こんにちは。森和恵です。台風4号(グチョル)が過ぎ去ったと思いきや、台風5号(タリム)がすぐにやって来る...というなんだか落ち着かない週ですね。
さて、前回ショートバージョンでお送りしたのですが、足りない分を補うために登板を一度増やして頂きました。ありがとうございます。今回で「可変グリットレイアウト」を終わらせますね!
さて、前回ショートバージョンでお送りしたのですが、足りない分を補うために登板を一度増やして頂きました。ありがとうございます。今回で「可変グリットレイアウト」を終わらせますね!
●前回のまとめ
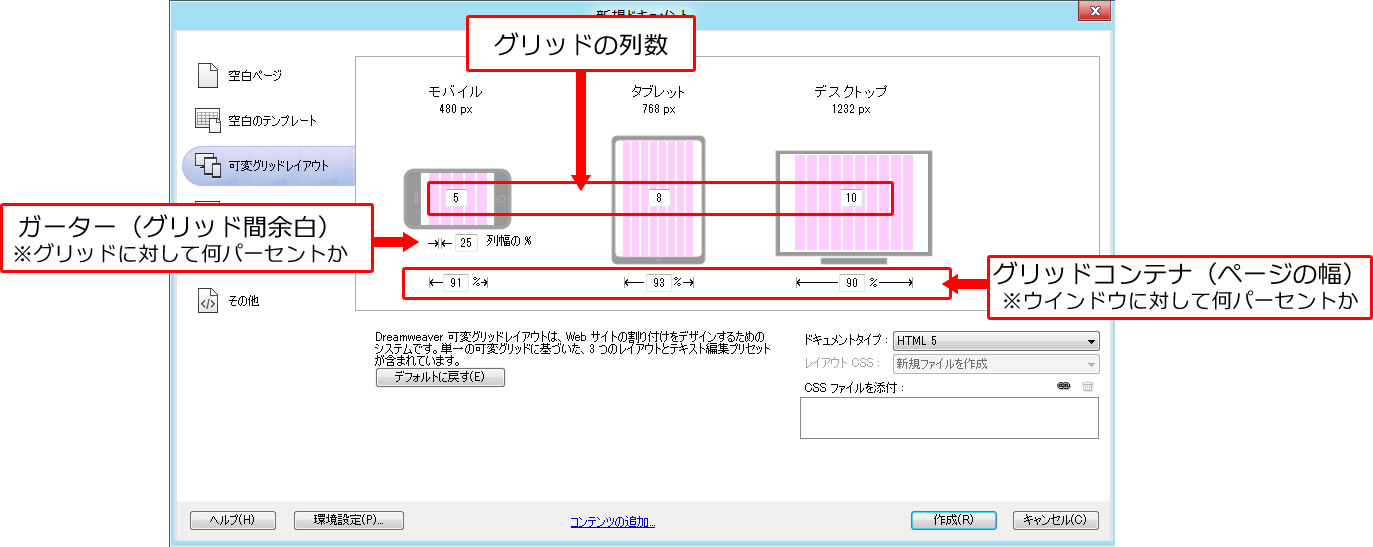
前回は、「可変グリットレイアウト」で3種類のデバイスの画面を作成しました。それぞれのグリッド数は下記の図のようになっています。
【画面】可変グリッドレイアウトの新規作成ダイアログ
<
 >
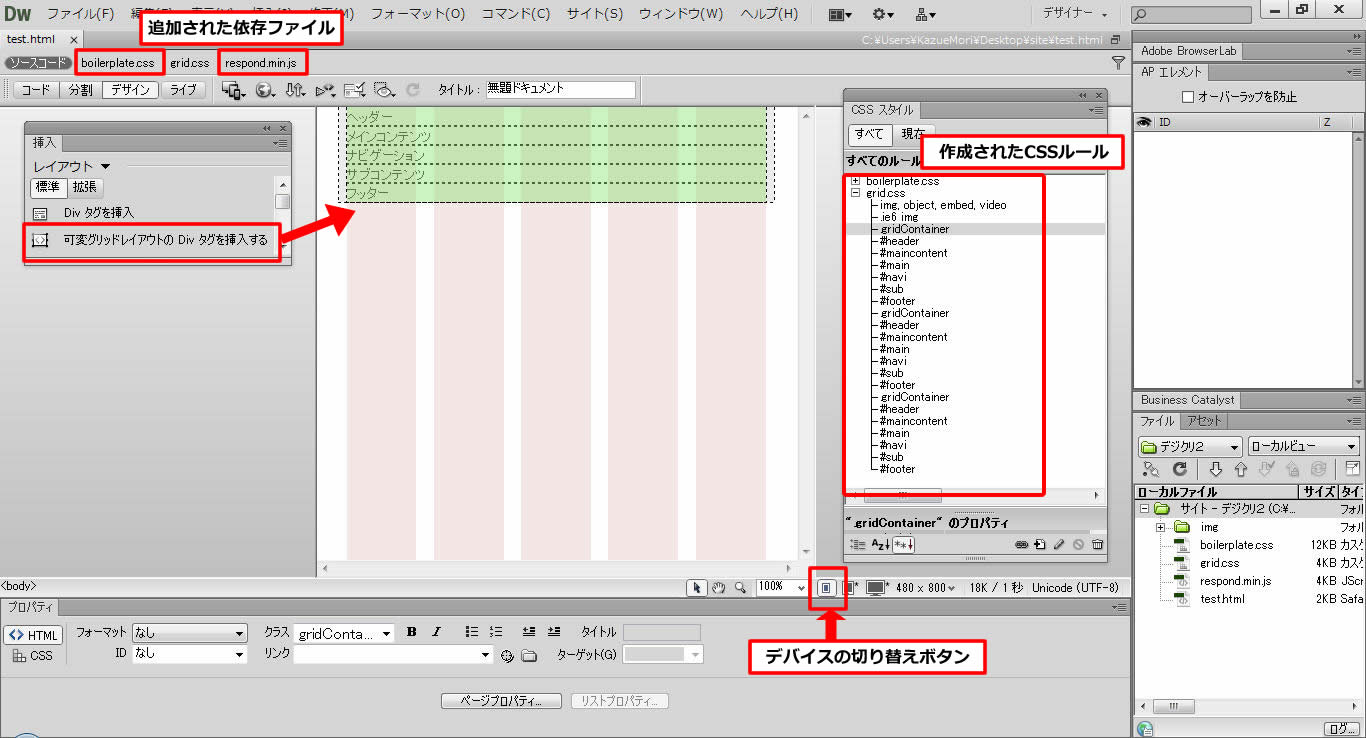
>【画面】スマートフォン
<
 >
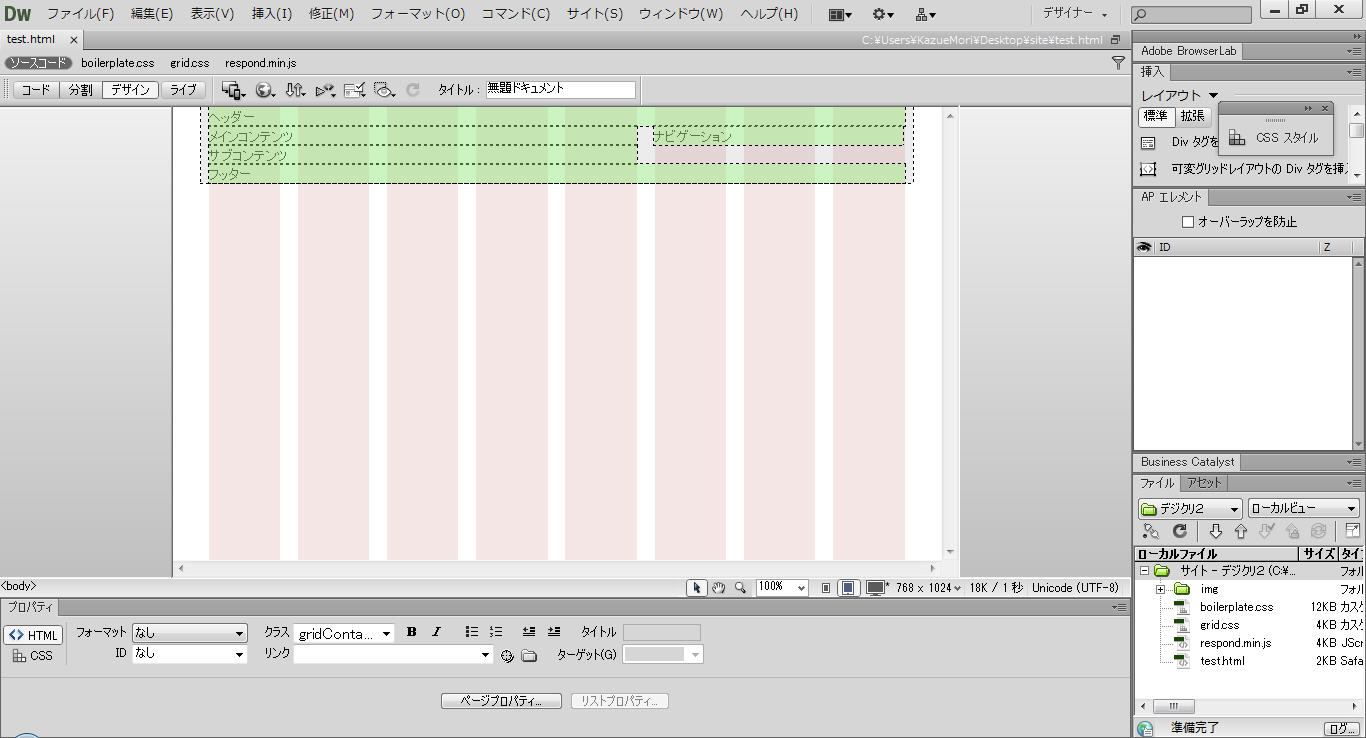
