こんにちは! 森和恵です。暑さと湿気で夏バテしてしまい、三連休はずっと寝込んでいました。やらないとならないことがたくさんあったのに……トホホな感じの週明けです。
頭痛と微熱とだるさがずっと続いていたのですが、軽い熱中症だったようです。水分をたっぷり取って休んだところ、今朝ようやく回復してきました。建物の中にずっといたのに……不思議です。
みなさんも、水分補給には気をつけてくださいね。
さてさて。今回も、DreamweaverとGitのお勉強を引き続き行います。勉強していく過程も含めて、ご覧ください。
●前回の反省とGit用語の勉強
前回は、とにかく使ってみたい! と闇雲にGitの機能を使ってみましたが、操作全体の流れがわからずに、気持ち悪い思いをしていました。
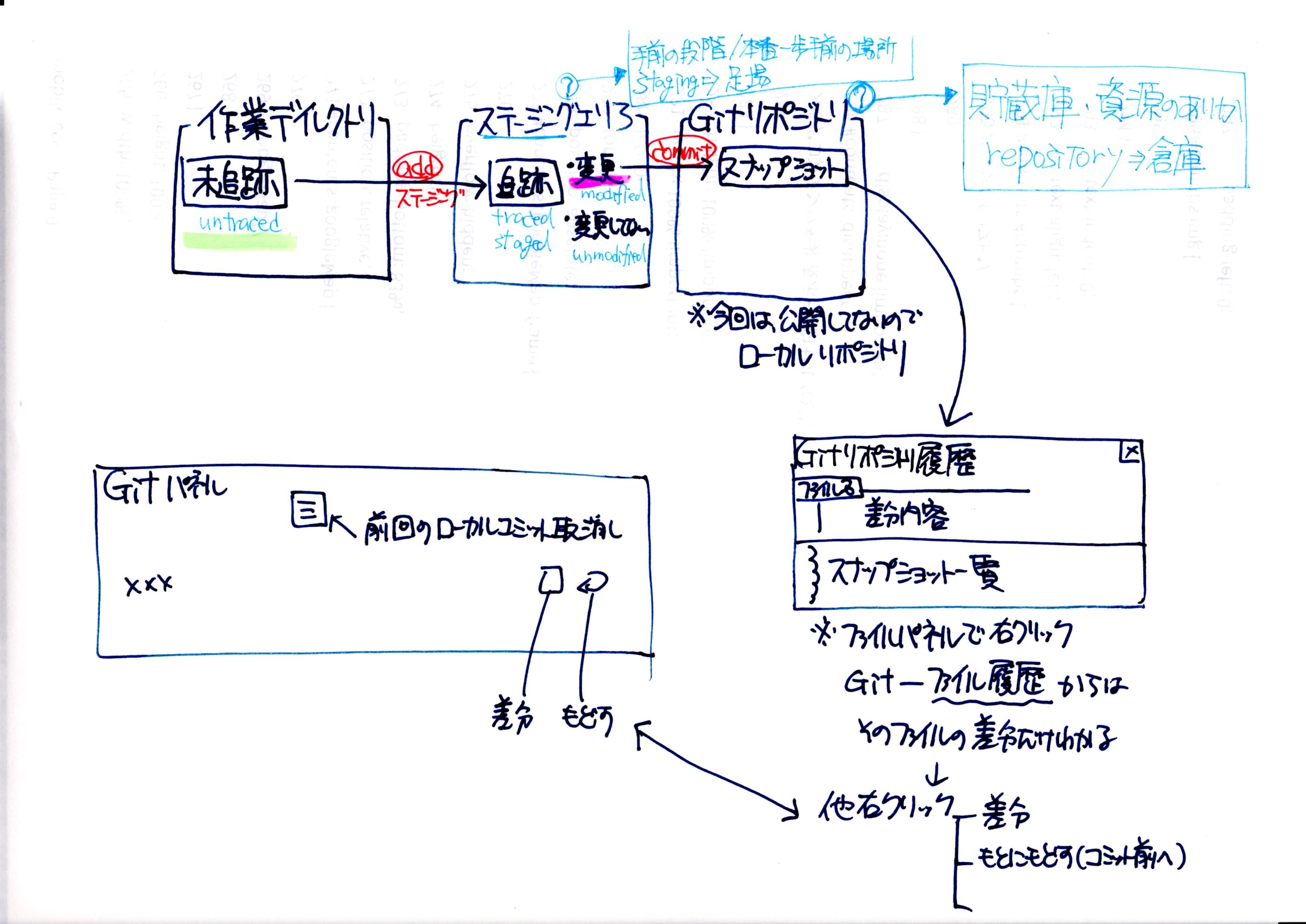
そこで、Gitの基本用語を調べつつ、ファイルの状態を図にまとめてみました。

Gitのファイル管理は、「作業フォルダ→ステージングエリア→ローカルリポジトリ」の間で行われます。
まず、Dreamweaverのサイト設定で、ローカルファイルをGitリポジトリに指定しました。そうすることで、Gitの管理下である「作業ディレクトリ」に指定されます。
続いて、ファイルを新規作成すると「未追跡(ファイル名が緑色)」ファイルとして認識されます。Gitパネルで、未追跡にチェックをつけることで、ファイルがステージングエリアへ送られ、Gitでの管理が始まります。
