こんにちは。森和恵です。今回は、超ショートバージョンになりますが、先日発表された jQuery Mobile 1.0 Final Release の変更点をお話しします。
※jQuery Mobile って何?の方は、以前の記事を読んでくださいね。
|【参考】Dreamweaver CS5.5 をチェック(3)〜JQuery Mobile簡単書き出
|しが超便利〜
|< https://bn.dgcr.com/archives/20110728140100.html
>
|【参考】Dreamweaver CS5.5 をチェック(4) 〜Phone Gap連携でAndroid
|アプリ作成〜
|< https://bn.dgcr.com/archives/20110922140300.html
>
※jQuery Mobile って何?の方は、以前の記事を読んでくださいね。
|【参考】Dreamweaver CS5.5 をチェック(3)〜JQuery Mobile簡単書き出
|しが超便利〜
|< https://bn.dgcr.com/archives/20110728140100.html
>
|【参考】Dreamweaver CS5.5 をチェック(4) 〜Phone Gap連携でAndroid
|アプリ作成〜
|< https://bn.dgcr.com/archives/20110922140300.html
>
●jQuery Mobile 1.0 Final Release の概要
2010年10月にα版が登場して、β版、RC...を経て一年、jQuery Mobile 1.0 Final Release が公開されました。(正式版1.0の最終バージョンということ)
|【参考】Announcing jQuery Mobile 1.0
|< http://jquerymobile.com/blog/2011/11/16/announcing-jquery-mobile-1-0/
>
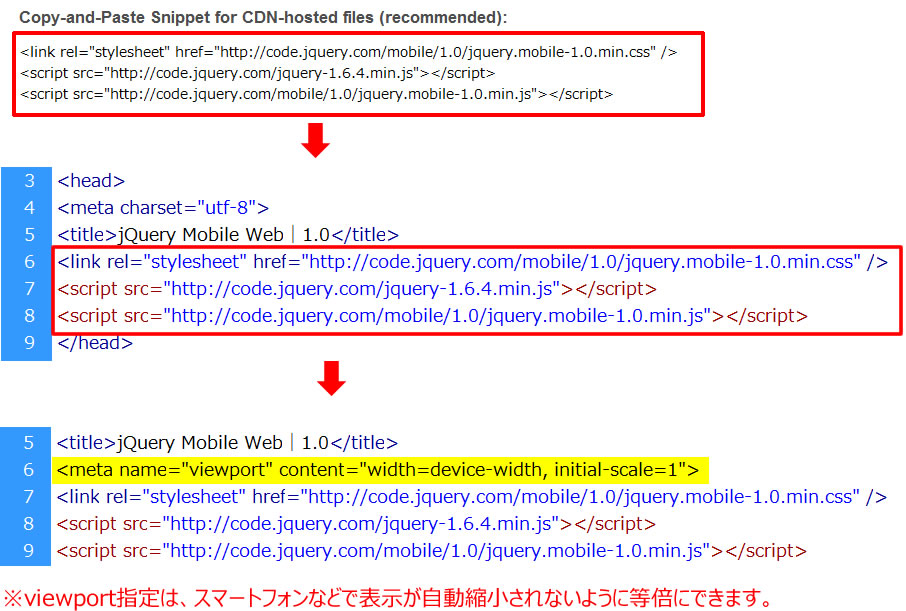
ページ途中の「Copy-and-Paste Snippet for CDN-hosted files」で紹介されている、CDN版のソースコードを使えば手軽に導入ができます。
ひとつ注意。一緒に読み込むjQueryファイルは、1.6.4バージョンを使用してください。現在、もっと新しいバージョンがでてますが、jQuery Mobile 1.0 Final Release がサポートするのは1.6.4バージョンのみです。
