こんにちは! 森和恵です。台風が迫ってきてますね。昼前には関西に上陸しそうな気配で、焦りつつ仕事を進めています。
今回は、大阪で開催されたAdobe XDイベントのレポートにしようと予定していたのですが、10月6日に東京で同じ内容で登壇することになり、それが終わってからまとめようと思います。
登壇するのはこちら。昨日から告知が始まりました。
【Web Design Creative Plus ─ 今とこれからのウェブデザイン─ 】
https://wdcp.doorkeeper.jp/events/79575
わたしは、3番目に『Bootstrapありきで考えるXDでのページレイアウト』で登壇します。時間がたっぷり50分あるので、さらに内容を掘り下げてお話できそうです。
BootstrapカンプのXDデータをどう作り込んでるか? という、実データを作りためのXDの操作について、よりくわしくお伝えしようと思っています。
このイベントですが、AI技術、Webフォント、SVGアニメーション、CSS、Adobe XDの今後……など、6セッションもあって盛りだくさんな半日の豪華なイベントです。
現在、早割とSNS・ブログ投稿 特別枠(SNSやブログにイベントレポートを投稿してくれた人割引)を使って、大幅割引が受けられます。人数に限りがありますので、お早めに。
●できるぞAdobeXD企画に参加
今年のAdobeさんは、UI/UXデザイナーのためのアプリ『Adobe XD』に注力しています。各地でイベントや勉強会が開催されていて、普及が急速に進んでいるのを感じます。
なんと、無料のスタータープランでは、Adobeのアカウントがあればすぐに使い始めることができます。太っ腹ですよね。
【Adobe XD】
https://www.adobe.com/jp/products/xd.html
そんななか、Twitterとnote連動企画として、9月9日まで下記のような記事が募集されています。使ってみて役に立った機能やこんな機能が欲しい! をツイートやnoteの記事にし、タグをつけて応募する企画です。
【note投稿企画連動 「#できるぞAdobeXD」開催】
https://blogs.adobe.com/creativestation/web-xd-campaign-dekiruzo-adobexd
今回のコラムは、このAdobeさんの企画に乗っかってみます。
●書籍執筆にも役立つぞ、AdobeXD!!
わたしが、一番お気に入りのXDの機能は「作図」です。このソフトを使ってみて思ったのが、「めちゃめちゃ軽い画面のレイアウトソフト」ということです。