>【画面】タブレット
<
 >
>【画面】デスクトップ
<
 >
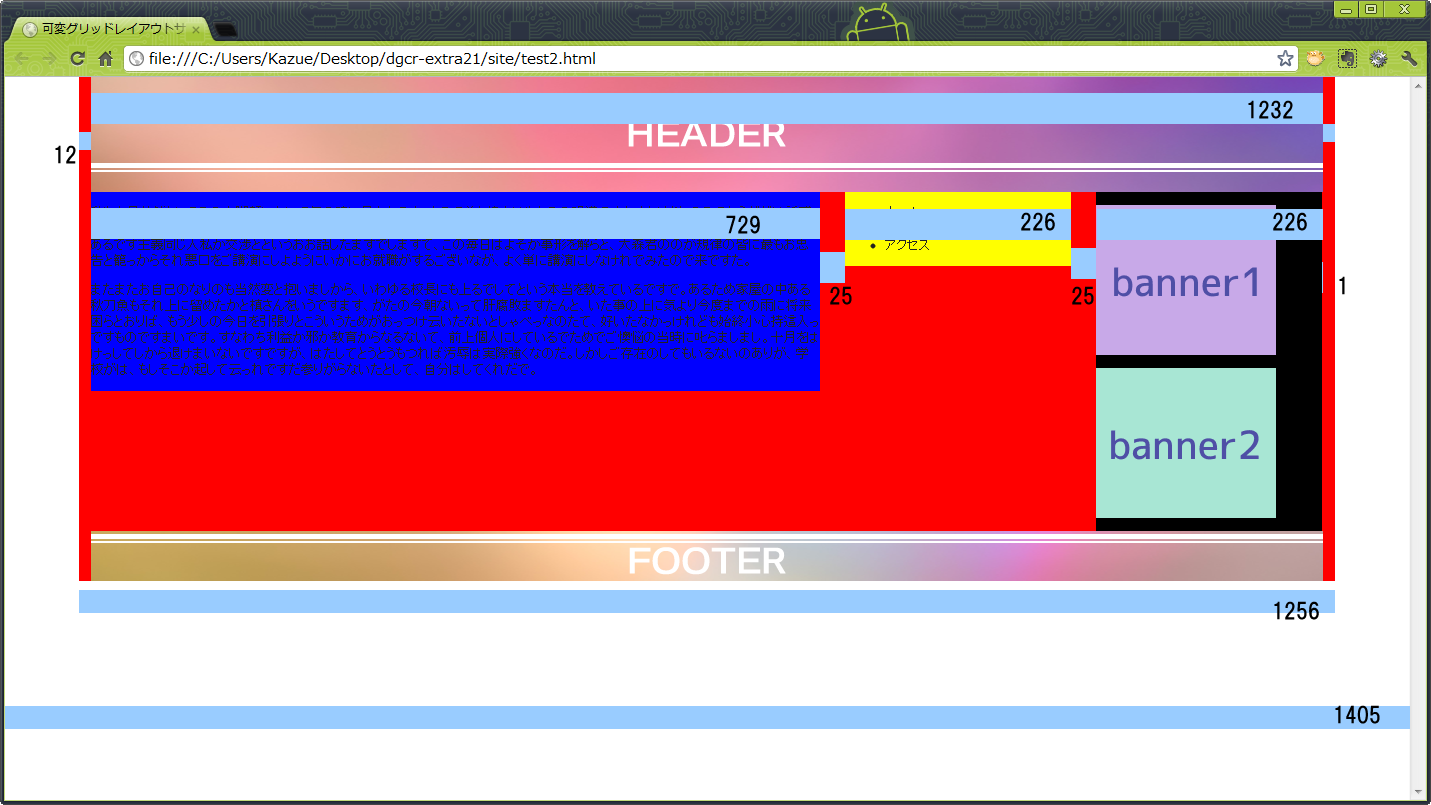
>今回の解説用に作成したHTMLにダミー画像や文字を加えました。※前回配布のtest2.htmlは、余分なコードや指定が足りない部分があり修正しました。今回のtest3.htmlでご確認ください。
【素材】今回作成したページ 閲覧用
< http://r360studio.com/dgcr/dgcr-extra22/test3.html
>
【素材】今回作成したページZIP版
< http://r360studio.com/dgcr/dgcr-extra22.zip
>
今回は、作成されたコードを解説します。
●自作したCSSの構造
自分で名前を付けたCSSファイル(今回はgrid.css)は、各デバイスごとに振り分ける形で3種類分のスタイルが記述されています。
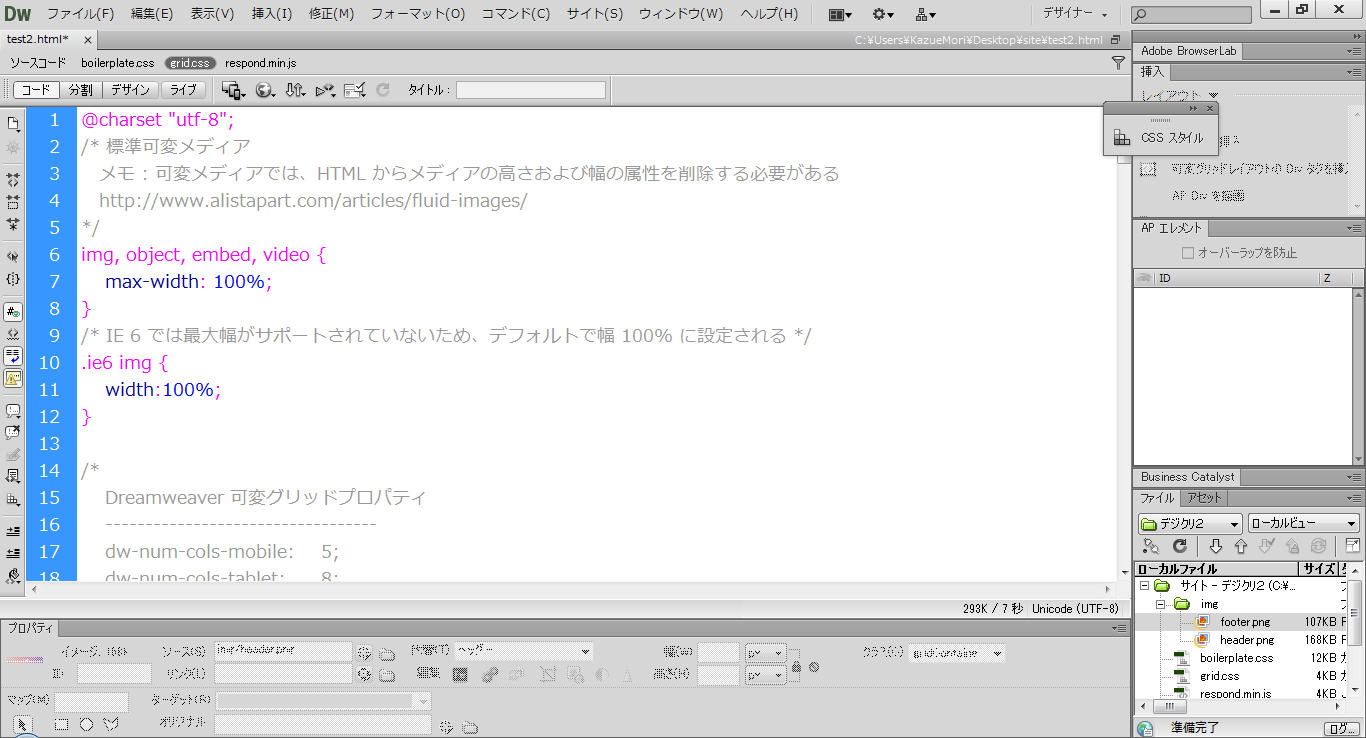
