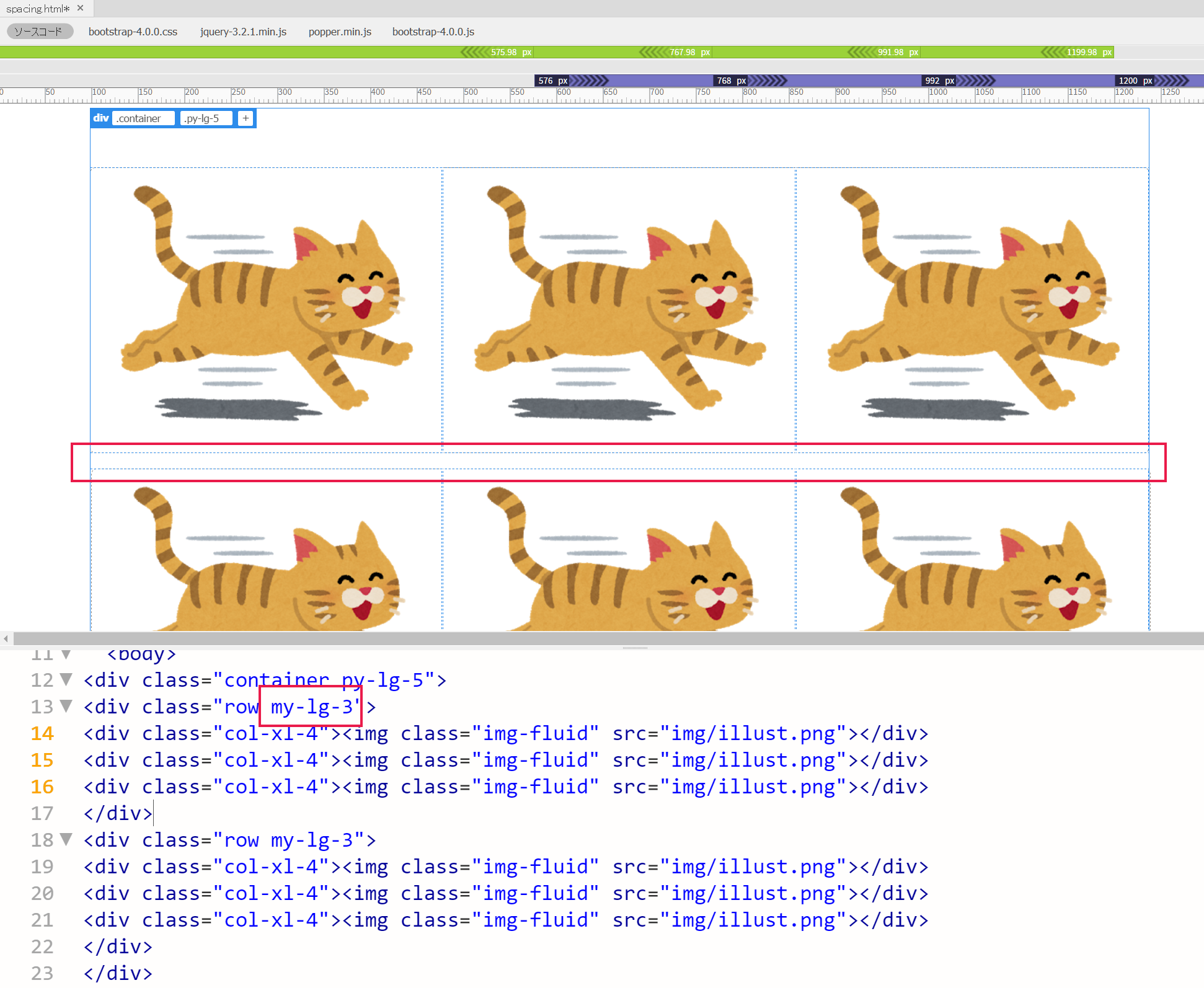
また、行(row)に「my-lg-3」({margin}{上下}-{lg}-{3})と指定すれば、lgの時にmarginが上下1remずつ確保されます。marginで指定しているので、上下方向が相殺されて1rem分しか空いていないのもポイントです。

このように、ブレイクポイントも含めて、marginやpaddingを制御できるのは細かなレイアウト調整をする場合に、非常にありがたいバージョンアップです。
ここで使ったソースは、下記に公開しています。
http://r360studio.com/dgcr/dgcr-Lifeis73/spacing.html
ということで、今回はここまで。
この内容をじっくりと聞きたいなという方は、明後日4月19日22時30分よりYouTubeライブ配信を行いますので、ぜひ。
【Bootstrap4 を始めよう!With Dreamweaver(4) - YouTube】
ではまた、次回お目にかかりましょう! (^^)
【 森和恵 r360studio ウェブ系インストラクター 】
mail:r360studio@gmail.com
サイト:http://r360studio.com/
