こんにちは。森和恵です。今週末から6月、時間が経つのは早いものです。
早いといえば、Adobe から CS6が発売されて2週間が過ぎましたね。検索すると新機能を紹介する記事がたくさんアップされてきました。私もDreamweaver CS6をインストールし、それらの記事を見ながら機能を調べる......という勉強をしているところです。
今回は、Dreamweaver CS6 新機能の目玉「可変グリットレイアウト」についてまとめたいと思います。
早いといえば、Adobe から CS6が発売されて2週間が過ぎましたね。検索すると新機能を紹介する記事がたくさんアップされてきました。私もDreamweaver CS6をインストールし、それらの記事を見ながら機能を調べる......という勉強をしているところです。
今回は、Dreamweaver CS6 新機能の目玉「可変グリットレイアウト」についてまとめたいと思います。
■グリットレイアウトってなに?
Webページをレイアウトする時に「グリッド」(升目)を基準に区切っていく方法を、グリットレイアウトと呼びます。「ここは、グリット●つ分」などと区切っていくため、均等なレイアウトを簡単に設計できます(レイアウト枠の計算がめちゃめちゃ楽になります)。
【参考】レイアウト作りを簡単にしてくれるCSSグリッドシステム
< http://webdesignrecipes.com/css-grid-system-layout/
>
■「可変」ってついてるけど?
ここでの「可変」とは、「表示する画面サイズの変化に応じてレイアウトが変化する」という意味です。画面サイズが変化するってどういうことでしょう? それはマルチデバイス(スマートフォン・タブレット・デスクトップパソコン......など、サイトを閲覧する機器の多様化)に対応することを指しています。
マルチデバイス対応するための方法はいくつかありますが、可変グリッドレイアウトでは、ひとつのHTMLファイルで画面サイズごとにレイアウトを切り替える「レスポンシブウェブデザイン」という手法をとっています。
従来のグリッドレイアウトでは、グリットのサイズがピクセル固定のため、画面サイズごとの変化には対応できずに、狭い画面では横スクロールが発生したり、おさまるように縮小表示がされたり......と読みにくくなります。
そこで、グリッドのサイズを%などウインドウサイズに対して割合指定することで、画面サイズの変化に対応させる......これが「可変グリッドレイアウト」です。