あまりにも気に入ったので、なにかちょっとした図を描くときは、XDを使っています。作図関連のコラムもふたつ、書きました。
【LIFE is 日々一歩(75)[ウェブ]作図に役立つ Adobe XD(1)】
https://bn.dgcr.com/archives/20180529110200.html
【LIFE is 日々一歩(76)[ウェブ]作図に役立つ Adobe XD(2)】
https://bn.dgcr.com/archives/20180612110100.html
今年の春夏は、久しぶりの書籍執筆をがんばっていたのですが、その書籍の作図にも、XDを使いました。
【世界一わかりやすい Illustrator & Photoshop & XD Webデザインの教科書】
https://www.amazon.co.jp/dp/4297100320/
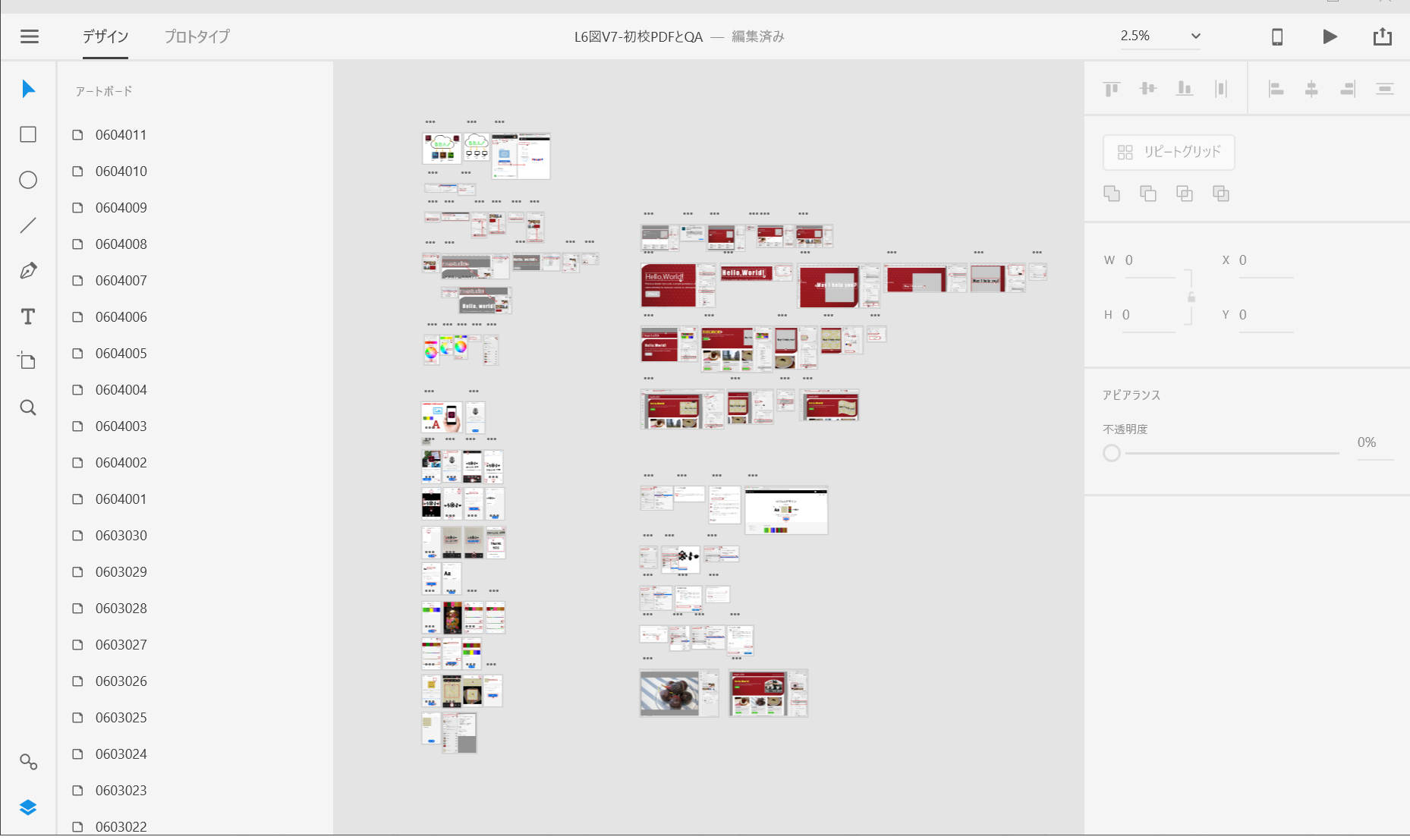
ソフトの操作を説明する書籍の場合、ひとつの章で100枚ぐらいの作図をおこないます。次の画面は、ひとつの章で使った画像をXDのアートボードで一枚づつ作って並べたものです。

