こんにちは。森和恵です。先週から梅雨入りしましたね。天気が悪いと遊びに行く足は鈍りますが、そのぶんインドアでじっくりと何かに取り組むには絶好の機会です。読みそびれていたメルマガの記事を、まとめて読み返すいい機会かもしれませんね。(^^)
さて、次回に引き続き、Dreamweaver CS6 新機能の目玉「可変グリットレイアウト」について、まとめたいと思います。今回は少しスケジュールがタイトなため、ショートバージョンでお送りします。ゴメンナサイ!
●前回のまとめ
スマートフォン・タブレット・デスクトップ......マルチデバイスに一つのHTMLファイルで対応するべく、「表示する画面サイズの変化に応じてレイアウトが変化する」ページのことを、「レスポンシブウエブデザイン」と呼びます。
「可変グリッドレイアウト」は、スマートフォン・タブレット・デスクトップの3種類用のレイアウトを、プレビュー(ブラウザに表示されている状態)を見ながら、直感的に作成するための機能です。
前回は、概要から「可変グリッドレイアウト」の基本操作までをお話しました。
【前回】Dreamweaver CS6「可変グリットレイアウト」〈前編〉
〜CS6 その1〜
< https://bn.dgcr.com/archives/20120528140300.html
>
さて、次回に引き続き、Dreamweaver CS6 新機能の目玉「可変グリットレイアウト」について、まとめたいと思います。今回は少しスケジュールがタイトなため、ショートバージョンでお送りします。ゴメンナサイ!
●前回のまとめ
スマートフォン・タブレット・デスクトップ......マルチデバイスに一つのHTMLファイルで対応するべく、「表示する画面サイズの変化に応じてレイアウトが変化する」ページのことを、「レスポンシブウエブデザイン」と呼びます。
「可変グリッドレイアウト」は、スマートフォン・タブレット・デスクトップの3種類用のレイアウトを、プレビュー(ブラウザに表示されている状態)を見ながら、直感的に作成するための機能です。
前回は、概要から「可変グリッドレイアウト」の基本操作までをお話しました。
【前回】Dreamweaver CS6「可変グリットレイアウト」〈前編〉
〜CS6 その1〜
< https://bn.dgcr.com/archives/20120528140300.html
>
●まずは、スマートフォン画面