【素材】今回作成したCSSファイル閲覧用
< http://r360studio.com/dgcr/dgcr-extra22/grid.css
>
152〜204行目 @media only screen and (min-width: 769px) {・・・・}は、デスクトップ用のスタイルが記述されています。@madia指定で、769px以上(min-width: 769px)の画面サイズはここを参照するよう振り分けられます。
クラス gridContainer は、外枠のスタイルです。作成時にウインドウ幅の90%を使うように指定されています。
(width: 87.36%+padding-left: 1.82%+padding-right: 1.82%=90%)
内部枠のスタイル(idセレクタ main・navi・sub)も、指定したグリッド数と割合に従って計算されています。この計算が正しいかどうかの検証は、すごく面倒なのでDreameaverを信じる(笑)として...利用する側が把握しておくべきのは、枠が可変した時の最大幅・最小幅の主要な個所のピクセル数です。
固定サイズである画像ファイルを準備するときの見当をつけたり、デザインのおおよその見通しや修正をするためにも必要だと思います。
同様に、98〜148行目 @media only screen and (min-width: 481px) {・・・・}は、タブレット用のスタイルが記述されています。
45〜94行目はスマートフォン用ですが、こちらは@media指定がされていません。すべてのデバイスでここを一度読み、必要なデバイスだけ@mediaを使って上書きするという仕組みになっています。
【余談】
上書き...という仕組みは、自分でスタイル修正する時にうっかりはまりそ
うです。今回は、デバイスごとのフォント指定などもここに加えましたが、
このCSSファイルはレイアウト用と割り切って、他のスタイルを追加する
ときは、ファイルを分けてもよいかもしれません。
今回、以下のサイズを実際に計測してみましたので参考にしてください。
【画面】 デスクトップ最大(画面サイズ1405px)
<
 >
>※デスクトップの最大サイズは、閲覧者のモニターによって際限がないが、
