こんにちは! 森和恵です。ようやく梅雨らしい季節になったと思ったら、台風3号が来ているそうですね。いま、お友だちが宮古島に旅行中なので、帰阪にぶつからないといいなと祈っております。
台風と聞くと、つい名前を調べてしまうのですが、今回は「ナンマドル」と呼ぶそうですよ。ミクロネシアにある遺跡の名前が由来とか。
140カ国が加盟する台風委員会によって、あらかじめ準備された名前が順番につけられるそうです。
さてさて。今日は、ショートバージョンでお届けします。
DreamweaverがGit対応したということで、チャレンジしてみますね。
●新しいことにチャレンジするときは……
お恥ずかしながら、Git、いまの段階でまったく知りません。
流行っているらしいので、使わないと乗り遅れるぞ! と何度かチャレンジしてみたものの、Macと違ってWindows環境では、ツールがぜんぜんイケてない状況でした。
「SourceTree」とかも使ってみたものの、「なんかこう……ワクワクしないよね」と、身につくところまではのめり込めないでいました。
【SourceTree】
https://www.sourcetreeapp.com/
先日、DreamweaverがGitサポートしたという話を聞き、ドリが大好きな私としては、これは使ってみないとダメだよね! と、今回気合いを入れてみたというわけです。
やはり、新しいことにチャレンジするときには、相応の覚悟が必要になります。
・仕事でどうしても使わないとダメ
・ツールが好きで、ツールのことなら全部知っておきたい
・あこがれのアノ人が使ってるから、わたしも!
などなど。モチベーションって大切です。
今回は、どうせやるなら、このメルマガで勉強する工程もすべてネタにしたいと思います。
●今回参考にしたページ
新しいことにチャレンジするときは、まずは参考文献を調べます。
DreamweaverのGitサポートは、先日行われたばかりなので参考になるページも少ないです。検索してヒットした、公式マニュアルとIT工房さんの記事を参考にしました。
【Dreamweaver での Git の使用】
https://helpx.adobe.com/jp/dreamweaver/using/git-support.html
【Dreamweaver CC 2017.5で新しく加わったGit機能を使う方法 | IT工房|Webデザイン入門】
http://itstudio.co/2017/06/15/6829/
ここで感じたことは、情報を出すなら、的確に早く公開するのがお得だということです。早く公開していれば、それだけ人の目にふれる回数も増え、参照されるボリュームが多くなれば、アクセス数も増えますよね。
公式マニュアルはあって当たり前なのですが、それよりもかみ砕いて説明してくれたIT工房さんのページには、助けられました。
●Gitクライアントのインストールとアカウントの作成
まず、公式マニュアルをみると「DreamweaverでGitを使い始めるには、GitクライアントのインストールとGitクライアントにアカウントを作成」しろ、とあります。
なにせ初心者の私、なんのことかさっぱりわかりませんでした。Gitクライアント、Windowsのキーワードでしばらく検索したところ、下記のページにたどり着きました。
【Git for Windows導入方法&初期設定まとめ | vdeep】
http://vdeep.net/git-for-windows
どうやら、Gitクライアントをインストールした後、Windowsのコマンドプロンプトでユーザー名とメールアドレスの登録が必要になるようです。
ということで、Gitクライアントのインストールから、ユーザー登録までを実際にやってみました。今回はチャレンジ企画ということなので、迷いながら進めている様子を動画にしています。