左側にレイヤー構造が見えますが、登場する順に番号をふった100枚近くのアートボードがずらりと並んでいます。レイヤー名は、アートボードをPNG画像に書き出す時の名前になります。
これほどアートボードを並べて作業をしても、操作が重くなることはほとんどありませんでした。ズーム/ズームアウトも軽快にできて楽々です。
スクリーンショットを撮影した後は、本文の手順に合わせて操作する場所に図番号を入れたり、矢印を引いたり、囲ったり……という指示が必要です。
この作図には、共通のパーツを使って並べるのですが、わたしはこれをXDの「シンボル」に登録しておくことにしました。

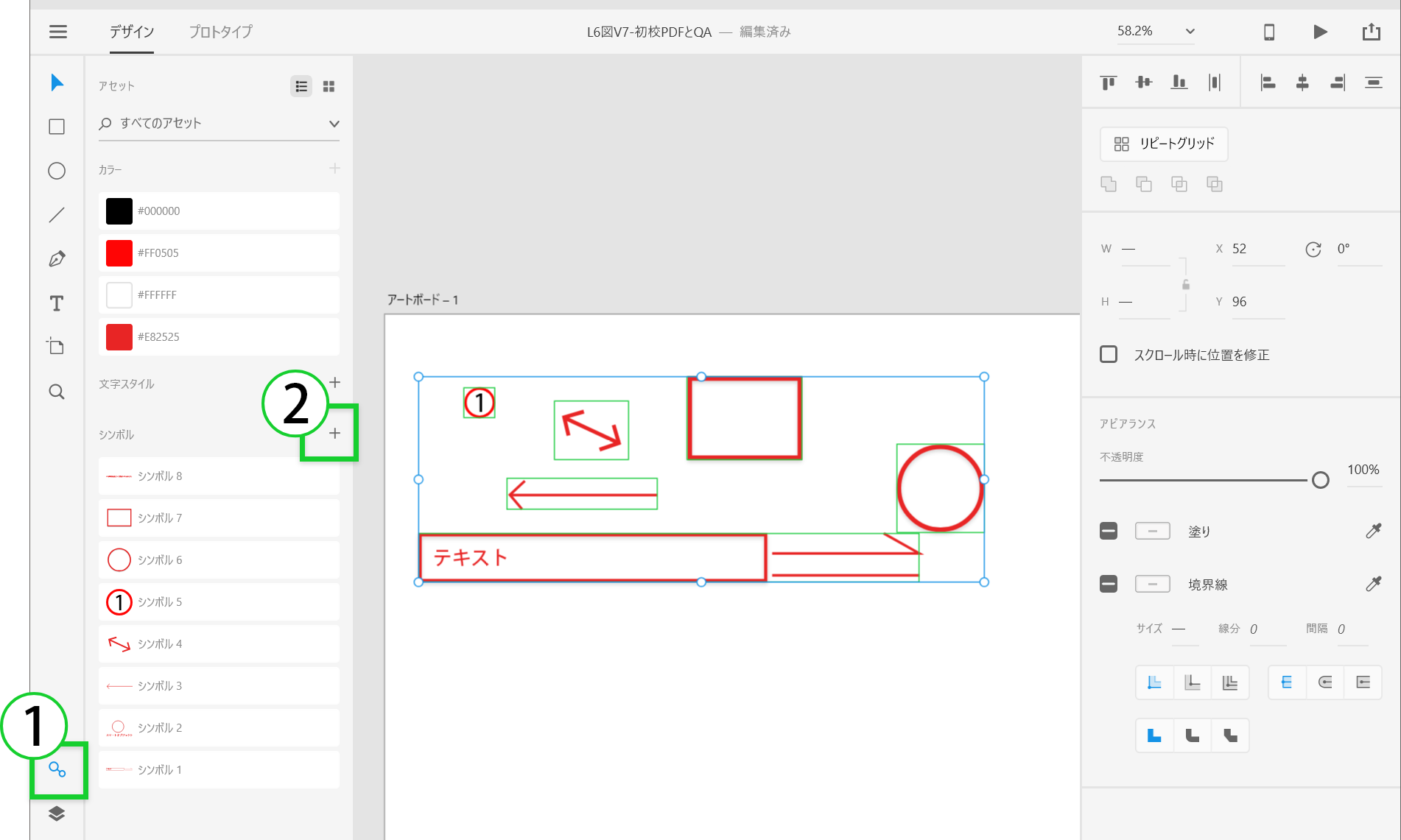
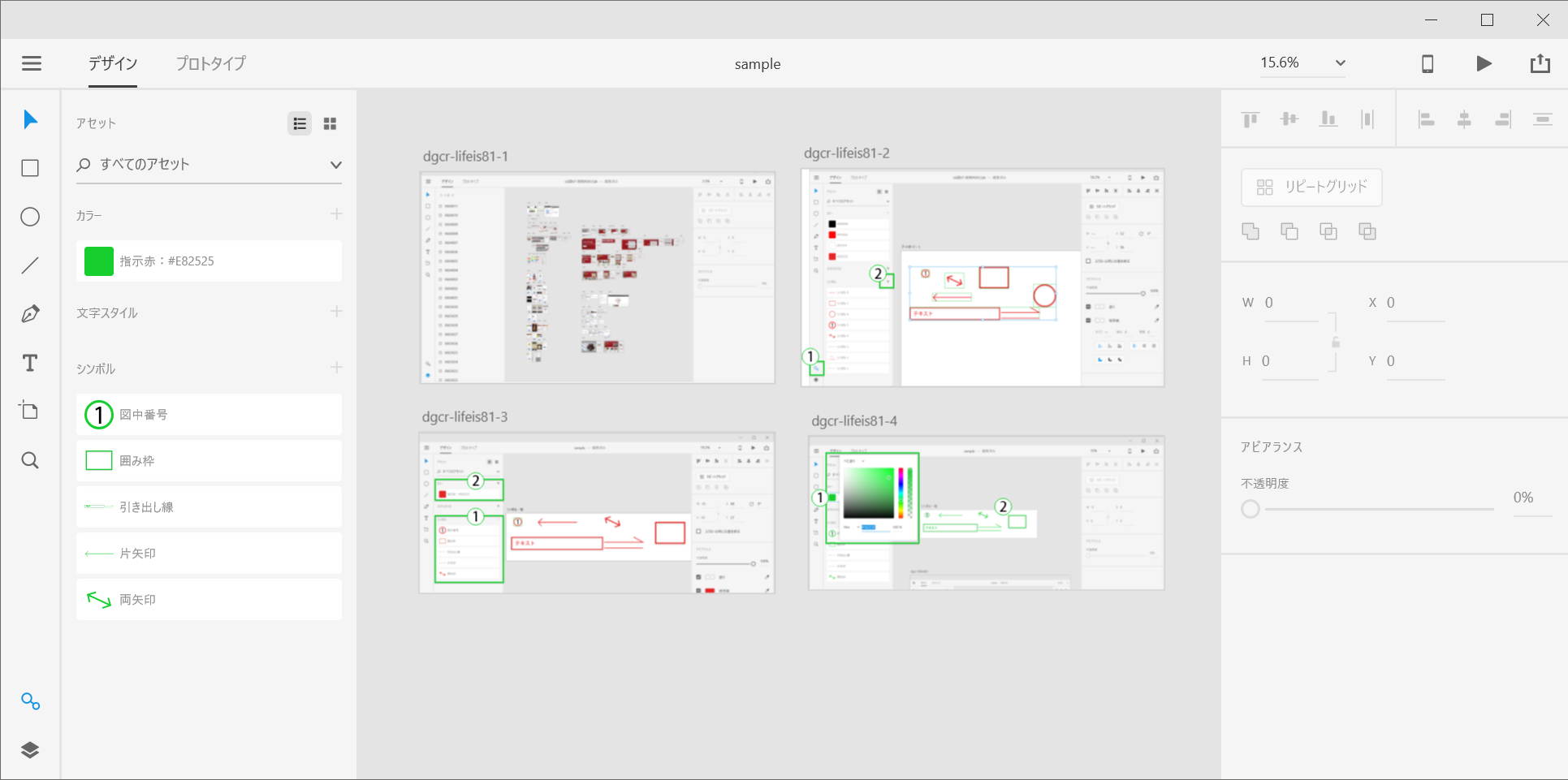
左側にシンボルの一覧が表示されています。画面左下の「アセット(1)」をクリックすると、レイヤーからアセット表示に切り替わります。
アセット一覧の下の方に「シンボル」の一覧があり、指示に必要なパーツが登録されています。
XDで作ったパーツをシンボルに登録するには、登録するオブジェクトを選び、「シンボルの+ボタン(2)」をクリックすればOKです。
使いたい時は、シンボルをドラッグしアートボードにいくつでも配置できます。
