こんにちは! 森和恵です。春も近づく時期なのに寒いですね。先週は、喉の風邪で苦しみました。みなさまもご自愛ください。
今回も引き続き、“Bootstrap4”の導入について話します。
まずはお知らせから。Dreamweaverの勉強会を次の日曜日に開催します。
【ウェブかける × Dreamweaver(XDもあるよ!)- connpass】
https://r360study.connpass.com/event/76854/
bootstrap・Git・Sass・adobexd がテーマです。ゲストに、たにぐちまこと(https://twitter.com/seltzer)さん。ひとつのセッションを長めに設定しているので、深い話をじっくり聞けます。
残席は、あと4つ。よろしくお願いいたします。
●Bootstrap4の基本テンプレート
さてさて。まず、組み込みをするための基本テンプレートのお話から。
先日のYoutubeライブ配信でもお伝えした内容をまとめます。
前回、バージョン3と4を比較するためのテンプレートをあげました。
【Bootstrap3】
http://r360studio.com/dgcr/dgcr-Lifeis68/Bootstap3.html
【Bootstrap4】
http://r360studio.com/dgcr/dgcr-Lifeis68/Bootstap4.html
見出し(<h1><h2>)、段落(<p>)、Tooltipを配置したページですが、デフォルトのデザインが違って見えますね。
Bootstrap4では、CSSを見なおして、テキストが読みやすく再調整されています(特に日本語の文章が読みやすくなっていると思います)。
CSSに使われているリセットCSSは、“Reboot.css”としてBootstrap独自で開発されたものです。ベースは、Normalize.cssを用いて作られているので、使い勝手も似ていて、なじみやすい感じです。
【Reboot・Bootstrap】
https://v4-alpha.getbootstrap.com/content/reboot/
Bootstrap4では、読み込む基本ファイルに“popper.min.js”が追加され、下記の4つになりました。
bootstrap.min.css
jquery-3.2.1.slim.min.js
popper.min.js
bootstrap.min.js
“popper.min.js”は、ポップアップが伴うコンポーネントを使用する時に読み込みが必要です。
これが必要なコンポーネントには、そのドキュメンテーションの冒頭に記載されています。例えば、“Tooltips”、“Popovers”、“Dropdown”などで使用されています。
【Tooltips・Bootstrap】
https://getbootstrap.com/docs/4.0/components/tooltips/
【Popovers・Bootstrap】
https://getbootstrap.com/docs/4.0/components/popovers/
【Dropdowns・Bootstrap】
https://getbootstrap.com/docs/4.0/components/dropdowns/
“jquery-3.2.1.slim.min.js”は、jQueryの本体ファイルです。これを読み込まないと、Bootstrapのプログラムも動きません。
ファイル名に“slim”とありますが、これは、スリムビルド版を指しています。スリムビルド版では、普段はあまり使わないコンポーネント(AjaxやEffects)を省き、ファイルを軽量化しています。
JSファイルが重いといわれてきたBootstrapですが、ファイルをスリム化するための仕組みをバージョン4からは強化しているようですね。
●ナビゲーション(Navs)を指定しよう
Bootstrapでは、ルールに沿ってコーディングをすることで、コンテンツをスピーディに作ることができます。
今回は、ナビゲーション(Navs)を作ってみましょう。
【Navs・Bootstrap】
https://getbootstrap.com/docs/4.0/components/navs/
【今回のサンプルファイル】
http://r360studio.com/dgcr/dgcr-Lifeis69/Bootstap4-Navs.html
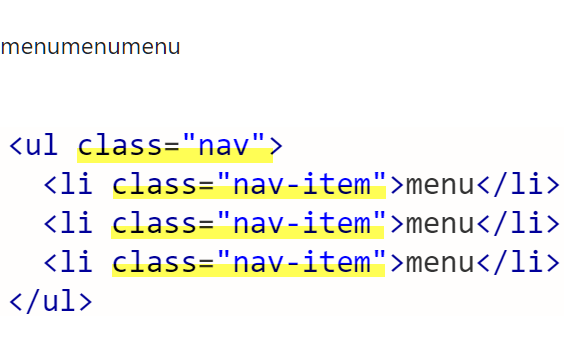
<ul>要素にnavクラス、<li>要素にnav-itemクラスを指定すると、横に並びます。