|スマートフォンで自動縮小されないようにviewport指定もしておきます。
|<meta name="viewport" content="width=device-width, initial-scale=1">
|【画面】<
 >
>もうひとつ注意。基本的に下位互換だそうですが、バージョンを変えるともろもろ違いますので、テストデータでチェックをお薦めします。
|例えば...、テーマAのデザインが変わってて、びっくりした。
|他にも細かい所で変わってそう(汗)
|【画面】<
 >
>●jQuery Mobile 1.0 Final Release の改善点
β版から、1.0 Final Releaseの間にはRC1〜RC3のバージョンアップがありました。それを大まかにまとめると以下になります。
1)内部処理のパフォーマンスが向上
ページ遷移などの動きが速くなったそうです。(RC2版と比較して30〜50%向上)
|< http://jquerymobile.com/blog/2011/11/16/announcing-jquery-mobile-1-0/#performance
>
2)プラットフォームの更なる強化
スマートフォンやタブレット系(iOS5.0、Android2.3、Windows Phone7.5、Firefox Mobile、Opera Mobileなど)、デスクトップブラウザ(Chrome15、Firefox8、InternetExplorer9など)、Kindleまで幅広くサポートされました。
|個人的に愕いたのは、Kindleのサポートです。電子書籍でのインターフェ
|ースを見越してのことなのでしょうか。
|< http://jquerymobile.com/blog/2011/11/16/announcing-jquery-mobile-1-0/#platforms
>
3)デザインの改良
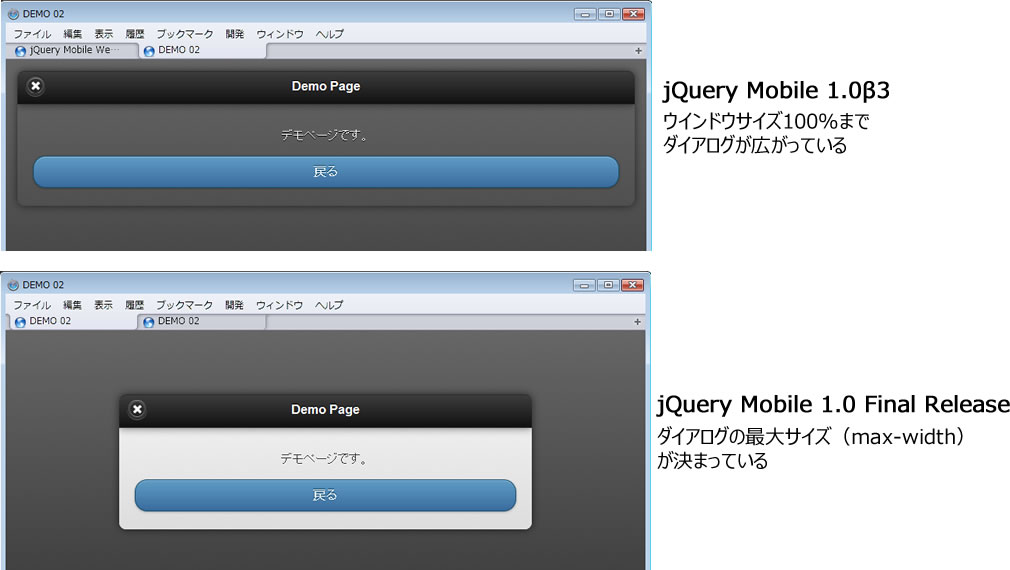
より見やすくするためのテーマデザインの改良が行われています。例えば、ダイアログのmax-width指定(デスクトップ閲覧時にダイアログの画面が広がりすぎるのを防ぐ)など。
|ダイアログのmax-width指定のサンプル。見やすいのは歓迎ですが、
|バージョンによって変わるのはちょっと難儀かも。
|【画面】<
 >