同じシンボルから作成したオブジェクトは、すべてが同じデザインとサイズになります(文字だけは個別に入力ができます)。
シンボルをダブルクリックして開き、中を編集するとすべてのシンボルが同じデザインに編集し直されます。これは、同じパーツを共通管理するために大切な機能です。
どうしても、サイズや向きを個々に変更する時は、右クリック─[シンボルグループから解除]メニューを実行し、シンボルから外して使います。
この操作はよく使うので、シンボル解除のショートカット([command]([ctrl])+[shift]+[G]キー)を覚えておくと便利です。
毎月、新しい機能が追加されるXDですが、最近追加された機能に「アセットの名前変更と順序の並べ替え」があります。

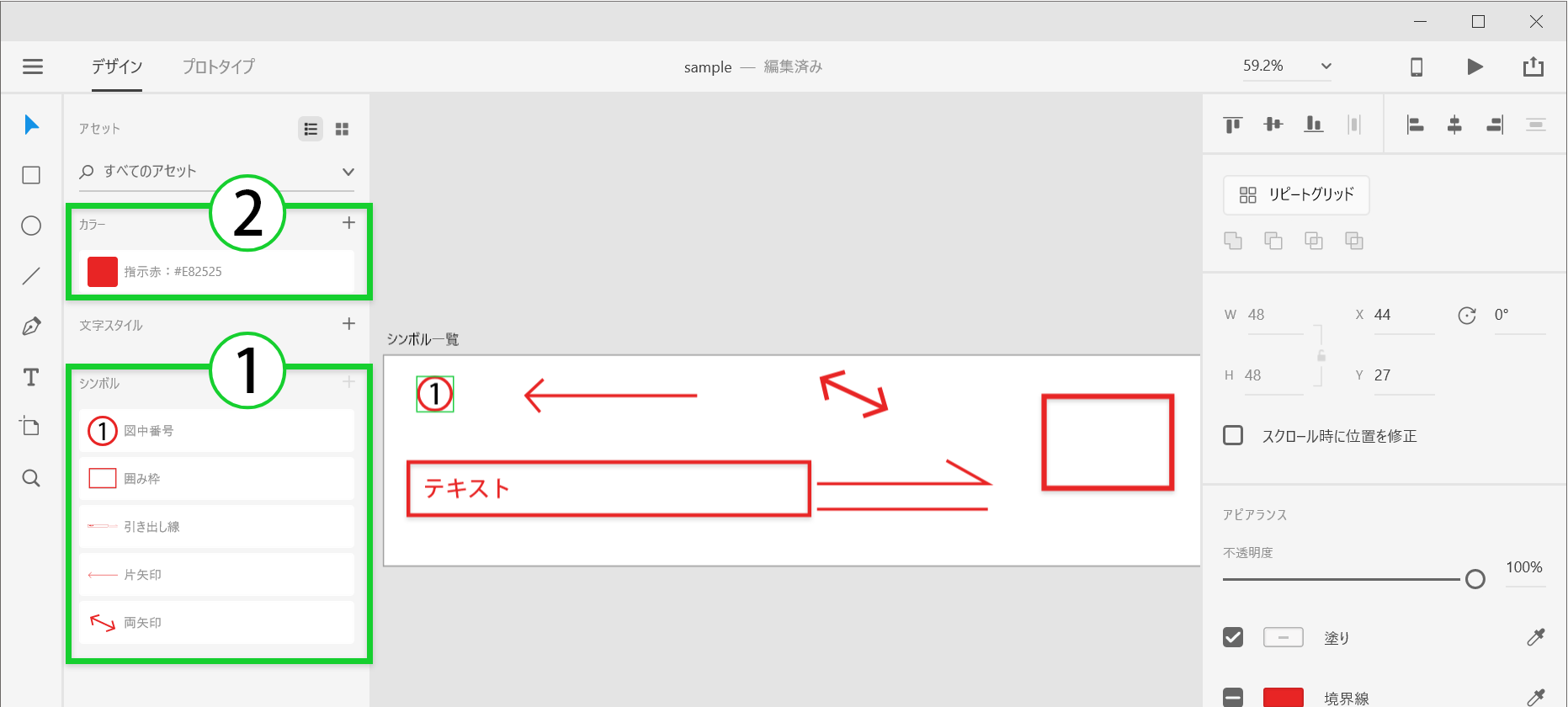
画面右の「シンボル(1)」を先程の画面と比べると、シンボルにわかりやすい名前をつけてあります。また、種類・利用する順番に並べ替えることができ、シンボルが増えても選びやすくなりました。
書籍を書き始めた春には、アセットの整理ができなくて困っていたのですが、要望が多い機能から先に搭載されるXDは、ほんとに頼もしいソフトです。