「モバイル・ファースト」という言葉があります。レスポンシブなページを作るときは、スマートフォン→タブレット→デスクトップの順、つまり画面の小さいものから大きなもの順にデザインしましょうという考え方です。「モバイル・ファースト」=「モバイル(スマートフォン)が一番目」という意味です。
実際に作ってみるとわかるのですが、先に画面の大きなサイズでレイアウトしたものを小さいものに変更するのは、つじつまを合わせるのに一苦労します。画面の小さいサイズで必要なコンテンツを少数精鋭で作り、画面に余裕が出た分で次点のコンテンツを加えていくほうがやりやすいのです。
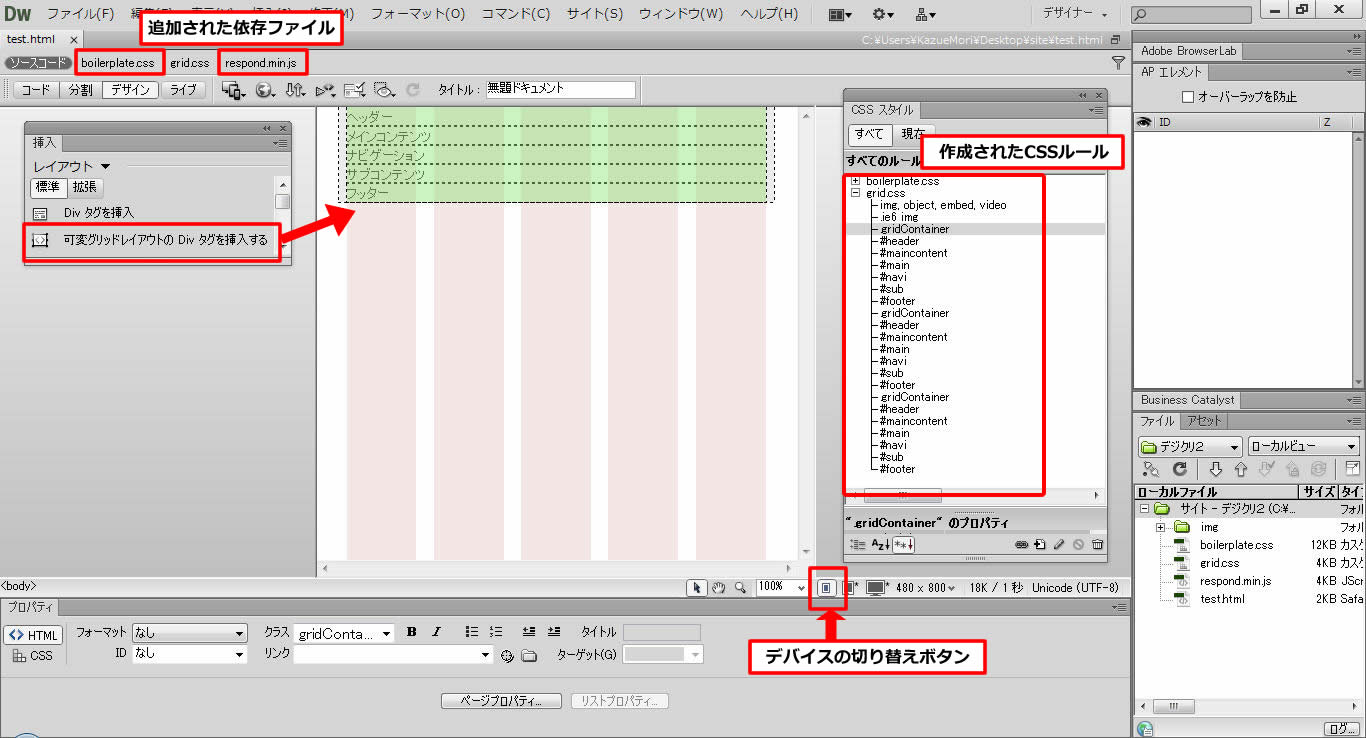
というわけで、まずはスマートフォン画面から。画面幅が小さいので、列組がしづらく、一列で連ねていくようにレイアウトしました。
注目しておきたいのが、追加された依存ファイル
(boilerplate.cssとrespond.min.js)です。
boilerplate.cssを開いてみると、HTML5に対応したリセットCSS(ブラウザスタイルの初期化を行うCSSのことを通称でこう呼ぶ)のようでした。冒頭のコメントを確認してわかったのですが、「HTML5 Boilerplate」というテンプレートが使われていました。
「HTML5 Boilerplate」は、HTML5サイトを構築するために有志の方々がまとめたテンプレートやフレームワークなのだそうで、どうやらAdobeさんが可変グリッドレイアウトのテンプレートにこれを採用したようです。
では次に respond.min.js は? というと、「IE6〜8でCSS3 Media Queries(max-widthとmin-width)を解釈可能にする」ためのJavaScriptファイルのようです。IE対策で使っているようですね。
ここ近年のAdobeさんの傾向としては、なんでも自社開発するのではなく、一般的に広まっているのであれば既にオープンにある技術を取り入れるようです。現実に則してしている、という面ではよいところだと思います(ただ、それをやりすぎるとメーカーの特色が失われるような気がしているのですけれど。だったら、別にDreamweaver使わなくてイイじゃん、的な)。
【画面】<
 >
>【参考】HTML初心者が知っておくべきリセットCSS と3つのポイント
< http://blog.3streamer.net/html-css-beginner/reset-css-1/
>