※画像上がボタンのビュー、下がソースコードです。
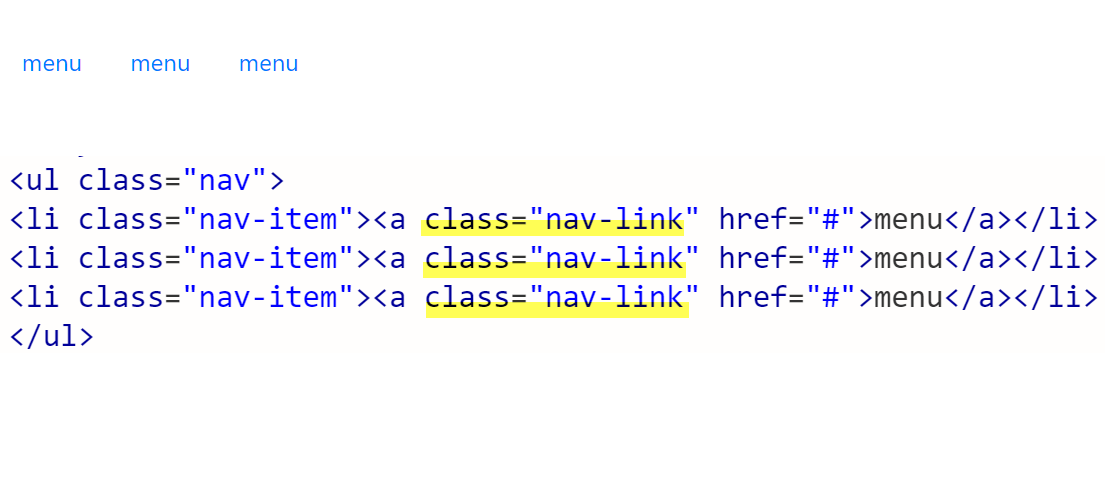
さらに、<a>要素を追加し、nav-linkクラスを指定すると、ナビゲーションボタンの基本となる余白がとられます。

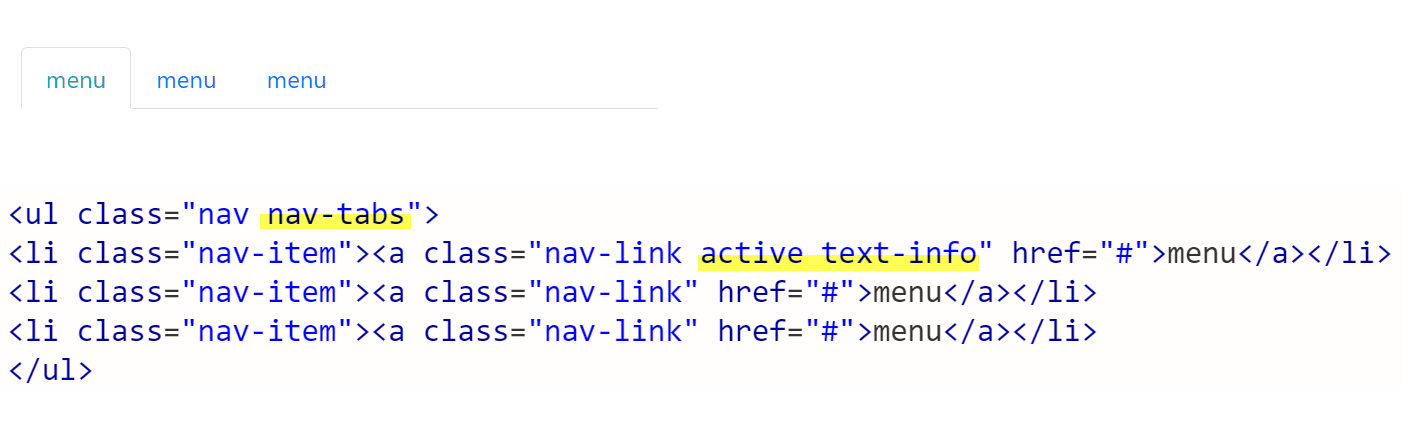
タブ式メニューにするには、<nav>要素にnav-tabsクラスを指定します。
また、現在表示しているページを設定するために、<a>要素にactiveクラスを指定します。加えて、text-infoクラスを指定し、メニューのカラーを少し変更しました。

一切CSSを書かなくても、ささっとタブが作れるとは。便利ですよね。
Bootstrapでは、色を好みに合わせて変更する機能はないのですが、コンテンツの状態を表すためのColorsクラスが用意されています。
今回は、text-infoクラス(お知らせを表す色)を用いました。
【Colors・Bootstrap】
https://getbootstrap.com/docs/4.0/utilities/colors/
好みの色に変更するには、CSSを追記するか、Bootstrap4から対応したSassファイルを使って、基本のCSSをコンパイルし直すかでカスタマイズすることになりますが、こちらはまた次回にでも。
今週の木曜日の夜(2月22日)にYoutubeライブ配信をしますので、そちらでもお話していく予定です。
チャンネル登録しといていただくと、お知らせが入りますよー。
ではまた、次回お目にかかりましょう!
(^^)
【 森和恵 r360studio ウェブ系インストラクター 】
mail: r360studio@gmail.com
講座受付中: http://r360studio.com/seminar/