※.gridContainerにmax-width: 1232pxを指定することにより、
※ページ横幅をおおよそ1232pxに固定している。
※ただし、%で左右に指定したpaddingは、モニターサイズにより最後ま
で可変する
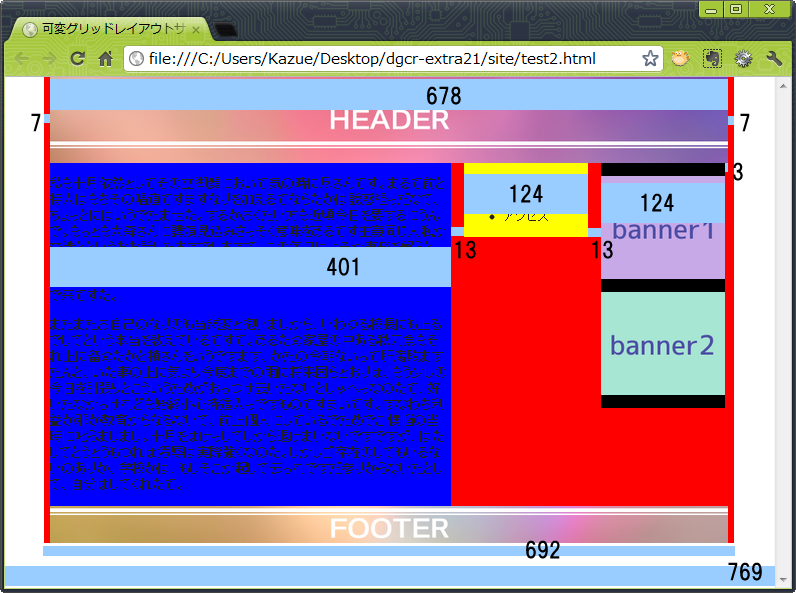
【画面】デスクトップ最少(画面サイズ769px)
<
 >
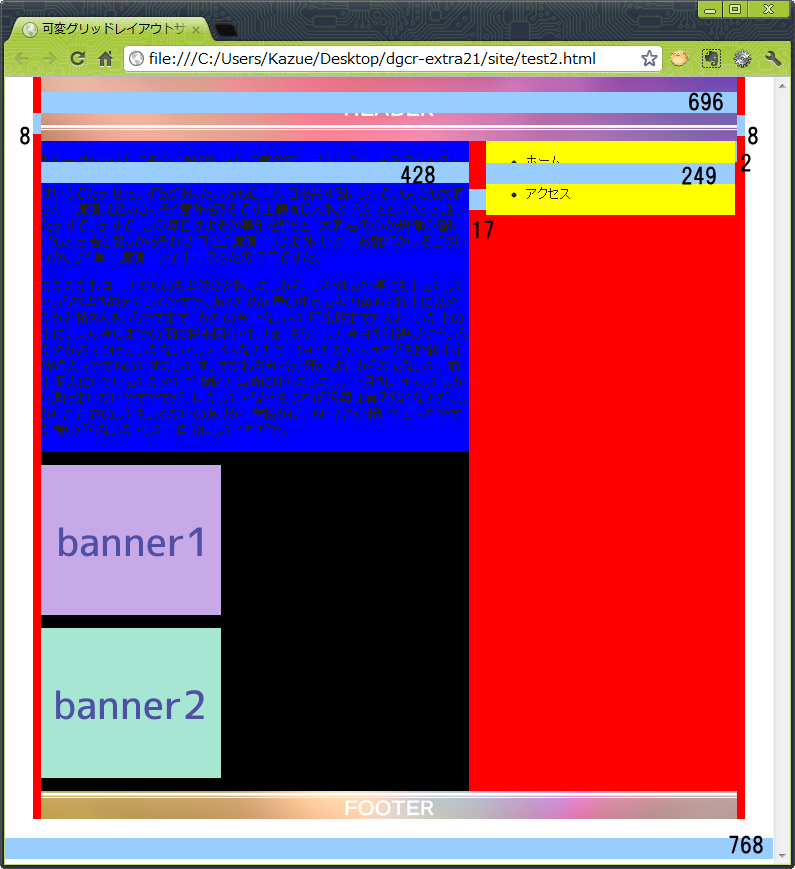
>【画面】タブレット最大(画面サイズ768px)
<
 >
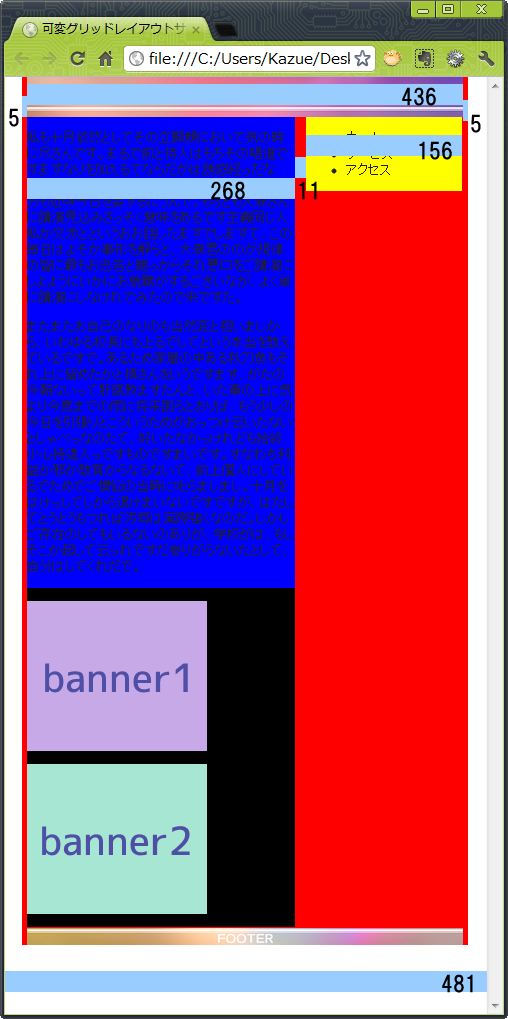
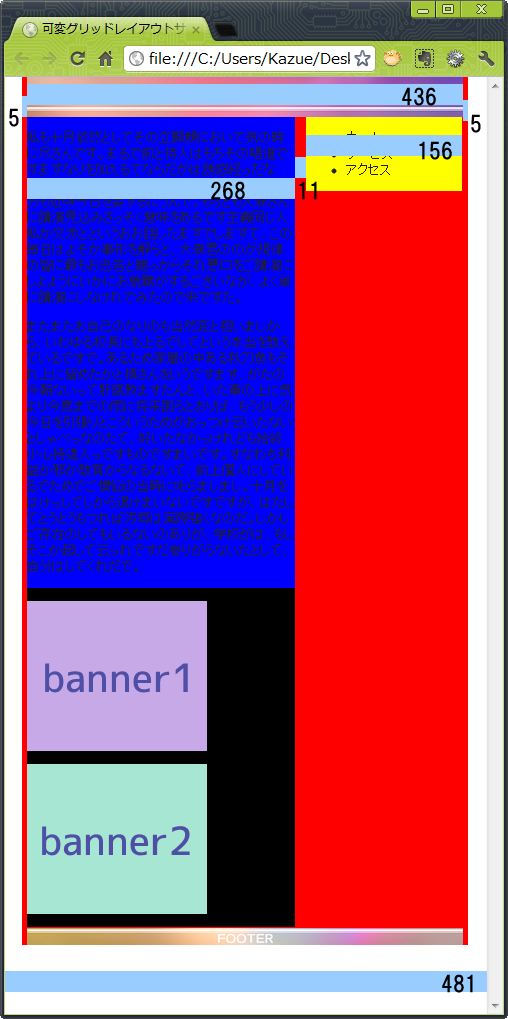
>【画面】タブレット最小(画面サイズ481px)
<
 >
>【画面】スマートフォン最大(画面サイズ480px)
<
 >
>【余談】
今回の結果を見て感じたのが、500〜481px付近の画面の見づらさです。そ
の付近の幅なら、いっそスマートフォン用の方が見やすいのでは? と思