アセットには、シンボルだけでなく、オブジェクトに使用している「カラー(2)」も登録できます。

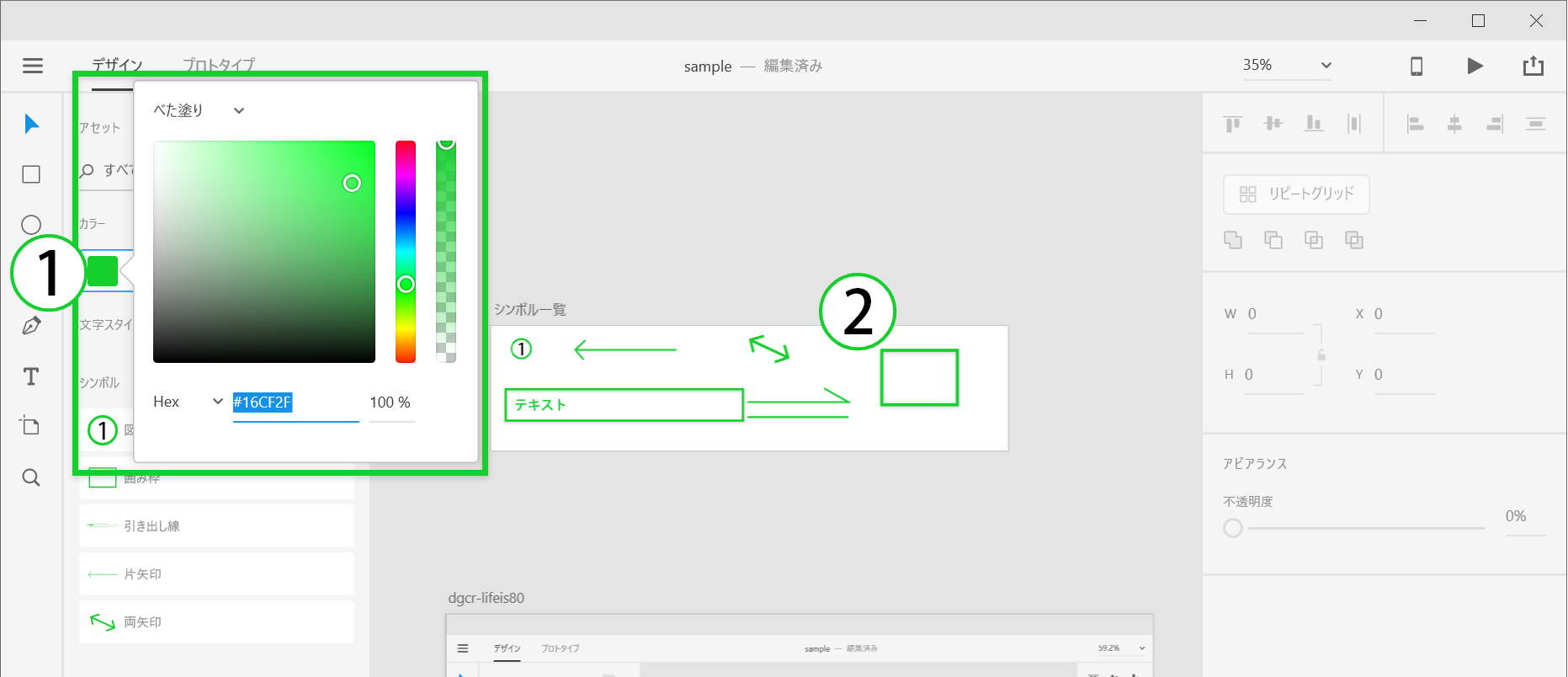
アセットに登録したカラーのアイコンを右クリック─[編集]メニューを実行すると、色を変更できます(1)。登録した色を変更すると、その色を使っているオブジェクトの色はすべて変更されます(2)。
実は、このコラムで作成した図も、この手順で作りました。今回の図をならべてみるとこんな感じになります。

コラムで手順を書きつつ、XDを操作し、スクショを取って図の指示を入れる……これらの作業がとても軽快にスムーズに進められています。
ということで、今回はここまで。
Adobeさんの企画に沿って、このコラムをnoteで公開する時は、動画も加えて掲載しようと思っています。
記事ができたらツイートでお知らせしますので、続きにご興味あれば、わたしをフォローしてくださいませ。
https://twitter.com/r360studio
ではまた、次回お目にかかりましょう!
(^^)
【 森和恵 r360studio ウェブ系インストラクター 】
r360studio@gmail.com
http://r360studio.com/