【参考】HTML5 Boilerplate, Initializrをこれから使う人が押さえるべ
き5つの原則
< http://tokkono.cute.coocan.jp/blog/slow/index.php/web-technology/5-fundamentals-when-using-h5bp/
>
【参考】IE8以下でレスポンシブWebデザインを実現するRespond.js
< http://lab.informarc.co.jp/javascript/ie_responsive_webdesign.html
>
【注意】
[表示]-[ビジュアルエイド]-[可変グリッドガイド]メニューがオフ
になっていると、可変グリッド時のビューになりません。
Dreamweaverを再起動したときなど、見ためが違うな? と思った時は要
確認です。また、画面右下の「デバイスの切り替えボタン」で、「モバイ
ルのサイズ」を選ぶとスマートフォンサイズになります。
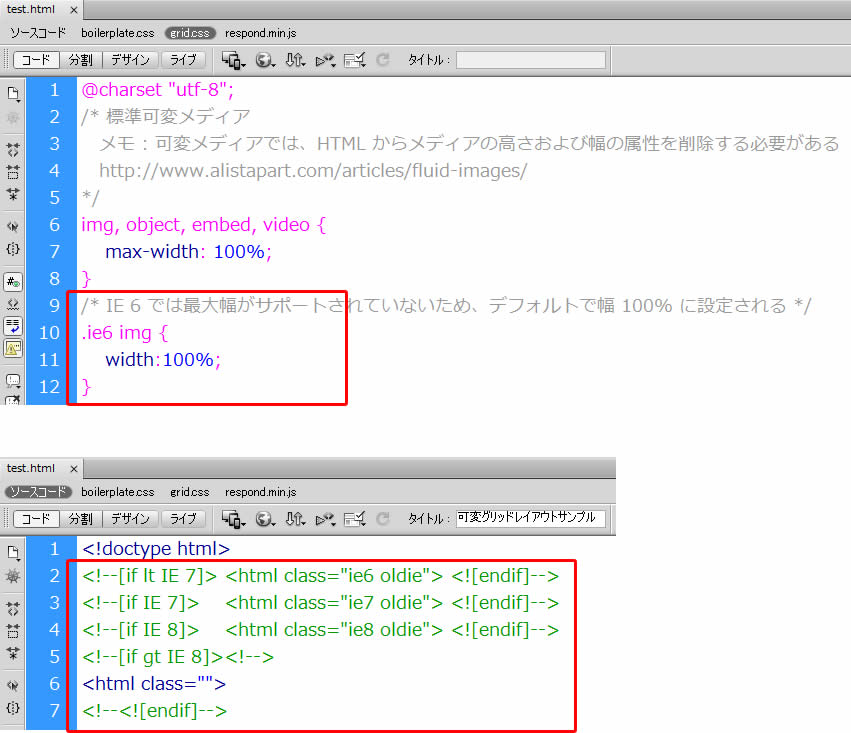
IE対策は他でもうかがえます。例えば、最初の保存時に任意の名前で作成するCSSファイルの冒頭にある「.ie6 img」というセレクタですが、ie6というクラスセレクタでIE6時のブラウザ振り分けをしています。
なぜそれだけで振り分けが実現するかというと、作成したHTMLファイルの冒頭を見ると、IE条件分岐を使ってIEバージョンごとのクラスを付加していました。IE6の場合は、html要素が「<html class="ie6 oldie">」となり、「.ie6 img」のセレクタが成り立つ、というわけです。
HTML5のファイルでも、デスクトップ用としても使われるので、ある程度は下位互換が必要ということですね。勉強になります。
【画面】<
 >
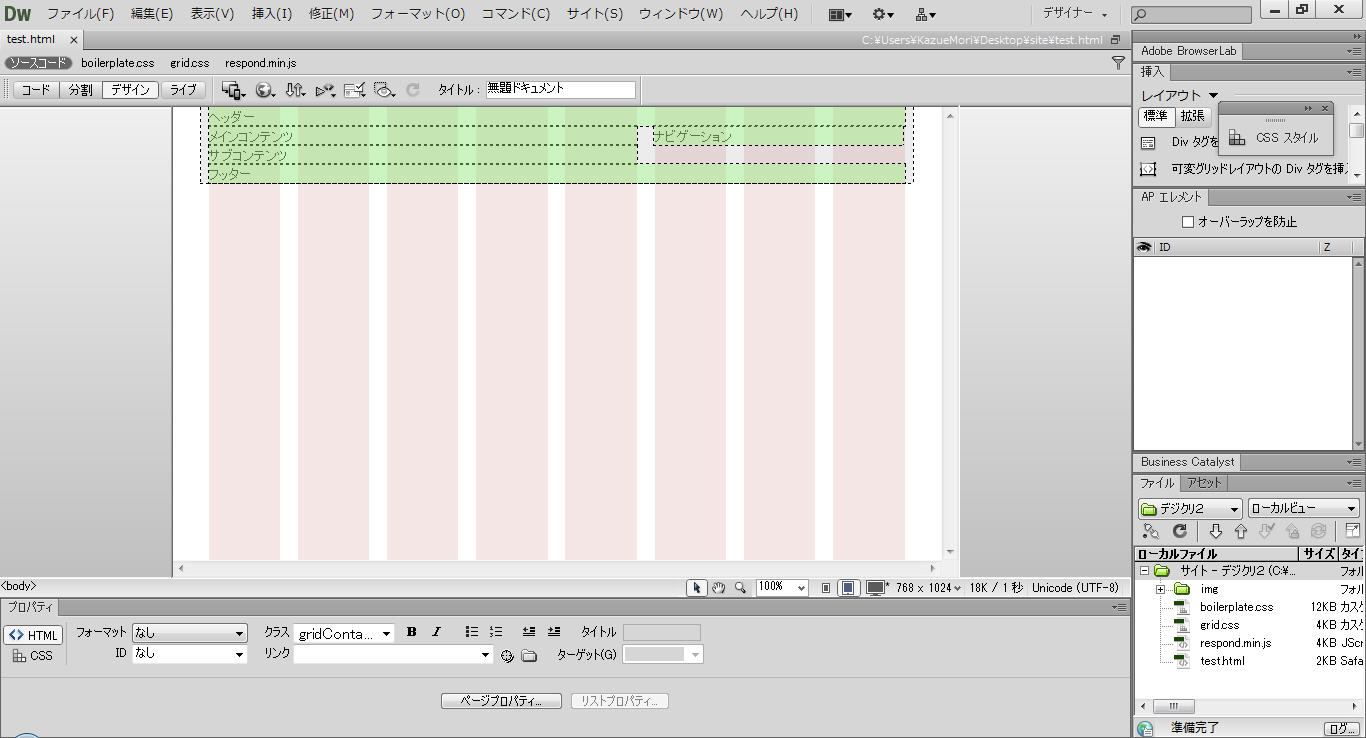
>●続いて、タブレットとデスクトップ画面も
画面が広くなるのに応じて、列数を増やしていきました。今回はサンプルなので、画面設計をしていませんが、実際にこの作業をする時は、そのサイトでどんなコンテンツが必要かをきちんと洗い出して、行き当たりばったりではなく枠取りしていく必要がありそうです。(後で「あ! あの部分いれる枠を取ってなかったよ(泣)」とかになると、かなり面倒くさそう)
【画面】<
 >
>【画面】<
 >
>●ちょっとコツ。というか、お約束的なこと