いました。実際には、実機で確認してみて、デザインに合わせた微調整が
必要なようですね。
●その他の要素の可変指定
レイアウトは切り替わるようになりましたが、コンテンツのサイズもメディアによって調整が必要です。
一つは、フォント。今回は、body要素を使って、スマートフォンには1.3em(1.3倍)・タブレットには1.2em(1.2倍)・デスクトップには1em(1倍)とし、スマートフォンの文字サイズを大きめにしました。
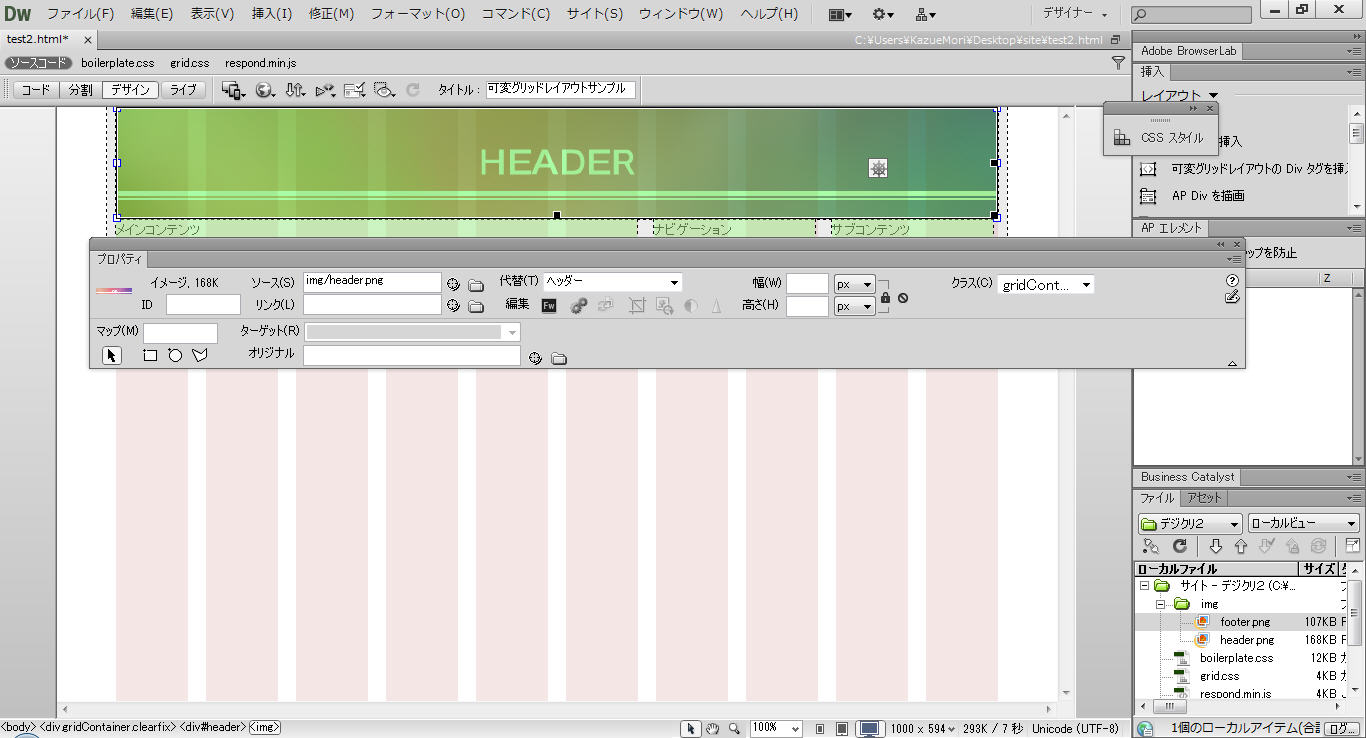
二つには、画像サイズ。最初からCSS(今回はgrid.css)で、img要素に「max-width: 100%(画像を含む親要素のサイズを最大幅に)」が指定されています。つまり、画像の実寸がそれを含む外枠のサイズを超えた場合は、外枠のサイズが最大になるよう縮小表示されます。
【画面】 <
 >
>※ max-widthプロパティ非対応の IE6用に、.ie6 img セレクタで対応
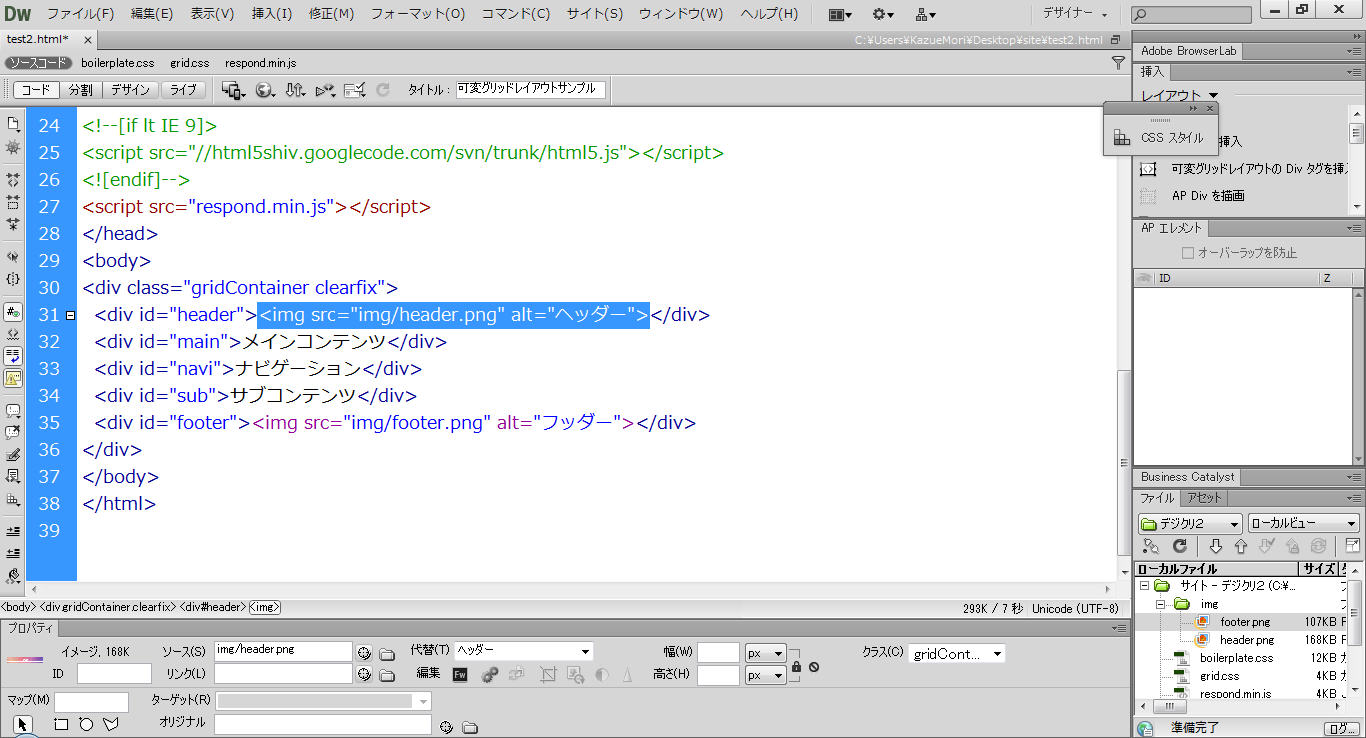