画面サイズごとにレイアウトを変化させる仕組みは、CSSのメディアクエリーを使い、画面サイズごとに読み込むCSSのソースコードを切り替えて行います。
【例】レスポンシブウェブデザインのカネボウ化粧品
< http://www.kanebo-cosmetics.co.jp/
>
※表示機器を変更する代わりに、ウインドウサイズを細くして確認してください。
※フル画面とウインドウサイズが細い時ではレイアウトが変化します。
【参考】レスポンシブウエブデザイン
< http://www.ikedahayato.com/?p=9453
>
■ページを作ってから枠の基本操作まで
では、Dreamweaver CS6の「可変グリットレイアウト」機能を使ってみましょう。今回は、作り方を覚えるために、ページを作ってから枠の基本操作までをまとめました。
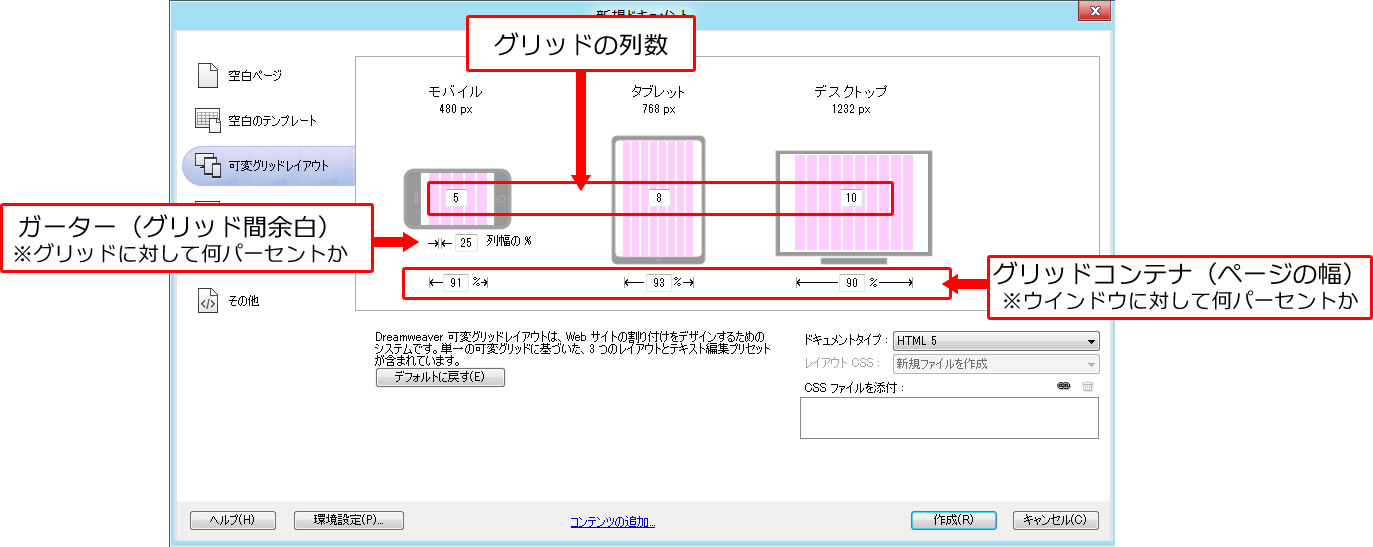
1. [ファイル]-[新しい可変グリッドレイアウト]メニューを実行します。「モバイル」(スマートフォン)・「タブレット」・「デスクトップ」をそれぞれ何グリットでレイアウトするなどを決めます。今回は特に指定を変えずに進みます。
【画面】<
 >
>2. スタイルシートファイルを名前を付けて保存します。このファイルには、それぞれのデバイスのレイアウト情報が保存されます。
3. HTMLページを作成したら、すぐに保存します。保存の際に依存ファイル(boilerplate.cssとrespond.min.js)も合わせて保存されます。
依存ファイルは、ページを構成するために必要な関連ファイルです。
このファイルがなぜ必要なのか? など、詳細は次回触れます。
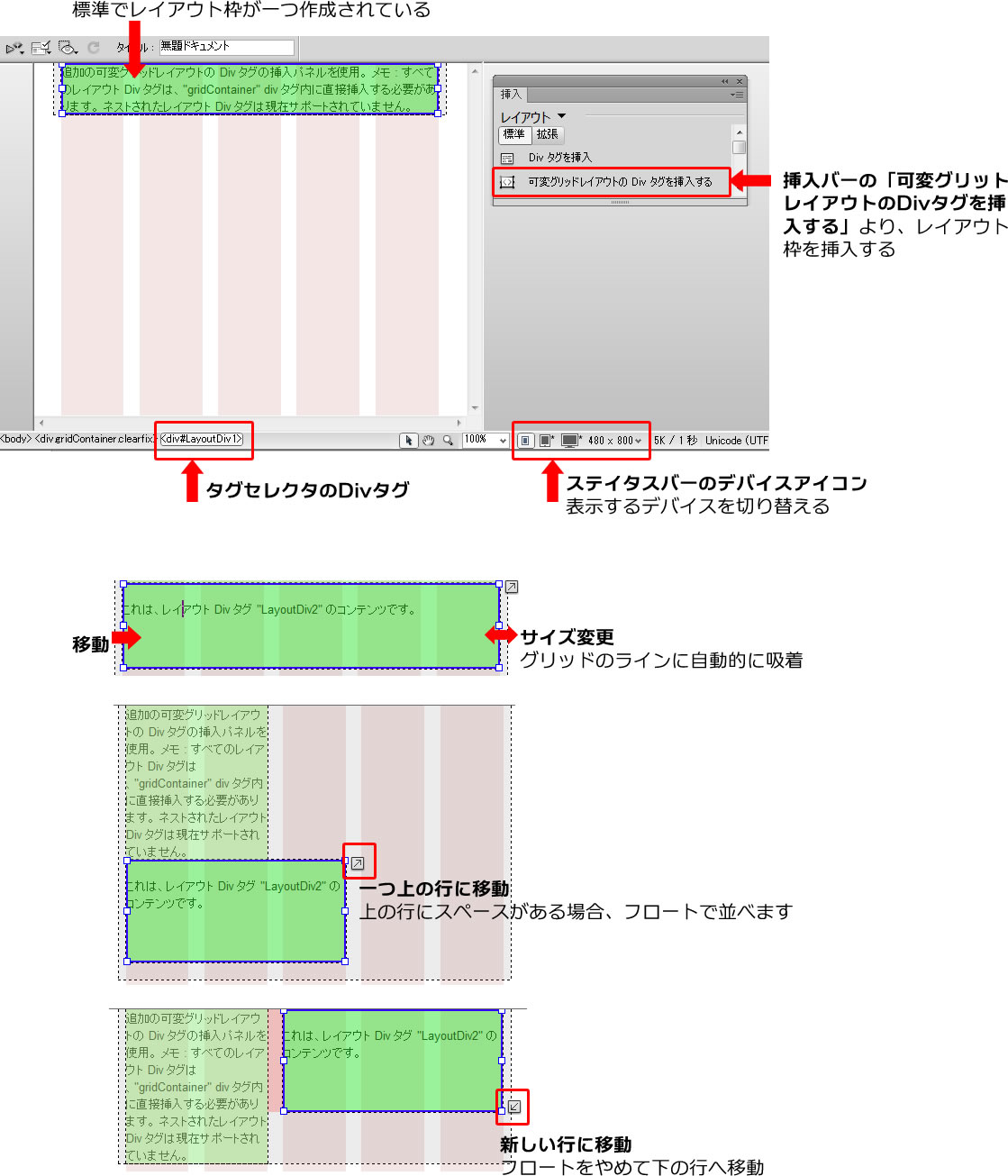
4. ページが作成されると、モバイル(スマートフォン)表示になり、レイアウト枠が一つ作成されています。ステイタスバーのデバイスアイコンでモバイル・タブレット・デスクトップと表示を切り替えられます。マルチメディア対応にするには、3画面とものレイアウトが必要です。
レイアウト枠を追加するには、挿入バーの「可変グリットレイアウトのDivタグを挿入する」より行います。
挿入には少しコツが必要で、「レイアウト枠の外」にカーソルを置かないと
内側に入ってしまいます。下記画面のように、レイアウト枠が横幅めいっぱ
い広がっている場合は、枠の中にカーソルを移動し、タグセレクタで該当す