可変グリッドレイアウトの新規ページを作ると、最初にIDセレクタ「#LayoutDiv1」が適応されたdiv要素が一つ作られます。また、3画面に対応するための仕組みとして(この辺、次回解説します)同名のIDセレクタが3つ存在します。
「#LayoutDiv1」という名前は、実務でページを作る時の名前としては少し使いにくく、名前変更するのもやりにくいという状況なので、私は削除してしまいました(タグセレクタで、<div#LayoutDiv1>を選択し消して、CSSスタイルパネルで#LayoutDiv1を3つとも削除)。
今回のサンプルでは、<div#header> や <div#footer> のように管理しやすい名前にしています。
下記にアップしたので、ソースを見てみてください。test.htmlはコンテンツの中身がシンプルなもの、test2.htmlは、ダミー画像やテキストを入れたものになっています(ダミーテキストを入れたものを使って、次回お話しする予定です。挿入されている画像のタグなどを見てみてください)。
【素材】今回作成したページ
< http://r360studio.com/dgcr/dgcr-extra21.zip
>
......ということで、今回は終わりです。短めですみません(汗)
次回、「可変グリッドレイアウト」の後半編残りと、Dreamweaver+Fireworksで簡単に画像レスなCSS3ボタンを作る! をお話しする予定です。
ではまた!(^θ^)
※記事へのご意見・ご要望は下記より受付ます。
< http://bit.ly/gIHFfu
>
【森和恵 r360studio 〜 Web系インストラクター 〜】
<site: http://r360studio.com
> <twitter: http://twitter.com/r360studio
>
<mail: r360studio@gmail.com >
<サイト制作の教科書 r360study: http://www.facebook.com/r360study
>
もう一度ダメ押しでご連絡。6月28日 大阪 iMedioにて開催するCS6新機能セミナーを担当します。ぼちぼちお申し込みをいただいているようです。どうぞよろしくお願いします!
[ Adobe Dreamweaver&Fireworks CS6で作る簡単スマホ対応サイト ]
< http://www.sansokan.jp/events/eve_detail.san?H_A_NO=13703
>