>1.0RC版からの改善点は下記で確認できます。リリース日付がURLにありますが、かなり頻繁にバージョンアップを繰り返していますね。
|1.0RC3< http://jquerymobile.com/blog/2011/11/13/jquery-mobile-rc3-released/
>
|1.0RC2< http://jquerymobile.com/blog/2011/10/19/jquery-mobile-1-0rc2-released/
>
|1.0RC1< http://jquerymobile.com/blog/2011/09/29/jquery-mobile-1-0rc1-released/
>
●カスタムテーマ作成ツール ThemeRoller for Mobile
ThemeRoller は、CSSを1行も書かずにjQuery MobileのテーマをカスタマイズできるWebサービスです。
|【参考】ThemeRoller for Mobile
|< http://jquerymobile.com/themeroller/
>
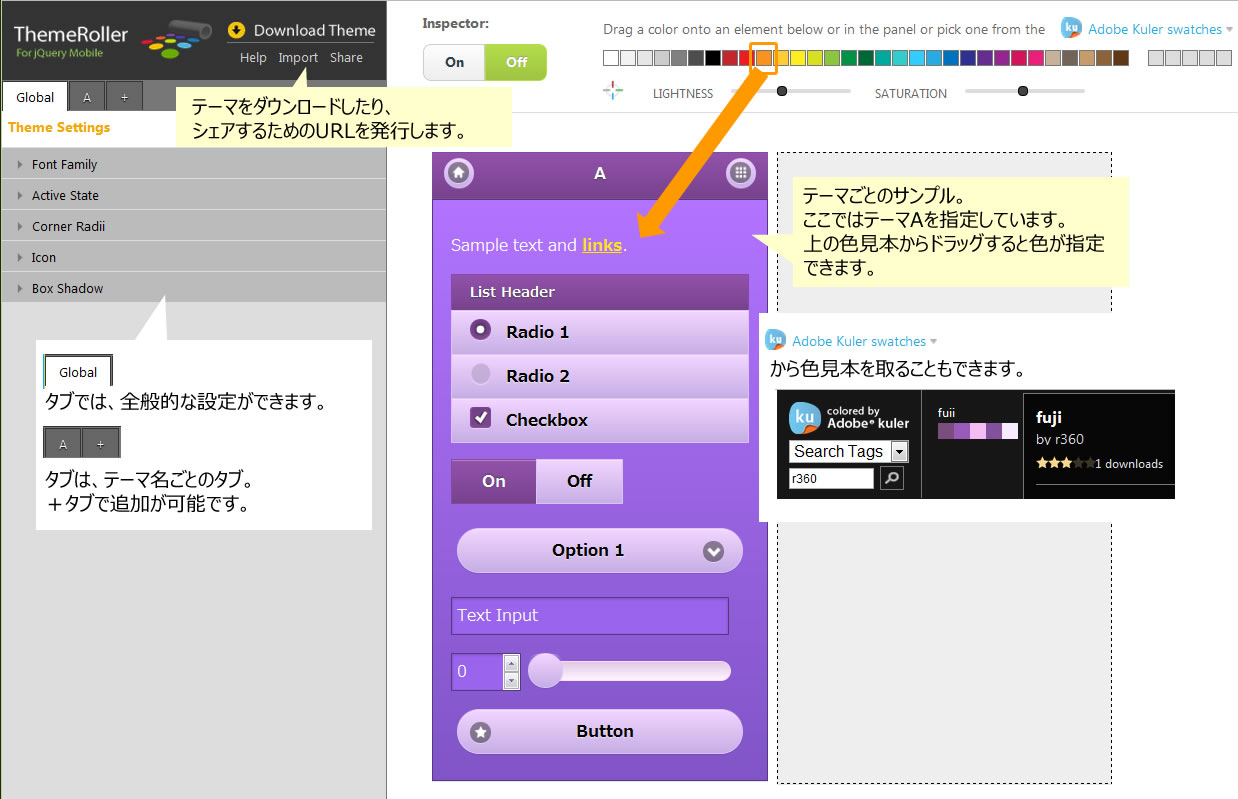
URLにアクセスしたら、テーマごとのサンプルが並びます。必要がないテーマは削除できます(今回はわかりやすくするためにテーマAを残して削除)。
テーマの指定したい部分に画面上の色見本をドラッグしながら、カラーカスタマイズをします。Adobe Kulerと連動しており、画面右上の " Adobe Kuler swotches "より呼び出せます。
文字サイズ、アイコンやドロップシャドウなど、色以外のカスタマイズは、画面左の Globalタブで行います。また、タブを使ってテーマを追加することも可能です。
作り終えた後は、画面左上の " DownloadTheme "より、CSSファイルをダウンロードします。またここで "Share"を使うと30日間有効のカスタマイズテーマへリンクするURLが生成されます。
|【画面】<
 >
>|今回、私がカスタマイズしたテーマは、下記URLでシェアされています。
|(30日間)
|【画面】< http://jquerymobile.com/themeroller/index.php?style_id=20111127-34
>
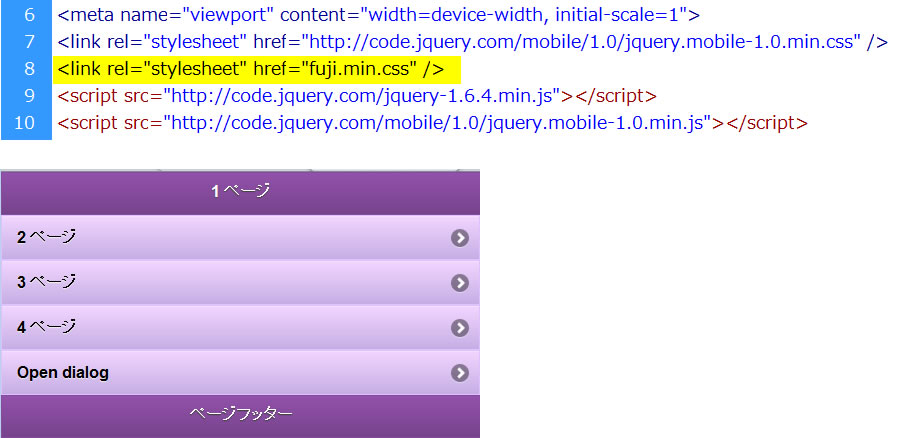