るDivタグをクリックした後に、カーソルを移動したい方向にキーボードの
矢印キーを押すと外へでます。
レイアウト枠の右中央のハンドルで、枠のサイズ変更ができます。左中央のハンドルで、枠の移動ができます。枠を横フロートで並べていく場合は、右にある矢印アイコン「一つ上の行に移動」を使います。フロートを解除する場合は、右にある矢印アイコン「新しい行へ移動」を使います。
【画面】<
 >
>【参考】可変グリッドレイアウト ー Adobe TV
< http://tv.adobe.com/jp/watch/learn-dreamweaver-cs6/13680/
>
操作手順を映像でみたい! という方は、こちらがおすすめです。
■[おまけ]いろんなところのサイズを測ってみた
使ってみて気になったのは、「で、結局どんなサイズになってるのよ?」でした。お任せ指定でやっちゃっているのと、サイズ指定が%になっているので、実寸がピンとこなかったのです。いくら可変といえども、画像データを作るときの目安は必要ですよね。
ちなみに、可変グリッドレイアウトでは、画像の表示サイズも%指定になります。画像を作るときは、デスクトップのサイズに合わせて作ることになると思います(最近は、Retinaなど高精細ディスプレイも出てきてるので難しいですけれど)。
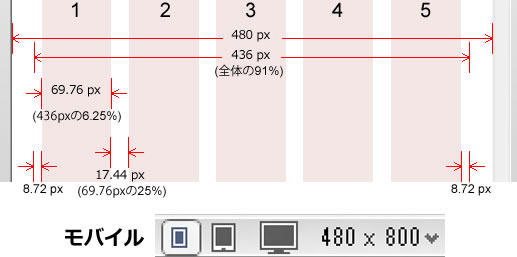
[モバイル]※幅 480px
【画面】<
 >
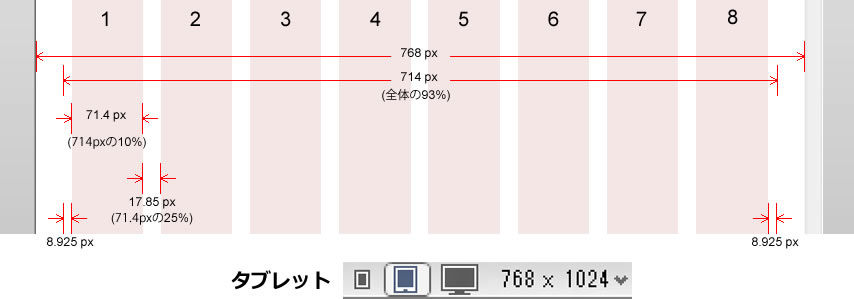
>[タブレット]※幅 768px
【画面】<
 >
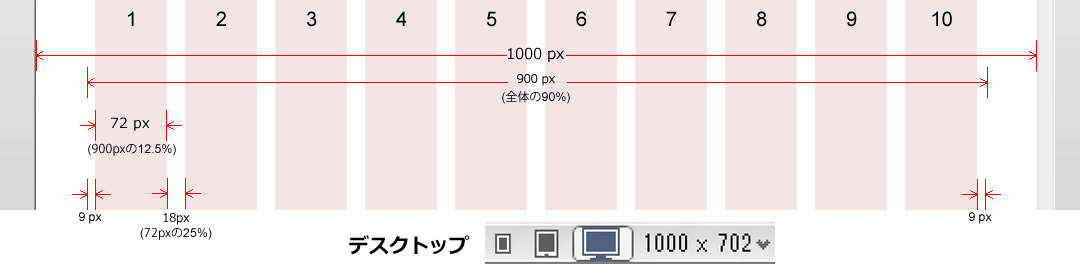
>[デスクトップ]※幅 1000px
【画面】<
 >
>──ということで、今回は終わりです。次回は、「可変グリッドレイアウト」の後半編として、できたソースの解説や実務で使う時のポイントなどをお伝えしますね。ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
前回お伝えした、6月28日、大阪 iMedioにて開催するCS6新機能セミナーの受付が始まりました。どうぞよろしくお願いします!
[Adobe Dreamweaver&Fireworks CS6で作る簡単スマホ対応サイト]
< http://www.sansokan.jp/events/eve_detail.san?H_A_NO=13703
>