【Dreamweaver で Git にPUSHチャレンジ!(1)】
※音声なし。迷いつつ作業しているので、2倍速再生をオススメします。
Gitのクライアントは、下記よりダウンロードしています。
https://git-scm.com/downloads
●DreamweaverでGitを設定する
「これであってるのかしら?」と不安になりつつも、いざ、Dreamweaverでの操作に入ります。Gitについていろいろと調べてみると、ファイルに対して「ステージング→コミット」という操作をすることで、ファイルの更新履歴が残せるようです。
参考ページを見つつ、下記の操作をしてみました。
1)サイトの設定の「Gitリポジトリ」の指定をする
[サイト設定]-[サイト]ダイアログの「このサイトにGitリポジトリを関連づける」にチェックを入れて、「Gitリポジトリとして初期化」を選びました。他のツールで作成したGitの環境がない、新規作成の場合は、この設定で大丈夫のようです。
2)環境設定の「Git」にGit実行ファイルのパスが記載されていることを確認する
インストール後に確認したところ「git.exe」と指定がありました。この後の操作で使えているようなので、これでパスはあっているようです。GitクライアントをインストールするとDreamweaverが検知して、勝手にパスを指定するみたいですね。
3)新規ファイルを作成し「ステージング」する
Gitでのデータ管理は「Gitパネル」を使います。新規ファイルを作成すると、Gitパネルで「未追跡」と表示されます。チェックをつけ、しばらくするとGitで扱えるファイルに変わります(この操作を「ステージング」と呼ぶそうです)。
4)ステージングしたファイルを変更し、「コミット」する
履歴管理がされているかを確かめるために、ファイルの書き換えを行いました。書き換え後、Gitパネルには「修正済み」と表示されます。この操作をGitに覚えてもらうために「コミット」という操作が必要です。
ファイルにチェックをつけ「ステージされたファイルをコミット」ボタンをクリックすると、「Gitのコミット」ダイアログが表示され、コメントをつけて登録ができます。
この様子は動画で取っておきましたので、合わせてご覧になってみてください。
【Dreamweaver で Git にPUSHチャレンジ!(2)】
●勉強のために残したメモ書き
と、こんな感じで「はじめてのGit」勉強の一回目を終えました。わたしが新しいことを学ぶときは、大抵こんな感じです。
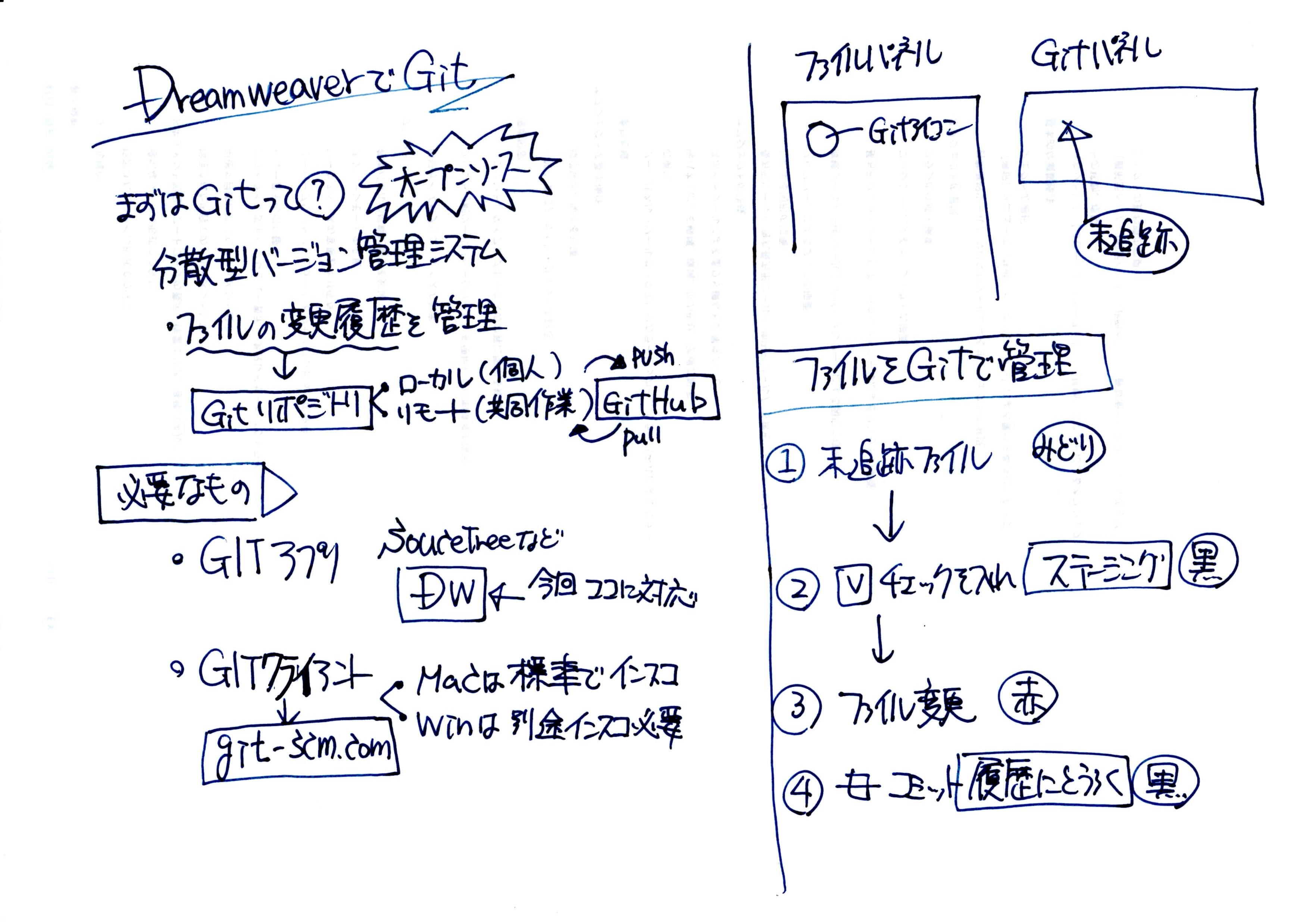
こうやって学んだことを、自分のセミナーで生かすために、学んでいる中で気づいたことをメモに書き残すようにしています。今回作成したメモ書きはこちらです。

新しいことの連続だったので、感想的なコメントは少ないのですが、「いま使わないけど、調べる中で知ったこと」を関連づけて書き残すことで、後から深掘りしたり、知識を広げるのに役立っています。
……ということで、今回はここまで。
次回も、DreamweaverとGitチャレンジを続けます。
次は、履歴からファイルを元のバージョンに戻してみたりと、Gitらしいことをしてみたいなと思っています。ではまた、次回お目にかかりましょう!
(^^)
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
site http://r360studio.com
mail r360studio@gmail.com
Twitter http://twitter.com/r360studio
7・8月のウェブ系セミナー、募集スタートから順調に埋まってます。
この機会にぜひ!
http://r360studio.com/seminar/