ステージングエリアとは、Gitで履歴を保管する手前の領域です。Gitでは、一度ステージングエリアにファイルを置かないと、履歴に保管できません。
ステージング(staging)とは、英語で「足場」という意味で、プログラミング業界の用語では「本番環境さながらに準備した最終テストを行う場所」という意味合いもあるそうです。
ステージングしたファイルは、Gitでリアルタイムに管理し続けられます。ファイルを保存する度に最後の履歴と比較し、差分が判別されます。
新しい履歴を取るときは、ファイルにコミット(commit)を行います。コミットすることで、ローカルリポジトリ(repository)に、そのときの状況が履歴として追記されます。追記された履歴はスナップショットと呼ばれます。
リポジトリ(repository)とは、英語で「貯蔵庫・資源の在処」という意味です。コミット(commit)は「確定」という意味です。Gitでは、そのときの状況を確定し、貯蔵庫に入れておくことで、必要なときに何時でもその場所に戻れるようにしています。
ステージングエリアに置かれたファイルを編集し、必要なときにコミットして新しい履歴を取ることで、操作の工程を管理するのがGitの役割です。
●今回の動画デモ
ここまでで、Gitに対しての理解は深まりましたが、いざ、Dreamweaverで操作しようと思っても、どこから手をつけていいか悩みました。
Adobeさんからの、この機能について書かれているマニュアルが少なすぎるのです。困っていろいろ調べていると、英語の動画ですが、Adobe Creative Cloud の YouTubeチャンネルの説明動画が見つかりました。