ダウンロードしたZIPファイルを解凍すると、themesフォルダ内にCSSファイルがあります。○○.min.cssファイルを利用します(○○はダウンロード時に名付ける任意のTheme name)。このファイルを合わせて読み込めば、オリジナルテーマの適応ができます。ひとつ注意。CSSファイルは、jQuery MobileのCSSファイルの後で読み込みます。
|【画面】<
 >
>●参考になるページ
今回のリリースと同時に発表されたクイックスタートガイドがよくできていて、とりあえずざっくり使い方を見たい時にはお役立ちかと思います。
※残念ながら英語版。日本語訳が待たれます。
|【参考】Quick start guide
|< http://jquerymobile.com/demos/1.0/docs/about/getting-started.html
>
また、リソースページでは、jQuery Mobileを利用したサイトのギャラリーや書籍(残念ながら英語のみ)、関連アプリやプラグインの紹介がされていて、こちらもお役立ち情報満載。
|【参考】Resources
|< http://jquerymobile.com/resources/
>
|個人的に、PhotoSwipe というプラグインが気になります。
|Facebookのアルバムみたいな見せ方ができそう。
|< http://www.photoswipe.com/latest/examples/04-jquery-mobile.html
>
......ということで、今回の報告は終わりです。
さて、次回は......年末最後になると思うので、今年の締めくくり的な記事を書こうかと思います。また、来年始める新しいことについても紹介できればと思います。ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
近況報告:
12月4日(日)大阪で開催される CSS Nite in OSAKA, Vol.28 のじゃんけん大会で、自主開催セミナー「jQuery Mobileでスマホサイト作成」への無料ご招待券をプレゼントします。
< http://osaka.cssnite.jp/vol28/
>←ページ中頃で告知。
また、その後開催のCSS Nite in OSAKA忘年会でも、別枠でプレゼントします。
< http://kokucheese.com/event/index/21472/
>
抽選ですが、年末最後のラッキープレゼント持って帰ってくださいね。
当日、ぜひお会いできるのを楽しみにしてます。