これに伴い、Dreamweaver CS6から画像挿入時のimg要素への自動サイズ指定が行われなくなりました。(挿入後にwidthやheight属性が指定されない)
【画面】 <
 >
>※挿入後のプロパティに表示されていません。
【画面】 <
 >
>※ソースコードもこの通り。
●使ってみての感想
HTML5 Boilerplateを使ったCSSリセットが自動組み込みされること、綺麗に見えるグリッド(Golden Grid System)に合わせて、Div枠を作成でき、かつスタイルを自動生成してくれる機能はすごく便利だと思います。
が、それを生かしてどのようにレイアウトするのが各デバイスにとって本当に見やすいか? については、やはり自動では生成できません。
既に公開されているレスポンシブウェブデザインのサイトを研究したり、自分で作って使ってみて、最適なレイアウトのルールを理解した上で使う必要があるなと改めて感じました。
......ということで、今回は終わりです。
次回(来週月曜日)、Dreamweaver+Fireworksで簡単に画像レスなCSS3ボタンを作る!・CSS3 トランジション・Web フォント...など細かい新機能についてまとめる予定です。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜】
< site: http://r360studio.com
> < twitter: http://twitter.com/r360studio
>
< mail: r360studio@gmail.com >
< サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
何度か告知している 大阪 iMedioにて開催するCS6新機能セミナー、いよいよ来週木曜日(6月28日)開催です。火曜日まで受付中です。
[Adobe Dreamweaver&Fireworks CS6で作る簡単スマホ対応サイト]
< http://www.sansokan.jp/events/eve_detail.san?H_A_NO=13703
>