【Work More Efficiently with Git Integration in Dreamweaver CC】
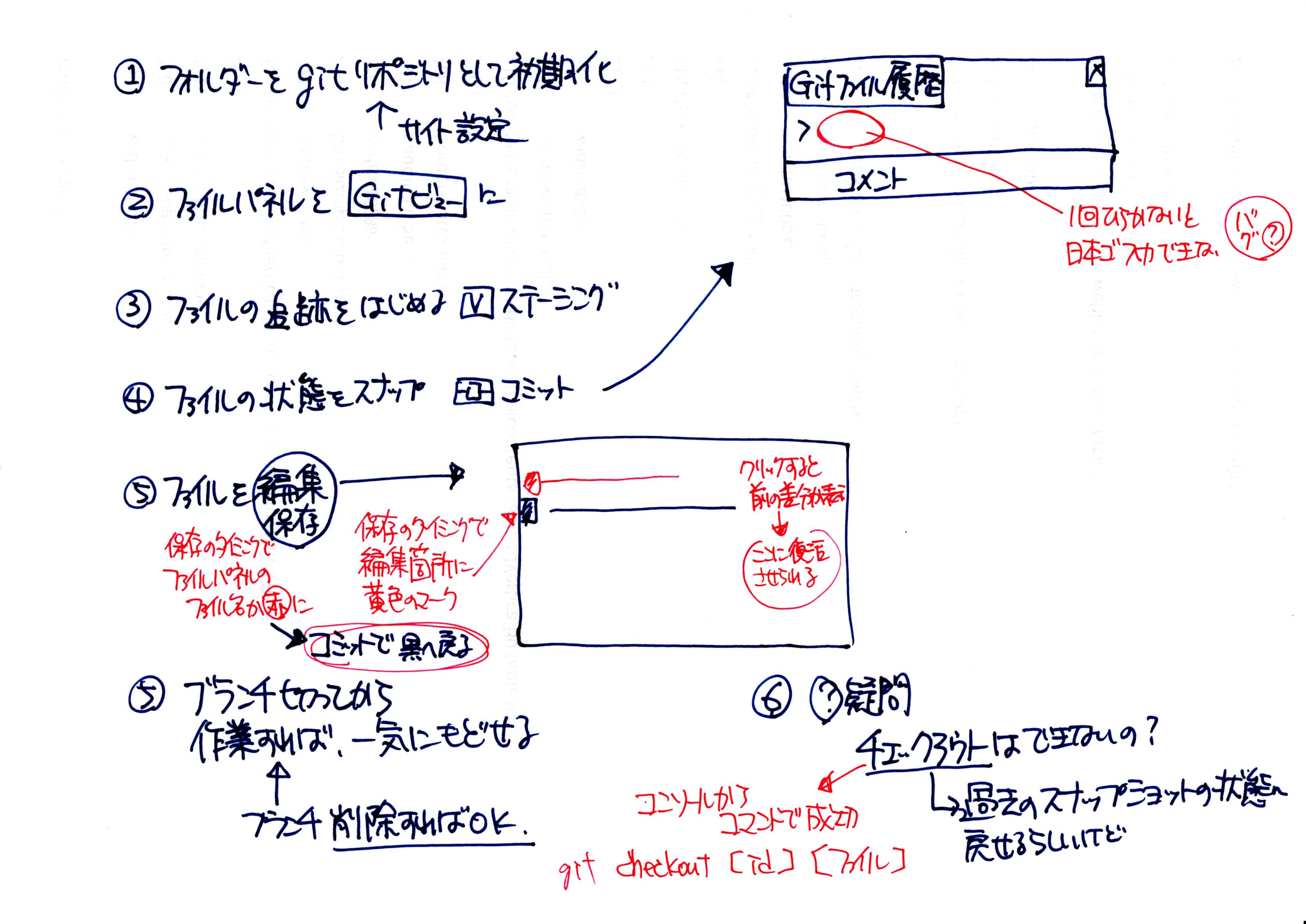
英語版ムービーをみながら、手書きで取ったメモがこちらです。

これを見ながらなんとか試行錯誤してみると、だいぶ機能の理解が進みました。
・ステージング
・コミット
・履歴から元に戻す
・チェックアウト
・ブランチ
などの操作を動画で説明してみました。
【Dreamweaver で Git にPUSHチャレンジ!(3)】
わかってしまえば簡単なことなのでしょうけれど、手探りで探っていくのは、こんなにもわからないことだらけなんですね……。
頭の中に「??」がいっぱい浮かんで、それを丹念に消していくという操作は、ひさしぶりに心地よいものでした。
わからないことが、少しずつクリアになっていくというのは、気持ちいいものですね。
……ということで、今回はここまで。次回も、DreamweaverとGitチャレンジを続けます。
次回は、公開リポジトリというものを使って、タイトル通りPUSHしてみたいなと思います。ではまた、次回お目にかかりましょう!
(^^)
【 森和恵 r360studio 〜 Web系インストラクター 〜 】
site: http://r360studio.com
mail: r360studio@gmail.com
Twitter: http://twitter.com/r360studio
